【CSS】borderを使って要素に枠線を引く!

CSSにはborderという要素に線を引くことができるプロパティがあります。
borderプロパティを使用すると、要素に線が追加され、要素ごとにわかりやすく区切ることができ、線の色やの太さ、スタイルもカスタマイズできるようになります。
また、上下左右の四隅のどこかだけ線を追加することも可能であり、線の角を丸くすることもできるので、線をカスタマイズしたい場合はCSSのborderプロパティを使用しましょう。
今回は、CSSのborderプロパティを使って要素に枠線を引く方法について以下の内容で解説していきます。
⚫︎ 線の太さを調整する場合(border-width)
⚫︎ 線の種類を調整する場合(border-style)
⚫︎ 線の色を調整する場合(border-color)
⚫︎ 要素の周りに線を引く場合(boder)
⚫︎ 線の角を丸める場合(border-rudius)
目次
borderとは
borderとは要素の周りに線をつけることができるプロパティとなります。
線をつけることで1つの要素をわかりやすく区切ることができ、線の色やの太さ、スタイルもカスタマイズできるのでデザインに合わせて調整することが可能です。
線の太さを調整する場合(border-width)
border-widthとは線の太さを指定することができるプロパティとなります。
border-widthの書き方
border-widthプロパティの書き方は下記となります。
|
1 2 3 |
border-width: 2px; //全体の枠線が2px border-width: 2px 3px 2px 3px; //上下の線が2px、左右の線が3px |
1つのサイズを指定した場合はすべての辺に同じサイズが適用されます。
また、辺によって太さを変えたい場合は半角スペースで区切り上、右、下、左の順で指定します
border-widthを使ったサンプルコード
border-widthを使ったサンプルコードを紹介していきます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
h1 { font-size: 50px; border-width: 2px; border-style: solid; } p { font-size: 20px; border-width: 2px 5px 2px 5px; border-style: solid; } |
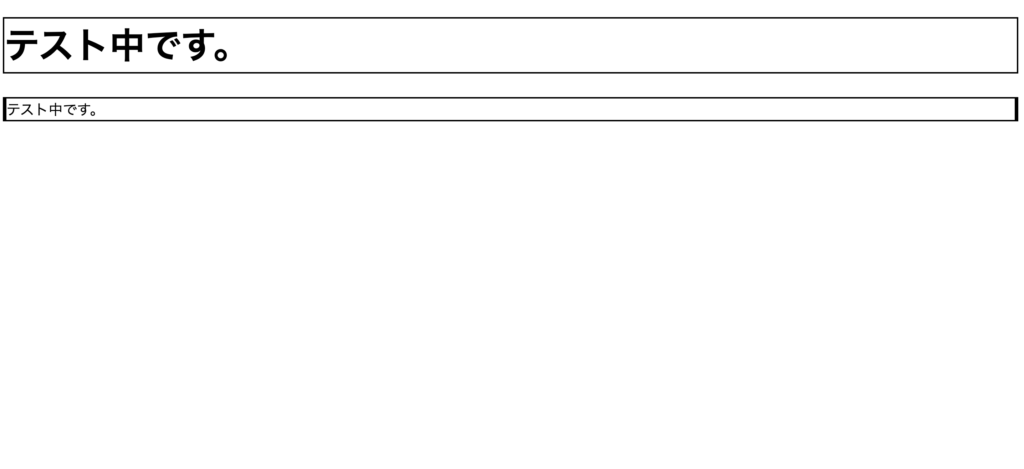
出力結果

線の種類を調整する場合(border-style)
border-styleとは線の種類を調整することができるプロパティとなります。
border-styleの書き方
border-styleプロパティの書き方は下記となります。
|
1 2 3 |
border-style: solid; border-style: solid, double, solid, double; |
1つのスタイルを指定した場合はすべての辺に同じスタイルが読み込まれます。
辺によってスタイルを変えたい場合は半角スペースで区切って上、右、下、左の順で指定します。
また、border-styleで指定できる値の一覧は下記のようになります。
| 値 | 説明 |
|---|---|
| none | 線を非表示にする |
| solid | 1本の実線を表示する |
| double | 2本の実線を表示する |
| dashed | 破線を表示する |
| dotted | 点線を表示する |
