【jQuery】off()を使ってイベントの解除を行う!

要素にイベントの解除を行うにはjQueryのoff()メソッドを使用します。
jQueryのoff()メソッドとはでセレクタにマッチする要素のイベントを解除するメソッドであり、on()メソッドでイベント設定された要素のイベントを発生させないようにすることができます。
そして、off()にパラメータを指定することで、特定の要素のみのイベントを解除することも可能です。
また、イベントを解除させるにはunbind()もありますが、unbind()メソッドはbind()でイベントを紐付けられている要素を解除する際に使用するので、on()のイベントを解除する際には使用することはあまりありません。
今回は、jQueryのoff()メソッドを使って要素にイベントの解除を行う方法について以下の内容で解説していきます。
⚫︎ 要素に単数のイベントの解除を行う場合
⚫︎ 要素に複数のイベントの解除を行う場合
⚫︎ 特定要素のイベントの解除を行う場合
⚫︎ イベントが重複しないようにする方法
目次

今回はjQueryのoff()メソッドで要素にイベントを紐づける方法について説明していきます。

お願いします!
off()とは
off()とは、セレクタにマッチする要素にイベントを紐づけるメソッドとなります。
off()の書き方
off()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").off("イベント名", ["セレクタ"]); |
パラメータ
⚫︎ イベント名:
解除したいイベント名を指定する(clickやmouseoverなど)
⚫︎ セレクタ(任意):
イベントを解除したい特定のセレクタを指定する
off()メソッドのパラメータにイベント名を指定することで要素のイベントを解除することができます。
また、第2パラメータにセレクタを指定すると、特定要素のみのイベントを解除することができます。
イベントの解除を行うサンプルコード
off()で要素にイベントの解除を行うサンプルコードを紹介します。
要素に単数のイベントの解除を行う場合
既にある要素に単数のイベントの解除を行う場合はoff()のパラメータにイベント名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>off()でclickイベントを解除する</h2> <div class= "sample1"> </div> <div class= "sample2"> </div> <div class= "sample3"> </div> <input type= "button" class= "btn" value= "イベントの解除"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sample1 { width: 100px; height: 100px; background-color: red; } .sample2 { width: 100px; height: 100px; background-color: blue; } .sample3 { width: 100px; height: 100px; background-color: green; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $("div").on("click", function() { alert("クリックされました。"); }) $(".btn").on("click",function() { $("div").off("click"); }); }); |
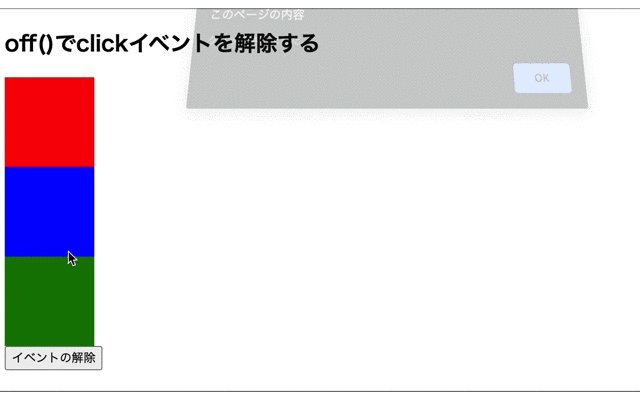
出力結果

