【CSS】paddingを使って要素の内側の余白を作る!

CSSにはpaddingという要素の内側の余白を作るプロパティがあります。
paddingプロパティを使用すると、自分の好きな場所に文字や画像を調整して配置することができ、画面全体や画像を見やすくし、文字を読みやすくしてくれるようになります。
paddingは基本、要素の内側の四隅に余白をつけるようになりますが、paddingの後ろにtopやbottom、left、rightをつけることで要素の内側の一部分だけ余白をつけることもできます。
今回は、CSSのpaddingプロパティを使って要素の内側の余白を調整する方法について以下の内容で解説していきます。
⚫︎ 要素の内側の上側の余白を調整する場合
⚫︎ 要素の内側の下側の余白を調整する場合
⚫︎ 要素の内側の左側の余白を調整する場合
⚫︎ 要素の内側の右側の余白を調整する場合
⚫︎ 要素の内側の四方の余白を調整する場合
⚫︎ 要素の外側の余白を調整する場合
目次
要素の概念について
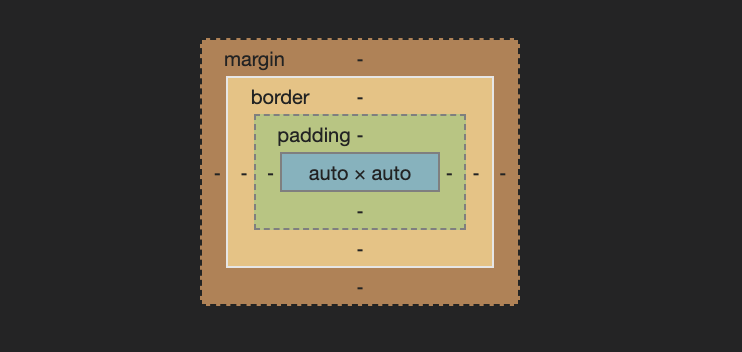
要素が表示される領域はボックス(box)というしくみに入った形となっており、ボックスは下記のような形をしています。

要素の内容はボーダー(border)に囲まれた上でボックスに入れられており、ボーダーとボックスの間をマージン(margin)といいます。
そして、内容とボーダーの間をパディング(padding)といいます。
その為、マージンは境界の外側の余白、パディングは境界の内側の余白となりますので間違えないようにしましょう。
また、要素の横幅をwidth(ウィドゥス)、要素の縦幅をheight(ハイト)といいます。
paddingとは
paddingとは要素の内側に余白をつけることができるプロパティとなります。
paddingの書き方
paddingプロパティの書き方は下記となります。
|
1 2 |
padding: 数値やautoなど; padding: 数値やautoなど, 数値やautoなど, 数値やautoなど, 数値やautoなど; |
