【WordPress】Search&Filterで特定のカテゴリーやタグを除外する方法!

(*このページは2021年1月9日に更新されました。)
WordPressの「Search & Filter」というプラグインを使用することでカテゴリ、タグ、カスタム分類、投稿タイプ、投稿日、またはこれらの任意の組み合わせて簡単に検索することができます。
しかし、Search & Filterを使用した場合、現在、WordPress上で設定しているカテゴリーやタグが全て表示されてしまします。
そこで疑問になるのが、「表示したくないカテゴリーやタグを除外することができるのか」ということです。
カテゴリーやタグとしては残しておきたいけど、リスト上では表示させたくないケースがあるかと思います。
結論からいいますが、Search & Filterには、カテゴリーやタグを除外するようなオプションは存在しません。
その為、カテゴリーやタグを非表示にするようコードを直接修正する必要があります。
今回はWordPressのSearch & Filterで特定のカテゴリーやタグを除外する方法について解説していきます。
目次

う〜ん….。

さとみさん、どうかされました?

Search & Filterで複数の条件を元に検索フォームを作成したのですが、除外したいカテゴリーやタグがあってどのように除外すれば良いのかわかりません。


なるほどですね、わかりました。
それでは、Search&Filterで特定のカテゴリーやタグを除外する方法について解説していきますね。

はい、お願いします!
Search&Filterとは
Search&FilterとはWordPress用のシンプルな検索およびフィルタリングプラグインとなります。
カテゴリ、タグ、カスタム分類、投稿タイプ、投稿日、またはこれらの任意の組み合わせて簡単に検索することができ、ドロップダウン、チェックボックス、ラジオボタン、または複数選択できるボックスなど様々なタイプのフィールドを設定することができます。
Search&Filterで特定のカテゴリーを除外するには
Search&Filterは検索する際にカテゴリーやタグなどをリストとして簡単に検索フォームとして表示することができますが、特定のカテゴリーやタグを除外するオプションが用意されていません。
