【jQuery】slideUp()/slideDown()でスライドアップ/ダウン!

要素をスライドアップやスライドダウンさせるにはjQueryのslideUp()メソッドとslideDown()メソッドを使用します。
jQueryのslideUp()メソッドとは要素をスライドアップさせるメソッドで、slideDown()メソッドとは要素をスライドダウンさせるメソッドとなり、HTML要素をスライドアップで表示させたり、スライドダウンで非表示にしたい場合に使用します。
また、slideUp()メソッドやslideDown()メソッドのパラメータにオプションを指定することでアニメーションさせながら要素のスライドアップやスライドダウンを行うことができたり、関数を指定することで、slideUp()メソッドやslideDown()メソッド後にイベントを行うことができます。
今回は、jQueryのslideUp()メソッドやslideDown()メソッドを使って要素をスライドアップやスライドダウンさせる方法について以下の内容で解説していきます。
⚫︎ 要素をスライドアップやスライドダウンを瞬時に行う場合
⚫︎ 要素をスライドアップやスライドダウンをアニメーションをつけて行う場合
⚫︎ 要素をスライドアップやスライドダウン後にイベントを行う場合
目次

今回はjQueryのslideUp()メソッドとslideDown()メソッドでスライドアップやスライドダウンを行う方法について説明していきます。

はい!
お願いします!
slideUp()とは
slideUp()メソッドとは要素をスライドアップするメソッドとなります。
slideUp()の書き方
slideUp()の書き方は下記となります。
|
1 |
$("セレクタ").slideUP([オプション], [イベントハンドラ]); |
パラメータ
⚫︎ オプション:
スライド処理にかかる時間を指定する
⚫︎ イベントハンドラ:
アニメーション処理が完了した際に呼び出す関数を指定する
slideup()メソッドのパラメータにオプションを指定することで、スライド処理にかかる時間を指定して要素をスライドアップさせることができます。
また、パラメータにイベントハンドラを指定することでスライドアップ終了後にイベントを呼び出すことができます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間。デフォルトは400ms。 (ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。) |
| easing | 動きの指定。イージング関数名を指定。デフォルトは「”swing”」 |
| complete | アニメーション処理完了後に呼び出す関数を指定する。 デフォルトは指定無し。 |
| step | アニメーションのステップ(間隔)を数値で指定する。 |
| queue | 処理をキューに入れるかどうか。デフォルトは「true」。 「true」なら入れる。「false」なら入れない。 |
| specialEasing | 動きの指定をCSSプロパティごとに別々に指定する |
また、slideUp()のパラメータに関数を指定し、slideUp()メソッドを呼び出すことで、指定した要素を表示状態にした後にイベントを行うことができます。
slideDown()とは
slideDown()メソッドとは要素をスライドダウンするメソッドとなります。
slideDown()の書き方
slideDown()の書き方は下記となります。
|
1 |
$("セレクタ").slideDown([オプション], [イベントハンドラ]); |
パラメータ
⚫︎ オプション:
スライド処理にかかる時間を指定する
⚫︎ イベントハンドラ:
アニメーション処理が完了した際に呼び出す関数を指定する
slideDown()メソッドのパラメータにオプションを指定することで、スライド処理にかかる時間を指定して要素をスライドダウンさせることができます。
また、パラメータにイベントハンドラを指定することでスライドダウン終了後にイベントを呼び出すことができます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間。デフォルトは400ms。 (ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。) |
| easing | 動きの指定。イージング関数名を指定。デフォルトは「”swing”」 |
| complete | アニメーション処理完了後に呼び出す関数を指定する。 デフォルトは指定無し。 |
| step | アニメーションのステップ(間隔)を数値で指定する。 |
| queue | 処理をキューに入れるかどうか。デフォルトは「true」。 「true」なら入れる。「false」なら入れない。 |
| specialEasing | 動きの指定をCSSプロパティごとに別々に指定する |
要素のスライドアップ/スライドダウンを行うサンプルコード
slideUp()メソッドとslideDown()メソッドで要素のスライドアップ/スライドダウンを行うサンプルコードを紹介します。
要素のスライドアップやスライドダウンを瞬時に行う場合
要素のスライドアップやスライドダウンを瞬時に行う場合はslideUp()メソッドとslideDown()メソッドのパラメータを指定しないで呼び出します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をスライドアップ、スライドダウンさせる</h2> <div class= "sample"> <input type="button" class= "btn1" value="スライドアップ"> <input type="button" class= "btn2" value="スライドダウン"> </div> <div class= "sampleA"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをスライドアップさせる $(".sampleA").slideUp(); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをスライドダウンさせる $(".sampleA").slideDown(); }); }); |
出力結果

slideUp()メソッドslideDown()メソッドによって、指定した要素のスライドアップ/スライドダウンを行っています。
そのため、ボタンを押すと、sampleAクラスの要素が瞬時にスライドアップされたり、スライドダウンされています。
要素のスライドアップやスライドダウンをアニメーションをつけて行う場合
要素のスライドアップやスライドダウンをアニメーションをつけて行う場合はslideUp()メソッドとslideDown()メソッドのパラメータにオプションを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をスライドアップ、スライドダウンさせる</h2> <div class= "sample"> <input type="button" class= "btn1" value="スライドアップ"> <input type="button" class= "btn2" value="スライドダウン"> </div> <div class= "sampleA"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをスライドアップさせる $(".sampleA").slideUp("slow"); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをスライドダウンさせる $(".sampleA").slideDown(3000); }); }); |
出力結果

slideUp()メソッドとslideDown()メソッドのパラメータにオプションを指定することで、要素のスライドアップとスライドダウンをアニメーションをつけて行っています。
そのため、ボタンを押すと、sampleAクラスの要素が速めにスライドアップされ、4秒かけてスライドダウンが行われています。

slideUp()メソッドとslideDown()メソッドのパラメータにオプションを指定すると、アニメーション付きで要素のスライドアップとスライドダウンを行うことができるのですね!