off()のパラメータにイベントを指定することで要素の単数のイベントを解除しています。
そのため、マウスを要素の上でクリックすると、アラートが表示されますが、ボタンを押した後にマウスを要素の上でクリックすると、アラートが表示されなくなります。
要素に複数のイベントの解除を行う場合
off()で要素に複数のイベントの解除を行う場合はoff()メソッドの引数であるイベント名を半角空白で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>off()でclickとmouseoverイベントを解除する</h2> <div class= "sample1"> </div> <div class= "sample2"> </div> <div class= "sample3"> </div> <input type= "button" class= "btn" value= "イベントの解除"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sample1 { width: 100px; height: 100px; background-color: red; } .sample2 { width: 100px; height: 100px; background-color: blue; } .sample3 { width: 100px; height: 100px; background-color: green; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $("div").on("click mouseover", function() { alert("アラートが発生しました。"); }) $(".btn").on("click",function() { $("div").off("click mouseover"); }); }); |
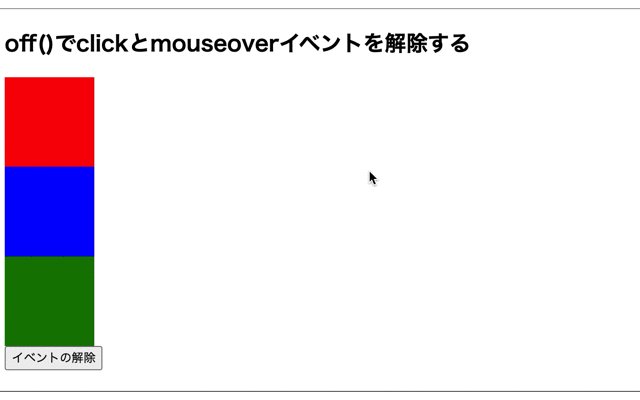
出力結果

off()のパラメータにイベント名を半角空白を空けて指定することで要素に複数のイベントを解除しています。
そのため、マウスを要素の上に持っていく場合と要素からマウスを離した場合にはアラートが発生しますが、ボタンを押した後はアラートが表示されません。
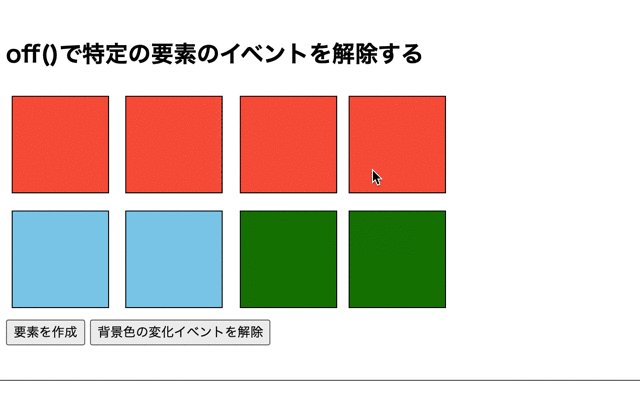
特定要素のイベントの解除を行う場合
特定要素のイベントの解除を行う場合off()の第2パラメータにセレクタを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>off()で特定の要素のイベントを解除する</h2> <div class= "samples1"> <div class= "sample1"> </div> <div class= "sample1"> </div> </div> <div class= "samples2"> <div class= "sample2"> </div> <div class= "sample2"> </div> </div> <button id="btn1">要素を作成</button> <button id="btn2">イベントを解除</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.sample1 { width: 100px; height: 100px; margin: 6px; border: 1px solid black; background-color: blue; display: inline-block; } .sample2 { width: 100px; height: 100px; margin: 6px; border: 1px solid black; background-color: green; display: inline-block; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ $(document).on("click", ".sample1", function(){ $(this).css("background", "tomato"); }); $(document).on("click", ".sample2", function(){ $(this).css("background", "skyBlue"); }); $("#btn1").on("click", function(){ $(".samples1").append('<div class="sample1"></div>'); $(".samples2").append('<div class="sample2"></div>'); }); // sample2のclickイベントを解除 $("#btn2").on("click", function(){ $(document).off("click", ".sample2"); }); }); |
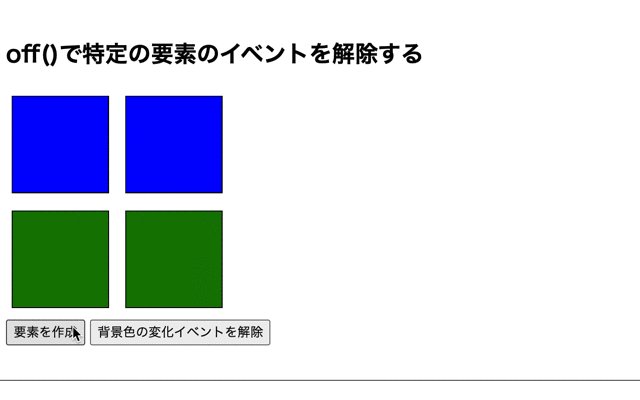
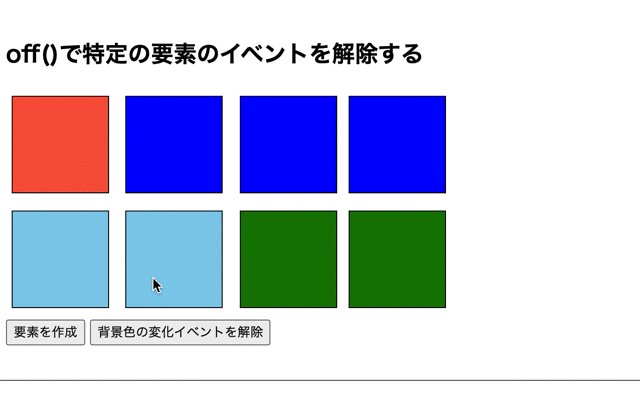
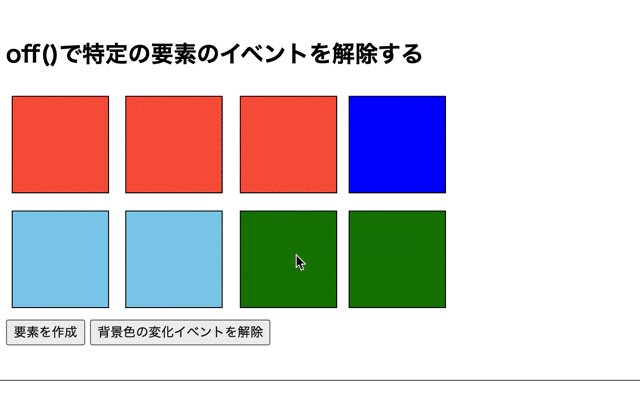
出力結果

