【jQuery】offset()で要素のオフセット位置を取得/設定する!

要素のオフセット位置を取得/設定するにはjQueryのoffset()メソッドを使用します。
jQueryのoffset()とは要素のオフセット位置の取得や設定を行うメソッドであり、指定した要素のdocumentを基準にした現在のX座標やY座標を設定したり、取得したい時に使用することができます。
また、返り値を設定することで場合によって要素のオフセット位置を設定することができます。
しかし、offset()メソッドは要素が非表示状態の場合は正しく位置を取得できなかったり、border、margin、paddingを考慮しないで位置を設定しますので気をつけるようにしましょう。
今回は、jQueryのoffset()メソッドを使って要素のオフセット位置を取得/設定する方法について以下の内容で解説していきます。
⚫︎ offset()を使用する際の注意点
⚫︎ 要素のオフセット位置を取得する場合
⚫︎ 要素のオフセット位置を設定する場合
⚫︎ 戻り値に要素のオフセット位置を設定する場合
⚫︎ 親要素からの相対位置を取得する場合
目次

今回はjQueryのoffset()メソッドで要素の要素のオフセット位置を取得/設定する方法について説明していきます。

はい!
お願いします!
offset()とは
offset()とは指定した要素がdocumentを基準にした現在の座標を取得したり、設定したりするメソッドになります。
offset()の書き方
offset()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").offset(["X座標とY座標"]); $("セレクタ").offset("関数"); |
パラメータ
⚫︎ X座標とY座標:
documentからのX座標とY座標の値を指定する
⚫︎ 関数:
documentからのX座標とY座標の値を関数の戻り値で指定する
offset()メソッドのパラメータにX座標とY座標をオブジェクトリテラル形式で指定して呼び出すことで、$の()で指定したセレクタのX座標とY座標を設定することができます。
そして、パラメータに関数を指定して呼び出すことで、X座標とY座標の値を戻り値として設定することができます。
また、offset()メソッドをパラメータ無しで使用することで指定したセレクタ要素のX座標とY座標の値を取得することができます。
offset()を使用する際の注意点
⚫︎ 要素が非表示状態の場合は正しく位置を取得できない:
指定した要素のdisplayプロパティが「none」の場合は位置を正しく取得することができませんので注意してください。
非表示の状態でoffset()を使用するとleftもtopも「0」を返すようになります。
⚫︎ 位置を設定する際にborder、margin、paddingを考慮しない:
要素には枠線を引くためのborderや内側の余白を設定すpadding、外側の余白を設定するmarginなどのプロパティがありますが、既に設定したそれらのプロパティを考慮しないで位置を設定してしまうので注意してください。
offset()で設定した座標に必ず要素を設置します。
要素のオフセット位置を取得/設定するサンプルコード
要素の要素のオフセット位置を取得/設定するサンプルコードを紹介します。
要素のオフセット位置を取得する場合
要素のオフセット位置を取得する場合はoffset()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> </head> <body> <h2>指定した要素のオフセット位置を取得</h2> <div> <P class= "eleA">要素A </div> <div> <P class= "eleB">要素B </div> <p class= "out2"></p> <input type="button" class= "btn1" value="要素Aのオフセット位置を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bのオフセット位置を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.eleA , .eleB { font-size: 30px; } div { border: solid 1px black; margin: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").click(function() { let offset = $(".eleA").offset(); let x = offset.left; let y = offset.top; alert("要素Aのx座標: " + x + "\n" +"要素Aのy座標: " + y); }); $(".btn2").click(function() { let offset = $(".eleB").offset(); let x = offset.left; let y = offset.top; alert("要素Bのx座標: " + x + "\n" +"要素Bのy座標: " + y); }); }); |
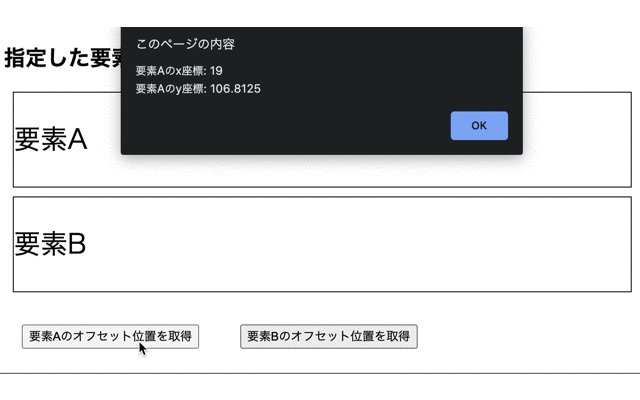
出力結果

offset()メソッドによって、指定した要素のオフセット位置を取得することができます。
そのため、btn1のボタンを押すとele1クラスのオフセット位置を、btn2のボタンを押すとele2クラスのオフセット位置を取得しています。

offset()メソッドで、指定した要素のX座標とY座標の位置を取得していますね!

