【jQuery】select()を使ってテキストの選択時に処理を行う!

テキストの選択時に処理を行うにはjQueryのselect()を使用します。
jQueryのselect()とは各select要素にイベントを設定するメソッドであり、テキストフィールドやテキストエリアなどで選択した時の処理のイベントを設定することができます。
しかし、select()メソッドのイベントは通常、テキストタイプの文字列を選択状態にしたり、選択範囲を変更した際に呼び出されるので、テキストフィールドやテキストエリアをダブルクリックしないとイベントが発生しませんので注意してください。
また、select()メソッドをパラメータ無しで使用することでテキストフィールドやテキストエリアを直接クリックしなくても間接的に選択することができます。
今回は、jQueryのselect()を使ってテキストの選択時に処理を行う方法について以下の内容で解説していきます。
⚫︎ select()を使用する際の注意点
⚫︎ テキストの選択時にイベント処理を行う場合
⚫︎ テキストの選択時にデータを渡してイベント処理を行う場合
⚫︎ select()でテキストタイプを選択する方法
目次

今回はjQueryのselect()でテキストの選択時に処理を行う方法について説明していきます。

お願いします!
select()とは
select()とは、各select要素にイベントを設定するメソッドとなります。
select()の書き方
select()の書き方は下記となります。
|
1 |
$("セレクタ").select(["オブジェクトデータ",] "イベントハンドラ"]); |
パラメータ
⚫︎ オブジェクトデータ(任意):
イベントオブジェクトに渡すデータを指定する(オブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
イベントのアクションを関数で指定する
select()のパラメータにイベントハンドラを指定することで、要素が選択された時にイベントを行うことができます。
また、パラメータにオブジェクトデータとイベントハンドラを指定することで、テータをイベントハンドラに渡してイベントを行うことができます。
select()を使用する際の注意点
このメソッドは<input type=”text”>と<textarea>の要素しか対応していません。
また、select()メソッドはテキストフィールドやエリアフィールドをクリックしただけではイベントは発生しません。
select()メソッドのイベントは通常、テキストエリアの文字列を選択状態にしたり、選択範囲を変更した際に呼び出されるので、マウス操作ではテキストフィールドをダブルクリックした時に処理を行うようになります。
