【jQuery】:visibleで表示されている要素を指定する!

jQueryで表示されている要素を指定するには:visibleを使用します。
:visibleとは表示状態の要素を指定する擬似クラスであり、画面上に表示されている要素を指定することができることから、displayプロパティが「none」になっていない要素を指定することができます。
また、画面上に表示されている要素を表示や非表示で設定するにはdisplayプロパティ以外にもvisibilityプロパティや、opacityプロパティが挙げられますが、それらは要素はあるけど見えない状態になる為、:visibleで取得できちゃいますので間違えないようにしましょう。
したがって、:visibleは可視状態になっている要素を指定するようになります。
今回は、:visibleを使ってjQueryで表示されている要素を指定する方法について以下の内容で解説していきます。
⚫︎ displayプロパティで表示されている要素を指定する場合
⚫︎ visiblityプロパティで表示されている要素を指定する場合
⚫︎ opacityプロパティで表示されている要素を指定する場合
⚫︎ jQueryを使用せずに表示されている要素を指定する場合
目次

今回は:visibleを使ってjQueryで表示されている要素を指定する方法について説明していきます。

はい!
お願いします!
:visibleとは
:visibleとは表示されている要素を指定する擬似クラスとなります。
:visibleはdisplayプロパティが「none」以外の状態である要素を指定することができます。
:visibleの書き方
:visibleの書き方は下記となります。
|
1 |
$("セレクタ:visible") |
$の()にセレクタ:visibleを指定することで、表示されている要素を指定することができます。
表示されている要素を指定するサンプルコード
:visibleで表示されている要素を指定するサンプルコードを紹介します。
displayプロパティで表示されている要素を指定する場合
displayプロパティで表示されている要素を指定する場合をみてみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>displayプロパティで表示されている要素を指定する</h2> <div class= "obj1"> ブロック要素A </div> <div class= "obj1" style= "display: none;"> ブロック要素B </div> <p><span class= "obj2" style= "display: none;">インライン要素A</span></p> <p><span class= "obj2">インライン要素B</span></p> <div style= "margin: 20px;"> <input type="button" class= "btn1" value="ブロック要素を指定"> <input type="button" class= "btn2" value="インライン要素を指定"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").click(function() { let text = $(".obj1:visible").text(); alert(text); }); $(".btn2").click(function() { let text = $(".obj2:visible").text(); alert(text); }); }); |
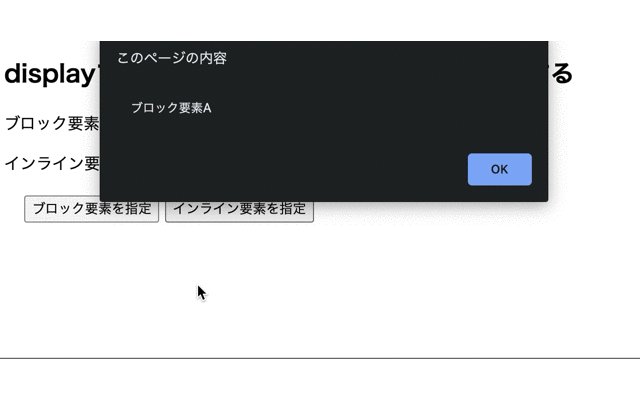
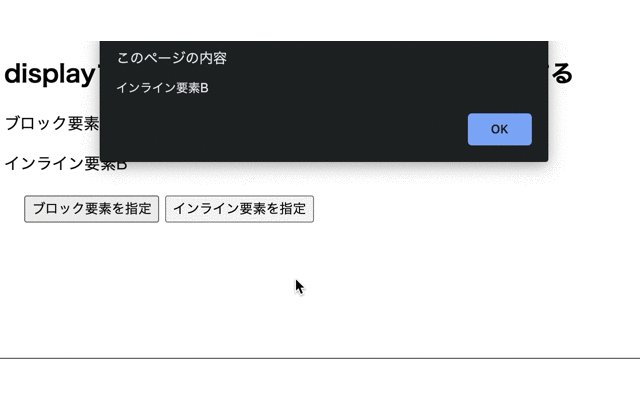
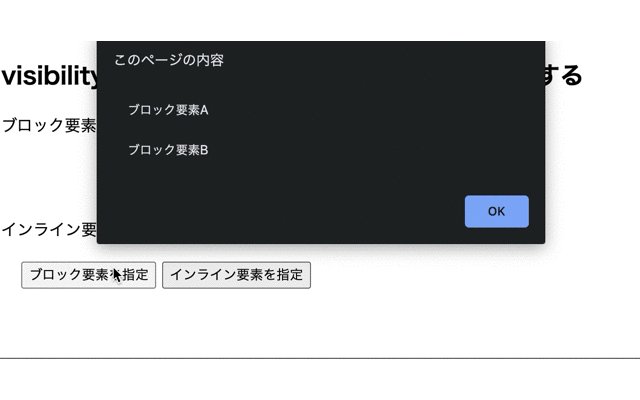
出力結果

