【初心者でも使える!】HTMLで使用するタグの一覧を紹介!
HTMLでは基本的に内容をタグで挟んで記述していきます。
タグには様々な種類があり、それぞれに意味があります。
タグを囲むことでこの内容は「見出しとして表示する」であったり、「文章として表示する」であったり、「表として表示する」であったり、「画像として表示する」などの指示の役割を果たしています。
そのため、インターネット上に存在する多くのホームページがHTMLを使って作られています。
今回はHTMLで使用する以下の場合で使用するタグについて初心者の方でもすぐに使えるよう紹介していきます。
⚫︎ HTMLの文章を示す場合
⚫︎ HTML文書のヘッダ部分を出力する場合
⚫︎ ページの情報を記述する場合
⚫︎ ページのタイトルを記述する場合
⚫︎ 外部ファイルを参照する場合
⚫︎ 文章の本体を表示する場合
⚫︎ 見出しを作成する場合
⚫︎ 文章の段落を作成する場合
⚫︎ リンクを設定する場合
⚫︎ 文字を太文字にする場合
⚫︎ 画像を挿入する場合
⚫︎ 文の一部分のみ装飾する場合
⚫︎ 表全体を囲む場合
⚫︎ 表の1行を囲む場合
⚫︎ 表の見出しを作成する場合
⚫︎ 表のデータセルを作成する場合
⚫︎ フォーム画面を作成する場合
⚫︎ 1行のテキストを入力する場合
⚫︎ ラジオボタンを作成する場合
⚫︎ 送信ボタンを作成する場合
⚫︎ 複数行のテキスト欄を作成する場合
⚫︎ ヘッダー部分を作成する場合
⚫︎ ナビゲーションメニューを作成する場合
⚫︎ テーマを持つグループを作成する場合
⚫︎ メインのコンテンツを作成する場合
⚫︎ フッター部分を作成する場合
⚫︎ 意味のないブロック要素を作成する場合
目次
タグとは
タグとはHTMLで出力したい内容を囲み、囲んだ内容は何とし出力するのか指示を与えるものです。
HTMLでは基本的に出力する内容をこのタグで挟んで記述していきます。
タグの書き方
タグは下記にように記載します。
|
1 |
<p>文字列</p> |
タグにはたくさんの種類があり「どのタグで挟むか」によってその部分の役割が変わってきます。
また、「<」と「>」で囲まれた最初に書かれる方を開始タグ、それに「/」が加えられた、後から書かれる方を終了タグと言います。
この開始タグと終了タグは基本的にセットで使われますが、場合によっては終了タグのないものもあります。
開始タグから終了タグまでの1つのかたまりを要素と言います。
htmlタグを書くときの注意点
⚫︎ 半角英数字で書く
ファイル名と同じように、タグに全角文字を使うことはできませんので注意してください。
⚫︎ 大文字と小文字の区別はない
基本的に大文字と小文字の区別はありません。
しかし、バージョンによっては小文字で記述する必要がある場合もあるので、小文字で統一した方が良いです。
⚫︎ タグの中にあるタグ(入れ子)
HTMLでは開始タグと終了タグの間に別のタグが入っていることも多くあります。
例えば、htmlタグの中にheadタグが、さらにその中にtitleタグが入っています。
このような書き方を入れ子と呼びますが、入れ子にする場合は必ず手前にあるタグから順に終了タグを書きましょう。
基本の構造やhead内で使用するタグ