テキストの選択時に処理を行うサンプルコード
テキストの選択時に処理を行うサンプルコードを紹介します。
テキストの選択時にイベント処理を行う場合
テキストの選択時にイベント処理を行う場合はselect()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
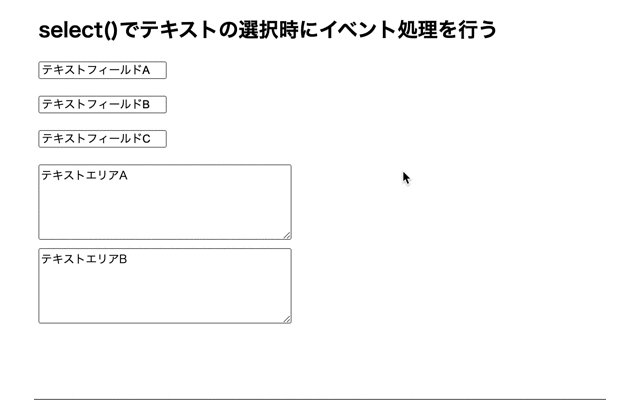
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>select()でテキストの選択時にイベント処理を行う</h2> <div> <input type= "text" class= "text1" value= "テキストフィールドA"> <input type= "text" class= "text2" value= "テキストフィールドB"> <input type= "text" class= "text3" value= "テキストフィールドC"> </div> <div> <textarea class="areaA" rows="4" cols="40">テキストエリアA</textarea> <textarea class="areaB" rows="4" cols="40">テキストエリアB</textarea> </div> <p class = "out"></p> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
.textA, .textB , .textC{ display: block; margin-bottom: 20px; } .areaA, .areaB{ display: block; margin-bottom: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $("input").select(function() { //out1クラスにテキストフィールドの値を出力 $(".out1").text($(this).val()); alert("テキストフィールドが選択されました。"); }); $("textarea").select(function() { //out2クラスにテキストエリアの値を出力 $(".out2").text($(this).val()); alert("テキストエリアが選択されました。"); }); }); |
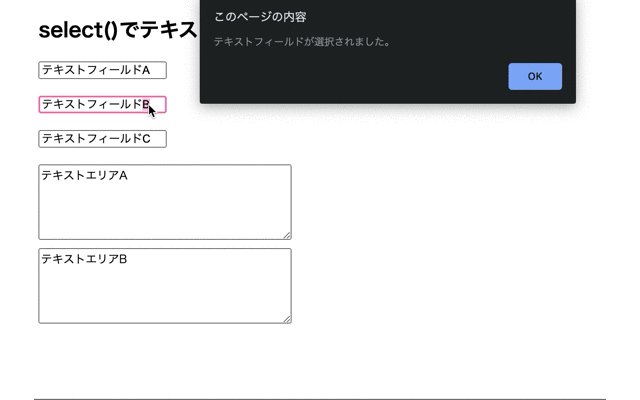
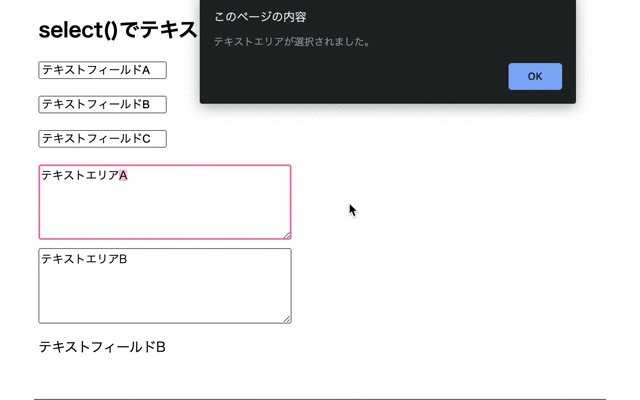
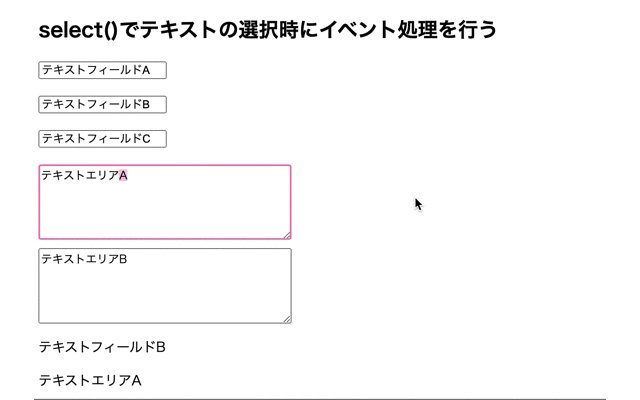
出力結果