| groove | 立体的な谷型の線 |
| ridge | 立体的な山型の線 |
| inset | 囲まれた部分が凹んで見えるような線を表示する |
| outset | 囲まれた部分が浮き上がって見えるような線を表示する |
border-styleを使ったサンプルコード
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p class="a">テスト中です。</p> <p class="b">テスト中です。</p> <p class="c">テスト中です。</p> <p class="d">テスト中です。</p> <p class="e">テスト中です。</p> <p class="f">テスト中です。</p> <p class="g">テスト中です。</p> <p class="h">テスト中です。</p> <p class="i">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
h1 { font-size: 50px; border-width: 2px 5px 2px 5px; border-style: solid double dashed dotted; } .a { font-size: 20px; border-width: 2px; border-style: none; } .b { font-size: 20px; border-width: 2px; border-style: solid; } .c { font-size: 20px; border-width: 2px; border-style: double; } .d { font-size: 20px; border-width: 2px; border-style: dashed; } .e { font-size: 20px; border-width: 2px; border-style: dotted; } .f { font-size: 20px; border-width: 2px; border-style: groove; } .g { font-size: 20px; border-width: 2px; border-style: ridge; } .h { font-size: 20px; border-width: 2px; border-style: inset; } .i { font-size: 20px; border-width: 2px; border-style: outset; } |
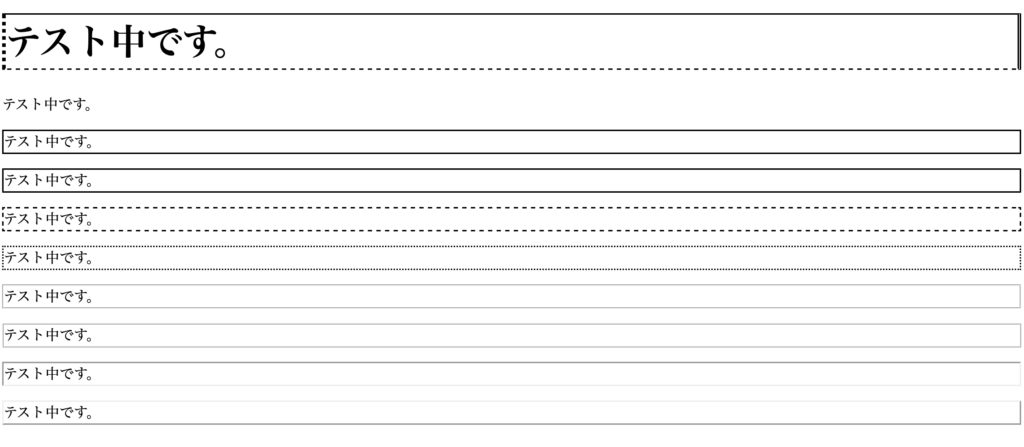
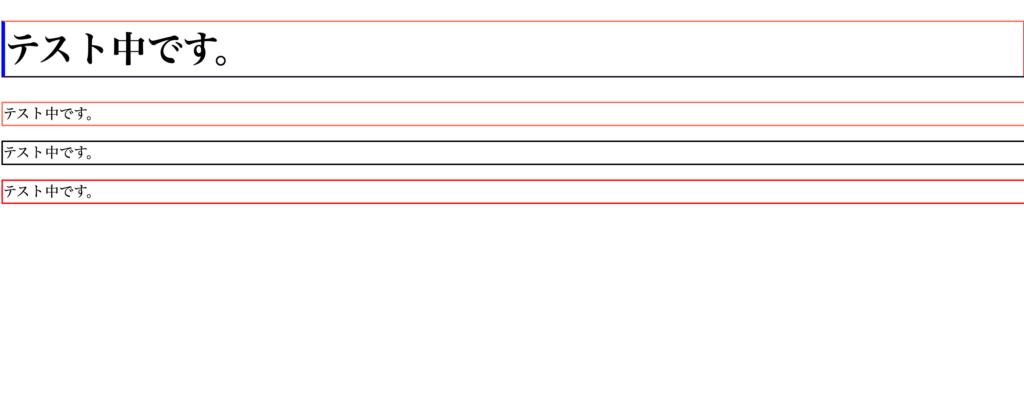
出力結果

線の色を調整する場合(border-color)
border-colorとは線の色を調整するプロパティとなります。
border-colorの書き方
border-colorプロパティの書き方は下記となります。
|
1 2 3 |
border-color: red; border-color: red blue yellow green; |
一色のみ指定した場合はすべての辺で同じ色が読み込まれます。
辺よって色を変えたい場合は半角スペースで区切って上、右、下、左の順で指定します。
また、border-styleで指定できる値の一覧は下記のようになります。
| 値 | 説明 |
|---|---|
