【初心者向け】HTMLにCSSを読み込ませる方法について解説!
HTMLはCSSファイルを読み込ませることで、色鮮やかで綺麗なWebサイトを作成することができます。
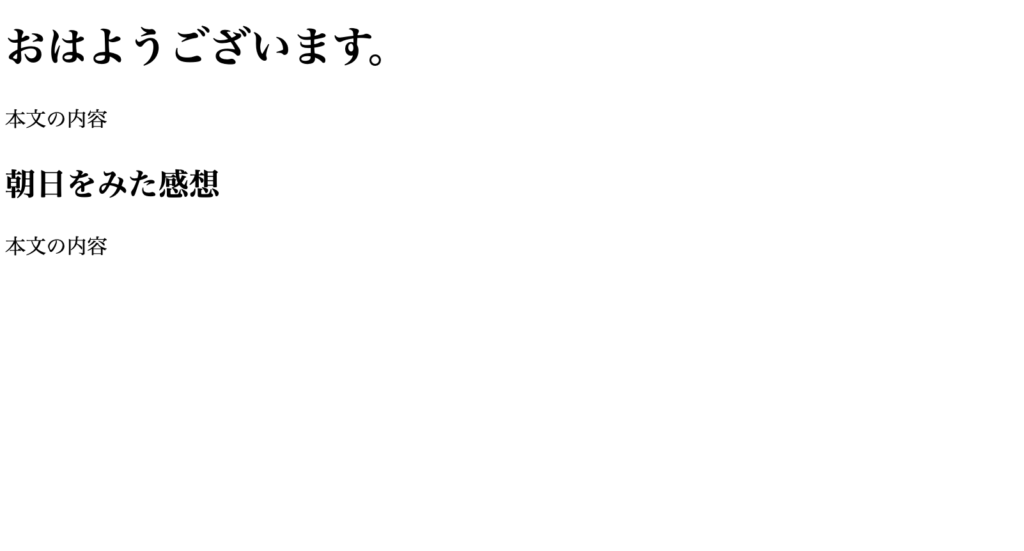
例えば、HTMLファイルのみで作成すると下記のようなページが作成されます。

これはこれで良いのかもしれませんが、白黒の文字が表示されているページであるため、ただただシンプルで寂しいWebサイトになってしまいます。
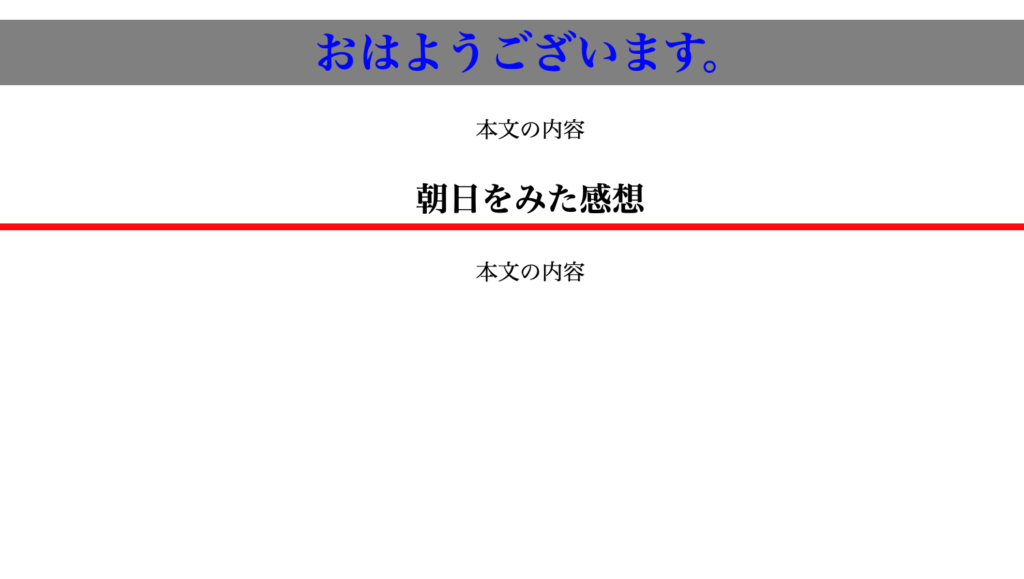
しかし、CSSを使用すると、色や形、大きさ、位置などを指定することができ、色鮮やかで綺麗なWebサイトを作成することができます。

