【CSS】background-imageで背景画像を設定する!

CSSにはbackground-imageという背景に画像を設定することができるプロパティがあります。
background-imageプロパティを使用すると、背景に自分の好みの画像を背景に設定することができ、下記のように自分だけのオリジナルのページを作成することができます。

また、画像を設定する場合は、画像の大きさが気になるかと思いますが、プロパティによって画像の大きさを設定することができますので、気にすることなく背景画像を設定できます。
今回は、CSSのbackground-imageプロパティを使って背景画像を設定する方法について以下の内容で解説していきます。
⚫︎ 相対パスで画像ファイルを背景画像に指定する場合
⚫︎ 絶対パスで画像ファイルを背景画像に指定する場合
⚫︎ 画像ファイルを背景画像に使用しない場合
⚫︎ 1つのセレクターに背景画像を複数指定する場合
⚫︎ 背景画像を繰り返して表示する場合
⚫︎ 背景画像の大きさを指定する場合
目次
background-imageとは
background-imageとは要素の背景に画像を設置することができるプロパティとなります。
background-imageの書き方
background-imageの書き方は下記となります。
|
1 |
background-image: url(画像のURL); |
background-imageのプロパティを定義した後、値を画像のURLを指定することで指定した画像を背景に表示することができます。
URLは「../file/images/画像名.png」のような相対パスや「http(s)://…」のような絶対パスのどちらを指定しても構いません。
また、値にnoneを指定することで、背景画像を使用しないようにすることもできます。
背景画像を設定するサンプルコード
背景画像を設定するサンプルコードを紹介します。
相対パスで画像ファイルを背景画像に指定する場合
相対パスで画像ファイルを背景画像に指定する場合はbackground-imageの値に、画像の相対パスを指定します。
例えば、デスクトップに「sample.html」と画像ファイルが入っている「img」をの中の画像を背景画像にするとします。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> <script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script> </head> <body> <main> <h1>テスト中です。</h1> <p class="a">テスト中です。</p> <p class="b">テスト中です。</p> <form> <p>郵便番号</p> <input type="text" name="zip11" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','addr11','addr11');"> <br> <p>住所入力</p> <input type="text" name="addr11" size="60"> </form> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { font-size: 50px; } .a { font-size: 20px; } .b { font-size: 20px; } body { background-image: url(img/pokemon_shirts_04.jpg); } |
出力結果

background-imageで指定した画像ファイルが背景として、設定されています。
絶対パスで画像ファイルを背景画像に指定する場合
絶対パスで画像ファイルを背景画像に指定する場合はbackground-imageの値に、画像の絶対パスを使用して背景画像を設定することもできます、
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { font-size: 50px; } .a { font-size: 20px; } .b { font-size: 20px; } body { background-image: url(https://support.pokemon.jp/special/ouchipokemon/img/wallpaper/shirts/pokemon_shirts_04.jpg); } |
出力結果

background-imageの値に「http(s)…と続く、絶対パスを指定しても背景画像を設定しています。
画像ファイルを背景画像に使用しない場合
画像ファイルを背景画像に使用しない場合はbackground-imageの値に、nomeを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { font-size: 50px; } .a { font-size: 20px; } .b { font-size: 20px; } body { background-image: none; } |
出力結果

background-imageの値を「none」としているため、背景画像を使用していません。
1つのセレクターに背景画像を複数指定する場合
1つのセレクターにbackground-imageを複数指定した場合は一番下にあるbackground-imageの値が読み込まれるようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
h1 { font-size: 50px; } .a { font-size: 20px; } .b { font-size: 20px; } body { background-image: url(https://support.pokemon.jp/special/ouchipokemon/img/wallpaper/shirts/pokemon_shirts_04.jpg); background-image: url(https://support.pokemon.jp/special/ouchipokemon/img/wallpaper/shirts/pokemon_shirts_03.jpg); } |
出力結果