ここでは、下記のような基本の構造やhead内で使用するタグを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>テスト</h1> <p>テスト</p> </body> </html> |
出力結果

HTMLの文章を示す場合
htmlタグは、HTML文書だということを表すタグとであり、HTML文書において基点となる要素となります。
ます。
htmlタグの構文は下記となります。
|
1 |
<html>....</html> |
htmlタグ内に要素を書くことで、その要素がHTMLとして出力されます。
HTML文書のヘッダ部分を出力する場合
headタグは、HTML文書のヘッダ部分を出力するタグとなります。
headタグ構文は下記となります。
|
1 |
<head>....</head> |
ブラウザーには表示されませんが、この中に検索エンジンのための説明文やCSSファイルへのリンク、ページタイトルなどを記述します。
ページの情報を記述する場合
mataタグは言語や説明文など、ページの情報を記述するタグとなります。
mataタグの構文は下記となります。
|
1 |
<meta charaset= "UTF-8"> |
これは文字コードを「UTF-8」にすると言う指定です。
これが正しく表記されていないと文字化けをしてうまく言葉が表示されない場合があるので必ず記述しましょう。
|
1 |
<meta name= "description" content= "説明文"> |
このページについての説明文を書きます。
検索エンジンでページタイトルとともに表示される部分になります。
ページのタイトルを記述する場合
titleタグはページのタイトルを記述するタグとなります。
titleタグの構文は下記となります。
|
1 |
<title>...</title> |
この部分がブラウザーのタブやブックマークしたときのページタイトルとして表示されます。
外部ファイルを参照する場合
linkタグは外部ファイルを参照する際に使用するタグとなります。
linkタグの構文は下記となります。
|
1 |
<link rel= "stylesheet" href="ファイル名"> |
hrefの後に読み込みたいファイル名を指定します。
主にCSSファイルを読み込む時に使用します。
文章の本体を表示する場合
bodyタグはHTML文章の本体部分に値するタグです。
bodyタグの構文は下記となります。
|
1 |
<body>....</body> |
bodyタグ内にコンテンツを入力することで実際にブラウザ上で表示されます。
コンテンツ内で使用するHTMLタグ
ここでは、下記のようなコンテンツ内で使用するHTMLタグについて紹介していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>テストh1</h1> <h2>テストh2</h2> <h3>テストh3</h3> <h4>テストh4</h4> <h5>テストh5</h5> <h6>テストh6</h6> <p>テストp</p><br> <a href="#">文字列</a><br> <strong><span style="color: red;">テスト</span></strong><br> <img src="matrix-2953869_1280.jpg" alt="flytech" style= "width: 30%;"> </body> </html> |
