【jQuery】:selectedを使って選択された要素を指定する!

選択された要素を指定するにはjQueryで:selectedを使用します。
:selectedとは選択状態であるoption要素を選択する擬似クラスであり、セレクトメニューで選択された値を指定することができます。
先ほども言いましたが、:selectedはoption要素を選択する擬似クラスであることから、チェックボックスやラジオボタンで選択された値を指定することはできませんので注意してください。
また、:selectedで選択された値にeach()メソッドを使用することで複数の項目の値を一つずつ指定することができます。
今回は、jQueryで:selectedを使って選択された要素を指定する方法について以下の内容で解説していきます。
⚫︎ :selectedを使用する際の注意点
⚫︎ 選択された要素を指定する場合
⚫︎ jQueryを使用せずに選択された要素を指定する場合
⚫︎ 選択された複数の要素を指定する方法
目次

今回は:selectedを使ってjQueryで選択された要素を指定する方法について説明していきます。

はい!
お願いします!
:selectedとは
:selectedとは選択状態であるoption要素を選択することができる擬似クラスとなります。
:selectedの書き方
:selectedの書き方は下記となります。
|
1 |
$("セレクタ:selected").イベント |
$の()に「セレクタ:selected」を指定することで、option要素で選択状態である値を指定することができます。
:selectedを使用する際の注意点
:selectedセレクタは<options>に対してのみ有効です。
その為、下記のようなチェックボックス、ラジオボタンで選択された値を指定することができません。
チェックボックス
1
2
3
ラジオボタン
お肌に効果がなかった
お肌にトラブルがあった
別の商品を使うようになった
もし、チェックボックス、ラジオボタンで選択された値を指定したい場合は「:checked」の擬似クラスを使用してください。
選択された要素を指定するサンプルコード
:selectedで選択された要素を指定するサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>選択された要素を指定する</h2> <select id="pref"> <option selected="selected">都道府県を選択してください</option> <option>東京都</option> <option>大阪府</option> <option>福岡県</option> <option>愛知県</option> <option>神奈川県</option> <option>北海道</option> <option>兵庫県</option> <option>岡山県</option> </select> <p class = "out"></p> <input type= "button" class= "btnA" value= "選択された要素を選択"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btnA").on("click", function() { //outクラスに選択された要素を選択 let selectedEle = $("#pref option:selected").text(); $(".out").text(selectedEle); }); }); |
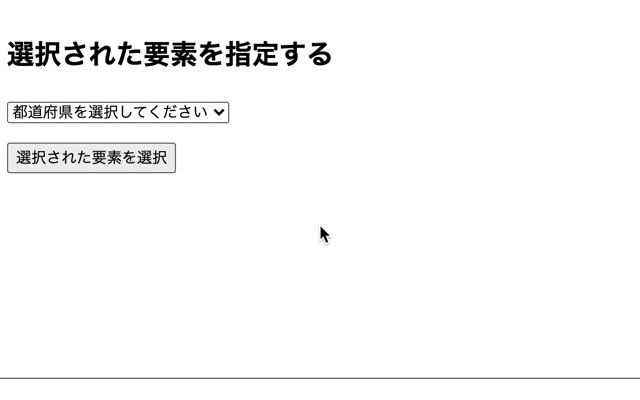
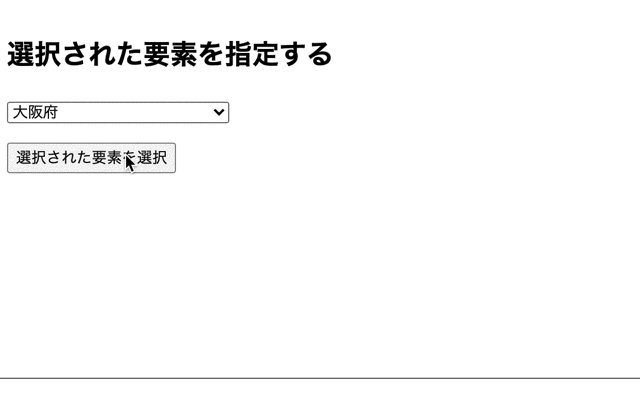
出力結果

