【CSS】line-heightを使って行の高さを設定する!

CSSにはline-heightという行の高さを設定できるプロパティがあります。
line-heightプロパティを使用すると、文章の行の高さを設定することができ、ユーザにとって見やすい行間で文章を作成することができます。

しかし、自分で行の高さを設定するため、文字の大きさによって行が重なる場合がありますので注意してください。
今回は、CSSのline-heightプロパティを使って、行の高さを設定する方法について以下の内容で解説していきます。
⚫︎ ブラウザーが行の高さを設定する場合
⚫︎ 単位で行の高さを設定する場合(px)
⚫︎ 単位で行の高さを設定する場合(rem)
⚫︎ 単位で行の高さを設定する場合(%)
⚫︎ フォントサイズとの比率で行の高さを設定する場合
⚫︎ おすすめな行間の設定とは?
⚫︎ テキストを揃える場合
目次
line-heightとは
line-heightとは行の高さを設定することができるプロパティとなります。
line-heightの書き方
line-heightの書き方は下記となります。
|
1 |
line-height: 数値など; |
line-heightのプロパティを定義した後、値を数値などを指定することで指定した数値に行の高さを設定することができます。
値には、「normal」や「数値 + 単位」、「数値のみ」などを指定します。
また、行の高さが文字サイズより小さい場合は行が重なるので注意が必要です。
行の高さを設定するサンプルコード
行の高さを設定するサンプルコードを紹介します。
ブラウザーが行の高さを設定する場合
ブラウザーが行の高さを設定する場合はline-heightの値に、normalを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> あけましておめでとう。 </h1> <p> あけましておめでとうございます。<br> 今年も貴方の活躍に大いに期待しています!<br> 色々と相談に乗りますので一緒にがんばりましょう。<br> 今年もよろしくお願いします!<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: normal; text-align: center; font-size: 20px; } |
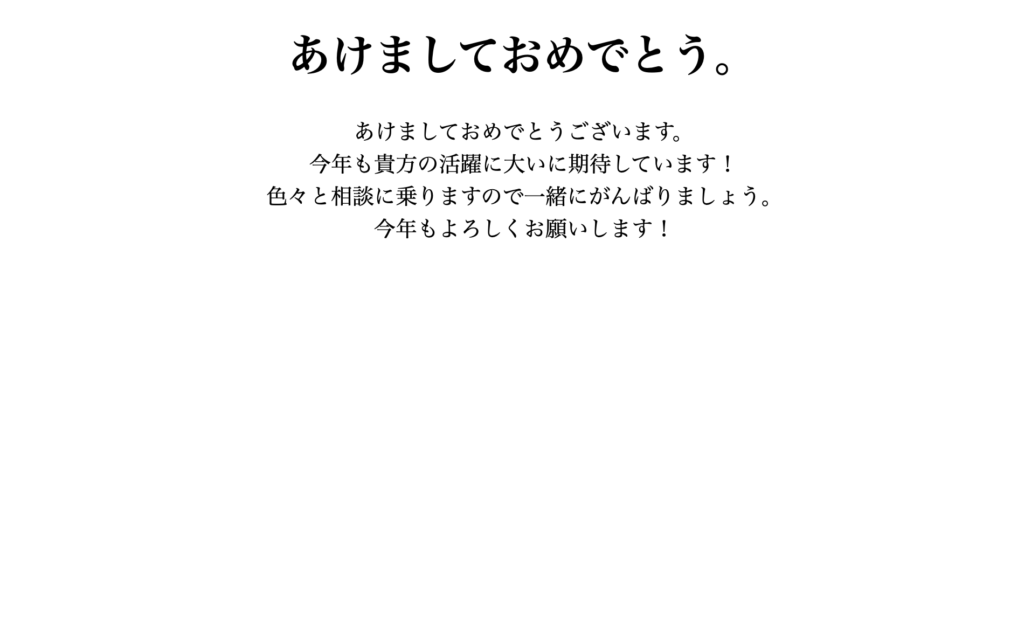
出力結果

line-heightにnormalを指定したことで、ブラウザーが行の高さを判断して設定しています。
単位で行の高さを設定する場合(px)
px単位で行の高さを設定する場合はbackground-imageの値に、「数値 + px」を使用して行の高さを設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> あけましておめでとう。 </h1> <p> あけましておめでとうございます。<br> 今年も貴方の活躍に大いに期待しています!<br> 色々と相談に乗りますので一緒にがんばりましょう。<br> 今年もよろしくお願いします!<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 20px; text-align: center; font-size: 20px; } |
出力結果