そうですよね。
offset()メソッドをパラメータ無しで使用すると指定したセレクタの要素のオフセット(documentからの)位置を取得するようになります。
位置のみを取得しますので、単位はつきません。
要素のオフセット位置を設定する場合
要素のオフセット位置を設定する場合はoffset()メソッドのパラメータにX座標とY座標を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> </head> <body> <h2>指定した要素のオフセット位置を設定</h2> <div> <P class= "eleA">要素A </div> <div> <P class= "eleB">要素B </div> <p class= "out2"></p> <input type="button" class= "btn1" value="要素Aのオフセット位置を設定" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bのオフセット位置を設定" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div { border: solid 1px black; margin: 10px; } .eleA , .eleB { font-size: 30px; } .eleA { color: red; } .eleB { color: blue; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $(".eleA").offset({left: 150, top: 100}); }); $(".btn2").click(function() { $(".eleB").offset({left: 300, top: 300}); }); }); |
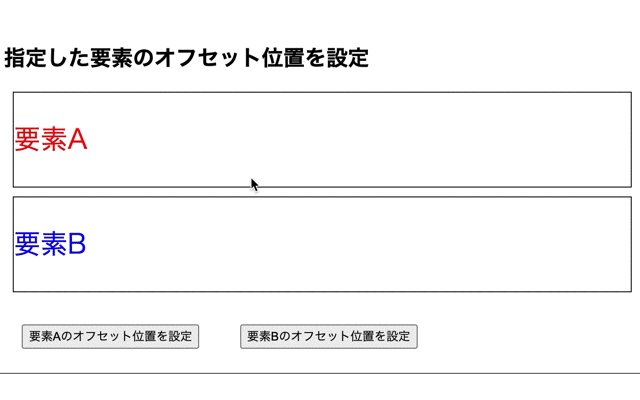
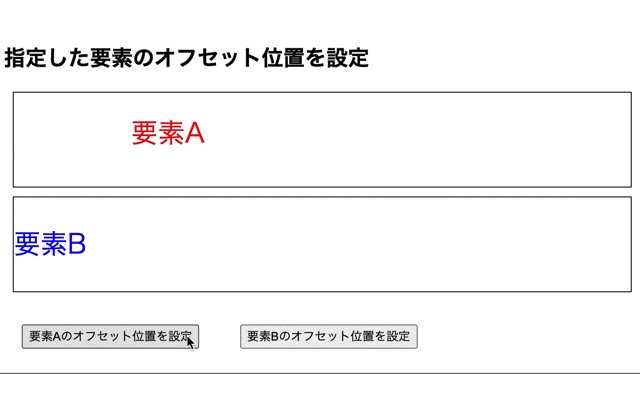
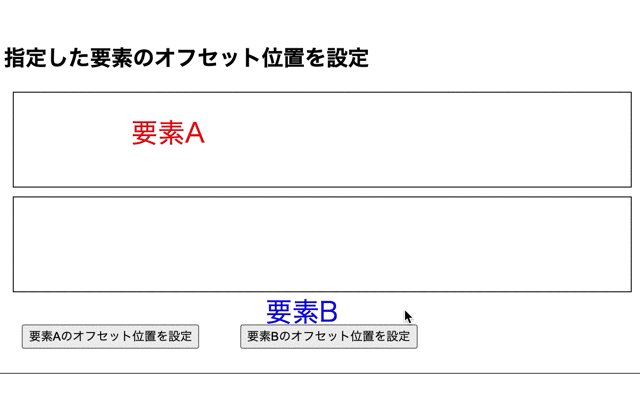
出力結果

offset()メソッドのパラメータにX座標とY座標を指定することで、指定した要素のオフセット位置を設定することができます。
そのため、btn1のボタンを押すとele1クラス要素の位置が、btn2のボタンを押すとele2クラス要素の位置が移動します。

今度は、offset()メソッドのパラメータに座標を指定すると、指定した要素のX座標とY座標の位置を設定していますね!