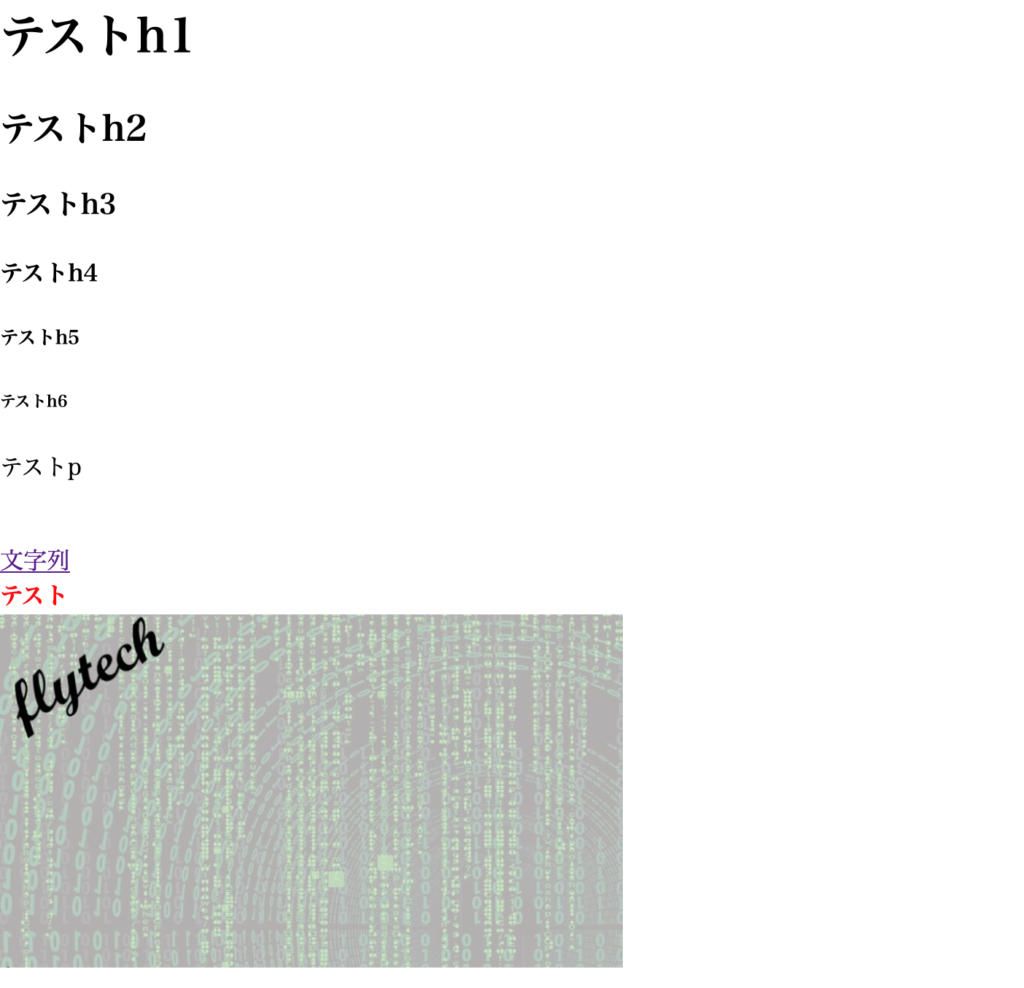
出力結果

見出しを作成する場合
h1〜h6タグは見出しを表示するタグです。
h1〜h6タグの書き方は下記となります。
|
1 2 3 4 5 6 |
<h1>......</h1> <h2>......</h2> <h3>......</h3> <h4>......</h4> <h5>......</h5> <h6>......</h6> |
h1〜h6までの6種類のタグあり、h1が一番大きな見出しでウェブページのタイトルや記事のタイトルなどにもよく使われます。
hの後の数字が大きくなるほど小さい出しになっていきます。
文章の段落を作成する場合
pタグは文章の段落を表すタグです。
pは英語で没落を意味する「Paragraph」のpからきており文章のまとまりを表示するときにはこのタグを使用します。
pタグの構文は下記となります。
|
1 |
<p>....</p> |
pタグ絵を使用すると、ブラウザの表示でも段落ごとに改良され段落の間には少しスペースができます。
改行がされない長い文章は読みにくくなるのでpタグを追加して段落を分けて表示しましょう。
リンクを設定する場合
aタグはリンクを貼るタグとなります。
aタグの構文は下記となります。
|
1 |
<a href="URL名">文字列</a> |
リンク先をhref属性で指定することで、指定したページへ移動することができます。
また、aタグの間に文字列を記載すると、HTMLではそのリンクを持つ文字列を作成することができます。
文字を太文字にする場合
strongタグとは1文字で表示されるタグとなります。
strongタグの構文は下記となります。
|
1 |
<strong>....</strong> |
strongタグは太文字で表示されるので重要性のある文字や、強調したい文字につけると良いです。
画像を挿入する場合
imgタグは画像を表示するタグです。
普通のタグのように終了タグがありませんので注意してください。
imgタグの構文は下記となります。
|
1 |
<img src="画像名" alt="画像の代わりになる名前"> |
srcの後ろには「.jpg」や「.png」といった画像名を入力します。
また、altの後ろにはうまく画像が表示されなかった場合の代わりに表示する文字を指定することができます。
文の一部分のみ装飾する場合
spanタグは意味の持たないインライン要素となるタグです。
CSSでこの文字だけ赤くしたいなど、部分のみ装飾するときに使用されます。
|
1 |
<span>...</span> |
表の作成に使用するタグ
ここでは下記のような表を作成する際に使用するタグを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テスト</title> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