line-heightの値に数値をpxで指定することで「数値px」単位で行の高さを固定して表示しています。
単位で行の高さを設定する場合(rem)
rem単位で行の高さを設定する場合はbackground-imageの値に、「数値 + rem」を使用して行の高さを設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> あけましておめでとう。 </h1> <p> あけましておめでとうございます。<br> 今年も貴方の活躍に大いに期待しています!<br> 色々と相談に乗りますので一緒にがんばりましょう。<br> 今年もよろしくお願いします!<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 20rem; text-align: center; font-size: 20px; } |
出力結果

line-heightの値に数値をremで指定することで「数値rem」単位で行の高さを固定して表示しています。
単位で行の高さを設定する場合(%)
%単位で行の高さを設定する場合はbackground-imageの値に、「数値 + %」を使用して行の高さを設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> あけましておめでとう。 </h1> <p> あけましておめでとうございます。<br> 今年も貴方の活躍に大いに期待しています!<br> 色々と相談に乗りますので一緒にがんばりましょう。<br> 今年もよろしくお願いします!<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 80%; text-align: center; font-size: 20px; } |
出力結果

line-heightの値に数値を%で指定することで「数値%」単位で行の高さを固定して表示しています。
フォントサイズとの比率で行の高さを設定する場合
フォントサイズとの比率で行の高さを設定する場合は数値(単位なし)を使用して行の高さを設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> あけましておめでとう。 </h1> <p> あけましておめでとうございます。<br> 今年も貴方の活躍に大いに期待しています!<br> 色々と相談に乗りますので一緒にがんばりましょう。<br> 今年もよろしくお願いします!<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 10; text-align: center; font-size: 20px; } |
出力結果

line-heightの値に数値のみで指定することでフォントサイズとの比率で行の高さを固定して表示しています
おすすめな行間の設定とは?
行と行のスペースが狭いと詰まっているように感じまた広すぎると次の視線を移しづらくなります。
きれいに見えるお勧めの数値は「1.5から1.9の間」です。
フォントや全体のデザインによって調整しましょう。
line-heightが1.0の場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> 来週8日(金)の会議について </h1> <p> 来週8日(金)の会議、よろしくお願いいたします。<br> 10時に弊社会議室でお待ちしております。<br> また、その際に見積書と最新カタログをお持ちいただけますでしょうか。<br> それと、商品Aの分析データの資料もお持ちください。<br> そうそう、先日お預けした展示会の商品配置図も、<br> あわせてお持ちいただけると助かります。<br> お手数をおかけいたしますが、どうぞよろしくお願いいたします。<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 1.0; text-align: center; font-size: 20px; } |
出力結果

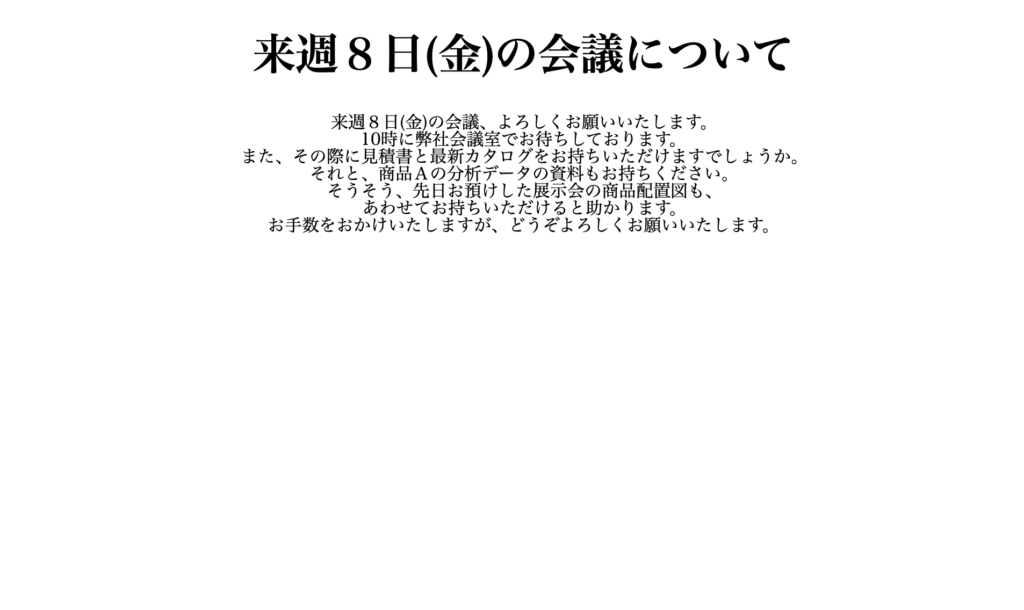
line-heightを1.0にすると、テキストが詰まっているように見えます。
line-heightが1.9の場合
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> 来週8日(金)の会議について </h1> <p> 来週8日(金)の会議、よろしくお願いいたします。<br> 10時に弊社会議室でお待ちしております。<br> また、その際に見積書と最新カタログをお持ちいただけますでしょうか。<br> それと、商品Aの分析データの資料もお持ちください。<br> そうそう、先日お預けした展示会の商品配置図も、<br> あわせてお持ちいただけると助かります。<br> お手数をおかけいたしますが、どうぞよろしくお願いいたします。<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 1.9; text-align: center; font-size: 20px; } |
出力結果