displayプロパティで表示されている要素を指定すると、displayプロパティが「none」の場合はvisibleでは取得できません。
その為、ボタンを押すとブロック要素Aとインライン要素Bの要素のみアラートで表示されています。
visiblityプロパティで表示されている要素を指定する場合
visiblityプロパティで表示されている要素を指定する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>visibilityプロパティで表示されている要素を指定する</h2> <div class= "obj1" style= "visibility: visible;"> ブロック要素A </div> <div class= "obj1" style= "visibility: hidden;"> ブロック要素B </div> <p><span class= "obj2" style= "visibility: hidden;">インライン要素A</span></p> <p><span class= "obj2" style= "visibility: visible;">インライン要素B</span></p> <div style= "margin: 20px;"> <input type="button" class= "btn1" value="ブロック要素を指定"> <input type="button" class= "btn2" value="インライン要素を指定"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").click(function() { let text = $(".obj1:visible").text(); alert(text); }); $(".btn2").click(function() { let text = $(".obj2:visible").text(); alert(text); }); }); |
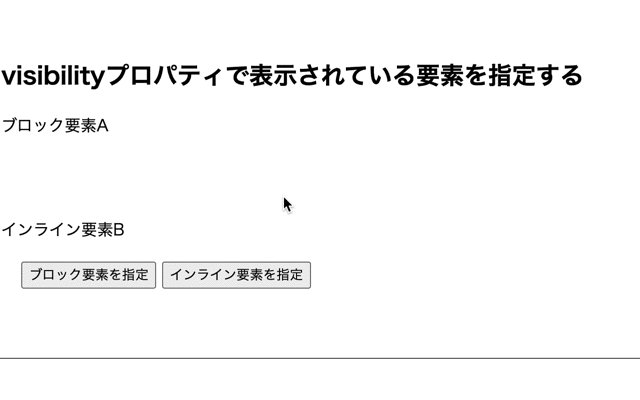
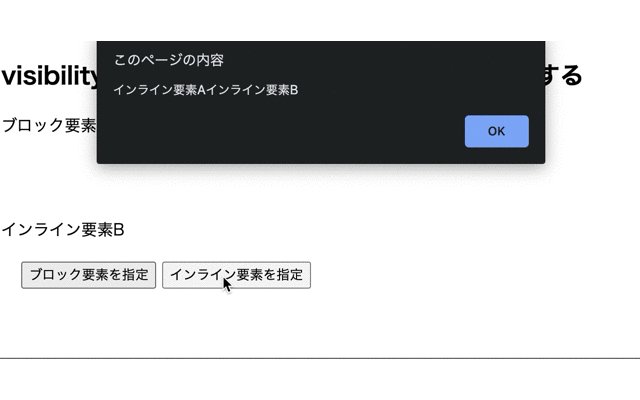
出力結果

visibilityプロパティで表示されている要素を指定すると、visibilityプロパティが「hidden」の場合でもvisibleで取得しています。
その為、ボタンを押すとブロック要素Aとブロック要素B、インライン要素Aとインライン要素Bの要素がアラートで表示されています。

visibilityプロパティで設定されている要素では値がhiddenの場合でもvisibleで取得できるのですね!

