【jQuery】animate()を使ってアニメーションを行う!

アニメーションを行うにはjQueryのanimate()メソッドを使用します。
jQueryのanimate()メソッドとは特定のHTML要素にアニメーションを実現してくれるメソッドで、要素のCSSプロパティを連続して変化させることができます。
animate()メソッドはパラメータにCSSプロパティを指定することで、アニメーションが行われ、CSSプロパティの他に速さや動き、アニメーション後のイベントをパラメータに指定することができます。
今回は、jQueryのanimate()メソッドを使ってアニメーションを行う方法について以下の内容で解説していきます。
⚫︎ アニメーションを瞬時に行う場合
⚫︎ 速度を指定してアニメーションを行う場合
⚫︎ 挙動を指定してアニメーションを行う場合
⚫︎ アニメーション後にイベントを行う場合
⚫︎ animate()の実践的な使い方
目次

今回はjQueryのanimate()メソッドでアニメーションを行う方法について説明していきます。

はい!
お願いします!
animate()とは
animate()メソッドとは特定のHTML要素にアニメーションを実現してくれるメソッドとなります。
animate()の書き方
animate()の書き方は下記となります。
|
1 |
$("セレクタ").animate("CSSプロパティ [,duration], [,easing] [,complete]); |
パラメータ
パラメータの内容は下記となります。
⚫︎ CSSプロパティ:
アニメーション中に変化させたいCSSを指定する
(「プロパティ: 値」のようにオブジェクトリテラル型式で指定する)
⚫︎ duration:
アニメーションの時間を指定する。
デフォルトは400ms。
(ミリ秒で指定するか、「”fast”」「”slow”」「normal」の文字を指定する。)
⚫︎ easing:
動きの指定。イージング関数を指定する
(「”swing”」や「”linear”」があり、デフォルトはswing)
⚫︎ complete:
アニメーション処理完了後に呼び出す関数を指定する
(デフォルトは指定無し)
animate()メソッドのパラメータにCSSプロパティを指定することで、CSSを変化させながたアニメーションを行うことができます。
また、パラメータにdurationを指定するとアニメーションの速さを指定し、easingを指定するとアニメーションの動きを指定します。
そして、completeを指定すると、アニメーション後にイベントを発生させることができます。
アニメーションを行うサンプルコード
animate()メソッドで要素のスライドアップ/スライドダウンを行うサンプルコードを紹介します。
アニメーションを瞬時に行う場合
アニメーションを瞬時に行う場合はanimate()メソッドのパラメータにCSsプロパティを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>アニメーションを行う</h2> <div class= "sample"> <input type="button" class= "btn" value="アニメーション発生"> </div> <div class= "box1"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.box1 { width: 150px; height: 150px; background-color: red; margin-top: 35px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // box1クラスのアニメーションを設定する $(".box1").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10", }); }); }); |
出力結果

animate()メソッドにCSSプロパティを指定することによって、瞬時にアニメーションを行っています。
そのため、ボタンを押すと、box1クラスの要素のプロパティが変化しています。

animate()メソッドのパラメータにCSSプロパティを指定することで、そのプロパティに変化することからアニメーションが行われるのですね!

そうですね。
「width: “200”」のようにオブジェクトリテラル型式で指定します。
また、値を「+=200」のように「元の値から+200」というように指定することも可能です。
速度を指定してアニメーションを行う場合
速度を指定してアニメーションを行う場合はanimate()メソッドのパラメータにdurationを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>速さを指定設定してアニメーションを行う</h2> <div class= "sample"> <input type="button" class= "btn" value="アニメーション発生"> </div> <div class= "box21"> </div> <div class= "box22"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.box21 { width: 150px; height: 150px; background-color: red; margin-top: 30px; } .box22 { width: 150px; height: 150px; background-color: blue; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // box21クラスのアニメーションを設定する $(".box21").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10" }, // box21クラスのアニメーションの速さ設定する 3000 ); // box22クラスのアニメーションを設定する $(".box22").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10" }, // box22クラスのアニメーションの速さ設定する "slow" ); }); }); |
出力結果

animate()メソッドのパラメータにdurationとして速さを指定すると、アニメーション時の速さを設定しています。
そのため、ボタンを押すと、sample21クラスの要素は3秒かけてアニメーションが行われ、sample22クラスの要素は遅めにアニメーションが行われています。

animate()メソッドのパラメータにduraionを指定すると、アニメーションの速さを設定することができるのですね!

