【初心者向け】HTMLを装飾するCSSの書き方について解説!
CSSとは「Cascaading Style Sheets」と言われ、文章や画像の見た目のデザインを装飾するための言語となります。
CSSファイルを保存するときの拡張子は「.css」です。
CSSを使用することで、HTMLの要素の色や形、大きさ、位置などを指定することができ、色鮮やかで綺麗なWebサイトを作成することができたり、クラスやidで要素を指定することで、特定の要素のみデザインを指定したりすることもできます。
Webサイトを作成するのにあたってCSSは必ず必要な言語となってきますので、どのように書き、どのようにHTMLに読み込ませるのかをここで学習していきましょう。
今回は、HTMLをデザインするCSSの書き方について以下の内容で解説していきます。
⚫︎ CSSでよく使用するプロパティの一覧
⚫︎ CSSをHTMLに読み込ませるには
⚫︎ クラス(class)とIDを使って指定する
目次
CSSとは
CSSとは「Cascaading Style Sheets」と言われ、文章の見た目を装飾するための言語となります。
CSSファイルを保存するときの拡張子は「.css」です。

CSSはウェブサイトの土台であるHTMLの見た目を調整できる言語のため、CSSを使えば華やかに装飾ができWebサイトがより見やすくなります。
CSSの書き方
CSSの書き方は下記となります。
|
1 2 3 |
h1 { font-size: 32px; } |
セレクター
「h1」はセレクターと呼ばれており、どの部分をデザインするのかを指定します。
HTMLのタグの名前やクラスIDと呼ばれる特定の変更箇所を書きます。
プロパティ
「font-size」はプロパティと呼ばれており、セレクターで指定された部分の何を変えるかを書きます。
例えば、「文字の大きさを変える」や「文字の色を変える」や「背景色を変える」などを具体的に指定します。
今回紹介している、「font-size」だと文字の大きさを変更しますが、他にも文字の色を変える「color」や文字の位置を変える「text-align」などプロパティはたくさんあります。
また、プロパティを書いた後には「:(コロン)」を書いて区切るようにします。
値
「32px」は値と呼ばれており、見た目をどのように変更するのかを書きます。
例えば、「何色に変えるのか」や「画像をどこに設置するのか」などを具体的に指定します。
今回紹介している「32px」は32ピクセルに設定するように指定しています。
CSSを書くときの注意点
半角英数字で書く
HTML同様に全角文字や日本語を使うことができませんので注意してください。
大文字と小文字
CSS自体は基本的に大文字と小文字の区別はありませんがHTMLのバージョンによって小文字で記述する必要がある場合もあるので、小文字で統一しましょう。
複数のセレクターを指定する
複数のセレクターにプロパティを指定できます。
指定するときは「,(カンマ)」でセレクターを区切ります。
複数のプロパティを指定する場合
複数のプロパティを指定したい場合は値の最後に「;(セミコロン)」を加えて区切ります。
プロパティーが1つしかない場合や1番最後のプロパティーには「;」をつけなくても良いですが後からCSSを編集し、別のプロパティーを追加するケースもできます。
その場合「;」をつけ忘れて記述エラーになりやすいためプロパティーが1つしかない場合や1番最後のプロパティーにも「;」はつけておきましょう。
単位を指定する
文字サイズや幅や高さなどの数値を指定する場合は、単位も一緒に記述します。
CSSでは以下のような単位がよく使われることが多いです。
⚫︎ px(ピクセル)
画面上のピクセルを基準とした単位
⚫︎ %(パーセント)
親要素のサイズを基準に割合で指定する単位
(80%だと親要素の文字サイズの0.8倍となる)
⚫︎ rem(レム)
html要素に指定されたサイズを基準とした単位
(基準とする親要素の文字サイズを「10px」と指定した場合、1.4emだと14px)
要素の中の要素で指定する
複数のセレクターを半角スペースで区切ると、指定した要素の中にある要素にCSSを指定できます。