| カラーコード | 「#(ハッシュ)」で始まるカラーコードを指定する。 (白色なら#FFFFFF) |
| RGB値 | 左から赤、緑、青の値を「,(カンマ)」で区切って指定し、透明度も設定したい場合はrgbaとして赤、緑、青、透明の値を「,(カンマ)」で区切って指定する。 また、透明度は0〜1で指定する。 |
| 色名 | 「white」や「black」など色の名前を指定する。 |
border-colorを使ったサンプルコード
border-colorを使ったサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p class="a">テスト中です。</p> <p class="b">テスト中です。</p> <p class="c">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
h1 { font-size: 50px; border-width: 2px 5px 2px 5px; border-color: #f37053 red #160732 blue; border-style: solid; } .a { font-size: 20px; border-width: 2px; border-color: #f37053; border-style: solid; } .b { font-size: 20px; border-width: 2px; border-color: 92, 115, 183, 0.5; border-style: solid; } .c { font-size: 20px; border-width: 2px; border-color: red; border-style: solid; } |
出力結果

要素の周りに線を引く場合(boder)
borderとは要素の周りに線を引くプロパティとなります。
boderの書き方
boderプロパティの書き方は下記となります。
|
1 |
border: solid 2px red; |
|
1 2 3 4 |
border-top: solid 2px red; border-bottom: solid 2px red; border-left: solid 2px red; border-right: solid 2px red; |
boderのみ指定するとすべての辺に値が読みまれます。
また、border-topやborder-bottom、border-left、border-rightを使うとどの辺に指定するか設定することができます。
borderを使ったサンプルコード
borderを使ったサンプルコードを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p class="a">テスト中です。</p> <p class="b">テスト中です。</p> <p class="c">テスト中です。</p> <p class="d">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
h1 { font-size: 50px; border: solid 2px red; } .a { font-size: 20px; border-top: solid 2px #f37053; } .b { font-size: 20px; border-bottom: dashed 2px skyblue; } .c { font-size: 20px; border-left: double 2px green; } .d { font-size: 20px; border-right: dotted 2px brown; } |