そうですよね。
offset()メソッドのパラメータは{left: 数値, top: 数値}のようにオブジェクトリテラル形式で指定するようにしましょう。
戻り値に要素のオフセット位置を設定する場合
戻り値に要素のオフセット位置を設定する場合はoffset()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>戻り値に要素のオフセット位置を設定する</h2> <div> <P class= "eleA">要素A </div> <div> <P class= "eleB">要素B </div> <input type="button" class= "btn1" value="要素Aのオフセット位置を設定" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bのオフセット位置を設定" style= "margin: 20px;"> <input type="button" class= "btn3" value="切り替え" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div { border: solid 1px black; margin: 10px; } .eleA , .eleB { font-size: 30px; } .eleA { color: yellowgreen; } .eleB { color: orange; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
$(function(){ let flag = null; $(".btn1").click(function() { $(".eleA").offset(function(a, eleA) { if(flag == 1) { eleA = {left: 40, top: 80}; return eleA; } else { eleA = {left: 300, top: 160}; return eleA; } }); }); $(".btn2").click(function() { $(".eleB").offset(function(a, eleB) { if(flag == 1) { eleB = {left: 40, top: 200}; return eleB; } else { eleB = {left: 300, top: 350}; return eleB; } }); }); $(".btn3").click(function() { if(flag == 1) { flag = 0; } else { flag = 1; } }); }); |
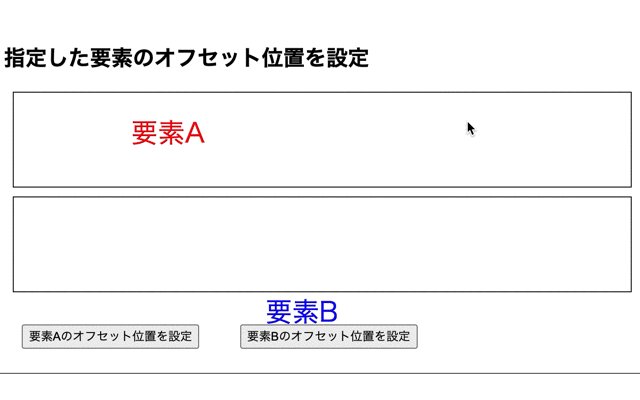
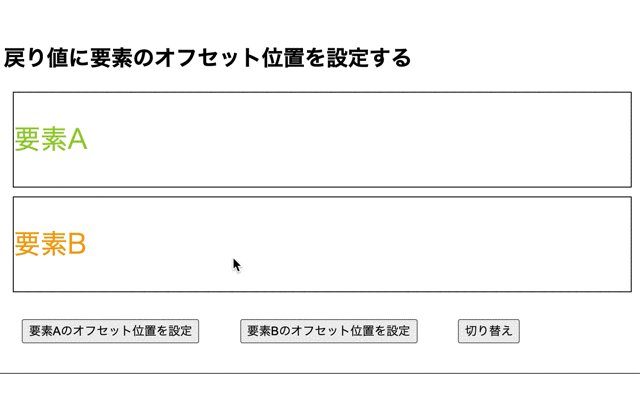
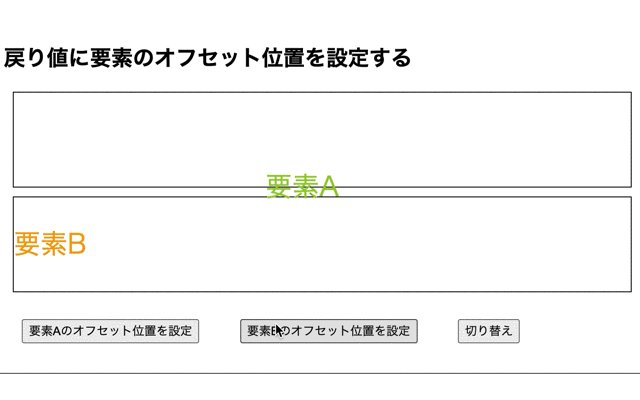
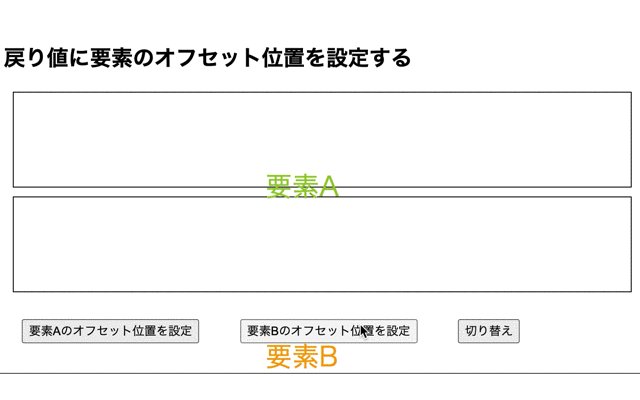
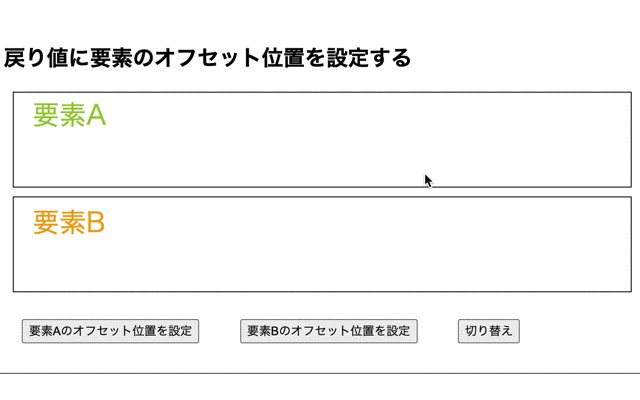
出力結果