よく使用するプロパティの一覧
CSSでよく使用するプロパティの一覧を紹介します。
文字や文章のデザイン
| プロパティ | 説明 |
|---|---|
| font-size | 文字サイズを指定する |
| font-family | フォントの種類を指定する |
| line-height | 行の高さを指定する |
| font | フォントの種類を指定する |
| text-align | テキストを揃える位置を指定する |
| color | 文字に色をつける |
背景のデザイン
| プロパティ | 説明 |
|---|---|
| background-color | 背景色を指定する |
| background-image | 背景画像を指定する |
| background-repeat | 背景画像の繰り返し表示の方法を指定する |
| background-size | 背景画像の大きさを指定する |
線と高さの調整
| プロパティ | 説明 |
|---|---|
| width | 幅を指定する |
| height | 高さを指定する |
余白の調整
| プロパティ | 説明 |
|---|---|
| margin | 要素の外側の余白を調整する。 上右下左の順で半角スペースで区切って指定する |
| margin-top | 要素の外側の余白を調整する。 上右下左の順で半角スペースで区切って指定する |
| margin-bottom | 要素の外側にある下部分の余白を調整する。 |
| margin-left | 要素の外側にある左部分の余白を調整する。 |
| margin-right | 要素の外側にある右部分の余白を調整する。 | padding | 要素の内側の余白を調整する。 上右下左の順で半角スペースで区切って指定する |
padding-top | 要素の内側の余白を調整する。 上右下左の順で半角スペースで区切って指定する |
| padding-bottom | 要素の内側にある下部分の余白を調整する。 |
| padding-left | 要素の内側にある左部分の余白を調整する。 |
| padding-right | 要素の内側にある右部分の余白を調整する。 |
線のデザイン
| プロパティ | 説明 |
|---|---|
| border-width | 線の太さを指定する |
| border-style | 線の種類を指定する |
| border-color | 線の色を指定する | border-top | 要素の上部の線の色、スタイル、太さをまとめて指定する |
| border-bottom | 要素の下部の線の色、スタイル、太さをまとめて指定する |
| border-left | 要素の左部の線の色、スタイル、太さをまとめて指定する |
| border-right | 要素の右部の線の色、スタイル、太さをまとめて指定する |
CSSをHTMLに読み込ませるには
CSSを書いたもののHTMLにどうやってよみこませるのかが気になると思います。
CSSをHTMLに読み込ませるには3つの方法があります。
CSSをHTMLに読み込ませる方法についてはこちらをご参考ください。
クラス(class)とIDを使って指定する
クラス(class)やIDとは
クラス(class)やIDはタグの中に記述できる属性の1つです。
HTMLで要素にクラスやIDを名付けて、CSSと紐付けることで名付けたクラスやIDの要素だけデザインを変更することができます。
クラスを使ったCSSの書き方
クラスを使ったCSSの書き方は下記のようになります。
|
1 2 3 |
.クラス名 { プロパティ: 値; } |
クラスを使用する場合はHTMLファイルでタグにclass属性を追記し、分かりやすいクラス名を名付けます。
CSSファイルには「.」(ピリオド)とクラス名を書き、読み込ませたいスタイルを記述します。
実際に書くと下記のようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
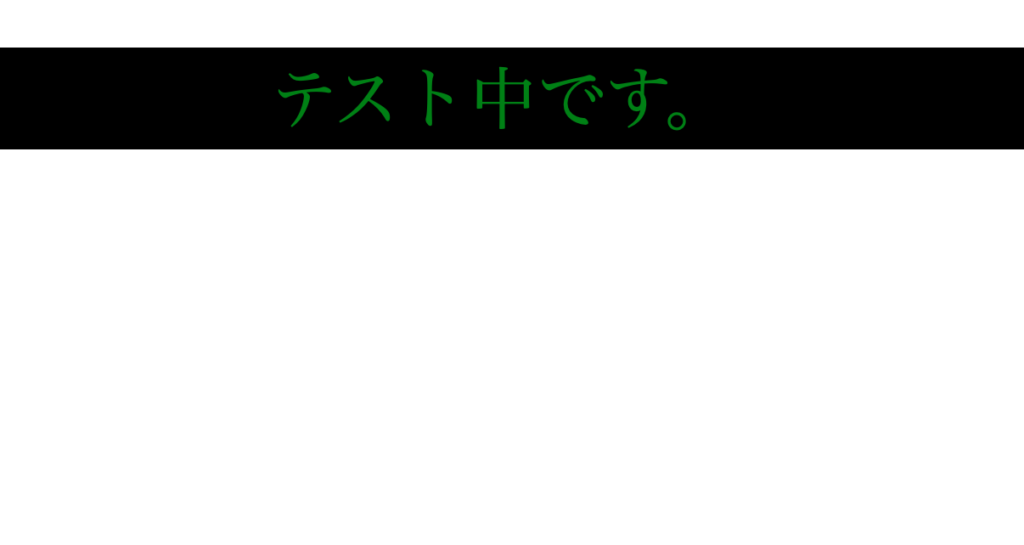