つまり、Search&Filterでは特定のカテゴリーを除外することができないということです。
しかし、以下の2つの方法でSearch&Filterで特定のカテゴリーを除外することができますので、その方法について紹介していきます。
⚫︎ CSSにoption[value]を指定する
⚫︎ jQueryのwrap()を使用する
option[value]を指定する
CSSにoption[value]を指定し、displayプロパティにnoneを指定することで指定したvalueを持つoption要素を非表示にすることができます。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 |
<?php get_header(); ?> <body> <div> <?php echo do_shortcode('[searchandfilter fields="category,post_tag" submit_label="検索"]'); ?> </div> </body> <?php get_footer(); ?> |
style.css
|
1 2 3 |
option[value = "24"], option[value = "23"] { display: none; } |
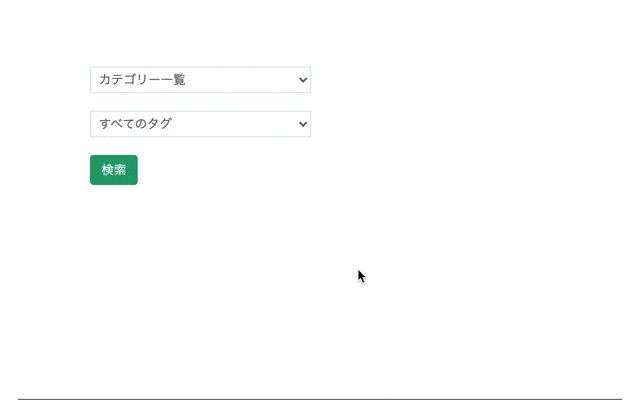
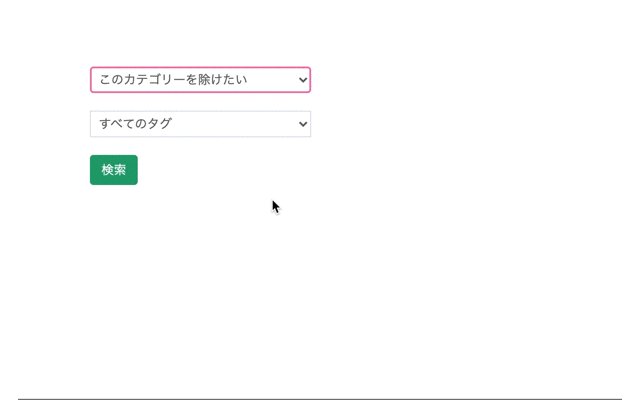
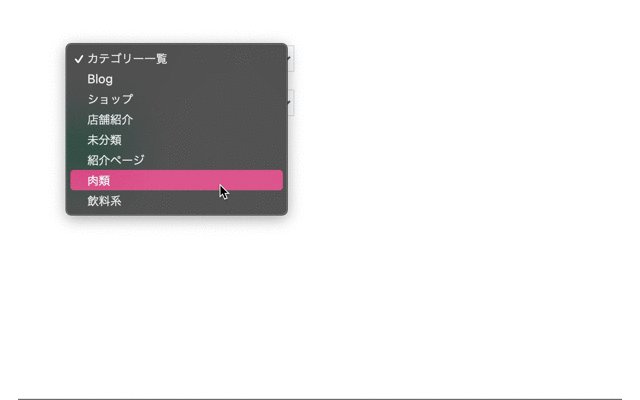
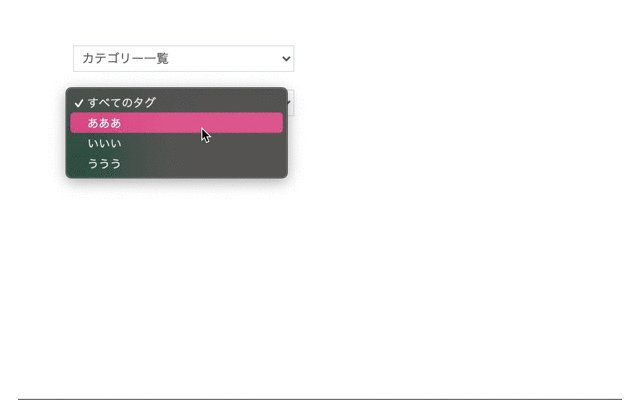
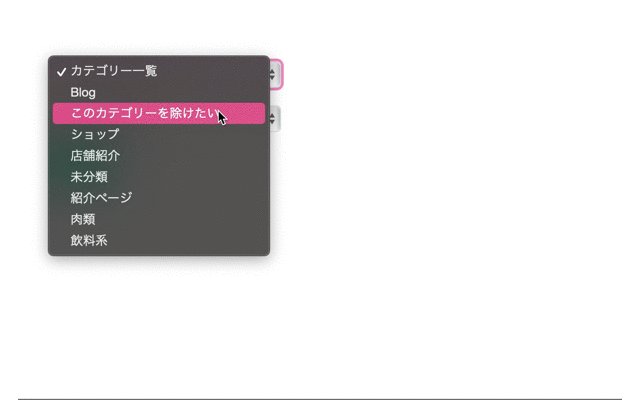
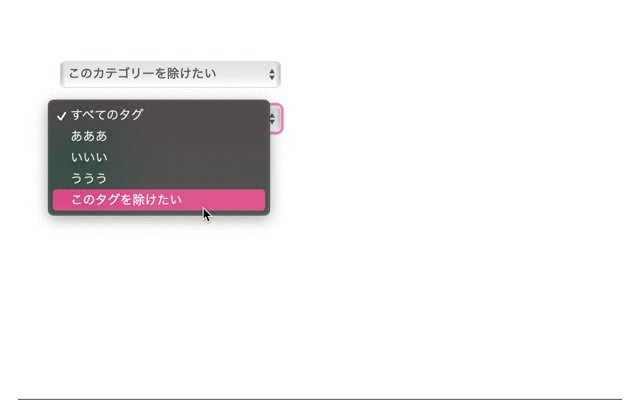
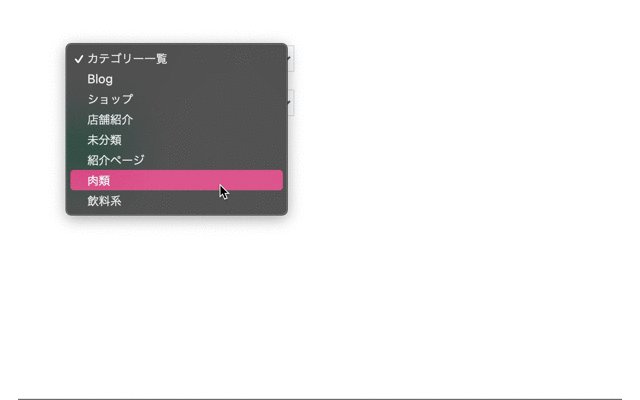
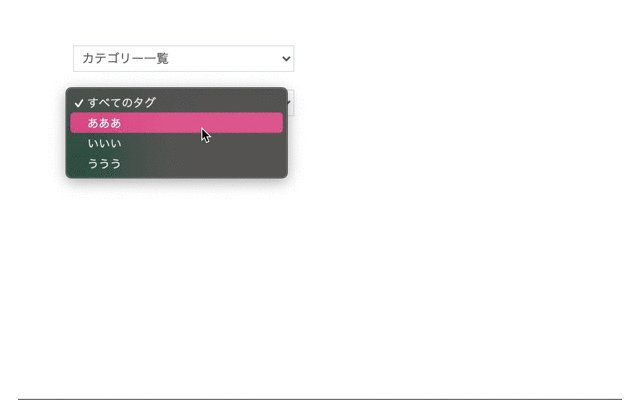
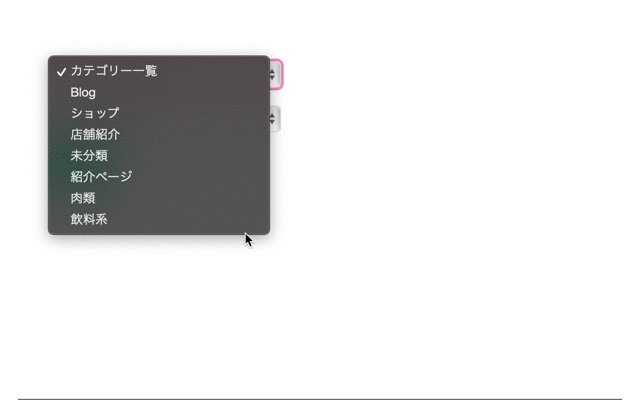
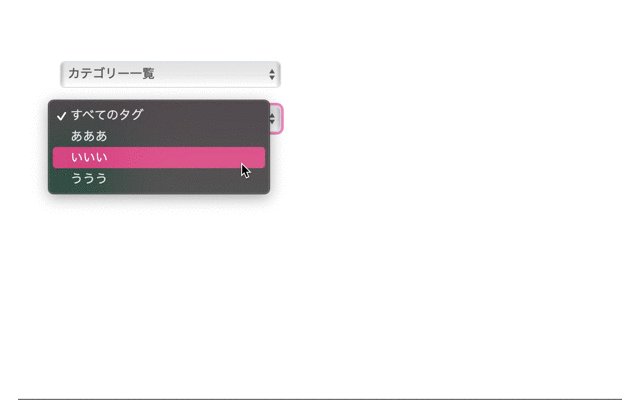
出力結果(Chrome)

