【jQuery】before()を使って要素の前に新しい要素を挿入する!

要素の前に新しい要素を挿入するにはjQueryのbefore()を使用します。
jQueryのbefore()とはHTMLの各要素の前にコンテンツ(要素など)を挿入するメソッドであり、既にある要素の前に文字列や要素、jQueryオブジェクトを挿入することができます。
また、before()のパラメータに関数を使用することで、条件など何かしらの処理をした前に要素の前に新しいコンテンツを挿入することもできたり、要素を先頭に持ってくるなど、既にある要素の順序を入れ替えたりすることもできます。
その為、after()とは反対のメソッドとなります。
今回は、jQueryのbefore()を使って要素の前に新しい要素を挿入する方法について以下の内容で解説していきます。
⚫︎ 要素の前に単数の新しい要素を挿入する場合
⚫︎ 要素の前に複数の新しい要素を挿入する場合
⚫︎ 条件などを指定して要素の前に新しい要素を挿入する場合
⚫︎ before()で既にある要素の順序を入れ替える方法
目次

今回はjQueryのbefore()で要素の前に新しい要素を挿入する方法について説明していきます。

お願いします!
before()とは
before()とは、HTMLの各要素の前にコンテンツを挿入するメソッドとなります。
before()の書き方
before()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").before("追加する内容" [,追加する内容]); $("セレクタ").before("関数"); |
パラメータ
⚫︎ 追加する内容:
指定したセレクタの前に追加したい内容を指定する
(文字列や要素、jQueryオブジェクトを指定する)
⚫︎ 関数:
指定したセレクタの前に挿入したい文字列や要素、jQueryオブジェクトを返す関数を指定する
before()のパラメータに追加する内容を指定することで、追加した内容をセレクタ内の前に新しい要素を挿入することができます。
また、パラメータに関数を指定することで、条件など何かしらの処理を行った後にセレクタ内の前に新しい要素を挿入することができます。
要素の前に新しい要素を挿入するサンプルコード
要素の前に新しい要素を挿入するサンプルコードを紹介します。
要素の前に単数の新しい要素を挿入する場合
要素の前に単数の新しい要素を挿入する場合は、before()のパラメータに追加する要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の前に新しい要素を挿入する</h2> <p class= "boxA">ここに要素形式で追加</p> <p class= "boxB">ここに文字列形式で追加</p> <p class= "boxC">ここにオブジェクト形式で追加</p> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ $(".btn1").on("click",function(){ //boxAクラスの前に追加 $(".boxA").before("<h2>フライテック(要素)</h2>"); }); $(".btn2").on("click",function(){ //boxBクラスの前に追加 $(".boxB").before("フライテック(文字列)"); }); let content= "フライテック(オブジェクト)" $(".btn3").on("click",function(){ //boxCクラスの前に追加 $(".boxC").before(content); }); }); |
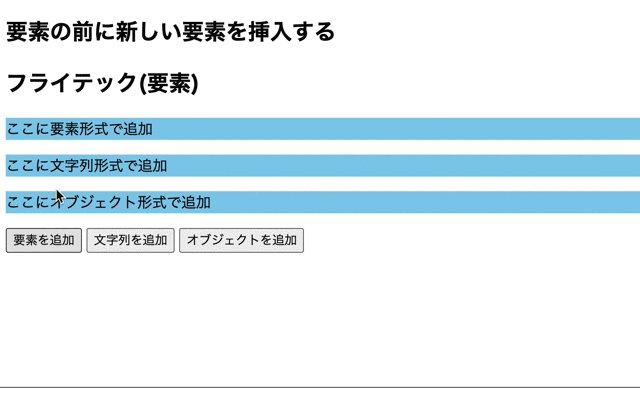
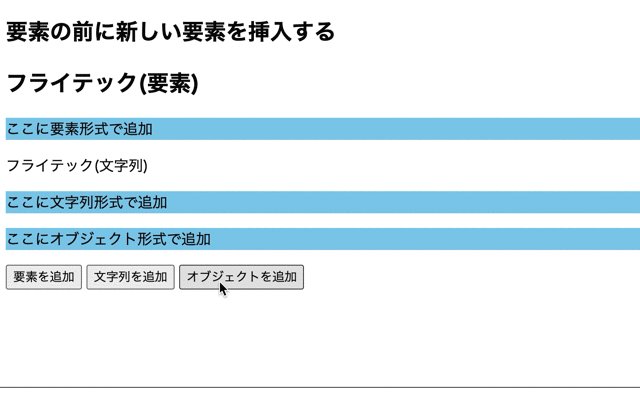
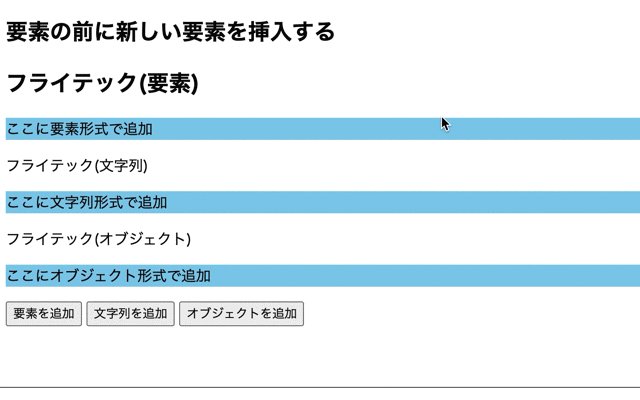
出力結果