:selectedによってoptionタグで選択された要素を指定することができます。
そのため、ボタンを押すと、セレクタメニューで選択された値が表示されます。
jQueryを使用せずに選択された要素を指定する場合
jQueryを使用せず、純粋なJavaScriptで選択された要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptで選択された要素を指定する</h2> <select id="pref"> <option selected="selected">都道府県を選択してください</option> <option>東京都</option> <option>大阪府</option> <option>福岡県</option> <option>愛知県</option> <option>神奈川県</option> <option>北海道</option> <option>兵庫県</option> <option>岡山県</option> </select> <p id = "out"></p> <input type= "button" class= "btnA" value= "選択された要素を選択"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0].addEventListener("click", function() { let selectElem = document.getElementById("pref"); document.getElementById("out").innerHTML = selectElem.value; }); }); |
出力結果

セレクトメニューで選択した値が表示されていることから、jQueryを使用せずJavaScriptで選択された要素を指定しています。

jQueryを使わず同じことを実行させようとすると、一つのコードが長くなりますね!
これだとjQueryの方が短いコードで実装できるので便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
選択された複数の要素を指定する方法
選択された複数の要素を指定するにはeach()を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>:selectで選択された複数の要素を指定する</h2> <select id="district" multiple> <option selected="selected">都道府県を選択してください</option> <option>渋谷区</option> <option>足立区</option> <option>世田谷区</option> <option>港区</option> <option>葛飾区</option> <option>北区</option> <option>江戸川区</option> <option>台東区</option> </select> <p class = "out"></p> <input type= "button" class= "btnA" value= "選択された要素を選択"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btnA").on("click", function() { //コンソールに選択された要素を選択 $("#district option:selected").each(function(index, element) { console.log($(element).text() + index); }); }); |
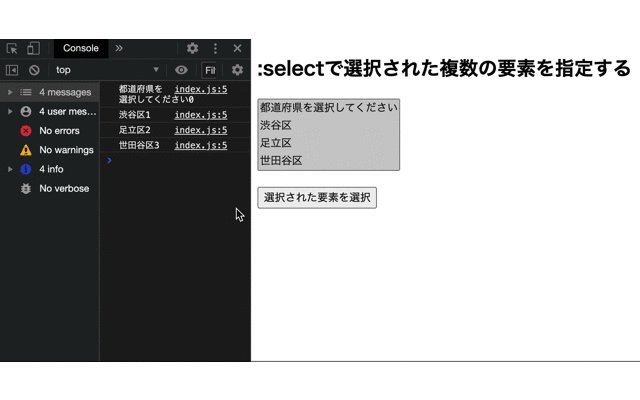
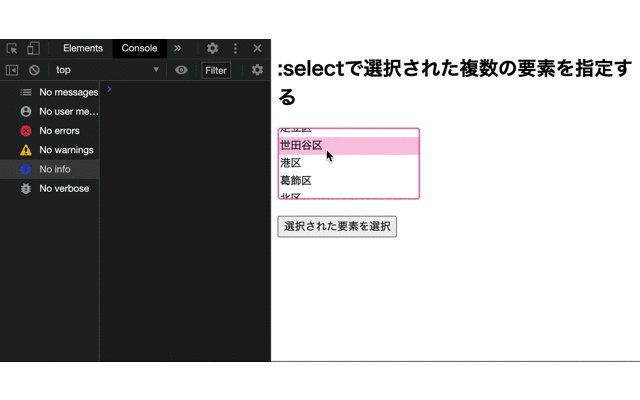
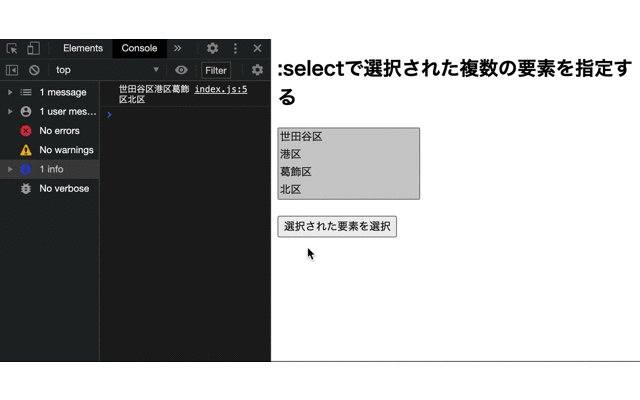
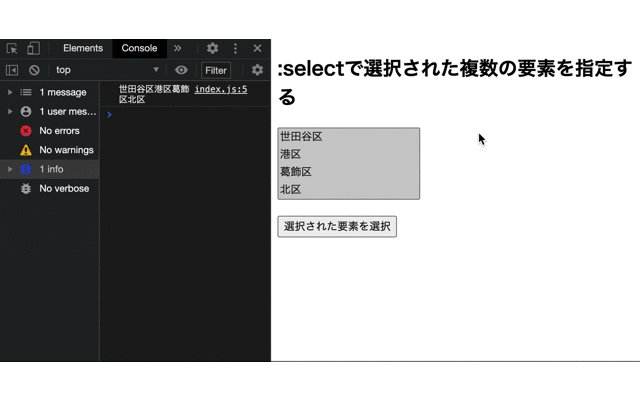
出力結果

