【jQuery】slideToggle()を使って交互にスライドアップ/ダウン!

要素を交互にスライドアップ/ダウンさせるにはjQueryのslideToggle()メソッドとを使用します。
jQueryのslideToggle()メソッドとは要素をスライドアップ、スライドダウンを交互に行うメソッドで、slideDown()とslideUp()の動作を交互に行うことができます。
また、slideToggle()メソッドのパラメータにオプションを指定することでアニメーションさせながら要素のスライドアップ、スライドダウンを行うことができたり、関数を指定することで、スライドアップ後、スライドダウン後にイベントを行うことができます。
今回は、jQueryのslideToggle()メソッドを使って要素を交互にスライドアップ/ダウンを行う方法について以下の内容で解説していきます。
⚫︎ 要素をスライドアップ/ダウンを瞬時に行う場合
⚫︎ 要素をスライドアップ/ダウンをアニメーションをつけて行う場合
⚫︎ 要素をスライドアップ/ダウン後にイベントを行う場合
⚫︎ slideToggle()使用時に要素の表示状態を調べる方法
目次

今回はjQueryのslideToggle()メソッドでスライドアップ/ダウンを行う方法について説明していきます。

はい!
お願いします!
slideToggle()とは
slideToggle()メソッドとは要素をスライドアップ、スライドダウンを交互に行うメソッドとなります。
slideToggle()の書き方
slideToggle()の書き方は下記となります。
|
1 |
$("セレクタ").slideToggle([duration], [complete]); |
パラメータ
⚫︎ duration:
スライド処理にかかる時間を指定する(slowやfastなど)
⚫︎ complete:
アニメーション処理が完了した際に呼び出す関数を指定する
slideToggle()メソッドのパラメータにオプションを指定することで、スライド処理にかかる時間を指定して要素をスライドアップさせることができます。
また、パラメータにイベントハンドラを指定することでスライドアップ終了後にイベントを呼び出すことができます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間。デフォルトは400ms。 (ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。) |
| easing | 動きの指定。イージング関数名を指定。デフォルトは「”swing”」 |
| complete | アニメーション処理完了後に呼び出す関数を指定する。 デフォルトは指定無し。 |
| step | アニメーションのステップ(間隔)を数値で指定する。 |
| queue | 処理をキューに入れるかどうか。デフォルトは「true」。 「true」なら入れる。「false」なら入れない。 |
| specialEasing | 動きの指定をCSSプロパティごとに別々に指定する |
また、slideToggle()のパラメータに関数を指定し、slideToggle()メソッドを呼び出すことで、指定した要素をスライドアップ/スライドダウンにした後にイベントを行うことができます。
要素のスライドアップ/スライドダウンを行うサンプルコード
slideToggle()メソッドで要素のスライドアップ/スライドダウンを行うサンプルコードを紹介します。
瞬時に要素をスライドアップ/ダウンさせる場合
瞬時に要素をスライドアップ/ダウンさせる場合はslideToggle()メソッドのパラメータを指定しないで呼び出します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をスライドアップ/ダウンさせる</h2> <div class= "sample"> <input type="button" class= "btn" value="スライドアップ/ダウン"> </div> <div class= "sampleA"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // sampleAクラスをスライドアップ/ダウンさせる $(".sampleA").slideToggle(); }); }); |
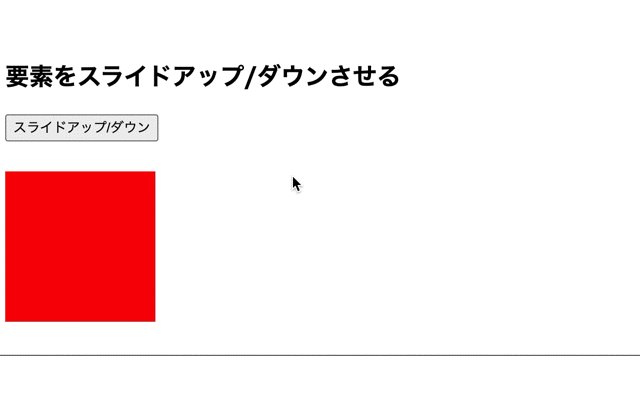
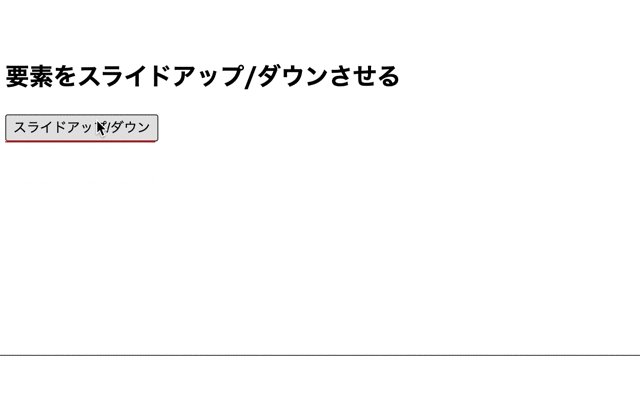
出力結果

