【jQuery】first()を使って最初の要素を取得する!

最初の要素を取得するにはjQueryのfirst()を使用します。
jQueryのfirst()とは指定した要素の最初の要素を取得するメソッドとなります。
また、最初の要素は擬似クラスの:firstでも取得ですることはできますが、jQueryで最初の要素を取得するメソッドはfirst()になりますので、jQueryで指定要素の最初の要素を取得する場合はfirst()を使用するようにしましょう。
今回は、jQueryのfirst()を使って最初の要素を取得する方法について以下の内容で解説していきます。
ハルトさん 今回はjQueryのfirst()で最初の要素を取得する方法について説明していきます。
さとみさん はい!
お願いします!first()とは
first()とは指定した要素の最初の要素を取得するメソッドとなります。
first()の書き方
first()の書き方は下記となります。
$の()にセレクタを指定し、first()を呼び出すことで、セレクタの最初の要素を取得することができます。
最初の要素を取得するサンプルコード
first()で最初の要素を取得するサンプルコードを紹介します。
sample.html
index.js
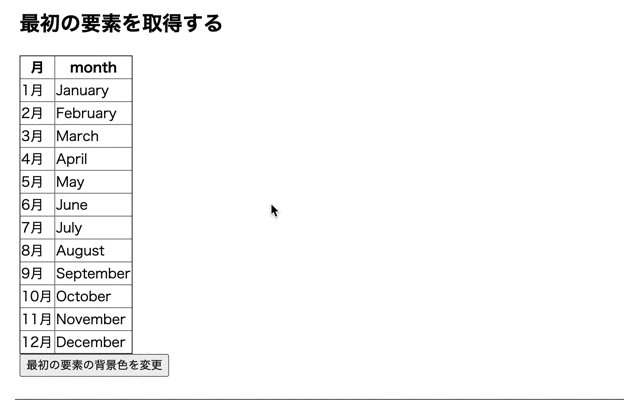
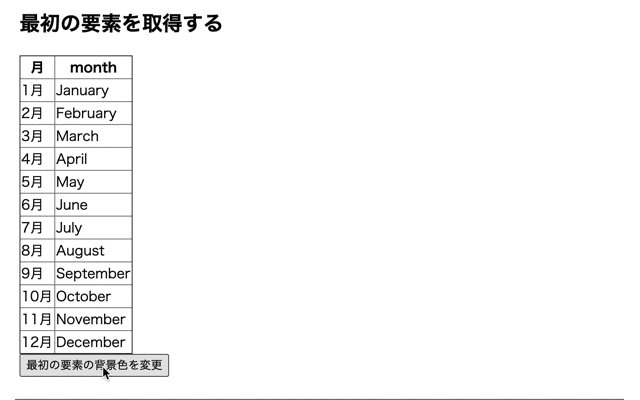
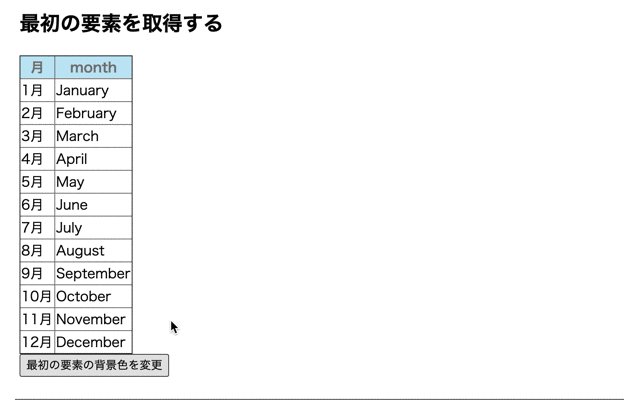
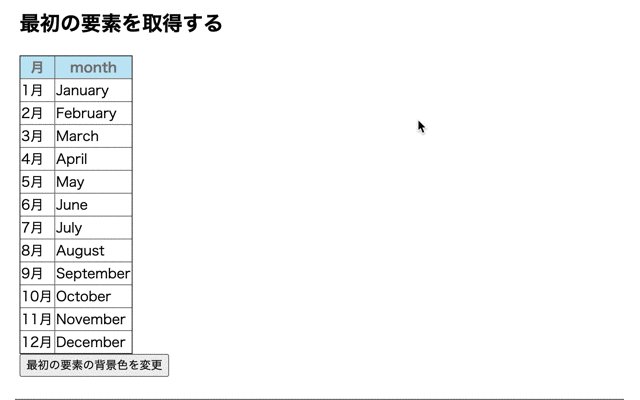
出力結果

first()で最初の要素を取得することができます。
そのため、ボタンを押すと、trタグ要素の最初の要素であるthタグ要素の背景色が変化しています。:firstで最初に一致した要素だけを取得する方法
:firstで最初に一致した要素だけを取得する方法についても紹介してみます。
sample.html
index.js
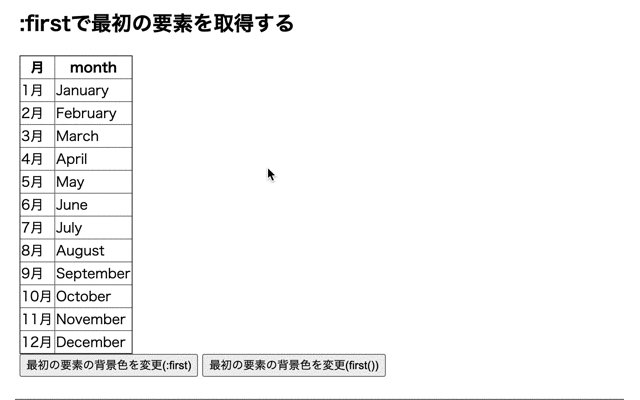
出力結果

セレクタに:firstの擬似クラスを指定することでセレクタの最初の要素を取得しています。
また、first()を使用することでセレクタの最初の要素を取得しています。さとみさん 擬似クラスの:firstでも最初の要素を取得することができるのですね!
ハルトさん そうですね。
擬似クラスの:firstもfirst()と同じように最初の要素を取得することができるので、どちらを使っても良いと思います。
しかし、first()はjQueryで用意されているメソッドになりますのでjQueryではfirst()を使用するようにしましょう。今回のポイント
first()で最初の要素を取得
⚫︎ 最初の要素を取得するにはjQueryのfirst()を使用する
⚫︎ 擬似クラスの:firstを使っても最初の要素を取得することができる
関連記事
jQueryのlast()で最後の要素を取得する方法についてはこちらをご参考ください。
Writer
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。