【WordPress】is_mobile()でデバイスによって表示を切り替える!

WordPressでPCとスマホの表示内容を切り替える方法をご紹介します。
is_mobile()はスマホからもしくはPC(タブレット)からアクセスかどうかを判別するメソッドであり、スマホの場合、PC(タブレット)の場合で表示する画面をテーマ内で切り替えることができます。
しかし、is_mobile()はWordPress上では用意されてませんので自分で作成する必要がありますのでそれだけは忘れないでください。
今回は、is_mobile()でデバイスによって表示を切り替える方法について解説していきます。
目次
これからのSEOはモバイルファースト
これからのGoogleはユーザーがより快適に利用できるようにスマホ含むあらゆるデバイスに対応したWebページを提供するというモバイルファーストがSEOの判断基準として重視されるようになります。
その為、スマホの画面でも対応できるようにデバイスによって表示を切り替えることが必要不可欠になってきます。
デバイスによって表示を切り替えるには
デバイスによって表示を切り替えるにはis_mobile()というメソッドを使用します。
is_mobile()とは、デバイスによって表示を切り替えることができるメソッドであり、スマホの場合、PC(タブレット)の場合で表示する画面を切り替えることができます。
しかし、WordPress上では準備されていませんので自分でメソッドを追加する必要があります。
デバイスによって表示を切り替える方法
デバイスによって表示を切り替える方法について紹介します。
functions.phpにis_mobile()を追加
まず、自分のテーマのfunctions.phpに下記のコードをis_mobile()を追加します。
functions.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php function is_mobile() { $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch '^(?=.*Android)(?=.*Mobile)', // 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } ?> |
functions.phpにis_mobile()を追加することでテーマ内でis_mobile()を使用することができます。
条件式でPCとスマホで切り替える
functions.phpにis_mobile()を追加できたらデバイスによって表示を切り替えたいところでis_mobile()を使用します。
例えば、front-page.phpでデバイスによって表示を切り替えたい場合は下記のようになります。
front-page.php
|
1 2 3 4 5 6 7 8 9 |
<?php if(is_mobile()){ // スマホで表示したい時 include("front-page-mobile.php"); }else{ // PCで表示したい時 include("front-page-pc.php"); } ?> |
front-page.phpにis_mobile()の条件式を記述することでスマホとPCの場合で表示するファイルを分岐させています。
もちろん「front-page-mobile.php」と「front-page-pc.php」は作成する必要があります。
実際に確認してみる
front-page.phpにis_mobile()の条件式を記述し、それぞれの分岐するファイルを作成しましたら実際に切り替わるのか確認してみましょう。
front-page.php
|
1 2 3 4 5 6 7 8 9 |
<?php if(is_mobile()){ // スマホで表示したい時 include("front-page-mobile.php"); }else{ // PCで表示したい時 include("front-page-pc.php"); } ?> |
front-page-mobile.php
|
1 2 3 4 5 6 7 8 9 |
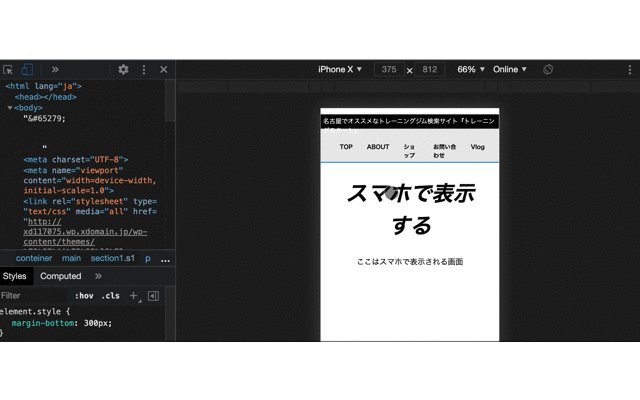
<?php get_header(); ?> <conteiner> <main> <section1 class="s1"> <h1>スマホで表示する</h1> <p>ここはスマホで表示される画面</p> </main> </conteiner> <?php get_footer(); ?> |
front-page-pc.php
|
1 2 3 4 5 6 7 8 9 |
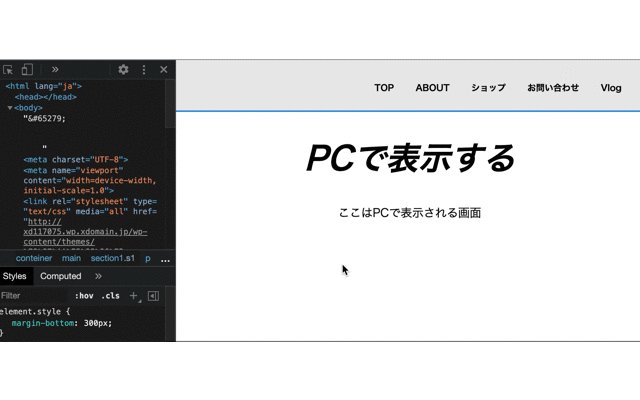
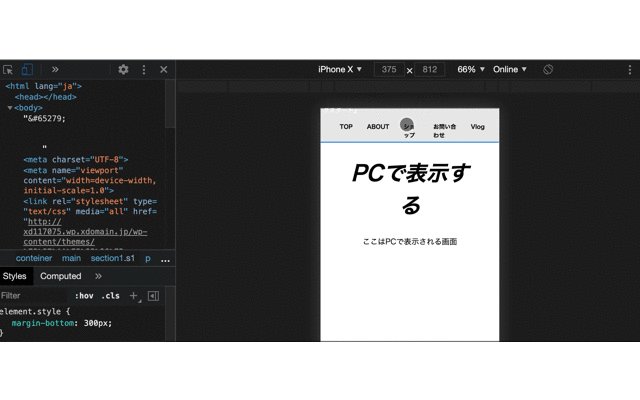
<?php get_header(); ?> <conteiner> <main> <section1 class="s1"> <h1>PCで表示する</h1> <p>ここはPCで表示される画面</p> </main> </conteiner> <?php get_footer(); ?> |
出力結果

is_mobile()によってスマホの時とPCの場合によってテキストが切り替わっています。
WordPressで準備されているデバイス切り替えのメソッド
WordPressではwp_is_mobile()というデバイス切り替えのメソッドが準備されています。
しかし、wp_is_mobile()は、タブレットもスマホとして処理するという部分がある為、純粋にPCとスマホで表示内容を切り替えられるわけではないというデメリットがあります。
また、wp_is_mobile()は投稿や固定ページ内では使用できないので注意してください。
その為、wp_is_mobile()よりもis_mobile()を使用することをおすすめします。
今回のポイント
is_mobile()でデバイスによって表示を切り替え
⚫︎ デバイスによって表示を切り替えるには、is_mobile()を使用する
⚫︎ is_mobile()はWordPressで元々用意されているメソッドではない
(functions.phpで追記する必要がある)
⚫︎ フロントページで表示を切り替える場合はfront-pege.phpにif(is_mobile())の条件式を記述する
⚫︎ wp_is_mobile()はデバイスによって表示を切り替えることができるWordPressで準備されているメソッドである
(しかし、タブレットもスマホとして処理するという部分があったり、投稿や固定ページ内では使用できない点がある)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。