【jQuery】append()を使って要素の後ろに追加する!

要素の後ろに追加するにはjQueryのappend()を使用します。
jQueryのappend()とは各要素内の一番後ろに指定したHTMLや要素を挿入するメソッドであり、リストなどの複数に並べられている要素内の後ろに文字列や要素、jQueryオブジェクトを挿入することができます。
また、要素の後ろにHTMLや要素を挿入するメソッドとして、appendTo()メソッドもありますが、違いとしてはセレクタといパラメータが逆になるということです。
今回は、jQueryのappend()を使って要素の後ろに追加する方法を初心者でもわかりやすく以下の内容で解説していきます。
⚫︎ 要素の後ろに単数の要素を挿入する場合
⚫︎ 要素の後ろに複数の要素を挿入する場合
⚫︎ 条件などを指定して要素の後ろに要素を挿入する場合
⚫︎ append()で既にある要素を別の要素の後ろに挿入する方法
目次
append()とは
append()とは、指定したコンテンツを指定した要素の後ろに挿入するメソッドになります。
下の例は追加ボタンを押したら『案件探す!』と文字が追加れる例です。append()メソッドを使用して追加してます。
append()の書き方
append()メソッドの構文は下記となります。
|
1 2 3 |
$(セレクタ).append("追加したい要素",["追加したい要素"]) $("セレクタ").append(関数); |
パラメータ
⚫︎ 追加したい要素:
指定したセレクタの後ろに追加したい要素を指定する
(文字列や要素、jQueryオブジェクトを指定する)
⚫︎ 関数:
指定したセレクタの後ろに挿入したい文字列や要素、jQueryオブジェクトを返す関数を指定する
append()のパラメータに追加したい要素を指定することで、追加した内容をセレクタ内の後ろに要素を挿入することができます。
また、パラメータに関数を指定することで、条件など何かしらの処理を行った後にセレクタ内の先頭に要素を挿入することができます。
要素の後ろに追加するサンプルコード
要素の後ろに追加するサンプルコードを紹介します。
要素の後ろに単数の要素を挿入する場合
要素の後ろに単数の新しい要素を挿入する場合は、append()のパラメータに追加する要素を指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の後ろに単数の要素を挿入する</h2> <ol class= "lists1"> <li class= "listA">Cの案件</li> <li class= "listB">Kotlinの案件</li> </ol> <ol class= "lists2"> <li class= "listC">SQLの案件</li> <li class= "listD">Vue.jsの案件</li> </ol> <ol class= "lists3"> <li class= "listD">Dertの案件</li> <li