before()のパラメータに追加したい要素を指定することで、要素の前に単数の新しい要素を挿入することができます。
その為、ボタンを押すと単数の要素が挿入されています。
要素の前に複数の新しい要素を挿入する場合
要素の前に複数の新しい要素を挿入する場合はbefore()のパラメータに追加する要素を「,(カンマ)」で区切って配列で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の前に複数の新しい要素を挿入する</h2> <p class= "boxA">ここに要素形式で追加</p> <p class= "boxB">ここに文字列形式で追加</p> <p class= "boxC">ここにオブジェクト形式で追加</p> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ $(".btn1").on("click", function(){ //boxAクラスの前に追加 $(".boxA").before("<h2>・フライテック(要素)</h2>", "<h2>・フリーランスの案件紹介(要素)</h2>"); }); $(".btn2").on("click",function(){ //boxBクラスの前に追加 $(".boxB").before("・フライテック(文字列)", "・フリーランスの案件紹介(文字列)"); }); let content1= "・フライテック(オブジェクト)"; let content2= "・フリーランスの案件紹介(オブジェクト)"; $(".btn3").on("click",function(){ //boxCクラスの前に追加 $(".boxC").before(content1, content2); }); }); |
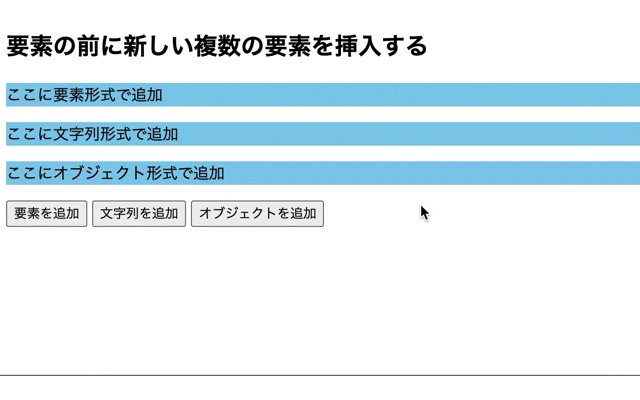
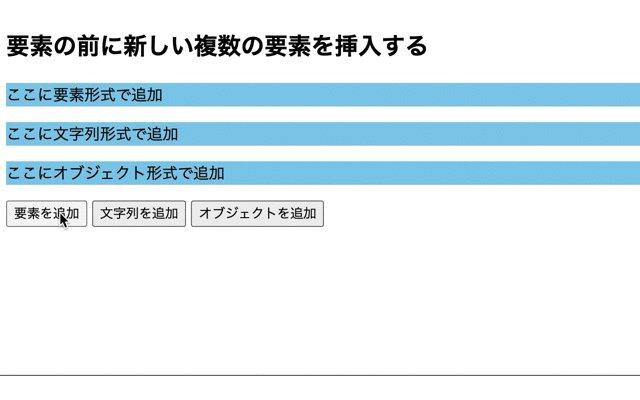
出力結果