paddingプロパティを定義した後、値に数値やautoなどを指定することで指定した値の分だけ、要素の上下左右すべての内側に余白をつけることができます。
そして、paddingプロパティは半角スペースで区切って上右下左の順で指定することで四隅それぞれに余白の大きさを指定することも可能です。
値は、「px」や「rem」、「%」など数値に単位をつけて指定すると、数値単位分だけ内側に余白を取り、autoを指定すると、関連するプロパティの値によって自動的に設定されます。
また、paddingプロパティは下記のように定義することも可能です。
|
1 2 3 4 |
padding-top: 数値やautoなど; padding-bottom: 数値やautoなど; padding-left: 数値やautoなど; padding-right: 数値やautoなど; |
padding-topプロパティは要素の上部に余白をつけ、padding-bottomプロパティは要素の下部に余白をつけ、padding-leftプロパティは要素の左部に余白をつけ、padding-rightプロパティは要素の右部に余白をつけることができます。
要素の内側の余白を調整するサンプルコード
要素の内側の余白を調整するサンプルコードを紹介します。
要素の内側の四方の余白を調整する場合
要素の内側の四方の余白を調整する場合は、paddingプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>ここが見出し1になります。</h1> <h2>ここが見出し2になります。</h2> <p>ここが本文になります。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h1 { font-size: 40px; padding: 20px } p { font-size: 20px; padding: 50px 40px 30px 20px } |
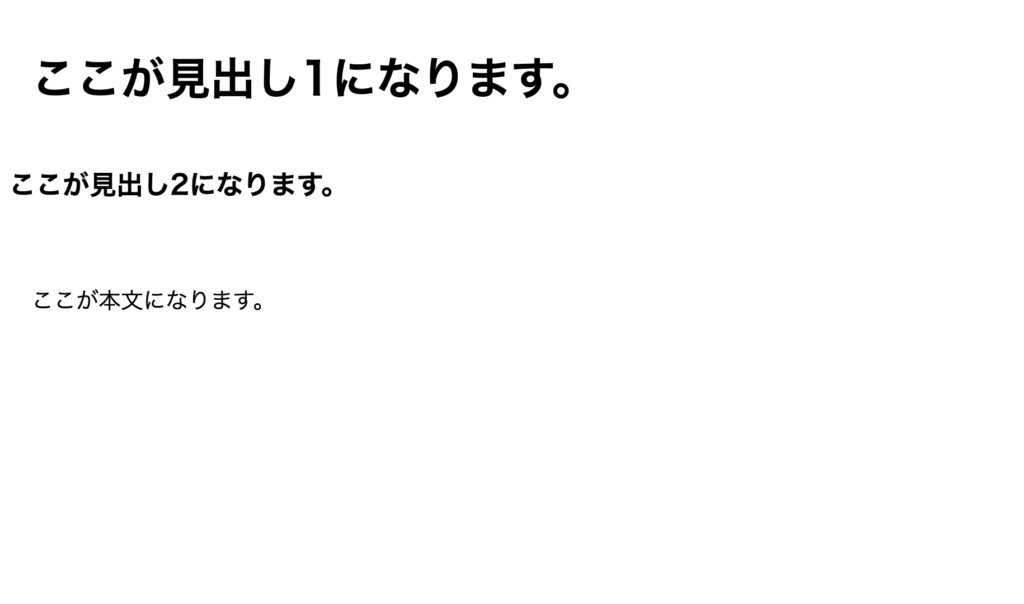