そうですね。
デフォルトは0.4秒になるので、単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を文字列で指定すると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
挙動を指定してアニメーションを行う場合
挙動を指定してアニメーションを行う場合はanimate()メソッドのパラメータにeasingを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>挙動を指定してアニメーションを行う</h2> <div class= "sample"> <input type="button" class= "btn" value="アニメーション発生"> </div> <div class= "box31"> </div> <div class= "box32"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.box31 { width: 150px; height: 150px; background-color: red; margin-top: 30px; } .box32 { width: 150px; height: 150px; background-color: blue; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // box31クラスのアニメーションを設定する $(".box31").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"}, // box21クラスのアニメーションの動きを設定する "swing" ); // box22クラスのアニメーションを設定する $(".box32").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"}, // box32クラスのアニメーションの動きを設定する "linear" ); }); }); |
出力結果

animate()メソッドのパラメータにeasingとして動きを指定すると、アニメーションの動きを設定することができます。
そのため、ボタンを押すと、31クラスの要素はswingでアニメーションが行われ、32クラスの要素はlinearでアニメーションが行われています。

animate()メソッドのパラメータにeasingとして動きを指定すると、アニメーションの動きを設定することができるのですね!

そうですね。
サンプルコードはswingとlinearで指定してい挙動を設定していますが、「jQuery Easing Plugin」などのjQueryプラグインを導入することで、使える動作パターンを増やすことができますよ。
アニメーション後にイベントを行う場合
アニメーション後にイベントを行う場合はanimate()メソッドのパラメータにcompleteを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>アニメーション後のイベントを設定する</h2> <div class= "sample"> <input type="button" class= "btn" value="アニメーション発生"> </div> <div class= "box4"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.box4 { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // box31クラスのアニメーションを設定する $(".box4").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"}, 3000, // box21クラスのアニメーション後のイベントを設定する function(){ $(".box4").css("background", "skyblue"); }); }); }); |
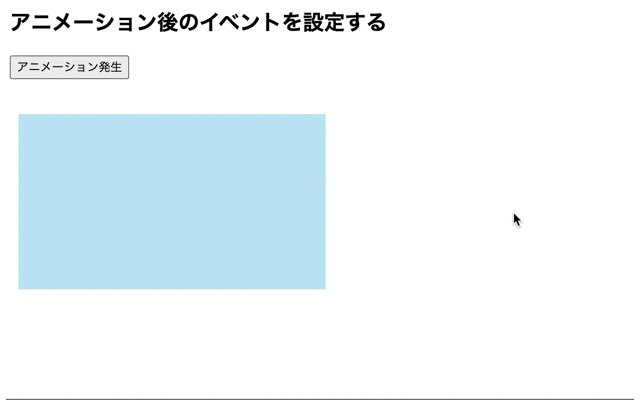
出力結果

animate()メソッドのパラメータにcompleteとして関数を指定すると、アニメーション後にイベントが行われます。
そのため、ボタンを押すと、box4クラスの要素がアニメーション後に背景色が変更されています。

animate()メソッドのパラメータにcompleteとして関数を指定すると、アニメーション後にイベントを行うことができるのですね!

そうですね。
サンプルコードのようにanimate()メソッドの後にアクションを起こしたい場合はパラメータに関数のようなイベントハンドラを指定してあげると良いですよ。
animate()の実践的な使い方
ここでanimate()を実践的に使用している場面をい紹介します。
「TOP」ボタンにアニメーションをつける
Wedサイトを見ていると「TOP」ボタンに戻るというボタンを見たことがあるかと思いますが、animate()を使用し、アニメーションをつけることでページのトップにゆっくりと戻ることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>Topボタンのアニメーショを設定する</h2> <div id="tBtn"><a href="#">⬆︎</a></div> <div class= "box4"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#tBtn { position: fixed; bottom: 30px; right: 20px; } #tBtn a { background-color: red; opacity: 0.5; color: white; text-align: center; text-decoration: none; padding: 20px 20px; } #tBtn a:hover { background-color: red; opacity: 1.0; text-decoration: none; } body { height: 3000px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ var top = $("#tBtn"); // ボタン非表示 top.hide(); // 全体画面の75pxスクロールしたらボタンが表示する $(window).scroll(function () { if ($(this).scrollTop() > 75) { top.fadeIn(); } else { top.fadeOut(); } }); top.click(function () { $("body, html").animate({scrollTop: 0}, "slow" ); }); }); |
出力結果

Topボタンを押してみるとdurationをslowに指定している為、ゆっくりとページのTopへ戻るアニメーションが行われています。
その為、何か動きを行う場合にはanimete()を使ってアニメーションを設定しましょう。
今回のポイント
animation()でアニメーションを設定
⚫︎ animate()メソッドで特定のHTML要素にアニメーションを実現してくれるメソッドである
⚫︎ アニメーションを瞬時に行う場合はanimate()のパラメータにCSSプロパティを指定する
⚫︎ 速度を指定してアニメーションを行う場合はanimate()メソッドのパラメータにdurationを指定する
⚫︎ 挙動を指定してアニメーションを行う場合はanimate()メソッドのパラメータにeasingを指定する
⚫︎ アニメーション後にイベントを行う場合はanimate()メソッドのパラメータにcompleteを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。