【すぐに使える】要素をホバーした時にクルッと回転させる方法!

みなさんは、Webサイトを作成する際に「シンプルすぎるからもう少し印象が残るようようなサイトにしたい」や「おしゃれなサイトにしたい」など、現状のサイトに物足りないと感じたことはありますか?
要素に少しのアニメーションをつけることで、少しおしゃれで遊び心のあるWebサイトを作成することができ、今回紹介する方法は、おしゃれで遊び心のあるWebサイトを作成する為の1つの手段となります。
要素をホバーした時に回転させるにはCSSの:hoverを使用し、:hoverを指定したセレクタにtransformプロパティを使用しています。
また、クルッと回転させるにはtransformプロパティとtransitionプロパティを使用します。
今回は、要素をホバーした時にクルッと回転させる方法について以下の内容で解説していきます。
⚫︎ X座標を軸にクルっと回転させる場合
⚫︎ Y座標を軸にクルっと回転させる場合
⚫︎ Z座標を軸にクルっと回転させる場合
⚫︎ jQueryを使用して要素をホバーした時にクルッと回転させる方法
⚫︎ 実践的な使い方
目次
要素をホバーした時にクルッと回転させるには
要素をホバーした時に回転させるにはCSSのtransformプロパティを使用する必要があり、またクルッと回転させるにはtransformプロパティとtransitionプロパティを使用する必要があります。
transformプロパティで回転する角度を、transitionプロパティで回転が完了するまでにかかる時間を指定します。
また、ホバーした時にアクションを起こさないといけないので:hoverの擬似クラスも使用します。
要素をホバーした時にクルッと回転させるサンプルコード
要素をホバーした時にクルッと回転させるサンプルコードを紹介します。
X座標を軸にクルっと回転させる場合
X座標を軸にクルっと回転させる場合は、transformプロパティにrotateXを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>要素をX座標を軸にクルッと回転させる</h2> <div class="container1"> <p class="targetX">flytech</p> </div> <div class="container2"> <img class= "targetX" src= "./img/nuko-1_TP_V.jpg" width="100px" height="100px"> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.container1, .container2 { width: 100px ; height: 100px ; line-height: 100px ; text-align: center ; } .targetX { transition: .5s ; transform: rotateX( 0deg ) ; } .container1:hover .targetX { transform: rotateX( 360deg ) ; } .container2:hover .targetX { transform: rotateX( 360deg ) ; } |
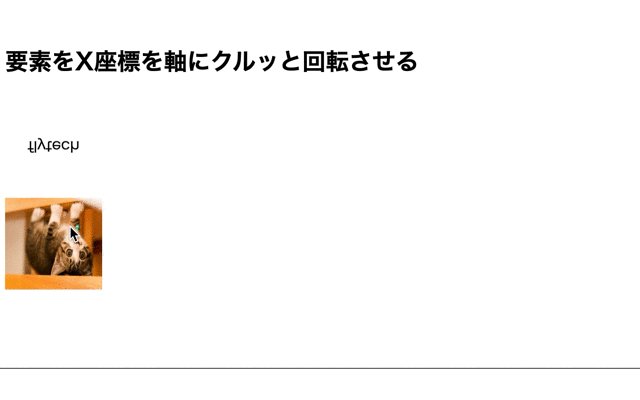
出力結果

transformプロパティにrotateXを指定することで、X座標を軸に回転させています。
そのため、要素にマウスを持っていくと、縦に回転します。
Y座標を軸にクルっと回転させる場合
Y座標を軸にクルっと回転させる場合は、transformプロパティにrotateYを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>要素をY座標を軸にクルッと回転させる</h2> <div class="container1"> <p class="targetY">flytech</p> </div> <div class="container2"> <img class= "targetY" src= "./img/nuko-1_TP_V.jpg" width="100px" height="100px"> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container1, .container2 { width: 100px ; height: 100px ; line-height: 100px ; text-align: center ; } .targetY { transition: .5s ; transform: rotateY( 0deg ) ; } .container1:hover .targetY { transform: rotateY( 360deg ) ; } .container2:hover .targetY { transform: rotateY( 360deg ) ; } |
出力結果

transformプロパティにrotateYを指定することで、Y座標を軸に回転させています。
そのため、要素にマウスを持っていくと、横に回転します。
Z座標を軸にクルっと回転させる場合
Z座標を軸にクルっと回転させる場合はtransformプロパティにrotateZを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>要素をZ座標を軸にクルッと回転させる</h2> <div class="container1"> <p class="targetZ">flytech</p> </div> <div class="container2"> <img class= "targetZ" src= "./img/nuko-1_TP_V.jpg" width="100px" height="100px"> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container1, .container2 { width: 100px ; height: 100px ; line-height: 100px ; text-align: center ; } .targetZ { transition: .5s ; transform: rotateZ( 0deg ) ; } .container1:hover .targetZ { transform: rotateZ( 360deg ) ; } .container2:hover .targetZ { transform: rotateZ( 360deg ) ; } |
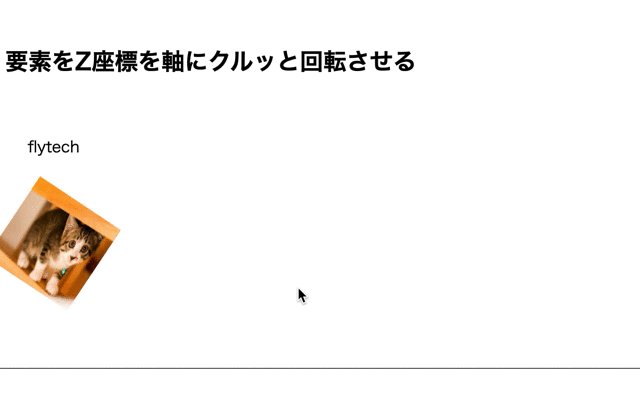
出力結果