each()でoptionタグ内で選択された複数の要素を指定します。
その為、ボタンを押すと、コンソールに選択した値が全て表示されています。

each()を複数使用することで、選択された複数の要素を指定することができるんですね!
逆にeach()を使わないとどうなるんですか?

each()を使わずに複数の要素を選択すると、選択した複数の要素が連結されて一つの文字列になってしまいます。
その例がわかるように、サンプルコードを見てみましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>:selectで選択された複数の要素を指定する</h2> <select id="district" multiple> <option selected="selected">都道府県を選択してください</option> <option>渋谷区</option> <option>足立区</option> <option>世田谷区</option> <option>港区</option> <option>葛飾区</option> <option>北区</option> <option>江戸川区</option> <option>台東区</option> </select> <p class = "out"></p> <input type= "button" class= "btnA" value= "選択された要素を選択"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btnA").on("click", function() { //コンソールに選択された要素を選択 let selectedEle = $("#district option:selected").text(); console.log(selectedEle); }); }); |
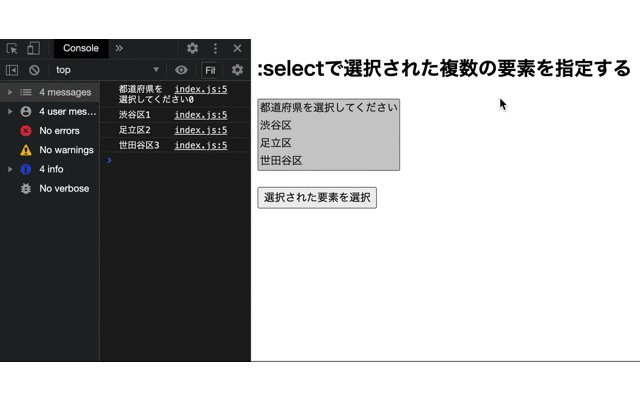
出力結果

each()を使わずに複数の値を指定しようとすると、選択した値が連結されて1つの値として指定されます。

確かに、コンソールを見ると、複数の選択した値が1つの値となって出力されていますね!
これだと、取得した値がどれも当てはまらなくなりますね!

そうですね。
その為、セレクタメニューで複数の値を指定したい場合はeach()を使用するようにしましょう。
今回のポイント
:selectedで選択された要素を指定
⚫︎ jQueryで選択された要素を指定するには似クラスである:selectedを使用する
⚫︎ :selectedはチェックボックスやラジオボタンで選択された値を指定することができない
(使用できるのはoptionタグ)
⚫︎ セレクタを指定せずに最後の子要素を指定すると最後の子要素を認識できず、全体の要素を取得する
⚫︎ 選択された複数の要素を指定するにはeach()メソッドを使用する
(each()メソッド使用せすに指定すると、1つの値として指定される)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。