class= "listE">COBOLの案件</li> </ol> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> <style> .append_ele { background: lightgreen; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //ボタンのイベント $(".btn1").on("click",function() { $(".lists1").append("<p class='append_ele'>プログラミングの案件:(要素)</p>"); }); $(".btn2").on("click",function() { $(".lists2").append("プログラミングの案件:(文字列)"); }); let content= "プログラミングの案件:(オブジェクト)" + "<p class='append_ele'>プログラミングの案件:(オブジェクト)</p>"; $(".btn3").on("click",function() { $(".lists3").append(content); }); }); |
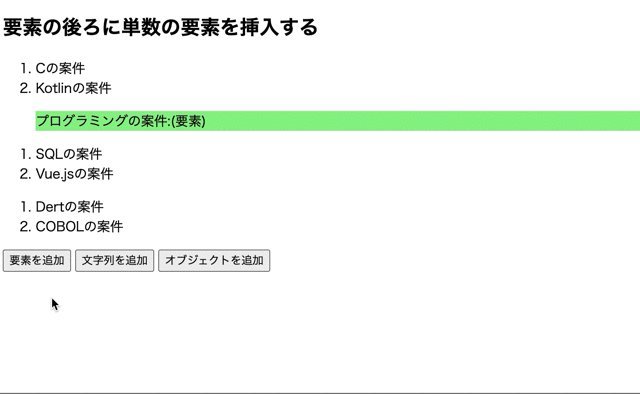
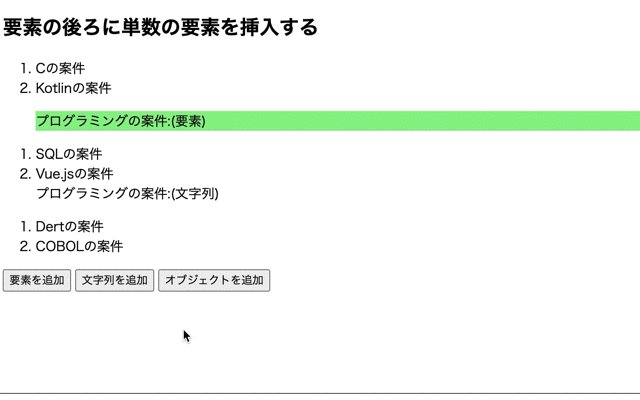
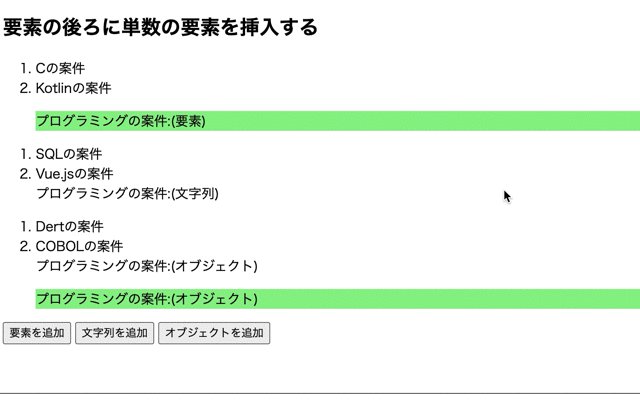
実行結果

append()のパラメータに追加したい要素を指定することで、要素の後ろに単数の新しい要素を挿入することができます。
その為、ボタンを押すと単数の要素が挿入されています。
要素の後ろに複数の要素を挿入する場合
要素の後ろに複数の要素を挿入する場合はappend()のパラメータに追加する要素を「,(カンマ)」で区切って指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の後ろに複数の要素を挿入する</h2> <ol class= "lists1"> <li class= "listA">Cの案件</li> <li class= "listB">Kotlinの案件</li> </ol> <ol class= "lists2"> <li class= "listC">SQLの案件</li> <li class= "listD">Vue.jsの案件</li> </ol> <ol class= "lists3"> <li class= "listD">Dertの案件</li> <li class= "listE">COBOLの案件</li> </ol> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> <style> .append_ele { background: pink; } </style> </html> |