transformプロパティにrotateZを指定することで、X座標を軸に回転させています。
そのため、要素にマウスを持っていくと、右回転します。
jQueryを使用して要素をホバーした時にクルッと回転させる方法
先ほどまではCSSにプロパティを設定して要素の回転を行っていましたが、jQueryを使用することでも要素のホバー時の回転を実装することができます。
jQueryのCSS()を使用する場合
jQueryのCSS()を使用することで、要素をホバーした時にクルッと回転させることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>jQueryで要素をクルッと回転させる</h2> <div class="container1"> <p class="target">flytech</p> </div> <div class="container2"> <img class= "target" src= "./img/nuko-1_TP_V.jpg" width="100px" height="100px"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.container1, .container2 { width: 100px ; height: 100px ; line-height: 100px ; text-align: center ; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $("div .target").hover( function() { $(this).css({transform: 'rotateY(-180deg)', transition: ".3s"}); }, function() { $(this).css({transform: 'rotateY(0deg)', transition: ".3s"}); } ); }); |
出力結果

jQueryのhover()メソッドのパラメータのイベントハンドラにcss()メソッドを指定することで、jQueryで要素のホバー時の回転を実装しています。
サンプルコードではY座標を軸に回転していますが、もしX座標、Z座標を軸に回転させたい場合はrotateX、rotateZと指定してください。
jQueryのaddClass()とremoveClass()を使用する場合
jQueryのaddClass()とremoveClass()を使用することでも、要素をホバーした時にクルッと回転させることができます。
こちらは、Sossyの助太刀ブログさんの【4行でOK!】CSSでホバーした要素をクルクルと回転させる方法!を参考にさせていただきました。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>jQueryで要素をクルッと回転させる</h2> <div class="container1"> <p class="target">flytech</p> </div> <div class="container2"> <img class= "target" src= "./img/nuko-1_TP_V.jpg" width="100px" height="100px"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.container1, .container2 { width: 100px ; height: 100px ; line-height: 100px ; text-align: center ; } .on { transform: rotateY(-180deg); transition: 0.3s; } .off{ transform: rotateY(0deg); transition: 0.3s; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $("div .target").hover( function() { $(this).addClass('on'); }, function() { $(this).removeClass('on') $(this).addClass('off') } ); }); |
出力結果

ホバーした時にjQueryのaddClass()に回転するクラスを指定し、ホバーが外れた時にremoveClass()に回転するクラスを指定し、addClass()に元に戻るクラスを指定しています。
それにより、要素のホバー時の回転を実装しています。
実践的な使い方
ここでホバー時の回転の実践的な使い方を紹介していきます。
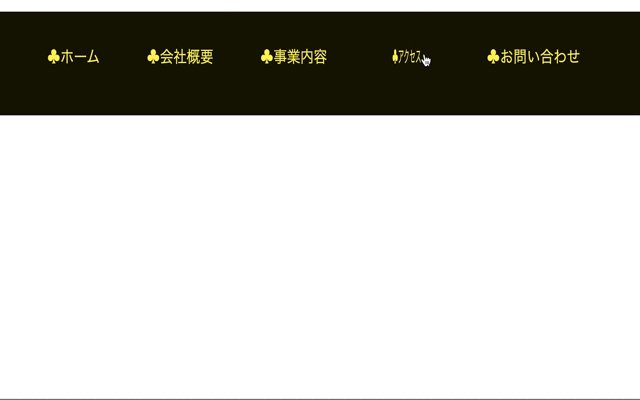
グローバルメニューの各メニューをホバーするとクルッと一回転するようになり少しおしゃれなメニューになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <header> <nav id="gnav"> <ul class="inner"> <li class="menu"><a href="#">ホーム</a></li> <li class="menu"><a href="#">会社概要</a></li> <li class="menu"><a href="#">事業内容</a></li> <li class="menu"><a href="#">アクセス</a></li> <li class="menu"><a href="#">お問い合わせ</a></li> </ul> </nav> </header> <body> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
#gnav{ background-color: #1b1701; } #gnav ul{ overflow: hidden; list-style: none; } #gnav li{ float: left; padding: 0 10px; text-align: center } #gnav li a{ font-size: 20px; color: #FFF262; background-color: #1b1701; text-decoration: none; font-size: 20px; padding: 25px; } a::before { content: "♣︎"; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".inner .menu").hover( function() { $(this).css({transform: 'rotateY(-180deg)', transition: ".3s"}); }, function() { $(this).css({transform: 'rotateY(0deg)', transition: ".3s"}); } ); }); |
出力結果

今回のポイント
:hoverやtransform、transitionでホバーした時にクルッと回転
⚫︎ 要素をホバーした時にクルッと回転させるには:hoverの擬似クラスにtransformプロパティとtransitionプロパティを使用する
⚫︎ transformプロパティには回転する角度を、transitionプロパティには回転が完了するまでにかかる時間で使用する
⚫︎ X座標を軸にクルっと回転させるには、transformプロパティにrotateXを指定する
⚫︎ Y座標を軸にクルっと回転させるには、transformプロパティにrotateYを指定する
⚫︎ Z座標を軸にクルっと回転させるには、transformプロパティにrotateZを指定する
⚫︎ jQueryでホバー時に要素をクルっと回転させるには、hover()のパラメータのイベントハンドラにcss()を使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。