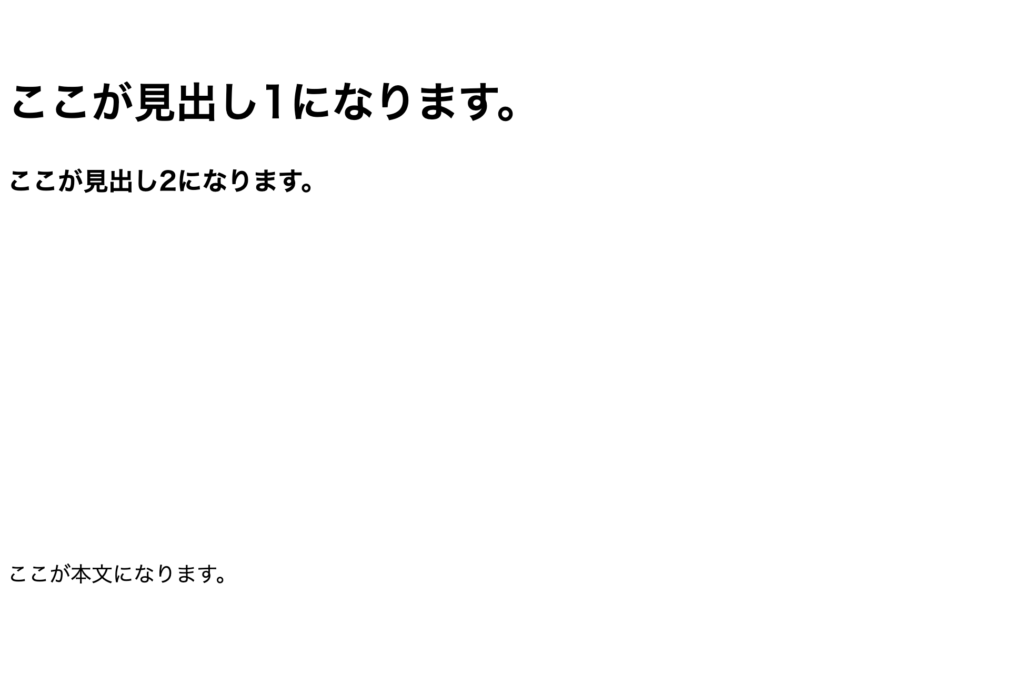
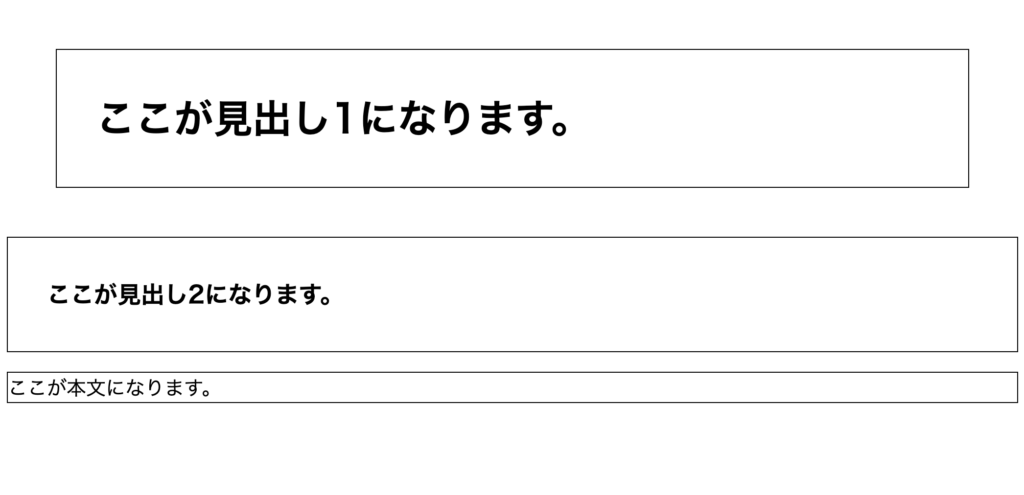
出力結果

paddingプロパティで指定した数値分だけ要素の上下左右すべての内側に余白をつけています。
h2のタグは何も設定していませんので通常に位置から比べると余白がつけられていることがわかります。
要素の内側の上側の余白を調整する場合
要素の内側の上側の余白を調整する場合は、padding-topプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>ここが見出し1になります。</h1> <h2>ここが見出し2になります。</h2> <p>ここが本文になります。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h1 { font-size: 40px; padding-top: 40px; } p { font-size: 20px; padding-top: 20rem; } |
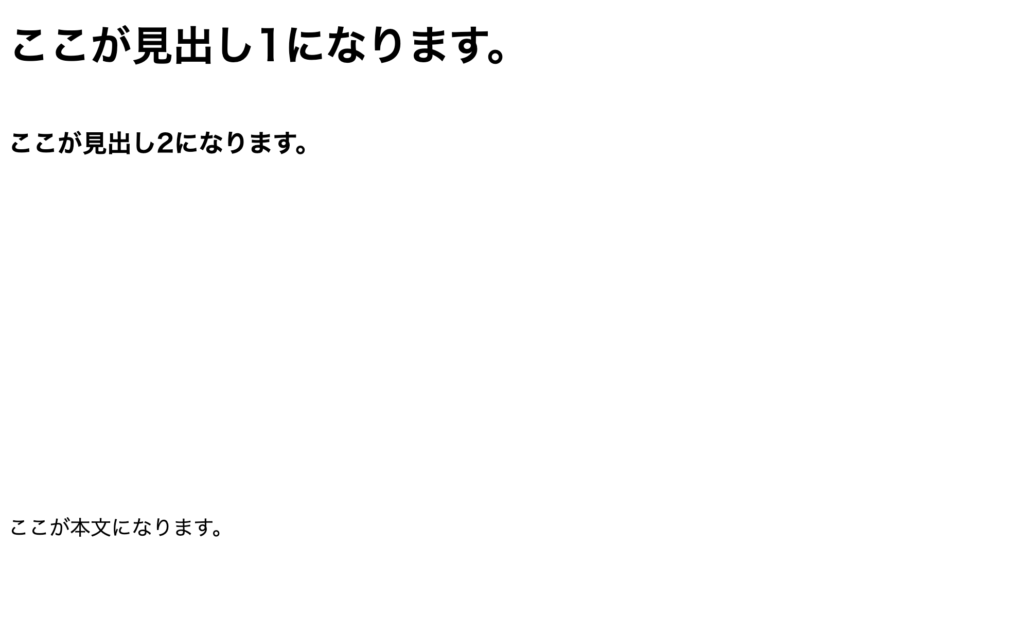
出力結果

padding-topプロパティによってh1タグとpタグの要素の上側の内側に余白がつけられています。
要素の内側の下側の余白を調整する場合
要素の内側の下側の余白を調整する場合は、padding-bottomプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>ここが見出し1になります。</h1> <h2>ここが見出し2になります。</h2> <p>ここが本文になります。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { font-size: 40px; padding-bottom: 20px; } h2 { padding-bottom: 20rem; } p { font-size: 20px; } |