実行後のHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ $(".btn1").on("click", function(){ //boxAクラスの後に追加 $(".lists1").append("<p class= 'append_ele'>・フライテック(要素)</p>", "<p class= 'append_ele'>・フリーランスの案件紹介(要素)</p>"); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".lists2").append("・フライテック(文字列)", "・フリーランスの案件紹介(文字列)"); }); let content1= "・フライテック(オブジェクト)"; let content2= "<p class= 'append_ele'>・フリーランスの案件紹介(オブジェクト)</p>"; $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".lists3").append(content1, content2); }); }); |
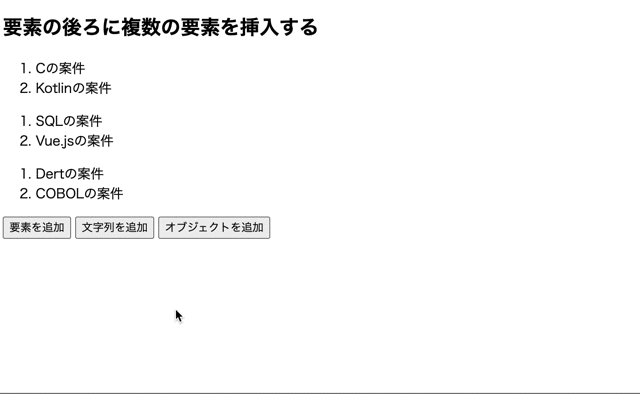
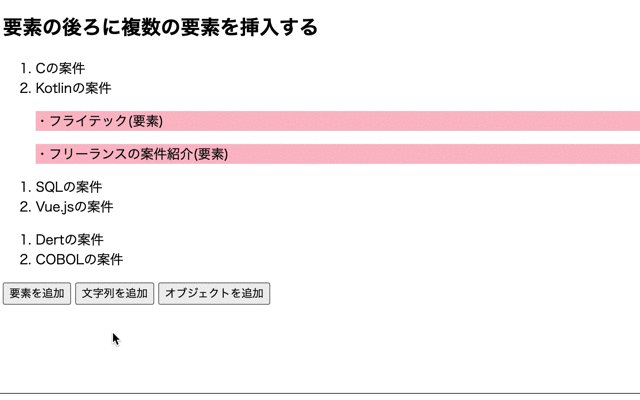
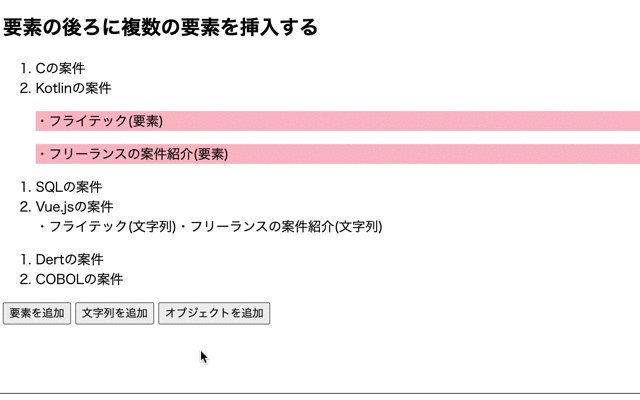
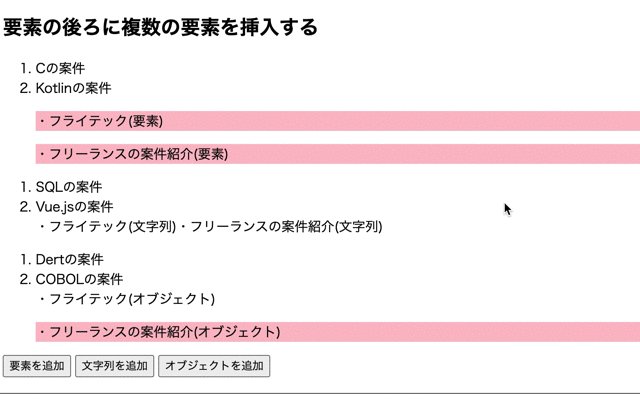
実行結果

append()のパラメータに追加したい要素をカンマで区切って指定することで、要素の後ろに複数の新しい要素を挿入することができます。
その為、ボタンを押すと複数の要素が要素が挿入されています。
条件などを指定して要素の後ろに要素を挿入する場合
条件などを指定して要素の後ろに要素を挿入する場合はappend()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>既にある要素を要素の後ろに挿入する</h2> <ol class= "lists1"> <li class= "listA">Cの案件</li> <li class= "listB">Kotlinの案件</li> </ol> <ol class= "lists2"> <li class= "listC">SQLの案件</li> <li class= "listD">Vue.jsの案件</li> </ol> <ol class= "lists3"> <li class= "listD">Dertの案件</li> <li class= "listE">COBOLの案件</li> </ol> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="要素を追加"> <input type= "button" class="btn3" value="要素を追加"> </div> <script src="index.js"></script> </body> <style> .appendEle { background: gold; } </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