before()のパラメータに追加したい要素をカンマで区切って指定することで、要素の前に複数の新しい要素を挿入することができます。
その為、ボタンを押すと複数の要素が要素が挿入されています。
条件などを指定して要素の前に新しい要素を挿入する場合
条件などを指定して要素の前に新しい要素を挿入する場合はbefore()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>関数で要素の前に新しい要素を挿入する</h2> <p class= "boxA">ここに要素を追加</p> <p class= "boxB">ここに要素を追加</p> <p class= "boxC">ここに要素を追加</p> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="要素を追加"> <input type= "button" class="btn3" value="要素を追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
let flag1= true; let flag2= false; let flag3= false; $(function(){ $(".btn1").on("click", function(){ //boxAクラスの前に追加 $(".boxA").before(function() { if(flag1) { flag2 = true; return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag1 = false; } }); }); $(".btn2").on("click",function(){ //boxBクラスの前に追加 $(".boxB").before(function() { if(flag2) { flag3 = true; return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag2 = false; } }); }); $(".btn3").on("click",function(){ //boxCクラスの前に追加 $(".boxC").before(function() { if(flag3) { return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag3 = false; } }); }); }); |
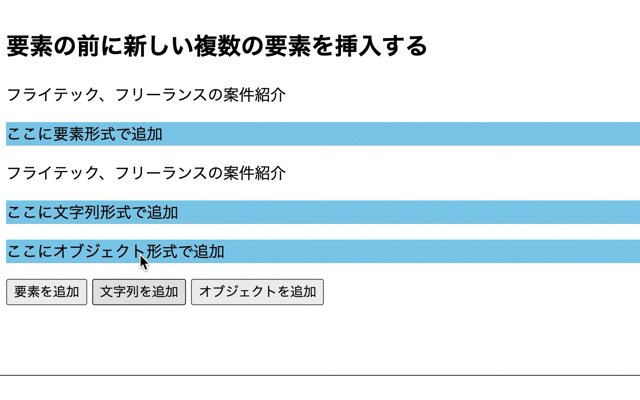
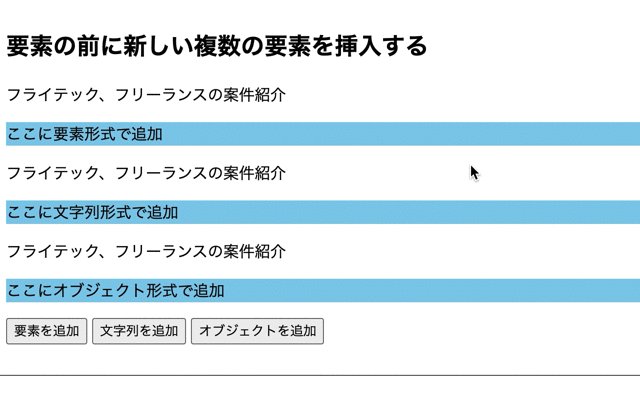
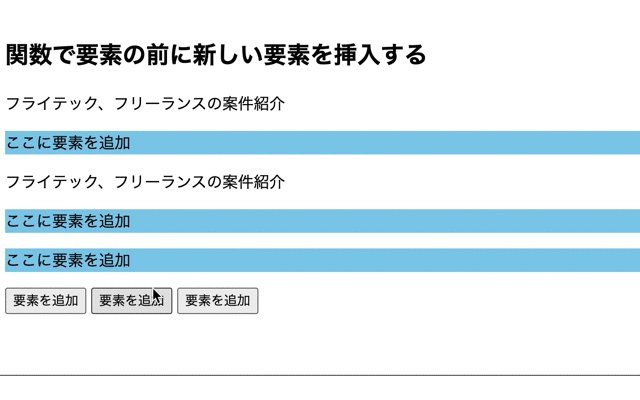
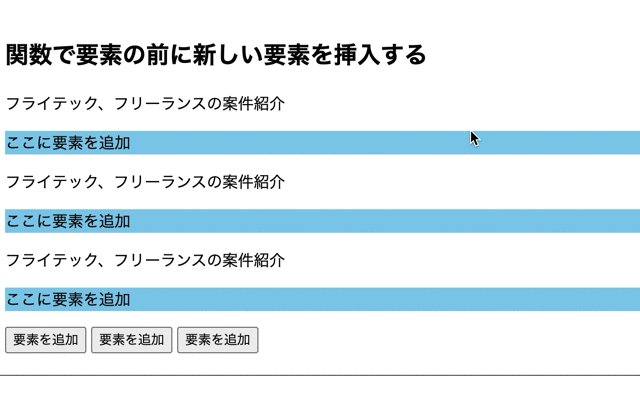
出力結果

before()のパラメータに関数を指定することで、条件などを指定して要素の前に新しい要素を挿入することができます。
その為、btn1クラス、btn2クラス、btn3クラスのボタンの順に押さないと要素が挿入されないようになっています。

before()に関数を指定してを呼び出すことで、条件などを指定して要素の前に新しい要素を挿入できるのですね!