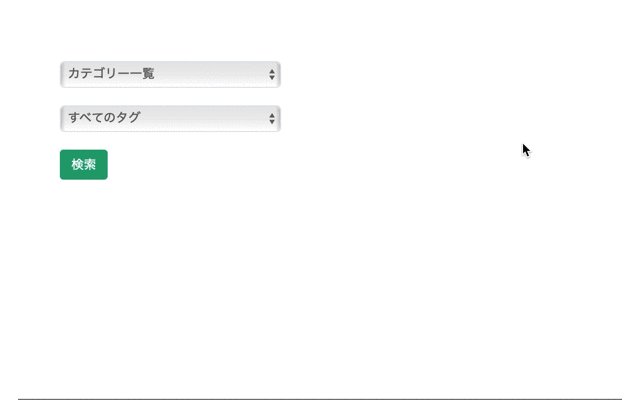
これで「このカテゴリーを除けたい」というカテゴリーと「このタグを除けたい」というタグは非表示になりました。
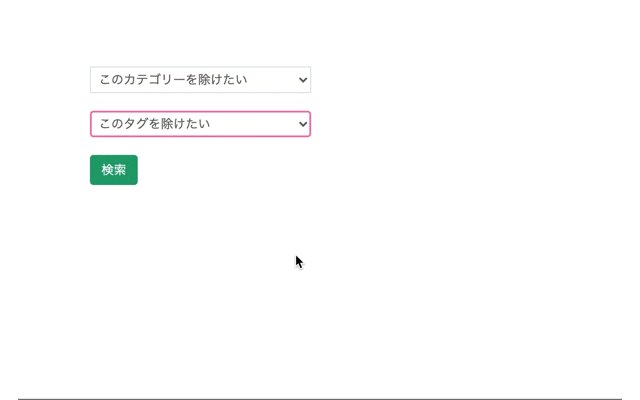
しかし、Safariで確認すると「このカテゴリーを除けたい」というカテゴリーと「このタグを除けたい」が表示されているのです。
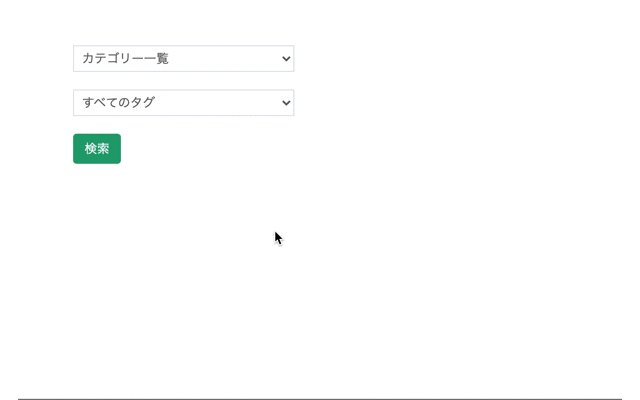
出力結果(Safari)