CSSとは「Cascaading Style Sheets」と言われ、文章や画像の見た目のデザインを装飾するための言語です。
CSSファイルを保存するときの拡張子は「.css」となります。
今回は、HTMLにCSSを読み込ませる以下の方法について解説していきます。
⚫︎ headタグ内にCSSファイルを読み込む場合
⚫︎ headタグ内にstyleタグで指定する場合
⚫︎ HTMLタグ内にstyle属性を指定する場合
目次
CSSとは
CSSとは「Cascaading Style Sheets」と言われ、文章の見た目を装飾するための言語です。
CSSファイルを保存するときの拡張子は「.css」となります。
例えば、WebサイトをHTMLのみで作成すると、白い背景と黒い文字だけのシンプルな表示となります。
これはこれで良いのかもしれませんがユーザからすると見辛く、サイト自体が寂しいような気もします。
しかし、CSSはウェブサイトの土台であるHTMLの見た目を調整できる言語のため、CSSを使えば華やかに装飾ができWebサイトがより見やすくなります。
CSSの書き方
CSSの書き方は下記となります。
|
1 2 3 |
h1 { font-size: 32px; } |
「h1」はセレクターと呼ばれており、どの部分をデザインするのかを指定します。
HTMLのタグの名前やクラスIDと呼ばれる特定の変更箇所を書きます。
「font-size」はプロパティと呼ばれており、セレクターで指定された部分の何を変えるかを書きます。
例えば、「文字の大きさを変える」や「文字の色を変える」や「背景色を変える」などを具体的に指定します。
今回紹介している、「font-size」だと文字の大きさを変更しますが、他にも文字の色を変える「color」や文字の位置を変える「text-align」などたくさんあります。
また、プロパティーと値との間には「:(コロン)」を書いて区切るようにします。
「32px」は値と呼ばれており、見た目をどのように変更するのかを書きます。
例えば、「何色に変えるのか」や「画像をどこに設置するのか」などを具体的に指定します。
今回紹介している「32px」は32ピクセルに設定するように指定しています。
複数のプロパティーと値を指定するときは値の最後に「;(セミコロン)」を加えますが、単数の場合でも「;」を加えることをおすすめします。
CSSをHTMLに読み込ませる方法
CSSをHTMLに運用させるには以下の3つの方法があります。
それらの方法について紹介していきます。
⚫︎ headタグ内にCSSファイルを読み込ませる場合
⚫︎ headタグ内にstyleタグで指定する場合
⚫︎ HTMLタグ内にstyle属性を指定する場合
headタグ内にCSSファイルを読み込ませる場合
拡張子がついたCSSファイルを作成し、それをHTMLファイルに読み込ませて適用させる方法です。
ウェブサイトを作成するときはこの方法が最も一般的であり、1つのCSSファイルを複数のCSSファイルに読み込ませられるので一括で管理することができます。
修正が入った場合、一つのCSSファイルを変えるだけなので手間をかけることなく修正することができます。
読み込ませる方法はまず、CSSファイルを作成し、HTMLファイルのheadの中にlinkタグを使ってCSSファイルを指定します。
そしてrel属性に「stylesheet」href属性にCSSファイルを指定することで、CSSファイルに書かれた装飾を読み込むことができます。
すると、下記のようなコードになります。
|
1 2 3 4 5 |
<head> ... <link rel="stylesheet" href="style.css"> ... </head> |
しかし、ファイルのディレクトリによって指定する場所が異なっていると、CSSが読み込まれませんので注意してください。
CSSファイルがHTMLファイルと同じディレクトリにある場合
CSSファイルがHTMLファイルと同じディレクトリにある場合は、href属性にCSSファイルを指定するとCSSファイルに書かれた装飾を読み込むことができます。
これは、HTMLファイルと同じ階層にCSSファイルが存在するため、HTMLファイルと同じディレクトリに存在するCSSファイル名を見つけて読み込むようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>見出し1</h1> <p>本文の内容</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h1 { color: blue; font-size: : 50px; } p { font-size: : 20px; } |
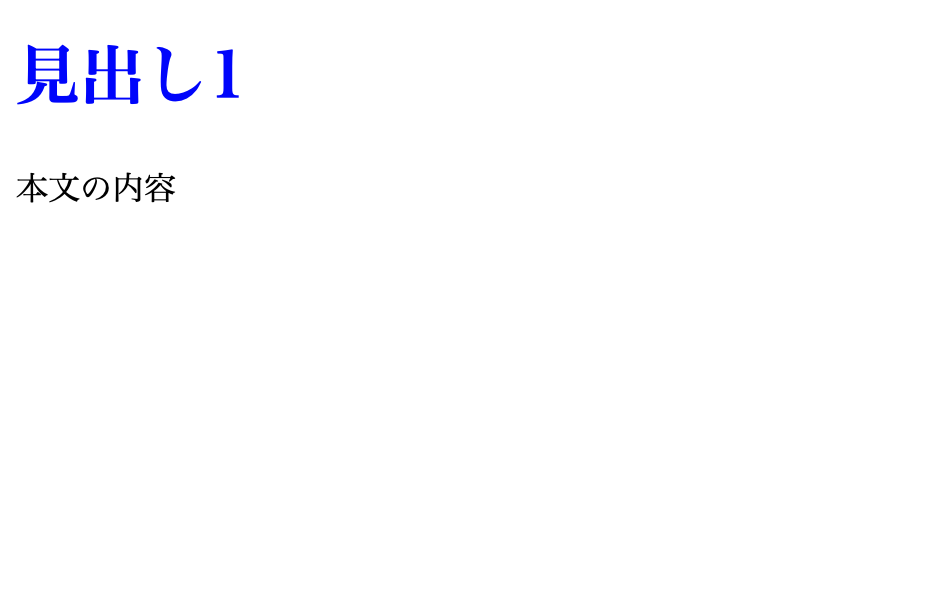
出力結果