slideToggle()メソッドによって、指定した要素のスライドアップ/スライドダウンを行っています。
そのため、ボタンを押すと、sampleAクラスの要素が瞬時にスライドアップされたり、スライドダウンされています。
速さを指定して要素をスライドアップ/ダウンさせる場合
速さを指定して要素をスライドアップ/ダウンさせる場合はslideToggle()メソッドのパラメータにオプションを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をスライドアップ/ダウンさせる</h2> <input type="button" class= "btn1" value="スライドアップ/ダウン(3000)"> <input type="button" class= "btn2" value="スライドアップ/ダウン(slow)"> <div class= "sampleA"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをスライドアップ/ダウンさせる $(".sampleA").slideToggle(1500); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをスライドアップ/ダウンさせる $(".sampleA").slideToggle("slow"); }); }); |
出力結果

slideToggle()メソッドのパラメータにオプションを指定することで、要素のスライドアップとスライドダウンをアニメーションをつけて行っています。
そのため、ボタンを押すと、sampleAクラスの要素が速めにスライドアップされ、1.5秒かけてスライドダウンが行われています。

slideToggle()メソッドのパラメータにオプションを指定すると、アニメーション付きで要素のスライドアップとスライドダウンを行うことができるのですね!

そうですね。
デフォルトは0.4秒になるので、単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を文字列で指定すると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
要素をスライドアップ/ダウン後にイベント処理を行う場合
素のスライドアップ後やスライドダウン後にイベントを行う場合はslideToggle()メソッドのパラメータにイベントハンドラ(関数)を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をスライドアップ後、スライドダウン後にイベントを発生させる</h2> <div class= "sample"> <input type="button" class= "btn" value="スライドアップ"> </div> <div class= "sampleA"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // sampleAクラスをスライドアップさせる $(".sampleA").slideToggle(function() { $(".out").text("スライドアップ/ダウン後の処理"); $("body").css("background", "skyblue"); }); }); }); |
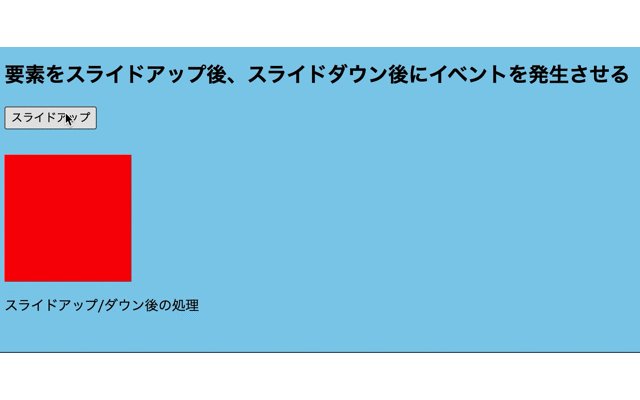
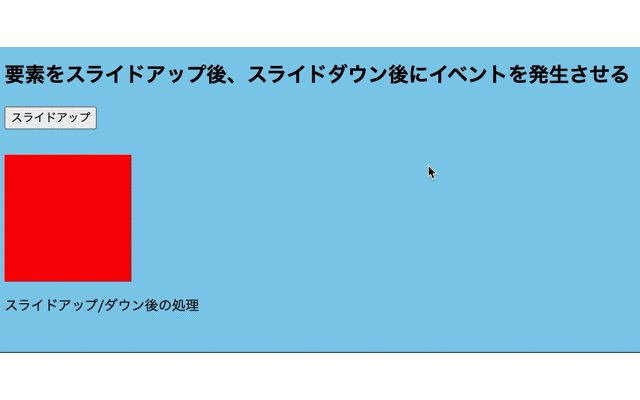
出力結果

slideToggle()メソッドのパラメータに関数を指定することで、要素のスライドアップ/ダウン後にイベントが行われます。
そのため、ボタンを押すと、sampleAクラスの要素がスライドアップ/ダウン後に文字が表され、背景色が変更されています。

slideToggle()メソッドのパラメータにイベントハンドラを指定すると、要素のスライドアップ/ダウン後にイベントを行うことができるのですね!