background-imageの一番下に指定されている画像が背景として出力されています。
背景画像を繰り返して表示する場合
背景画像を繰り返して表示する場合はbackgroung-repeatプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> <script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script> </head> <body> <main> <h1>テスト中です。</h1> <p class="a">テスト中です。</p> <p class="b">テスト中です。</p> <form> <p>郵便番号</p> <input type="text" name="zip11" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','addr11','addr11');"> <br> <p>住所入力</p> <input type="text" name="addr11" size="60"> </form> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
h1 { font-size: 50px; } .a { font-size: 20px; } .b { font-size: 20px; } body { background-image: url(https://resizer6.myct.jp/img/97969959961/pokemon_shirts_04.jpg); background-repeat: repeat; } |
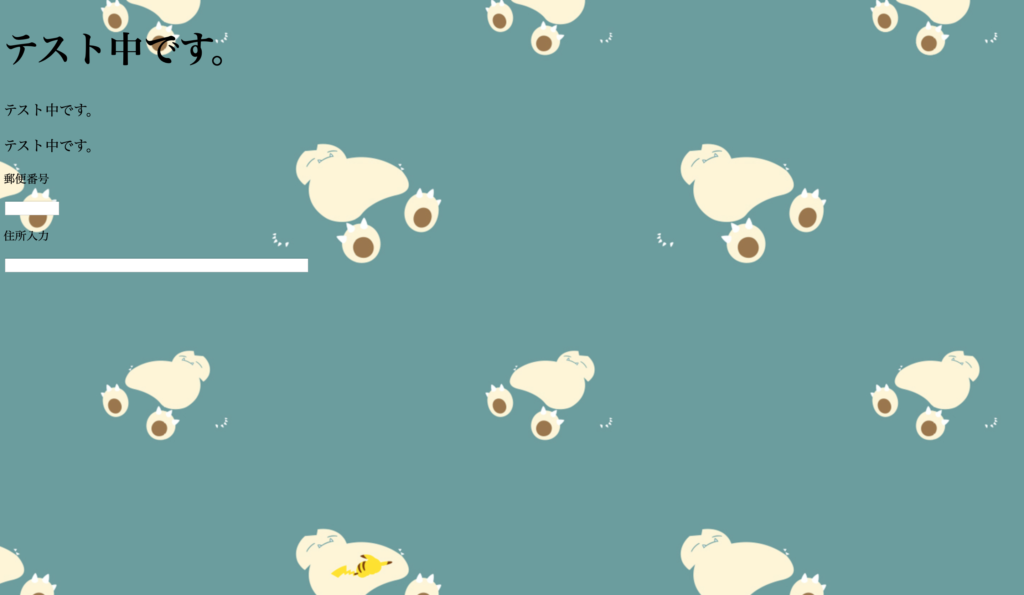
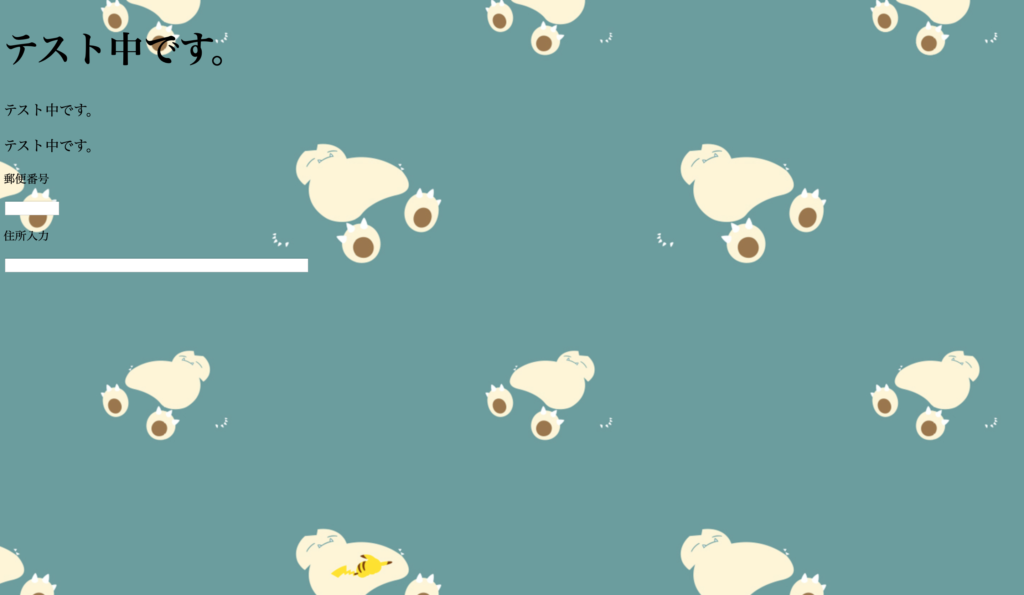
出力結果

background-repeatによって画像が繰り返されて背景画像に表示されています。
背景画像の大きさを指定する場合
背景画像の大きさを指定する場合はbackgroung-sizeプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
h1 { font-size: 50px; } .a { font-size: 20px; } .b { font-size: 20px; } body { background-image: url(https://support.pokemon.jp/special/ouchipokemon/img/wallpaper/shirts/pokemon_shirts_04.jpg); background-repeat: no-repeat; background-size: cover; } |
出力結果

background-sizeによって画像の大きさを指定して背景画像に表示されています。
今回は値が「cover」であるため、表示領域が画像より大きいことから余白が出ています。
今回のポイント
background-imageで背景画像を設定
⚫︎ 背景の画像を設定するにはbackground-imageプロパティを使用する
⚫︎ background-imageの値に画像の相対パスか絶対パスを指定する。
⚫︎ 背景の画像を指定しない場合はbackground-imageの値に「none」を指定する
⚫︎ 1つのセレクターに背景画像を複数指定する場合はbackground-imageの一番下に定義した値が表示される
⚫︎ 背景画像を繰り返して表示する場合はbackground-repeatプロパティを使用する
⚫︎ 背景画像の大きさを指定する場合はbackground-sizeプロパティを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。