そうですね。
visibilityプロパティにhiddenを設定しても要素はあるけど見えない状態になるので:visibleで取得できてしまいます。
opacityプロパティで表示されている要素を指定する場合
opacityプロパティで表示されている要素を指定する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>opacityプロパティで表示されている要素を指定する</h2> <div class= "obj1"> ブロック要素A </div> <div class= "obj1" style= "opacity: 0;"> ブロック要素B </div> <p><span class= "obj2" style= "opacity: 0;">インライン要素A</span></p> <p><span class= "obj2">インライン要素B</span></p> <div style= "margin: 20px;"> <input type="button" class= "btn1" value="ブロック要素を指定"> <input type="button" class= "btn2" value="インライン要素を指定"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").click(function() { let text = $(".obj1:visible").text(); alert(text); }); $(".btn2").click(function() { let text = $(".obj2:visible").text(); alert(text); }); }); |
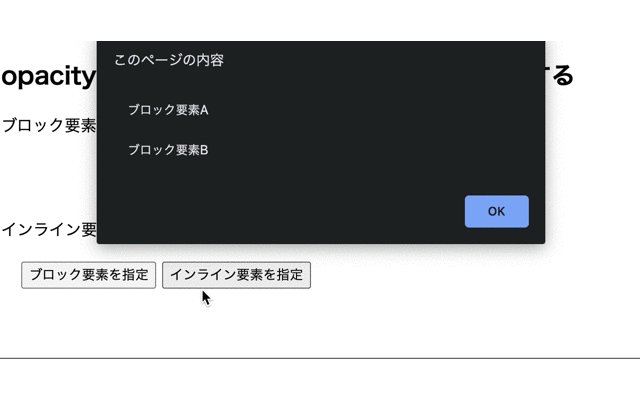
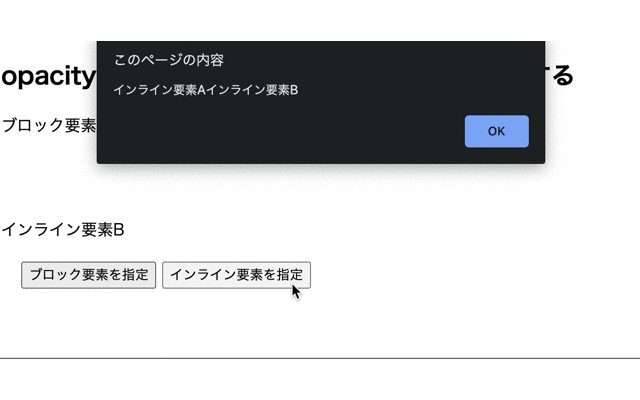
出力結果

opacityプロパティで表示されている要素を指定すると、opacityプロパティが「0」の場合でもvisibleで取得しています。
その為、ボタンを押すとブロック要素Aとブロック要素B、インライン要素Aとインライン要素Bの要素がアラートで表示されています。

opacityプロパティで設定されている要素では値が0の場合でもvisibleで取得できるのですね!