offset()メソッドのパラメータに関数を指定することで、戻り値に要素のオフセット位置を設定することができます。
そのため、ボタンを押すとオフセット位置を設定することができますが、切り替えボタンを押すとで別のオフセット位置を設定しています。
親要素からの相対位置を取得する場合
親要素からの相対位置を取得する場合はjQueryのposition()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>position()で親要素からの相対位置を取得</h2> <div> <P class= "eleA">要素A </div> <div> <P class= "eleB">要素B </div> <input type="button" class= "btn1" value="要素Aの親要素からの相対位置を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="要素Bの親要素からの相対位置を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.eleA , .eleB { font-size: 30px; } div { border: solid 1px black; margin: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").click(function() { let offset = $(".eleA").position(); let x = offset.left; let y = offset.top; alert("要素Aのx座標: " + x + "\n" +"要素Aのy座標: " + y); }); $(".btn2").click(function() { let offset = $(".eleB").position(); let x = offset.left; let y = offset.top; alert("要素Bのx座標: " + x + "\n" +"要素Bのy座標: " + y); }); }); |
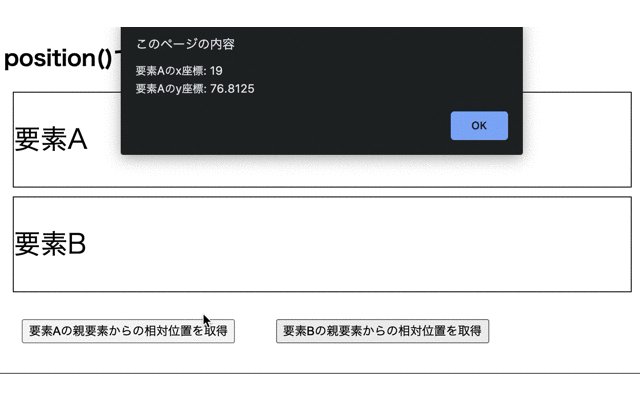
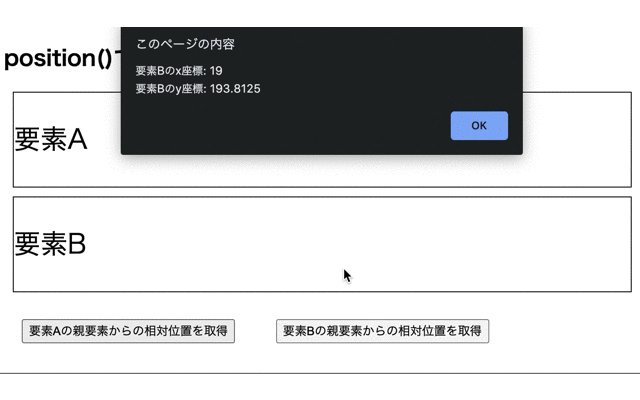
出力結果

jQueryのposition()メソッドによって親要素からの相対位置を取得しています。
その為、ボタンを押すと要素Aと要素Bの親要素からの相対位置の座標がアラートで表示されます。
jQueryのposition()メソッドについて詳しく知りたい場合はこちらをご参考ください。
今回のポイント
offset()で要素のオフセット位置を取得/設定
⚫︎ 要素の要素のオフセット位置を取得/設定するにはjQueryのoffset()メソッドを使用する
⚫︎ 要素のオフセット位置を取得する場合はoffset()メソッドをパラメータ無しで使用する
⚫︎ offset()メソッドの注意点として要素が非表示状態の場合は正しく位置を取得できない点や、border、margin、paddingを考慮しないで位置を設定する点がある
⚫︎ 要要素のオフセット位置を設定する場合はoffset()メソッドのパラメータにX座標とY座標をオブジェクトリテラル形式で指定する
⚫︎ 戻り値に要素のオフセット位置を設定する場合はoffset()メソッドのパラメータに関数を指定する
⚫︎ 親要素からの相対位置を取得する場合はjQueryのposition()メソッドを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。