【HTML】iframeを使ってページ内に他のページを表示する!

ページ内に他のページを表示させるにはHTMLのiframeを使用します。
iframeとは、HTMLの文章内に別の文章を表示させる要素であり、src属性に表示させたい文書のパスを指定し、widthプロパティで幅を、heightプロパティで高さを指定することにより他のページを表示することができます。
また、iframeを使用することで、ホームページの最後にGoogle Mapを表示させることができたり、Youtube動画を表示させることもできるのでユーザーにとってとても見やすいWebサイトを作ることができます。
今回は、HTMLのiframeを使ってページ内に他のページを表示する方法について以下の内容で解説していきます。
⚫︎ iframeでページ内に別のHTMLファイルを表示させる場合
⚫︎ iframeでページ内に別のWebページを表示させる場合
⚫︎ ページ内にGoogle Mapを表示させる場合
⚫︎ ページ内にYoutube動画を表示させる場合
目次
iframeとは
iframeとは、HTMLの文章内に別の文章を表示させる要素となります。
iframeの書き方
iframeの書き方は下記となります。
|
1 |
<iframe src="" width="" height=""></iframe> |
表示させたい文書のパスをsrc属性に指定し、幅はwidthプロパティ、高さはheightプロパティを指定することで他のページを表示することができます。
iframeとはインラインフレームという意味になります。
またiframe要素には要素内容を入れることもできます。
要素内容を入れた場合、その内容はiframe要素に未対応の環境や、インラインフレームを表示させない設定になっている環境のみで表示されるようになります。
iframeでページ内に他のページを表示するサンプルコード
iframeでページ内に他のページを表示するサンプルコードを紹介します。
iframeでページ内に別のHTMLファイルを表示させる場合
iframeでページ内に別のHTMLの文章を表示させる場合はsrc属性に相対パスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>iframeでHTMLファイルを表示する</h1> <iframe class= "frame_center" src="sample2.html" width="400" height="400"></iframe> </body> </html> |
sample2.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <div class= "center"> <h1>お問い合わせ</h1> <p>名前(必須):</p> <input type="text" class="inpB" name="nam" size="50" placeholder="氏名" value="" /> <p>メールアドレス(必須):</p> <input type="text" class="inpB" name="mail" size="50" placeholder="example@example.com" value="" /> <p>メールアドレス(確認用 必須):</p> <input type="text" class="inpB" name="mail2" size="50" placeholder="example@example.com" value="" /> <p>電話番号( 半角英数字):</p> <input type="text" class="inpB" name="phone" size="50" placeholder="0001112222" value="" /> <p>件名(必須):</p> <input type="text" class="inpB" name="title" size="50" placeholder="営業日について" value="" /> <p>お問合せ内容(必須) / 1000: </p> <textarea name="inquiry" class="inpB" maxlength="1000" cols="70" rows="5"></textarea> <input type="submit" class= "submB" value="送信" /> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h1 { font-size: 40px; text-align: center; } .frame_center { text-align: center; margin-left: 35%; } |