そうですね。
サンプルコードのようにslideToggle()メソッドの後にアクションを起こしたい場合は関数のようなイベントハンドラを指定してあげると良いですよ。
slideToggle()使用時に要素の表示状態を調べる方法
slideToggle()使用時に要素の表示状態を調べるには要素のdisplayプロパティの値を確認します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の表示状態を調べる方法</h2> <div class= "sample"> <input type="button" class= "btn" value="スライドアップ/ダウン"> </div> <div class= "sampleA"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 |
$(function() { //ボタンのイベント $(".btn").click(function() { // sampleAクラスをスライドアップさせる $(".sampleA").slideToggle() }); }); |
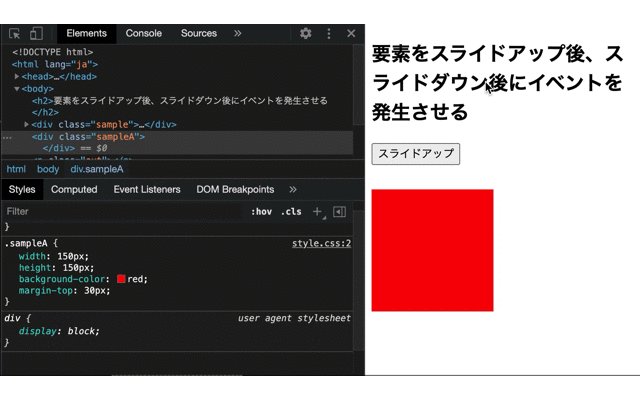
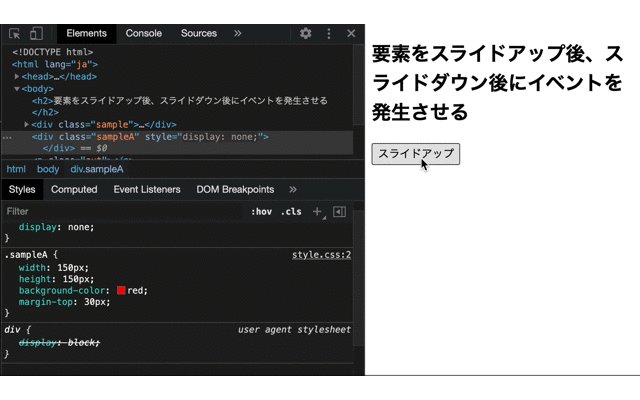
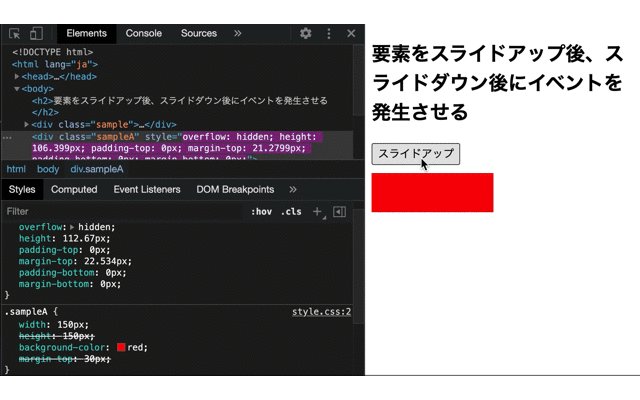
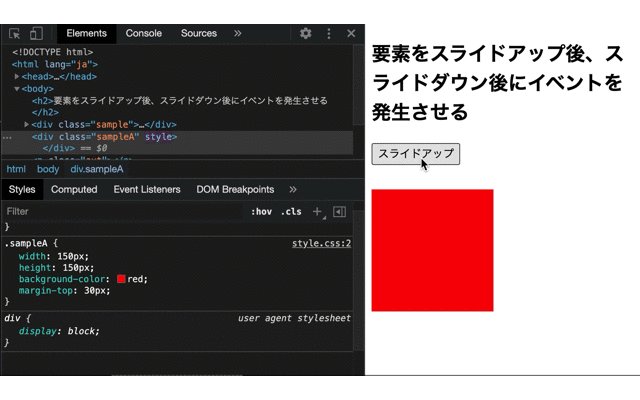
出力結果

ボタンを押した時にChromeで確認してみると要素がスライドアップ(非表示)されるとdisplayプロパティは「none」となり、スライドダウン(表示)されるとdisplayプロパティは「block」となります。

slideToggle()メソッドで要素の表示、非表示を確認するにはdisplayプロパティを確認すれば良いのですね!

そうですね。
サンプルコードのようにslideToggle()メソッドで要素をスライドアップするとdisplayプロパティは「none」となり、スライドダウンするとdisplayプロパティは「block」となります。
今回のポイント
slideToggle()で要素を交互にスライドアップ/ダウン
⚫︎ slideToggle()メソッドとは要素をスライドアップさせるメソッドである
⚫︎ 要素のスライドアップ/ダウンを瞬時に行う場合はslideToggle()をパラメータなしで呼び出す
⚫︎ 要素のスライドアップ/ダウンを速度を指定して行う場合はslideToggle()メソッドのパラメータにオプションを指定する
⚫︎ 要素のスライドアップ/ダウン後にイベントを行う場合はslideToggle()メソッドのパラメータにイベントハンドラを指定する
⚫︎ 要素の表示状態を確認する場合は要素のdisplayプロパティを確認する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。