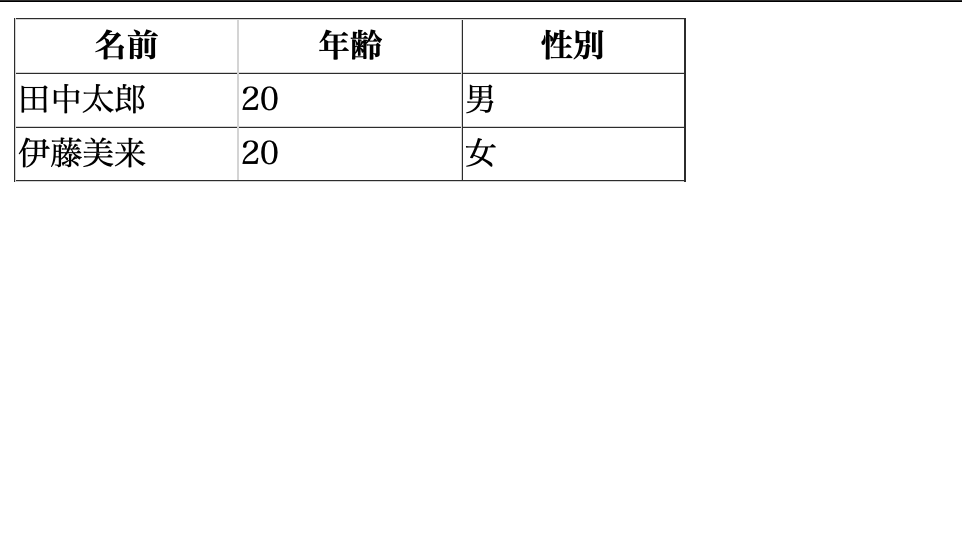
出力結果

表全体を囲む場合
tableタグは、表を示すタグです。
表の全体を囲みます。
tableタグの構文は下記となります。
|
1 |
<table>....</table> |
表の1行を囲む場合
trタグは表の1行を囲むタグです。
trタグの構文は下記となります。
|
1 |
<tr>...</tr> |
表の見出しを作成する場合
thタグは表の見出しとなるセルを作成するタグです。
thタグの構文は下記となります。
|
1 |
<th>...</th> |
表のデータセルを作成する場合
tdタグは表のデータとなるセルを作成するタグです。
tdタグの構文は下記となります。
|
1 |
<td>...</td> |
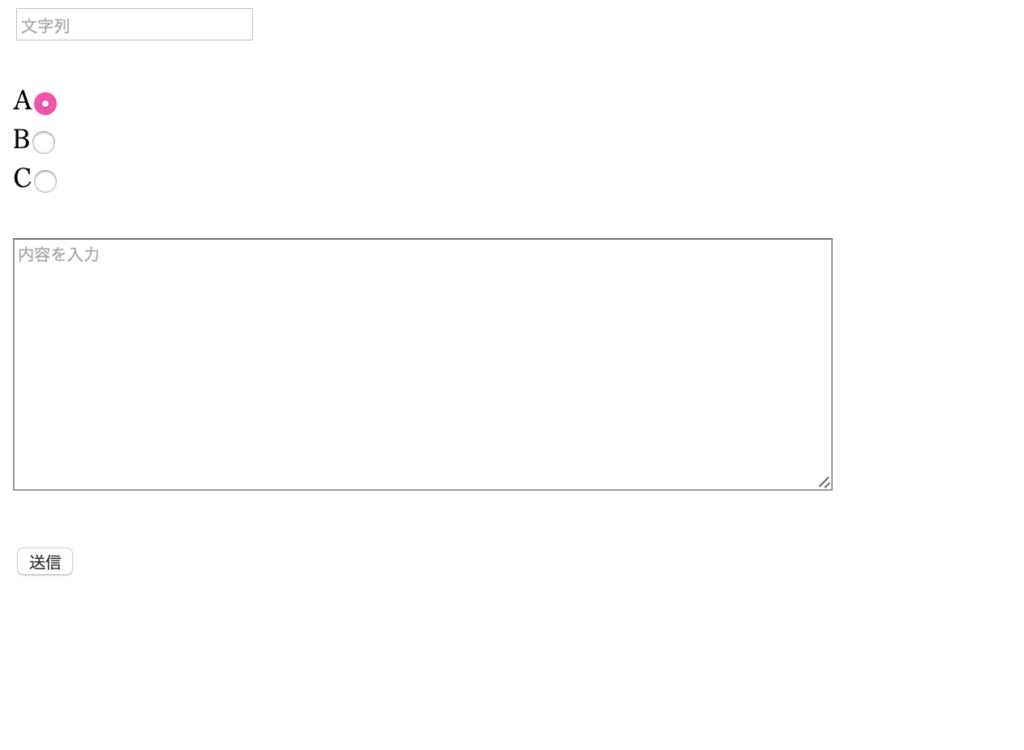
フォーム画面の作成で使用するタグ
お問い合わせ画面や会員登録など様々な場面でフォーム画面を見ることがあるかと思います。
ここでは、以下の画面のように、フォーム画面を作成する際に使用するタグを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テスト</title> </head> <body> <form action= "" method="post"> <input type = "text" placeholder= "文字列"><br><br> A<input type = "radio" name="aaa" value="A"><br> B<input type = "radio" name="aaa" value="B"><br> C<input type = "radio" name="aaa" value="C"><br><br> <textarea name="bbb" placeholder="内容を入力" maxlength="500" cols="10" rows="5" style="width:500px; height:150px;"></textarea><br><br> </form> <input type = "submit" name="ccc" value="送信"> </body> </html> |
出力結果

フォーム画面を作成する場合
formタグフォームを作成するタグです。
formタグの構文は下記となります。
|
1 |
<form action="データの送信先" method="postかget" name="フォーム名">...</form> |
actionにはデータの送信先を指定し、methodにはデータの送信方法を指定し、nameはフォームの名前を指定します。
1行のテキストを入力する場合
input type = “text”タグは1行のテキストを入力するタグです。
input type = “text”タグの構文は下記となります。
|
1 |
<input type = "text" placeholder= "文字列"> |
