【jQuery】position()を使って親要素からの相対位置を取得する!

親要素からの相対位置を取得するにはjQueryのposition()メソッドを使用します。
jQueryのposition()とは親要素からの相対的な表示位置を取得するメソッドであり、指定した要素の親要素を基準にした現在のX座標やY座標を取得したい時に使用することができます。
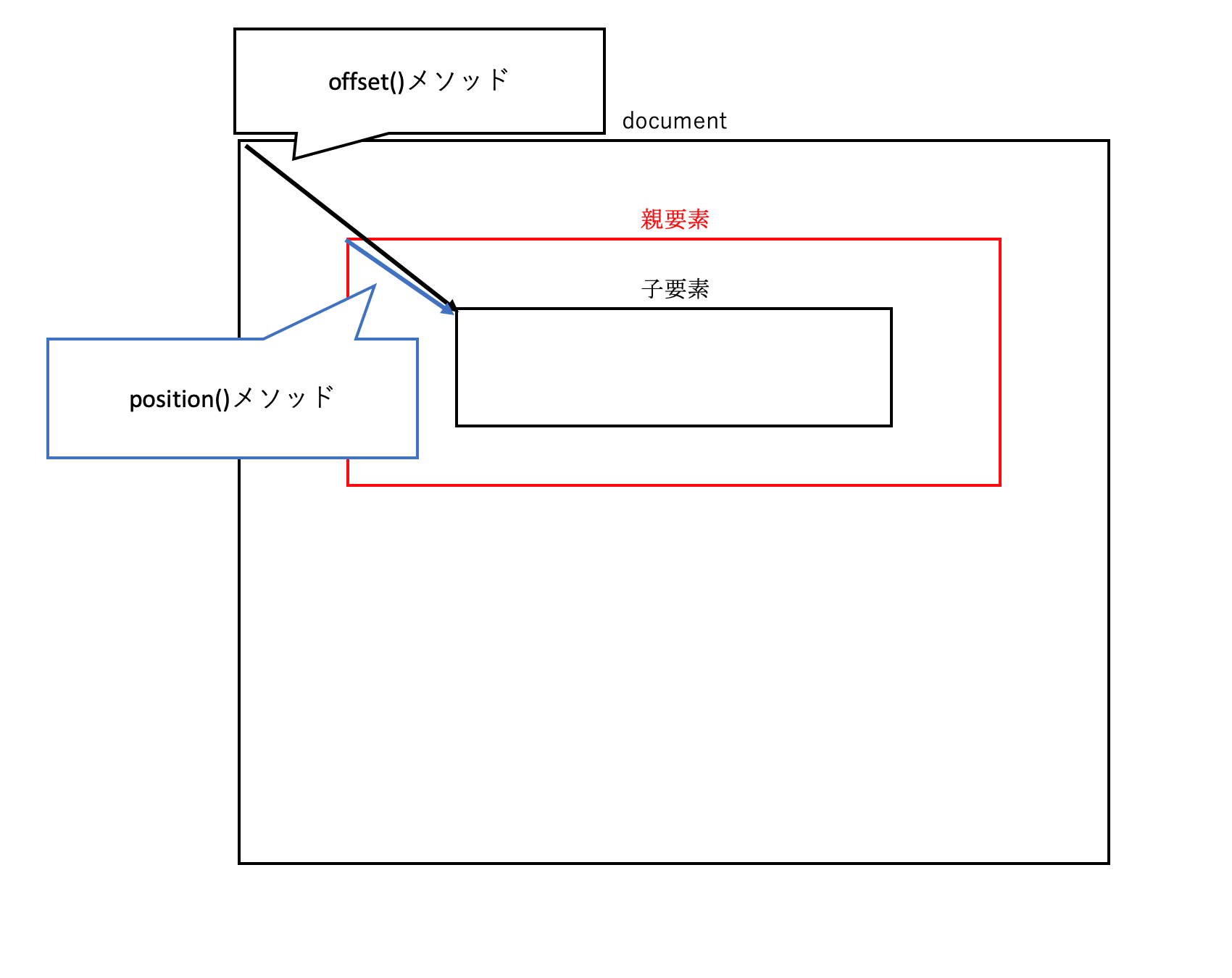
要素の位置を取得するメソッドは他にもoffset()がありますが、offset()はdocumentを基準にして要素の位置の設定や取得を行うメソッドになります。
それに比べて、position()は親要素を基準として、位置の取得を行うメソッドになりますので扱い方に気をつけるようにしましょう。
今回は、jQueryのposition()メソッドを使って親要素からの相対位置を取得する方法について以下の内容で解説していきます。
⚫︎ position()を使用する際の注意点
⚫︎ 要素のオフセット位置を取得する場合
⚫︎ 要素のオフセット位置を設定する場合
⚫︎ 戻り値に要素のオフセット位置を設定する場合
⚫︎ 親要素からの相対位置を取得する場合
目次