let flag1= 1; let flag2= 0; let flag3= 0; $(function(){ $(".btn1").on("click", function(){ //boxAクラスの後に追加 $(".lists1 li").append(function() { if(flag1 == 1) { flag2 = 1; return "<p class= 'appendEle'>フライテック、フリーランスの案件紹介</p>"; } else { return null; } }); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".lists2 li").append(function() { if(flag2 == 1 ) { flag3 = 1; return "<p class= 'appendEle'>フライテック、フリーランスの案件紹介</p>"; } else { return null; } }); }); $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".lists3 li").append(function() { if(flag3 == 1) { return "<p class= 'appendEle'>フライテック、フリーランスの案件紹介</p>"; } else { return null; } }); }); }); |
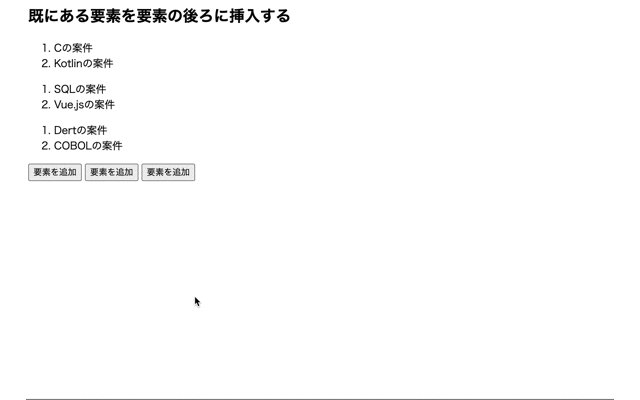
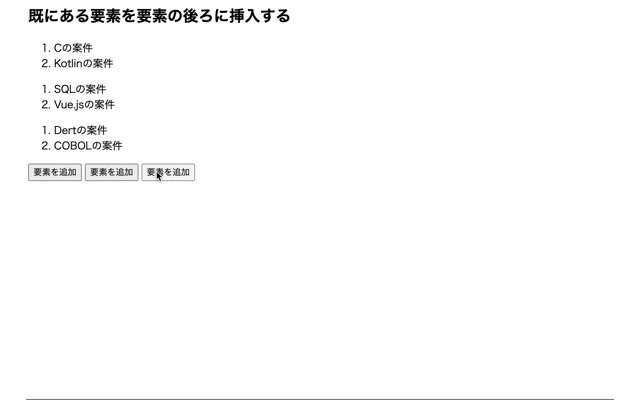
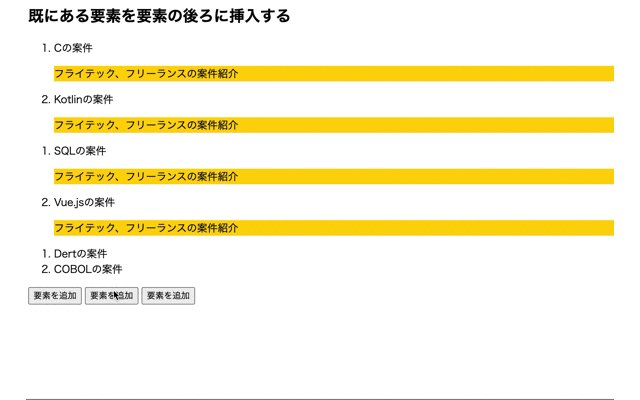
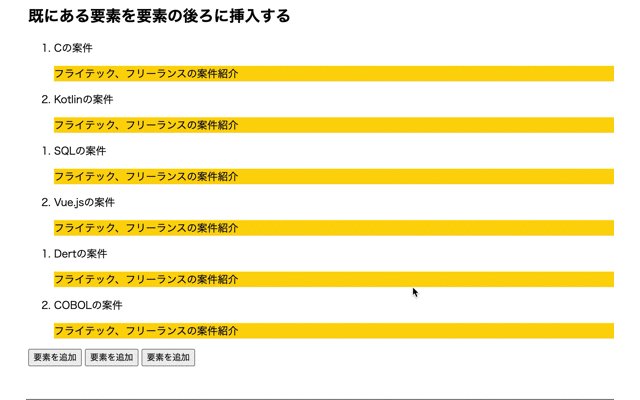
実行結果

append()のパラメータに関数を指定することで、条件などを指定して要素の後ろに新しい要素を挿入することができます。
その為、btn1クラス、btn2クラス、btn3クラスのボタンの順に押さないと要素が挿入されないようになっています。
append()で既にある要素を別の要素の後ろに挿入する方法
append()メソッドは既にある要素を別の要素の後ろに挿入することもできます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>既にある要素を要素の後ろに挿入する</h2> <ol class= "lists1"> <li class= "listA">pythonの案件</li> <li class= "listB">swiftの案件</li> </ol> <ol class= "lists2"> <li