placeholderの後ろにタ文字列を指定すると、入力欄にテキストを用意することができます。
ラジオボタンを作成する場合
input type = “radio”タグはラジオボタンを作成するるタグです。
input type = “radio”タグの構文は下記となります。
|
1 |
<input type = "radio" name="ラジオボタンの名前" value="選択肢の値" checked="初期選択値"> |
送信ボタンを作成する場合
input type = “submit”タグは送信ボタンを作成するタグです。
input type = “submit”タグの構文は下記となります。
|
1 |
<input type = "submit" name="ボタンの名前" value="ボタンのテキスト"> |
複数行のテキスト欄を作成する場合
textareaタグは複数行のテキスト欄を作成するタグです。
お問い合わせ内容やメッセージを入力するときによく使われます。
textareaタグの構文は下記となります。
|
1 |
<textarea name="テキストエリアの名前" placeholder="初期文字"></textarea> |
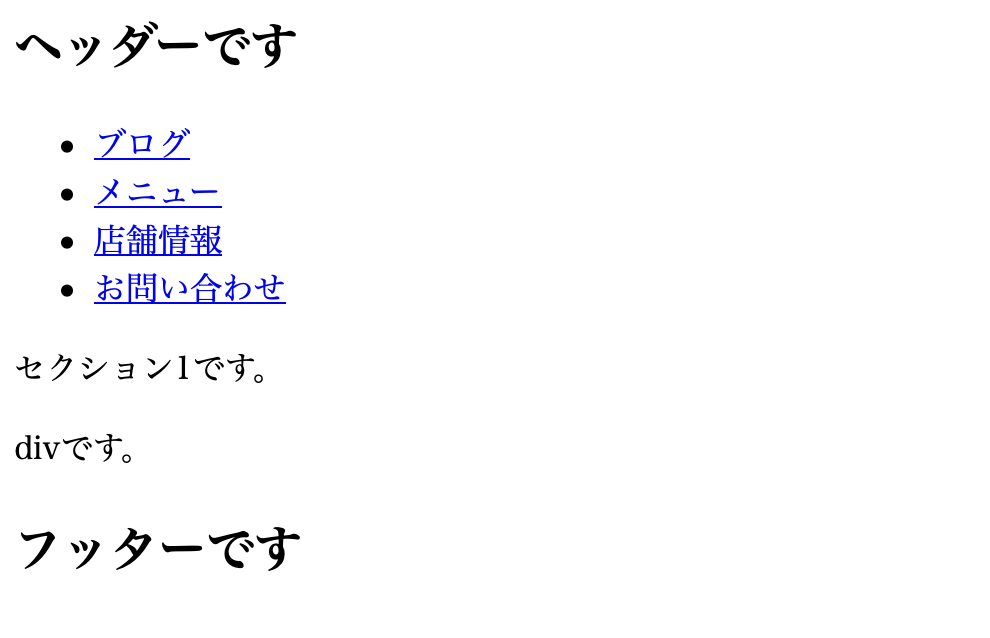
ブロック要素のグループ分けで使用するタグ
ブロック要素でグループ分けをすることでまとまりごとにレイアウトを組むことができます。
ここでは、下記のようなブロック要素のグループ分けで使用するタグを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <header> <h2>ヘッダーです</h2> <nav> <ul> <li><a href="/">ブログ</a> <li><a href="/menu">メニュー</a> <li><a href="/about/"> 店舗情報</a> <li><a href="/contact/">お問い合わせ</a> </ul> </nav> </header> <body> <main> <section> <p>セクション1です。</p> </section> <div> <p>divです。</p> </div> </main> </body> <footer> <h2>フッターです</h2> </footer> |
出力結果

ヘッダー部分を作成する場合
ヘッダー部分を作成する場合はheaderタグを使用します。
headerタグはページのヘッダー部分を作成するタグとなります。
HTMLファイルの冒頭に記述するhead要素とは異なるタグなので注意しましょう。
headerタグの構文は下記となります。
|
1 |
<header>...</header> |
ナビゲーションメニューを作成する場合
navタグはナビゲーションメニューを作成するタグです。
headerタグの中に含まれることが多いので、基本的にメインではないメニュー部分には使いません。
navタグの構文は下記となります。
|
1 |
<nav>...</nav> |
テーマを持つグループを作成する場合