今回はjQueryのposition()メソッドで要素の親要素からの相対位置を取得する方法について説明していきます。

はい!
お願いします!
position()とは
position()とは指定した要素の、親要素からの相対的な位置を取得するメソッドになります。
位置を取得するメソッドとしてoffset()メソッドもありますが、offsset()はducumentからの位置を取得するようになります。
position()とoffsset()の取得位置

position()の書き方
position()の書き方は下記となります。
|
1 |
$("セレクタ").position(); |
position()メソッドを呼び出すことで、$の()で指定したセレクタの親要素からの相対位置を取得することができます。
position()を使用する際の注意点
要素が非表示状態の場合は正しく位置を取得できない
指定した要素のdisplayプロパティが「none」の場合は位置を正しく取得することができませんので注意してください。
しかし、visiblityやopacityプロパティのように表示はされていないけど要素自体は残っている場合は取得できます。
position()は親要素からの相対位置を取得するためのメソッドである
position()は親要素からの相対位置を取得するためのメソッドとなります。
offset()メソッドのように位置を設定することはできませんので注意してください。
親要素からの相対位置を取得するサンプルコード
要素の親要素からの相対位置を取得するサンプルコードを紹介します。
プロパティを設定しないで親要素からの相対位置を取得する場合
プロパティを設定しないで親要素からの相対位置を取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> </head> <body> <h2>プロパティを設定しないで親要素からの相対位置を取得</h2> <div class= "divA"> <span class= "eleA">インライン要素A</span> </div> <div class= "divB"> <p class= "eleB">ブロック要素B</p> </div> <input type="button" class= "btn1" value="要素Aの親要素からの相対位置を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bの親要素からの相対位置を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").click(function() { let position = $(".eleA").position(); let x = position.left; let y = position.top; alert("要素Aのx座標: " + x + "\n" +"要素Aのy座標: " + y); }); $(".btn2").click(function() { let position = $(".eleB").position(); let x = position.left; let y = position.top; alert("要素Bのx座標: " + x + "\n" +"要素Bのy座標: " + y); }); }); |
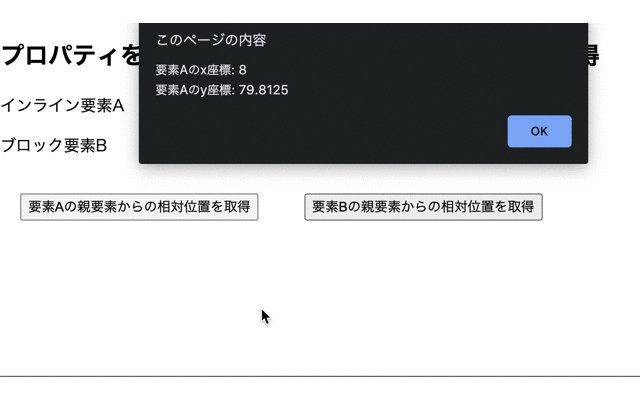
出力結果

プロパティを設定しない場合は親要素からの相対位置をそのまま取得します。
そのため、btn1のボタンを押すとele1クラスの親要素からの相対位置を、btn2のボタンを押すとele2クラスの親要素からの相対位置をアラートで表示しています。
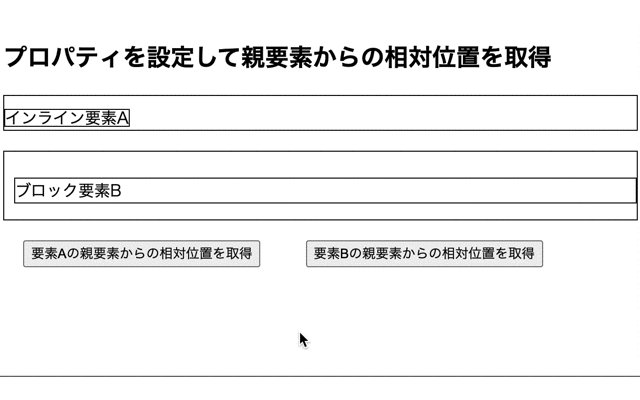
プロパティを設定して親要素からの相対位置を取得する場合
プロパティを設定して親要素からの相対位置を取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> </head> <body> <h2>プロパティを設定して親要素からの相対位置を取得</h2> <div class= "divA"> <span class= "eleA">インライン要素A</span> </div> <div class= "divB"> <P class= "eleB">ブロック要素B</p> </div> <input type="button" class= "btn1" value="要素Aの親要素からの相対位置を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bの親要素からの相対位置を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.divA , .eleA, .divB, .eleB{ border: solid 1px black; } .divA, .divB { margin-top: 20px; padding-top:10px; } .divB { padding-left: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").click(function() { let position = $(".eleA").position(); let x = position.left; let y = position.top; alert("要素Aのx座標: " + x + "\n" +"要素Aのy座標: " + y); }); $(".btn2").click(function() { let position = $(".eleB").position(); let x = position.left; let y = position.top; alert("要素Bのx座標: " + x + "\n" +"要素Bのy座標: " + y); }); }); |
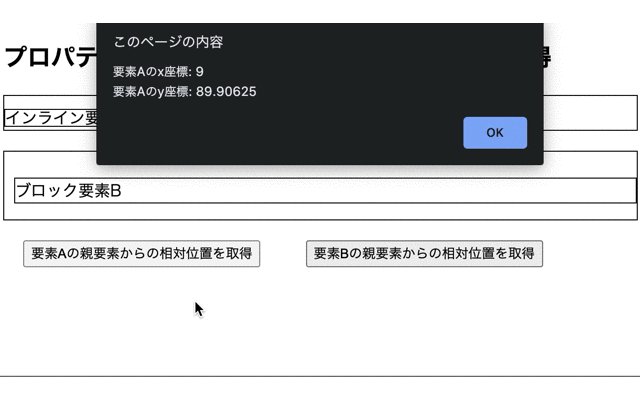
出力結果