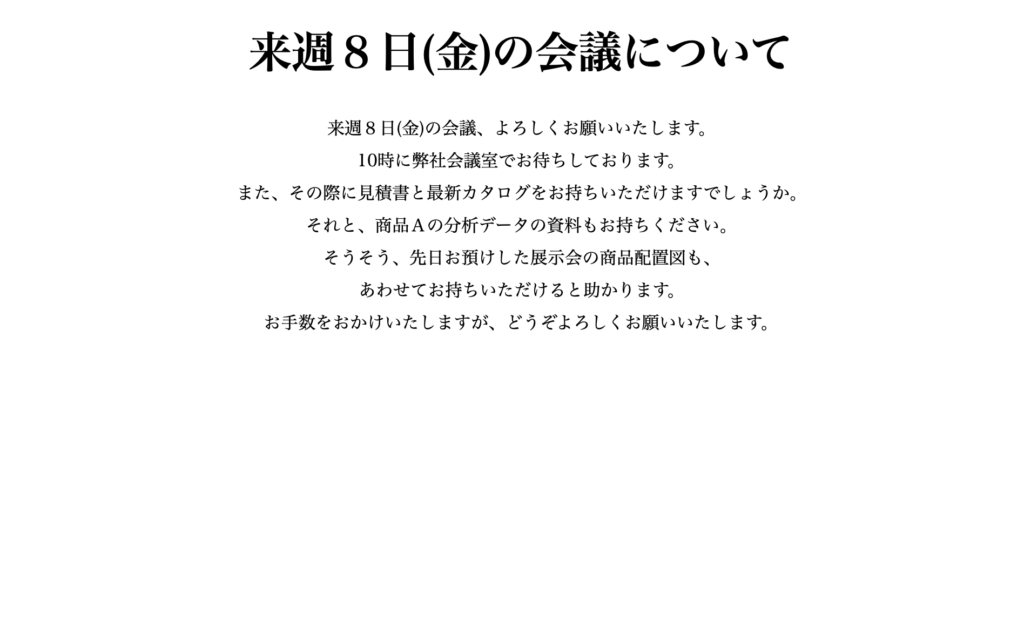
line-heightを1.9にすると、行の高さがちょうどよくテキストが見やすくなります。
line-heightが3.0の場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> 来週8日(金)の会議について </h1> <p> 来週8日(金)の会議、よろしくお願いいたします。<br> 10時に弊社会議室でお待ちしております。<br> また、その際に見積書と最新カタログをお持ちいただけますでしょうか。<br> それと、商品Aの分析データの資料もお持ちください。<br> そうそう、先日お預けした展示会の商品配置図も、<br> あわせてお持ちいただけると助かります。<br> お手数をおかけいたしますが、どうぞよろしくお願いいたします。<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 50px; text-align: center; } p { line-height: 3.0; text-align: center; font-size: 20px; } |
出力結果