そうですね。
デフォルトは0.4秒になるので、単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を文字列で指定すると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
要素のスライドアップ後やスライドダウン後にイベントを行う場合
素のスライドアップ後やスライドダウン後にイベントを行う場合はslideUp()メソッドとslideDown()メソッドのパラメータにイベントハンドラ(関数)を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をスライドアップ後、スライドダウン後にイベントを発生させる</h2> <div class= "sample"> <input type="button" class= "btn1" value="スライドアップ"> <input type="button" class= "btn2" value="スライドダウン"> </div> <div class= "sampleA"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをスライドアップさせる $(".sampleA").slideUp(function() { $(".out").text("スライドアップ中"); }); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをスライドダウンさせる $(".sampleA").slideDown(function() { $(this).css("background", "blue"); $(".out").text("スライドダウン中"); }); }); }); |
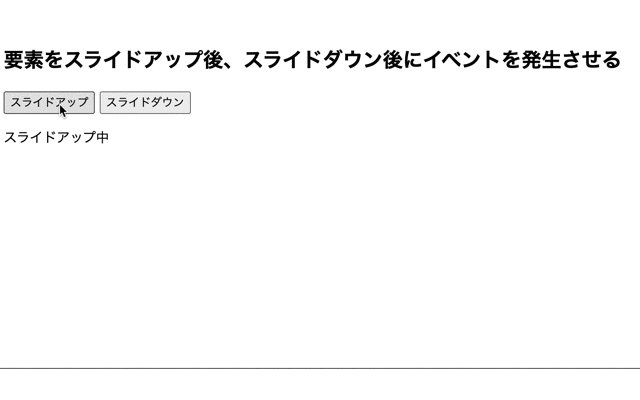
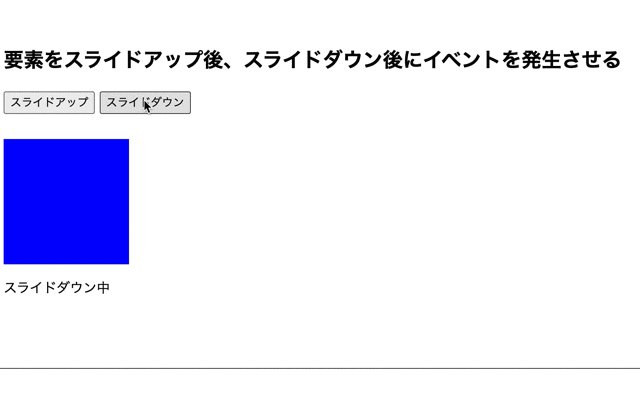
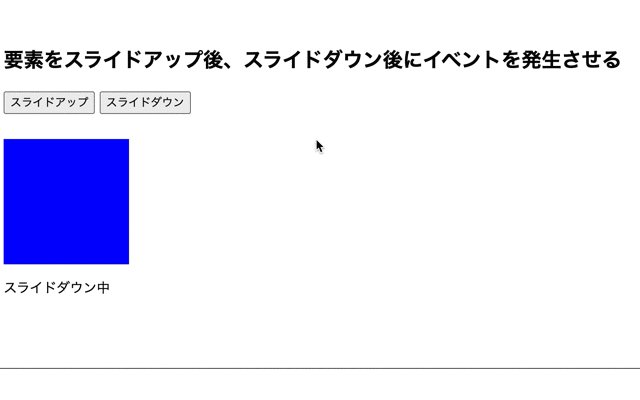
出力結果

slideUp()メソッドとslideDown()メソッドパラメータに関数を指定することで、要素のスライドアップ後とスライドダウン後にイベントが行われます。
そのため、ボタンを押すと、sample1クラスの要素がスライドダウン後、スライドアップされ、スライドアップ後には背景色が変更されています。

slideUp()メソッドとslideDown()メソッドの()のパラメータにイベントハンドラを指定すると、要素のスライドアップ後やスライドダウン後にイベントを行うことができるのですね!

そうですね。
サンプルコードのようにslideUp()メソッドとslideDown()メソッドの後にアクションを起こしたい場合はイベントハンドラを指定してあげると良いですよ。
今回のポイント
slideUp()で要素をスライドアップ、slideDown()で要素をスライドダウン
⚫︎ slideUp()メソッドとは要素をスライドアップさせるメソッドである
⚫︎ slideDown()メソッドとは要素をスライドダウンさせるメソッドである
⚫︎ 要素のスライドアップとスライドダウンを瞬時に行う場合はslideUp()メソッドとslideDown()メソッドをパラメータなしで呼び出す
⚫︎ 要素のスライドアップとスライドダウンをアニメーションをつけて行う場合はslideUp()メソッドとslideDown()メソッドのパラメータにオプションを指定する
⚫︎ 要素のスライドアップ後とスライドダウン後にイベントを行う場合はslideUp()メソッドとslideDown()メソッドのパラメータにイベントハンドラを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。