プロパティを設定している場合は、プロパティの値も含めて親要素からの相対位置を取得するようになります。
そのため、ボタンを押すと、親要素からの相対位置をpaddingやmarginなどで設定したプロパティの値を含めた値と合わせてアラートで表示しています。

position()メソッドで、親要素で設定した余白も含めて位置を取得するんですね!

そうですね。
position()メソッドはmarginやborder、paddingなどを含めて正確に計算して、親要素からの相対位置を取得するようになります。
非表示の状態で親要素からの相対位置を取得する場合
非表示の状態で親要素からの相対位置を取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> </head> <body> <h2>非表示の状態で親要素からの相対位置を取得する</h2> <div class= "divA"> <span class= "eleA">インライン要素A</span> </div> <div class= "divB"> <p class= "eleB">ブロック要素B</p> </div> <input type="button" class= "btn1" value="要素Aの親要素からの相対位置を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bの親要素からの相対位置を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> <style> .eleB { margin: 30px; } .eleA, .eleB { display: none; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").click(function() { let offset = $(".eleA").position(); let x = offset.left; let y = offset.top; alert("要素Aのx座標: " + x + "\n" +"要素Aのy座標: " + y); }); $(".btn2").click(function() { let offset = $(".eleB").position(); let x = offset.left; let y = offset.top; alert("要素Bのx座標: " + x + "\n" +"要素Bのy座標: " + y); }); }); |
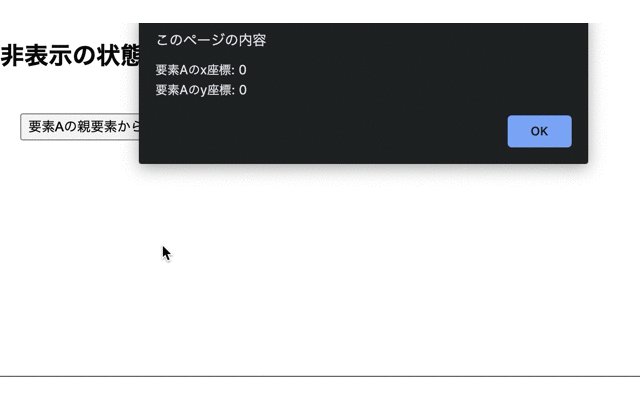
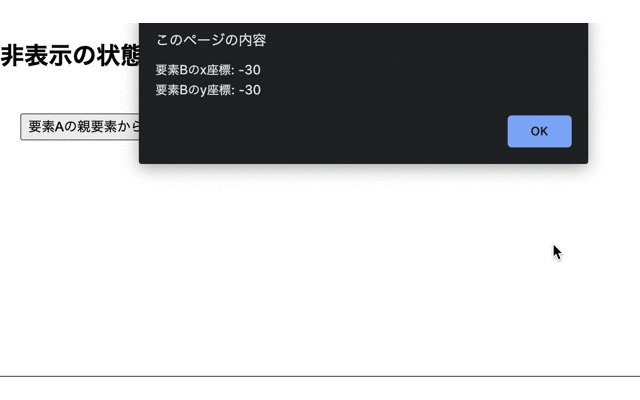
出力結果

非表示の要素はposition()メソッドで親要素からの相対位置を取得することができません。
しかし、marginなどのプロパティの値は取得できます。
今回のポイント
position()で親要素からの相対位置を取得
⚫︎ 指定した要素の親要素からの相対位置を取得するにはjQueryのposition()メソッドを使用する
⚫︎ position()メソッドは要素が非表示状態の場合は正しく位置を取得できない
(visiblityやopacityプロパティのように画面では見えないけど可視状態の要素は取得可能である)
⚫︎ position()メソッドはプロパティを設定している場合は、プロパティの値も含めて親要素からの相対位置を取得する
⚫︎ 非表示の要素はposition()メソッドで親要素からの相対位置を取得することができないがpaddingやmarginなどのプロパティの値の位置は取得できる
関連記事
jQueryのoffset()メソッドで要素のオフセット位置を取得/設定する方法についてはこちらをご参考ください
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。