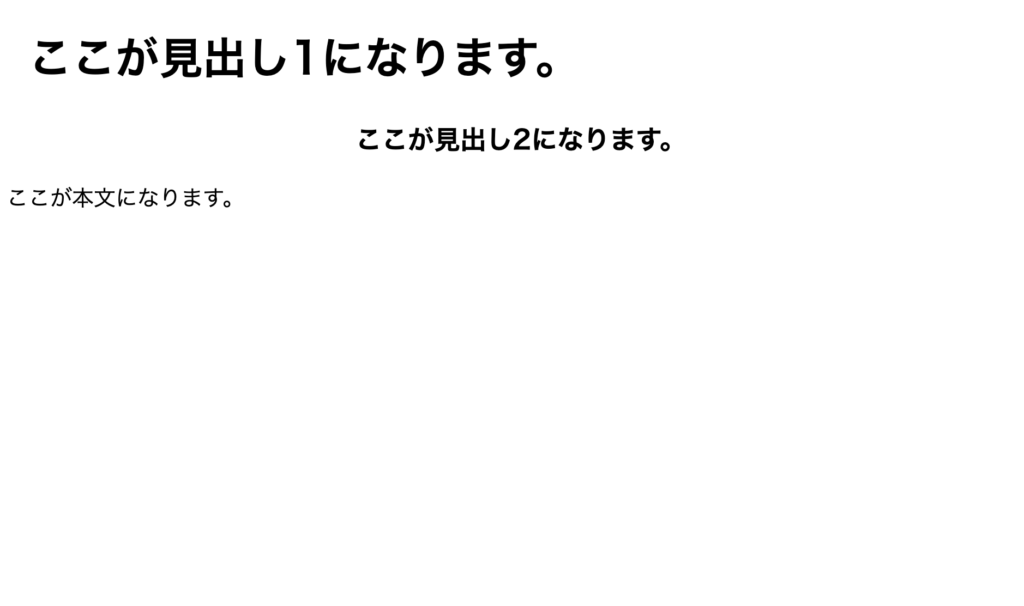
出力結果

padding-bottomプロパティによってh1タグとh2タグの要素の下側の内側に余白がつけられています。
要素の内側の左側の余白を調整する場合
要素の内側の左側の余白を調整する場合は、padding-leftプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { font-size: 40px; padding-left: 20px; } h2 { padding-left: 20rem; } p { font-size: 20px; } |
出力結果

padding-leftプロパティによってh1タグとh2タグの要素の左側の内側に余白がつけられています。
要素の内側の右側の余白を調整する場合
要素の内側の右側の余白を調整する場合は、padding-rightプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>テスト中です。</h1> <p>テスト中です。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
h1 { font-size: 40px; text-align: right; padding-right: 20px; } h2 { text-align: right; padding-right: 20rem; } p { text-align: right; font-size: 20px; } |
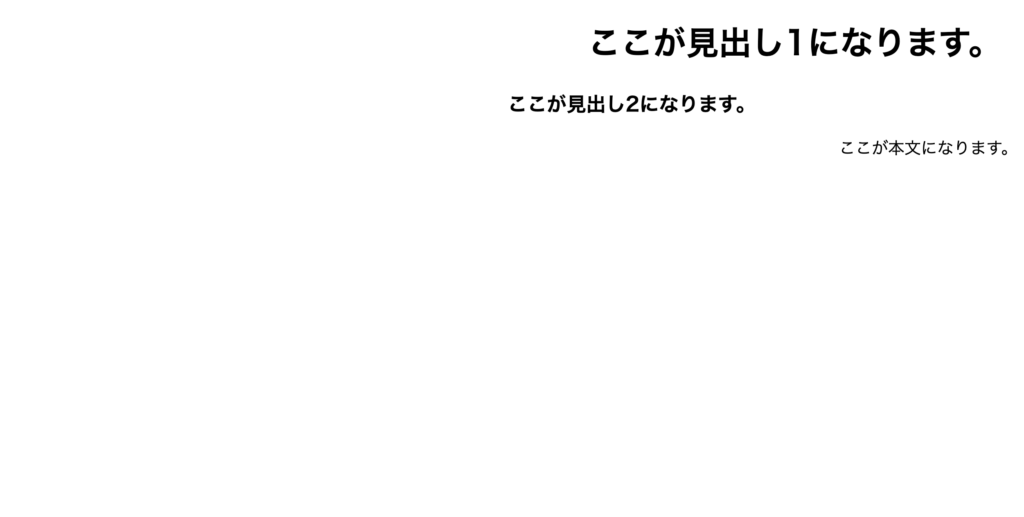
出力結果

padding-rightプロパティによってh1タグとh2タグの要素の右側の内側に余白がつけられています。
要素の外側の余白を調整する場合
要素の外側の余白を調整する場合は、marginプロパティを使用します。