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <p class= "sampleA">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
p { font-size: 40px; text-align: center; } .sampleA { color: green; background-color: black; } |
出力結果

IDを使ったCSSの書き方
IDを使ったCSSの書き方は下記のようになります。
|
1 2 3 |
#ID名 { プロパティ: 値; } |
IDを使う場合もクラスと似ており、HTMLファイルでタグにID属性を追記し、分かりやすいID名を名付けます。
しかし、CSSファイルには「.」ではなく、「#(ハッシュ)」とID名を書き読み込ませたいスタイルを記述します。
実際にコードを書くと下記のようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <p id= "sampleA">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
p { font-size: 40px; text-align: center; } #sampleA { color: green; background-color: black; } |
出力結果

クラス名とID名を書くときの注意点
クラス名やID名は自分で決めることができますが、下記のルールを守らないとCSSを読み込むことができませんので注意してください。
⚫︎ 空白(半角、全角スペース)を入れないこと
⚫︎ 英数字と「-(ハイフン)」、「_(アンダースコア)」で名付けること(英文字のみでも良い)
⚫︎ 先頭文字は必ず英文字であること
クラスとIDの違い
ここまで見ていると、「クラスとIDに2同じものなのでは?」と感じる人がいるかと思いますが、実はクラスとIDには2つの違いがあります。
ファイル内で使用できる回数
HTMLファイル内で使用できる回数が異なるということです。
IDはページ内で同じIDを使うことができず、そのためIDはレイアウトの骨組みなど、どのページでも変わることのない部分に使われます。
逆に、クラスはページ内で何度でも使用することができるので、ページ内で何度も使う場合はクラスを使うと良いです。
CSSの読み込みの優先順位
CSSの優先順位が異なるということです。
例えば、同じタグにクラスとIDで違う色を指定した場合、IDで指定した方が優先的に読み込まれるようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <p class= "sampleA" id= "sampleB">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
p { font-size: 40px; text-align: center; } .sampleA { color: red; background-color: black; } #sampleB { color: green; background-color: black; } |
出力結果

文字の色が緑色であるため、idの方が優先的に読み込まれています。
今回のポイント
CSSでHTMLをデザインする
⚫︎ CSSはHTMLの文章や画像の見た目のデザインを装飾するための言語である
⚫︎ CSSはセレクター、プロパティ、値の3つから要素をデザインするためのたくさんのプロパティがある
⚫︎ CSSはクラス(class)とIDを使って指定することができる
⚫︎ CSSでクラス(class)を記述する場合は「.(ピリオド)」とクラス名を書き、IDを記述する場合は「#(ハッシュ)」とクラス名を記述する
⚫︎ クラス(class)とIDの違いは、使用できる回数と読み込まれる優先順位である
関連記事
線のデザインを変更するborderプロパティについてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。