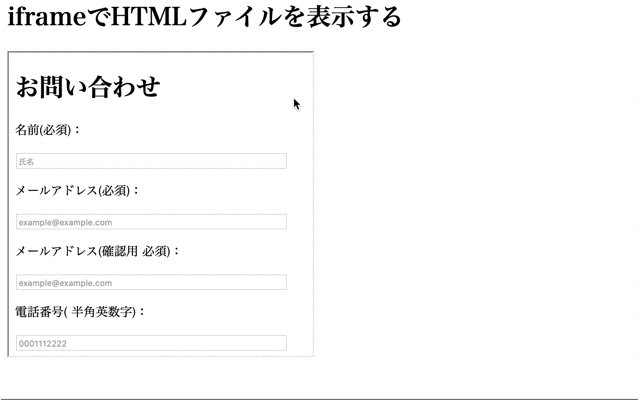
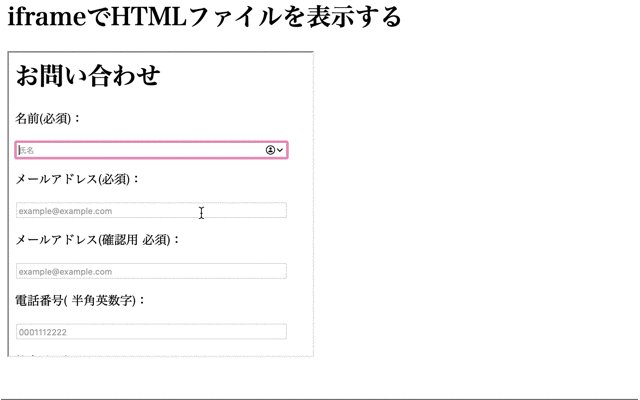
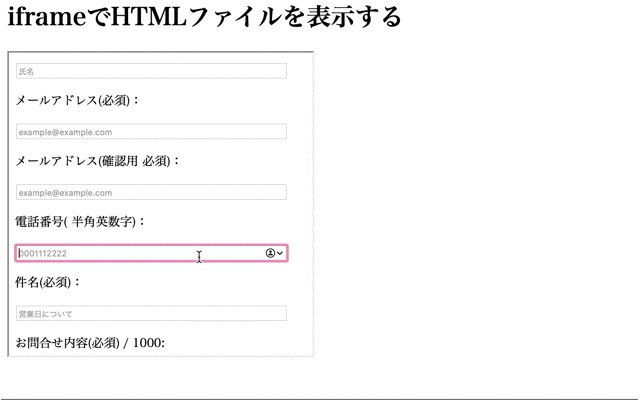
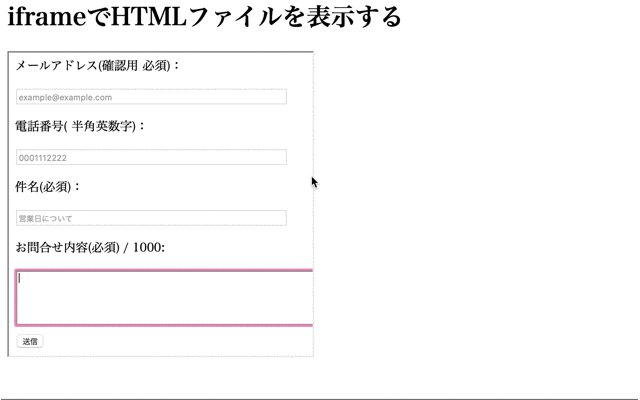
出力結果

iframeのsrc属性に相対パスを指定することで、ページ内に別のHTMLファイルを表示させています。
iframeでページ内に別のWebページを表示させる場合
iframeで別のWebページを表示させる場合はsrc属性に絶対パスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <iframe class= "frame_center" src="https://flytech.work" width="400" height="400"></iframe> </body> </html> |
style.css
|
1 2 3 4 |
.frame_center { text-align: center; margin-left: 35%; } |
出力結果
iframeのsrc属性に絶対パスを指定することで、ページ内に別のWebページを表示させています。
ページ内にGoogle Mapを表示させる場合
ページ内にGoogle Mapを表示させる場合もiframe要素を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>ifrmeにGoogle マップを使用する</h1> <iframe class= "frame_center" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2578.937859761149!2d139.74313891986267!3d35.658298770108985!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1601530511262!5m2!1sja!2sjp" width="400" height="400" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
h1 { font-size: 40px; text-align: center; } .frame_center { text-align: center; } |
出力結果
ページ内にGoogle Mapを表示させる場合もiframeを使用しています。
Google Mapをページ内に表示させる方法はこちらをご参考ください。
ページ内にYoutube動画を表示させる場合
ページ内にYoutube動画を表示させる場合もiframeを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <iframe class= "frame_center"width="560" height="315" src="https://www.youtube.com/embed/OExMomQGcxA" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </body> </html> |
style.css
|
1 2 3 4 |
.frame_center { text-align: center; margin-left: 30%; } |
出力結果
ページ内にYoutubeの動画を表示させる場合もiframeを使用しています。
Youtubeの動画をページ内に表示させる方法はこちらをご参考ください。
今回のポイント
iframeでページ内に他のページを表示
⚫︎ ページ内に他のページを表示させるにはHTMLのspan style=”color: red;”>iframeを使用する
⚫︎ iframeとはHTMLの文章内に別の文章を表示させる要素である
⚫︎ iframeでページ内に別のHTMLの文章を表示させる場合はsrc属性に相対パスを指定する
⚫︎ iframeでページ内に別のWebページを表示させる場合はsrc属性に絶対パスを指定する
⚫︎ ページ内にGoogle MapやYoutube動画を表示させる場合もiframeを使用している
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。