select()のパラメータにイベントハンドラを指定することで、テキストの選択時にイベント処理を指定することができます。
その為、テキストフィールドとテキストエリアを選択するとアラートが表示され、選択したテキストフィールドやテキストエリアの値が出力されます。
テキストの選択時にデータを渡してイベント処理を行う場合
テキストの選択時にイベントにデータを渡してイベント処理を行う場合はselect()のパラメータにオブジェクトデータとイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>select()でテキストの選択時にデータを渡してイベント処理を行う</h2> <div> <input type= "text" class= "text1" value= "テキストフィールド1"> <input type= "text" class= "text2" value= "テキストフィールド2"> <input type= "text" class= "text3" value= "テキストフィールド3"> </div> <div> <textarea class="area1" rows="4" cols="40">テキストエリア1</textarea> <textarea class="area2" rows="4" cols="40">テキストエリア2</textarea> </div> <p class = "out1"></p> <p class = "out2"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.text1, .text2 , .text3{ display: block; margin-bottom: 20px; } .area1, .area2{ display: block; margin-bottom: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
let data1 = "案件探しならフライテック!1"; let data2 = "案件探しならフライテック!2"; $(function(){ $("input").select( {objData : data1 }, function(event) { $(".out1").text($(this).val()); //out2クラスにオブジェクトデータを出力 $(".out2").text(event.data.objData); alert("オブジェクトデータを渡します"); }); $("textarea").select( {objData : data2 }, function(event) { $(".out1").text($(this).val()); //out2クラスにオブジェクトデータを出力 $(".out2").text(event.data.objData); alert("オブジェクトデータを渡します"); }); }); |
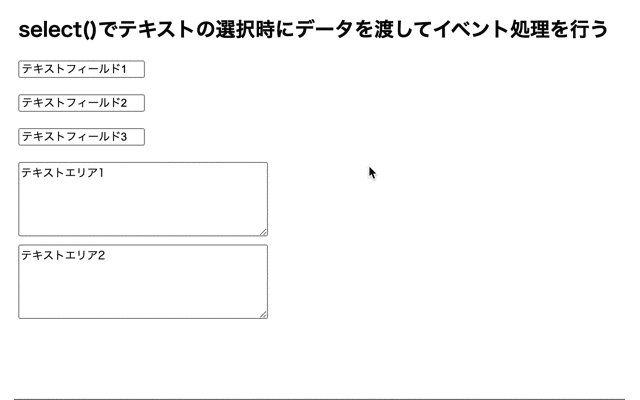
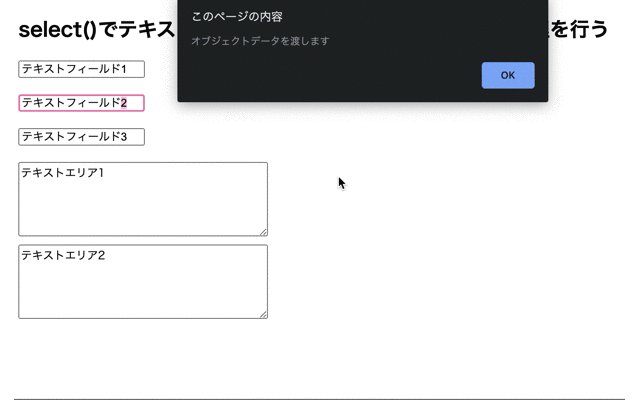
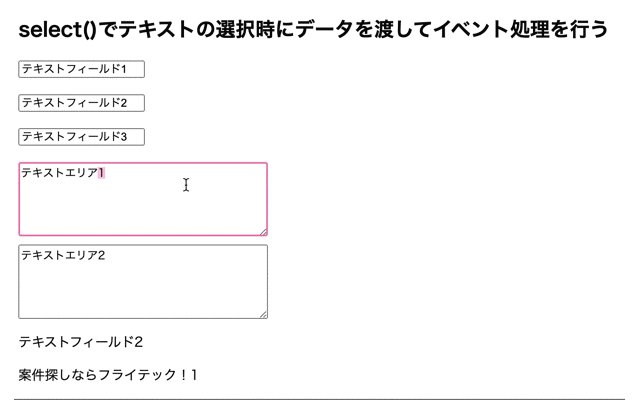
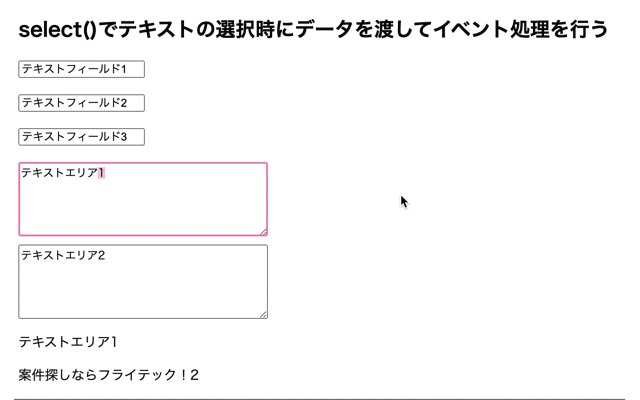
出力結果