そうですね。
サンプルコードではif文を使用し、条件を満たさなければ要素の前に新しい要素を挿入できないようにしています。
その為、何かしらの処理によって要素の前に新しい要素を挿入したい場合は関数を使用すると良いですよ。
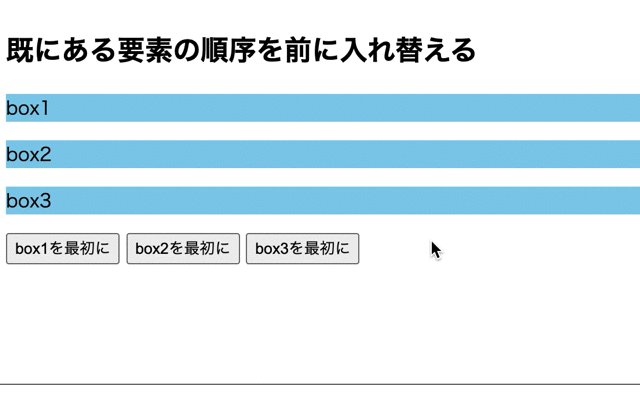
before()で既にある要素の順序を入れ替える方法
before()で既にある要素の順序を入れ替えることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>既にある要素の順序を前に入れ替える</h2> <p class= "box1">box1</p> <p class= "box2">box2</p> <p class= "box3">box3</p> <div> <input type= "button" class="btn1" value="box1を最初に"> <input type= "button" class="btn2" value="box2を最初に"> <input type= "button" class="btn3" value="box3を最初に"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.box1, .box2, .box3 { background-color: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").on("click", function(){ //pタグの前に追加 $("p:first").before($(".box1")); }); $(".btn2").on("click",function(){ //pタグの前に追加 $("p:first").before($(".box2")); }); $(".btn3").on("click",function(){ //pタグの前に追加 $("p:first").before($(".box3")); }); }); |
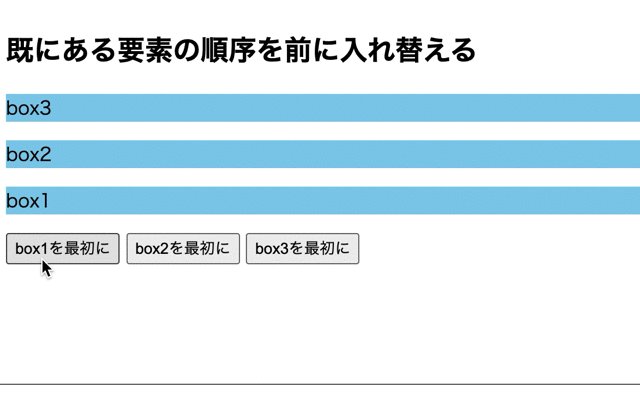
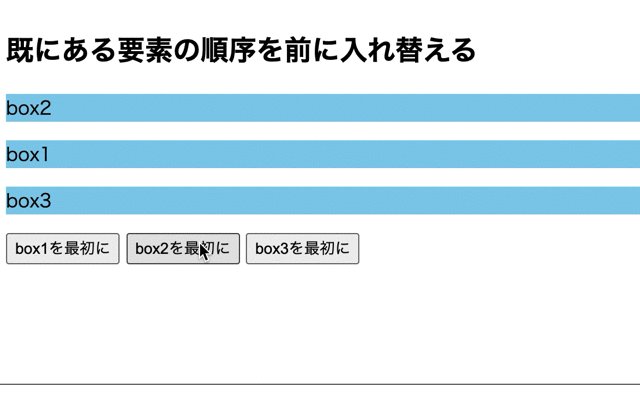
出力結果

before()のパラメータに$(セレクタ)を指定するすることで、既にある要素の順番を入れ替えることができます。
その為、ボタンを押すとpタグの要素の一番前への入れ替えが行われます。

before()を使用して既にある要素の順序を入れ替えていますね!

そうですね。
before()のパラメータに$(セレクタ)を指定することで既にある要素の順番を入れ替えることができますよ。
また、パラメータに$(セレクタ)はタグやクラス名、id名でも構いませんよ。
今回のポイント
before()で要素の前に新しい要素を挿入
⚫︎ 要素の前に新しい要素を挿入するにはjQueryのbefore()を使用する
⚫︎ before()で要素の前に単数の新しい要素を挿入するにはパラメータに追加したい要素を指定する
⚫︎ before()で要素の前に複数の新しい要素を挿入するにはパラメータに追加したい要素をカンマで区切って指定する
⚫︎ 条件などを指定して要素の前に新しい要素を挿入する場合はbefore()のパラメータに関数を指定する
⚫︎ before()で既にある要素の順序を入れ替えることができる
関連記事
jQueryのafter()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
jQueryのprepend()で各要素の先頭に要素を挿入する方法についてはこちらをご参考ください。
jQueryのprependTo()で各要素の先頭に追加する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。