class= "listC">rubyの案件</li> <li class= "listD">Javaの案件</li> </ol> <ol class= "lists3"> <li class= "listD">C#の案件</li> <li class= "listE">JavaScriptの案件</li> </ol> <p class= "appendEle">フリーランスの案件を紹介</p> <div> <input type= "button" class="btn1" value="要素を別の要素の後ろに挿入"> </div> <script src="index.js"></script> </body> <style> .appendEle { background: tomato; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btn1").on("click", function(){ //pタグの後に追加 $("ol").append($(".appendEle")); $() }); }); |
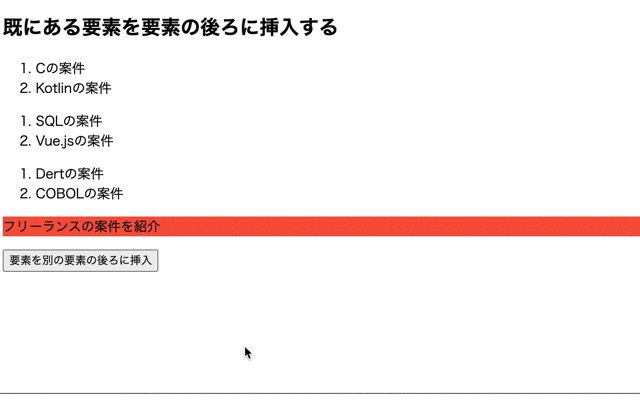
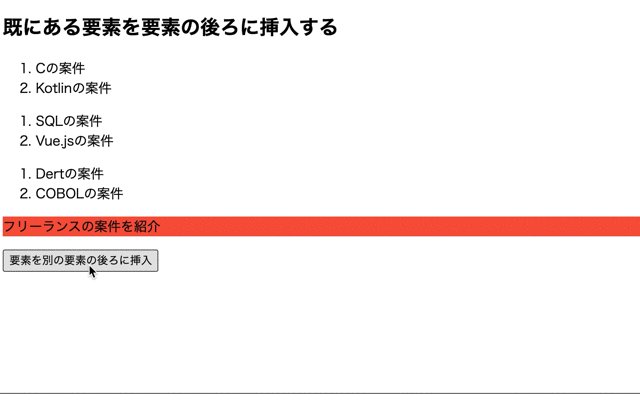
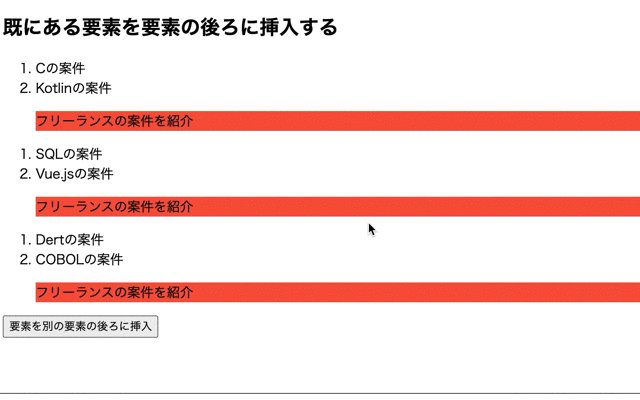
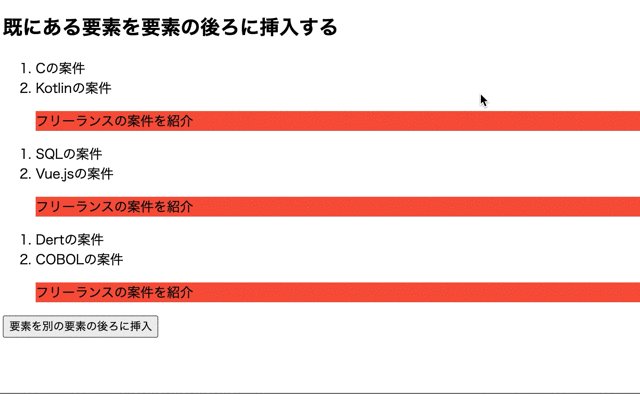
実行結果

append()のパラメータに$(セレクタ)を指定するすることで、既にある要素を別の要素の後ろに挿入することができます。
その為、ボタンを押すとappendEleクラスの要素がolタグ要素の後ろに挿入されます。
今回のポイント
append()で要素の後ろに要素を挿入
⚫︎ 各要素の先頭に要素を挿入するにはjQueryのappend()メソッドを使用する
⚫︎ append()で要素の後ろに単数の新しい要素を挿入するにはパラメータに追加したい要素を指定する
⚫︎ append()で要素の後ろに複数の新しい要素を挿入するにはパラメータに追加したい要素をカンマで区切って指定する
⚫︎ 条件などを指定して要素の後ろに新しい要素を挿入する場合はappend()のパラメータに関数を指定する
⚫︎ append()で既にある要素を別の要素の後ろに持っていくことができる
関連記事
jQueryのafter()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
jQueryのprependTo()で各要素の先頭に追加する方法についてはこちらをご参考ください。
jQueryのprepend()で各要素の先頭に要素を挿入する方法についてはこちらをご参考ください。
Ryotin
現役フリーランスエンジニアです。使ってるエージェントはフライテック!得意言語はJava。月収は75万円。SESのフリーランスではこれ以上稼ぐのは厳しそう...とはいってもサラリーマンの時より倍の収入だから家族も喜んでるけどね!