select()のパラメータにオブジェクトデータとイベントハンドラを指定することで、テキストの選択時にデータを渡してイベント処理を行うことができます。
その為、テキストフィールドを選択するとアラートの表示後にdataの値が表示されます。

select()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定することでテキストの選択時にデータを渡してイベント処理を行うことができるんですね!

そうですね。
サンプルコードでは、変数のデータを表示していますが、let obj = {old: 50 ,name: ‘Haruto’}のようなマップ値のデータの受け渡しも可能ですよ。
select()でテキストタイプを選択する方法
select()でテキストタイプを選択するにはselect()メソッドをパラメータなしで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>select()でテキストを選択する</h2> <div> <input type= "text" class= "textZ1" value= "テキストフィールド1"> <input type= "text" class= "textZ2" value= "テキストフィールド2"> <input type= "text" class= "textZ3" value= "テキストフィールド3"> <input type= "text" class= "textZ4" value= "テキストフィールド4"> <input type= "text" class= "textZ5" value= "テキストフィールド5"> </div> <div> <input type= "button" class= "btn1" value= "テキストフィールド1を選択"> <input type= "button" class= "btn2" value= "テキストフィールド2を選択"> <input type= "button" class= "btn3" value= "テキストフィールド3を選択"> <input type= "button" class= "btn4" value= "テキストフィールド4を選択"> <input type= "button" class= "btn5" value= "テキストフィールド5を選択"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.textZ1, .textZ2 , .textZ3, .textZ4, .textZ5{ display: block; margin-bottom: 20px; } .btn1, .btn2 , .btn3, .btn4, .btn5{ display: block; margin-bottom: 5px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ var arr = [1, 2, 3, 4, 5]; for(let key in arr){ $(".btn" + arr[key]).on('click', function() { $('.textZ' + arr[key]).select(); }); } }); |
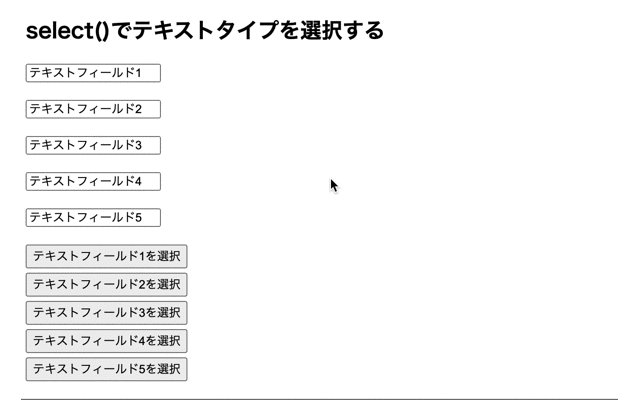
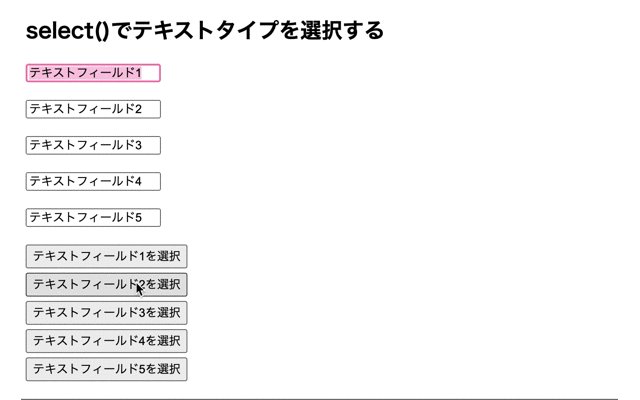
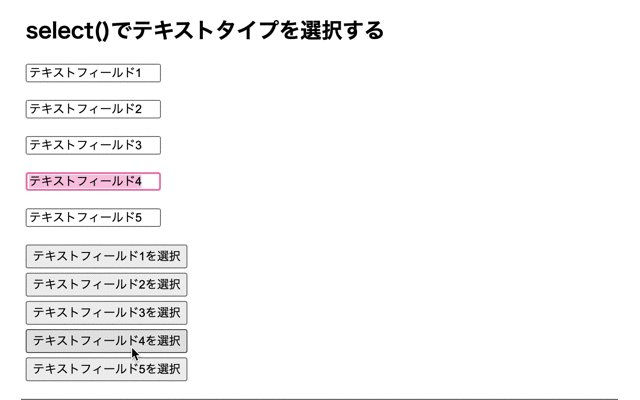
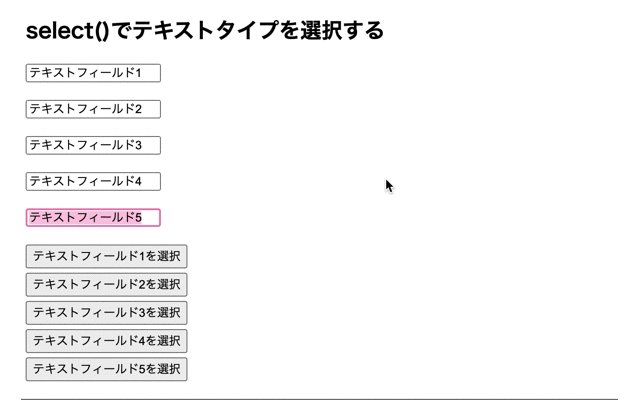
出力結果

select()メソッドをパラメータなしで使用することで、テキストフィールドを選択することができます。
その為、各ボタンを押すと各テキストフィールドが選択されます。
今回のポイント
select()でテキストの選択時に処理
⚫︎ テキストの選択時に処理を行うにはjQueryのselect()メソッドを使用する
⚫︎ select()メソッドのイベントはテキストエリアの文字列を選択状態にしたり、選択範囲を変更した際に呼び出される
(マウス操作ではダブルクリックしないとイベントは行われない)
⚫︎ テキストの選択時にイベント処理を行うにはselect()メソッドのパラメータにイベントハンドラを指定する
⚫︎ テキストの選択時にデータを渡して、イベント処理を行うにはselect()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定する
⚫︎ select()でテキストフィールドを選択するにはselect()をパラメータ無しで使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。