off()のパラメータにセレクタを指定することで、特定要素のイベントを解除することができます。
その為、イベント削除のボタンを押すとsample2クラス要素の背景色が変化しません。

off()メソッドのパラメータにセレクタを指定することで、特定要素のイベントを解除することができるんですね!

そうですね。
off()メソッドの第2パラメータにセレクタを指定することで、セレクタのイベントを解除することができます。
その為、「この要素だけイベントを解除したい」という場合に使用します。

off()の第2パラメータにセレクタを指定することで後からセレクタにイベントを解除することができるんですね!

そうですね。
off()は第2パラメータにセレクタを指定すると、そのセレクタにイベントを紐付けることができます。
イベントが重複しないようにする方法
プラグインなどでイベントが重複しないようにする際、名前空間を持つイベントを指定することができます。
この場合、下記のようにイベント名を「.」(ドット)で区切って名前空間を指定しておけばプラグインで使用しているイベントのみ解除することができます。
|
1 |
off("click.myPlugin") |
このようにすると他のプログラムで設定されているイベントに影響与えずイベントの設定や解除を行うことができます。
今回のポイント
off()で要素のイベントを解除
⚫︎ 要素にイベントを解除するにはjQueryのoff()メソッドを使用する
⚫︎ off()で要素に単数のイベントを解除する場合はoff()メソッドのパラメータにイベント名を指定する
⚫︎ off()で要素に複数のイベントを解除する場合はoff()メソッドのパラメータにイベント名を半角空白で指定する
⚫︎ off()で特定要素のイベントの解除を行う場合は第2パラメータにセレクタを指定する
⚫︎ イベントの解除が重複しないようにするにはイベント名を「.」(ドット)で区切って名前空間を指定する
関連記事
jQueryのbind()メソッドで要素にイベントを紐づける方法についてはこちらをご参考ください。
jQueryのon()メソッドで要素のイベントを設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。