marginプロパティとは、paddingプロパティとは逆に要素の外側の余白を加えるプロパティとなります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>ここが見出し1になります。</h1> <h2>ここが見出し2になります。</h2> <p>ここが本文になります。</p> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
h1 { font-size: 40px; margin: 20px; padding: 20px; border-style: solid; border-width: 1px; } h2 { border-style: solid; border-width: 1px; padding: 40px; } p { font-size: 20px; border-width: 1px; border-style: solid; } |
出力結果

marginプロパティによってh1タグの要素の外側に余白がつけられています。
その為、h1tタグの枠線の外側に余白がついており、h2タグとpタグの枠線の外側には余白がついていません。
今回のポイント
paddingで要素の内側の余白を調整
⚫︎ 要素の内側に余白をつけるにはpaddingプロパティを使用する
⚫︎ paddingプロパティは要素の四隅の内側に余白をつけるが、半角スペースで区切って上右下左の順で指定することで、四隅それぞれに余白の大きさを指定することも可能である
⚫︎ 要素の内側の上側の余白を調整する場合は、padding-topプロパティを使用する
⚫︎ 要素の内側の下側の余白を調整する場合は、padding-bottomプロパティを使用する
⚫︎ 要素の内側の左側の余白を調整する場合は、padding-leftプロパティを使用する
⚫︎ 要素の内側の右側の余白を調整する場合は、padding-rightプロパティを使用する
⚫︎ 要素の外側の余白を調整する場合は、marginプロパティを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。