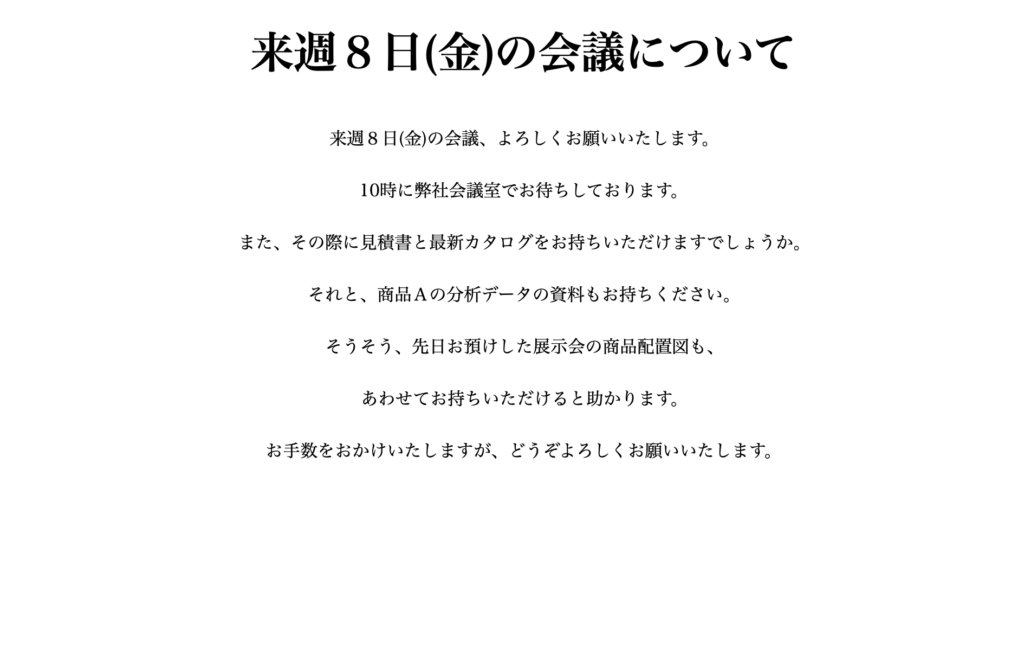
line-heightを3.0にすると、少し行の高さが高くなってしまいます。
テキストを揃える場合
テキストを揃える場合はtext-alignプロパティを使用します。
text-alignプロパティとは左揃えや中央揃えや右揃えなど、テキストを揃えるプロパティとなります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1> 来週8日(金)の会議について </h1> <p> 来週8日(金)の会議、よろしくお願いいたします。<br> 10時に弊社会議室でお待ちしております。<br> また、その際に見積書と最新カタログをお持ちいただけますでしょうか。<br> それと、商品Aの分析データの資料もお持ちください。<br> そうそう、先日お預けした展示会の商品配置図も、<br> あわせてお持ちいただけると助かります。<br> お手数をおかけいたしますが、どうぞよろしくお願いいたします。<br> </p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h1 { font-size: 40px; text-align: right; } p { line-height: 1.5; text-align: left; font-size: 20px; } |
出力結果

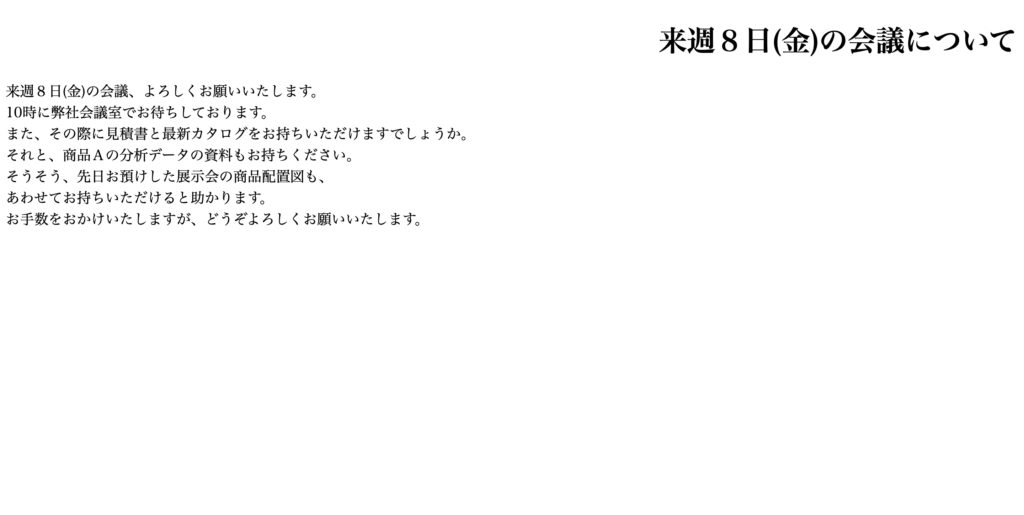
text-alignプロパティによってh1は右揃えに、pは左揃えに揃えています。
今回のポイント
line-heightで行の高さを設定
⚫︎ 行の高さを定するにはline-heightプロパティを使用する
⚫︎ line-heightの値にnormalや数値を指定する。
⚫︎ line-heightの値にnormalを指定する場合は、ブラウザーが行の高さを判断して表示する
⚫︎ line-heightの値に数値+単位を指定すると、数値の単位で行の高さを固定して表示する
⚫︎ line-heightの値に数値のみを指定すると、フォントサイズとの比率で表示する
⚫︎ おすすめの行の高さは1.5〜1.9の間である
⚫︎ テキストを揃える場合はtext-alignプロパティを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。