つまり、option[value]はブラウザによってdisplayプロパティが効いていないことがあるということです。
一応、chromeのみで使用するのであれば問題はありませんが、ユーザーにみてもらうWebサイトを作成している場合だと色々なブラウザで閲覧するので、この方法はあまりお勧めしません。
jQueryのwrap()を使用する
また、jQueryのwrap()を使用することで特定のカテゴリーを除外することができます。
この方法はどのブラウザでも適応しますので、ユーザーにみてもらうサイト作成している場合にはこちらの方法が良いと思います。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php get_header(); ?> <body> <div> <?php echo do_shortcode('[searchandfilter fields="category,post_tag" submit_label="検索"]'); ?> </div> <script> $('option[value="23"]').wrap('<span class="hide"></span>'); $('option[value="24"]').wrap('<span class="hide"></span>'); </script> </body> <?php get_footer(); ?> |
style.css
|
1 2 3 |
.hide { display: none; } |
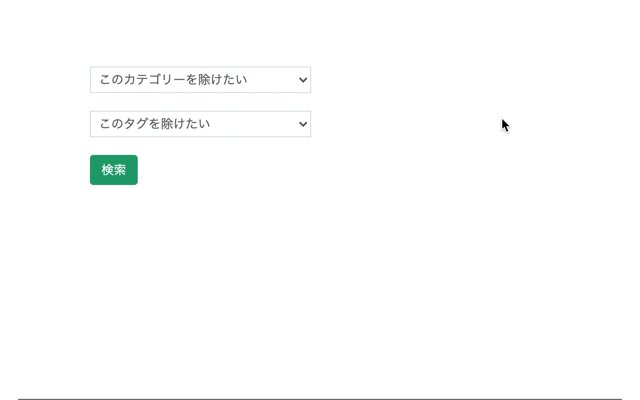
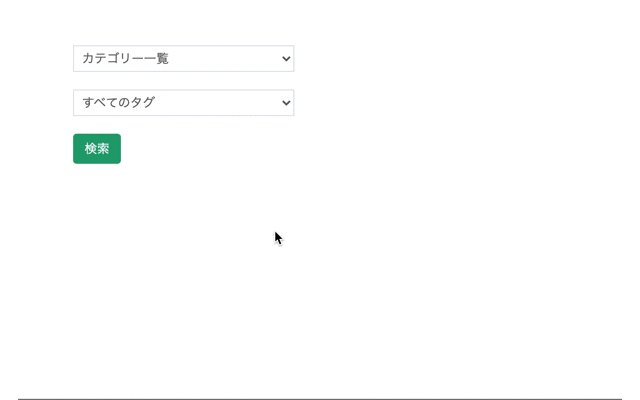
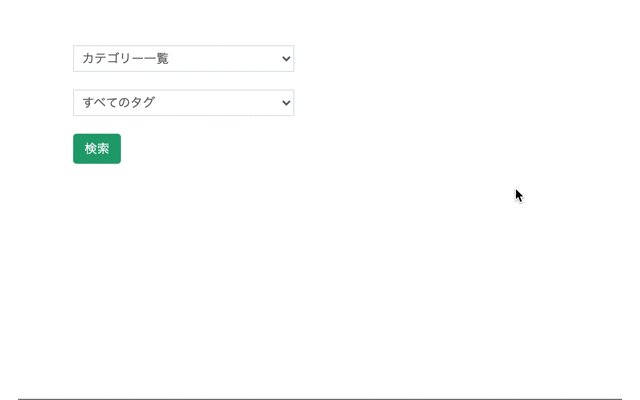
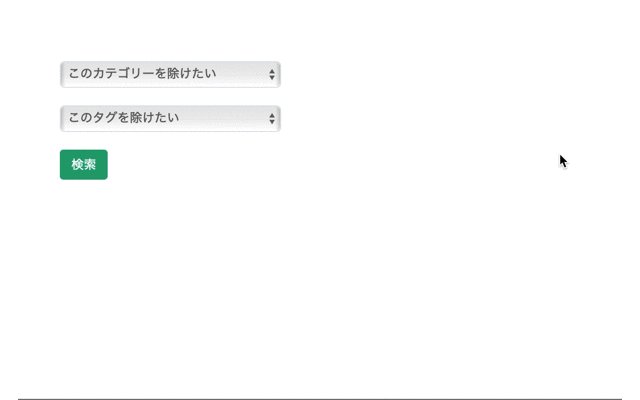
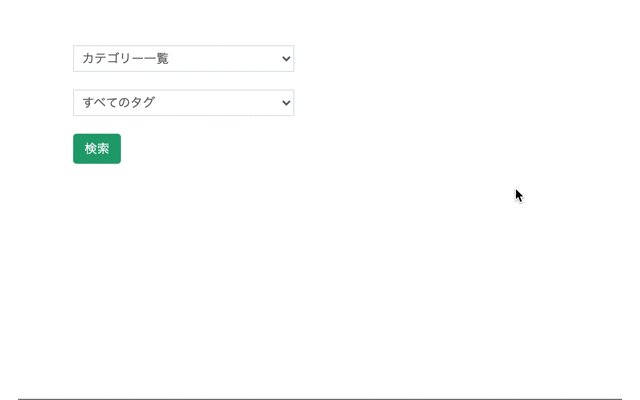
出力結果(Chrome)