そうですね。
opacityプロパティに0を設定してもvisibilityプロパティ同様に要素はあるけど見えない状態になるので:visibleで取得できてしまいます。
jQueryを使用せずに表示されている要素を指定する場合
jQueryを使用せず純粋なJavaScriptでに表示されている要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptで表示されている要素を指定する</h2> <div class= "obj1"> ブロック要素A </div> <div class= "obj1" style= "display: none;"> ブロック要素B </div> <p><span class= "obj2" style= "display: none;">インライン要素A</span></p> <p><span class= "obj2">インライン要素B</span></p> <input type="button" class= "btn1" value="ブロック要素を指定" style= "margin: 20px;"> <input type="button" class= "btn2" value="インライン要素を指定" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
window.addEventListener("load", function(){ let btn = document.querySelectorAll("input[type=button]"); btn[0].addEventListener("click", function() { let ele = document.querySelectorAll("div"); for(let i = 0; i < ele.length; i++) { if (ele[i].style.display !== "none") { ele[i].style.border = "4px solid black"; } } }); btn[1].addEventListener("click", function() { let ele = document.querySelectorAll("span"); for(let i = 0; i < ele.length; i++) { if (ele[i].style.display !== "none") { ele[i].style.border = "4px solid black"; } } }) }) |
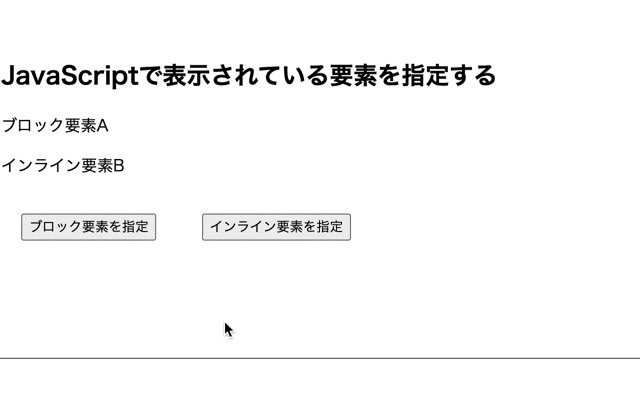
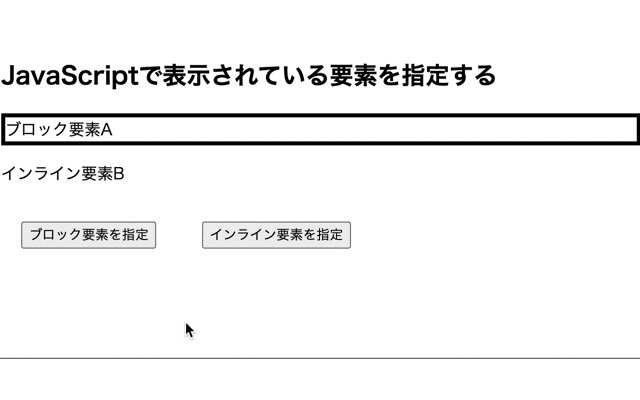
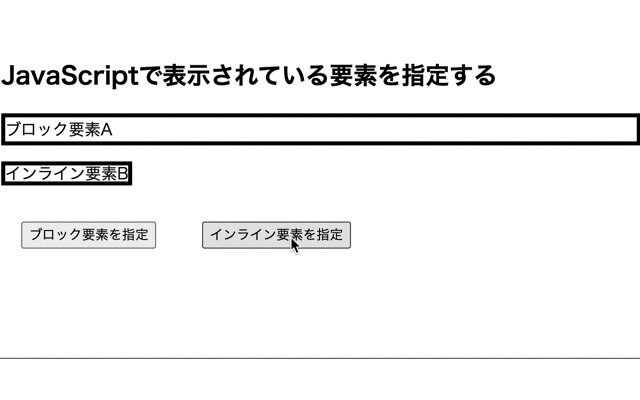
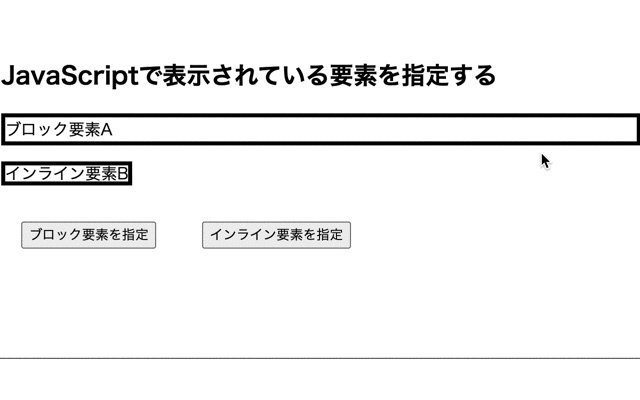
出力結果

表示されている要素に枠線が追加されたことから純粋なJavaScriptでに表示されている要素を指定しています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
今回のポイント
:visibleで表示されている要素を指定
⚫︎ jQueryで表示されている要素を指定するには:visibleの擬似クラスを使用する
⚫︎ :visibleを使用するには「$(セレクタ:visible)」で指定する
⚫︎ :visibleはdisplayプロパティで「none」に設定されている要素は取得できない
⚫︎ :visibleはvisiblityプロパティやopacityプロパティで要素が見えない状態にしても取得することができる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。