sectionタグは意味のあるグループをまとめるためのタグです。
1グループに一つのテーマがある時によく使われます。
テーマ持ちのグループを作成するタグの構文は下記となります。
|
1 |
<section>...</section> |
メインのコンテンツを作成する場合
mainタグはメインのコンテンツを作成するタグです。
そのページのミソとなるコンテンツを囲むタグとなります。
mainタグの構文は下記となります。
|
1 |
<main>...</main> |
フッター部分を作成する場合
footerタグはページのフッター部分を作成するタグです。
footerタグの構文は下記となります。
|
1 |
<footer>....</footer> |
意味のないブロック要素を作成する場合
divタグは意味のないブロック要素を作成するタグです。
デザインのためだけにグループ化するなど、とにかく一まとめにしたいがどれが適切かわからないといった場合に使います。
divタグの構文は下記となります。
|
1 |
<div>文字列<//div> |
今回のポイント
HTMLを作成するにはタグが必要
⚫︎ HTMLでは基本的に出力する内容をタグで囲んで記述する
⚫︎ HTMLの文章を表示するにはhtmlタグを使用する
⚫︎ HTML文書のヘッダ部分を出力するにはheadタグを使用する
⚫︎ ページの情報を記述するにはmataタグを使用する
⚫︎ ページのタイトルを記述するにはtitleタグを使用する
⚫︎ 外部ファイルを参照するにはlinkタグを使用する
⚫︎ 文章の本体部分を表示するにはbodyタグを使用する
⚫︎ 見出しを作成するにはh1〜h6タグを使用する
⚫︎ 文章の段落を表すにはpタグを使用する
⚫︎ リンクを設定するにはaタグを使用する
⚫︎ 文字を太文字にするにはにはstrongタグを使用する
⚫︎ 画像を挿入するにはimgタグを使用する
⚫︎ 文の一部分のみ装飾するにはspanタグを使用する
⚫︎ 表全体を囲むにはtableタグを使用する
⚫︎ 表の1行を囲むにはtrタグを使用する
⚫︎ 表の見出しを作成するにはthタグを使用する
⚫︎ 表のデータを作成するにはtdタグを使用する
⚫︎ フォーム画面を作成するにはformタグを使用する
⚫︎ 1行のテキストを入力するにはinput type = “text”タグを使用する
⚫︎ ラジオボタンを作成するにはinput type = “radio”タグを使用する
⚫︎ 送信ボタンを作成するにはinput type = “submit”タグを使用する
⚫︎ 複数行のテキスト欄を作成するにはtextareaタグを使用する
⚫︎ ヘッダー部分を作成するにはheaderタグを使用する
⚫︎ ナビゲーションメニューを作成するにはnavタグを使用する
⚫︎ テーマを持つグループを作成するにはsectionタグを使用する
⚫︎ メインのコンテンツを作成するにはmainタグを使用する
⚫︎ フッター部分を作成するにはfooterタグを使用する
⚫︎ 意味のないブロック要素を作成するにはdivタグを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。