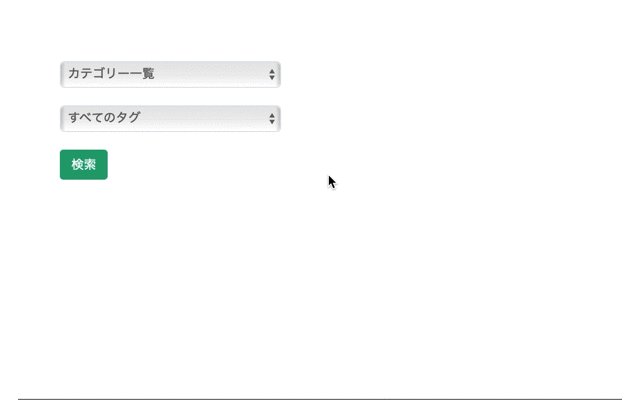
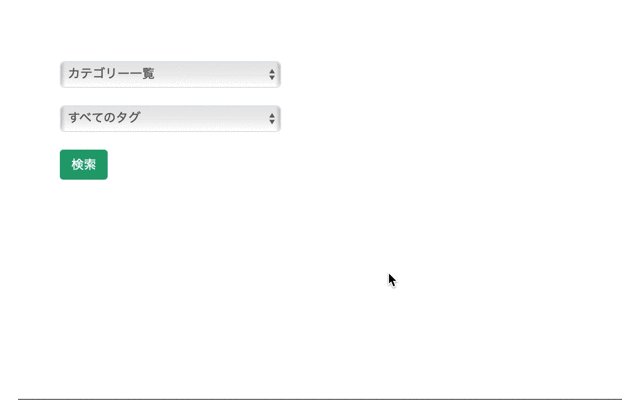
出力結果(Safari)

jQueryのwrap()でoption要素を上から囲み、その要素にdisplayプロパティを設定することで、カテゴリーやタグを除外することができます。
その為、ChromeとSafariで確認すると、「このカテゴリーを除けたい」というカテゴリーと「このタグを除けたい」というタグが非表示になっています。
今回のポイント
Search&Filterでは特定のカテゴリーやタグを除外することができない
⚫︎ Search&Filterではカテゴリーやタグを除外するオプションは存在していない
⚫︎ CSSにoption[value]でdisplayプロパティを指定することで、特定のカテゴリーやタグを除外することができる
(ブラウザによっては効果がれば、効果がない場合があるのであまりお勧めしない)
⚫︎ jQueryのwrap()を使用することでも特定のカテゴリーやタグを除外することができる
(こちらの方法が効果的である)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。