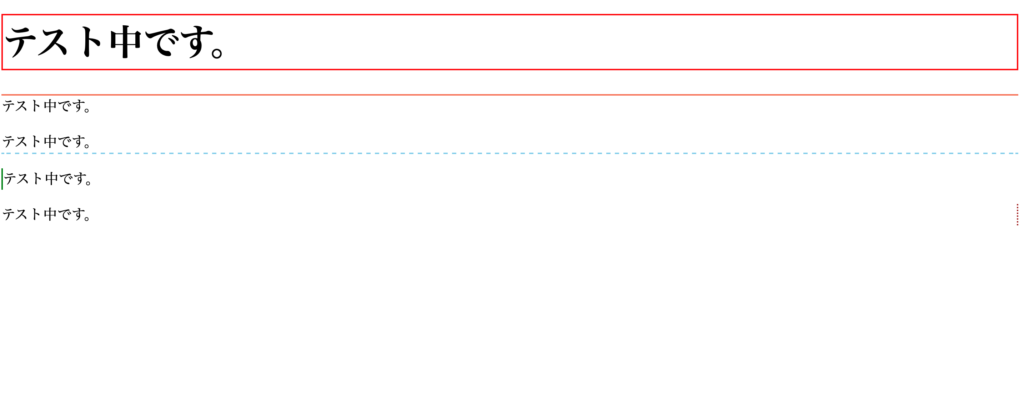
出力結果

線の角を丸める場合(border-radius)
border-radiusとは線の角を丸く調整することができるプロパティとなります。
border-radiusの書き方
boder-radiusプロパティの書き方は下記となります。
|
1 2 3 |
border-radius: 10px; border-radius: 10px 15px 5px 12px; |
|
1 2 3 4 |
border-top-left-radius: 10px; border-top-right-radius: 15px; border-bottom-right-radius: 20px; border-bottom-left-radius: 35px; |
1つのスタイルを指定した場合はすべての辺に同じスタイルが読み込まれます。
辺によってスタイルを変えたい場合は半角スペースで区切って上、右、下、左の順で指定します。
また、border-top-left-radiusやborder-top-right-radiusで上の角を、border-bottom-left-radius、border-bottom-right-radiusを使うと下の角の丸みを調整することができます。
border-radiusを使ったサンプルコード
border-radiusを使ったサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p class="a">テスト中です。</p> <p class="b">テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
h1 { font-size: 50px; border: solid 2px red; border-radius: 10px; } .a { font-size: 20px; border: solid 2px #f37053; border-radius: 10px 15px 5px 12px; } .b { font-size: 20px; border: solid 2px #f37053; border-top-left-radius: 10px; border-top-right-radius: 15px; border-bottom-right-radius: 20px; border-bottom-left-radius: 35px; } |
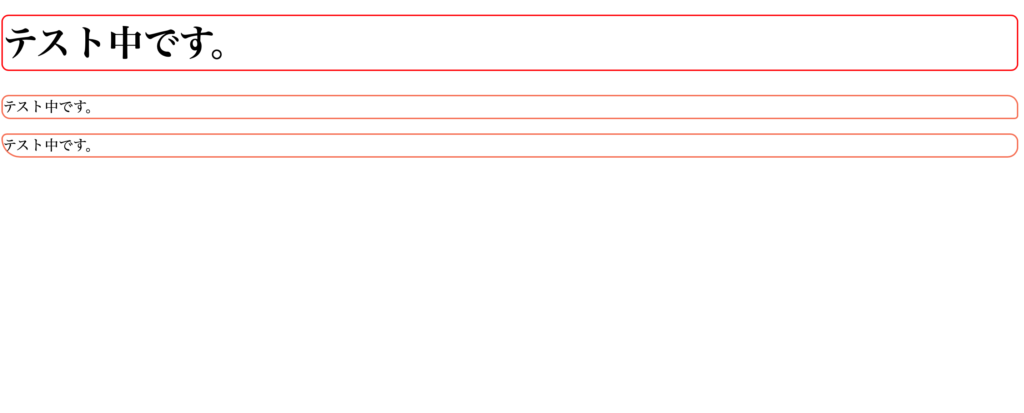
出力結果

CSSのborder-radiusブロパティについて詳しく知りたい場合はこちらをご参考ください。
今回のポイント
borderで要素の周りに線を引く
⚫︎ CSSで要素に線を引くならborderプロパティを使用する
⚫︎ 線の太さを調整する場合はborder-widthを使用する
⚫︎ 線の太さを調整する場合はborder-widthを使用する
⚫︎ 線の種類を調整する場合はborder-styleを使用する
⚫︎ 線の色を調整する場合はborder-colorを使用する
⚫︎ 要素の周りに線を引く場合はborderを使用する
⚫︎ <線の角を丸める場合はborder-radiusを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。