CSSファイルに書かれた内容が読み込まれています。
CSSファイルがHTMLファイルと同じディレクトリにない場合
CSSファイルがHTMLファイルと同じディレクトリにない場合は、href属性にCSSファイルを指定するとCSSファイルに書かれた装飾を読み込むことができません。
これは、HTMLファイルと同じ階層にCSSファイルが存在しないため、HTMLファイルと同じディレクトリに存在するCSSファイル名を見つけることができないからです。
もし、ファイルと同じディレクトリにない場合はどこのファイルにあるCSSファイルなのかを指定する必要があります。
例えば、「Test」というファイルの中にある「style.css」を読み込ませたいなら下記のように記述します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="Test/style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>見出し1</h1> <p>本文の内容</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h1 { color: blue; font-size: : 50px; } p { font-size: : 20px; } |
出力結果

CSSファイル名の前に、ディレクトリ名を指定することでそのディレクトリの中にありファイルを読み込むようになります。
もし、CSSファイルが読み込まれてない原因があるならファイル名の場所がきちんと指定できていないことが挙げられます。
headタグ内にstyleタグで指定する場合
headタグ内にstyleタグで指定する場合はCSSを記述したHTMLファイルでのみ運用されます。
CSSファイルを読み込む方法と違って、HTMLファイルには反映されないので注意が必要です。
特定のページのみデザインを変えたいときに使用することができます。
適用方法は、HTMLファイルのhead内にstyleタグを追加し、その中にCSSを書いていきます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テスト</title> <meta name="description" content="テスト中"> <style> h1 { color: blue;} p { font-size: : 20px;} </style> </head> <body> <h1>見出し1</h1> <p>本文の内容</p> </body> </html> |
出力結果

HTMLタグ内にstyle属性を指定する場合
HTMLタグ内にstyle属性を指定する場合は直接書かれたタグのみに反映されます。
しかし、ひとつひとつのタグに指定するので手間がかかりメンテナンスが難しいです。
ただ他の方法で指定するCSSを適用させる優先順位が高いことから、CSSを上書きしたいときや一部のデータのデザインだけを変更したいときに使いますす。
適用方法は、タグの中に申請書を書くときは各タグの中にstyle属性を使って指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1 style="color: blue;">見出し1</h1> <p style="font-size: : 20px;">本文の内容</p> </body> </html> |
出力結果

headタグ内にstyleタグで指定する方法やHTMLタグ内にstyle属性を指定する方法はCSSをまとめて管理することが難しくメンテナンスに時間買ってしまいます。
そのため、特別な理由がない限りはディレクトリに注意して「headタグ内にCSSファイルを読み込む場合」方法でCSSを反映させましょう。
今回のポイント
HTMLにCSSを読み込ませるには3つの方法がある
⚫︎ CSSとは「Cascaading Style Sheets」と言われ、文章の見た目を装飾するための言語である
⚫︎ HTMLファイルにCSSファイルを読み込ませると、華やかな装飾ができWebサイトがより見やすくなる
⚫︎ HTMLにCSSを読み込ませるにはheadタグ内にCSSファイルを読み込む方法とheadタグ内にstyleタグで指定する方法とHTMLタグ内にstyle属性を指定する方法がある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。