【jQuery】datepicker()を使ってカレンダーの選択を行う!

カレンダーの選択を行うにはjQueryのdatepicker()メソッドを使用します。
jQueryのdatepicker()メソッドとはUIテキストフィールドにカレンダーを表示するメソッドであり、テキストフィールド内をクリックすると自動的にカレンダーが表示され、オプションを設定することで高機能なカレンダーを生成したり、表示したりすることができます。
例えば、Webページで日付を選択すると下記のような小さなカレンダーが表示される時があるかと思いますが、それらはdatepicker()で呼び出されています。
高機能なカレンダーを生成したり、表示したりすることができるということはユーザーにとって見やすくて使いやすい機能になりますので日時を入力する場合には進んでdatepicker()を使用しましょう。
今回は、jQueryのdatepicker()メソッドを使ってスクロール時に処理を行う方法について以下の内容で解説していきます。
⚫︎ オプション設定をしない状態でカレンダーの選択を行う場合
⚫︎ オプション設定をした状態でカレンダーの選択を行う場合
⚫︎ datepicker()の実践的な使い方
⚫︎ 日本語表記のカレンダーで選択を行う方法
⚫︎ 平日と祝日を区別したカレンダーで選択を行う方法
目次

今回はjQueryのdatepicker()メソッドでカレンダーの選択を行う方法について説明していきます。

お願いします!
datepicker()とは
datepicker()とは、UIテキストフィールドにカレンダーを表示するメソッドとなります。
datepicker()の書き方
datepicker()メソッドの書き方は下記となります。
|
1 2 3 4 5 6 7 |
<head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> </head> <body> $("セレクタ").datepicker(["オプション"]); </body> |
datepicker()を使用するには「jQuery UI」を導入する必要があります。
そのため、専用のJavaScriptファイルとCSSファイルの2つのURLを指定するか、ファイルをダウンロードしましょう。
その後に$()でセレクタを指定し、datepicker()メソッドを呼び出すことで、カレンダーの選択を行うことができます。
パラメータ
⚫︎ オプション:
カレンダーを表示をカスタマイズしたい場合に指定する
datepicker()メソッドのパラメータにオプションを指定することで、カレンターをオリジナルのカレンダーを表示することができます。
しかし、オプションを設定しない場合はデフォルトの設定でカレンダーが表示されます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| dayNames | 曜日の名称(多い文字数で指定可能) |
| dayNamesMin | 曜日の名称(中程度の文字数で指定) |
| dayNamesShort | 曜日の名称(少ない文字数で指定) |
| monthNames | 月名(多い文字数で指定可能) |
| monthNamesShort | 月名(少ない文字数で指定可能)< |
| firstDay | カレンダーの開始日時を指定する (0を指定すると日曜日からで6を指定すると土曜日から) |
| dateFormat | カレンダーの日付形式 (yy年mm月dd日とすると2020年10月18日と表示される) |
| showButtonPanel | カレンダー最下部に「Today」「Done」ボタンを追加する (true/falseで指定) |
| changeMonth | 「月」をドロップダウンリストから選択できるようにする |
| changeYear | 「年」をドロップダウンリストから選択できるようにする |
| showAnim | カレンダーを表示する際のアニメーションを設定する (show/slideDown/fadeInなどで指定) |
カレンダーでの選択を行うサンプルコード
カレンダーでの選択を行うサンプルコードを紹介します。
オプション設定をしない状態でカレンダーの選択を行う場合
datepicker()にオプション設定をしない状態でカレンダーの選択を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!--jQuery UIの導入 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> </head> <body> <h2>カレンダーを選択</h2> <form> 第1希望日: <input type= "text" class= "calender" > 第2希望日: <input type= "text" class= "calender" > </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 |
$(function(){ //calenderクラスの要素にカレンダーを表示し、選択できるようにする $(".calender").datepicker(); }); |
出力結果

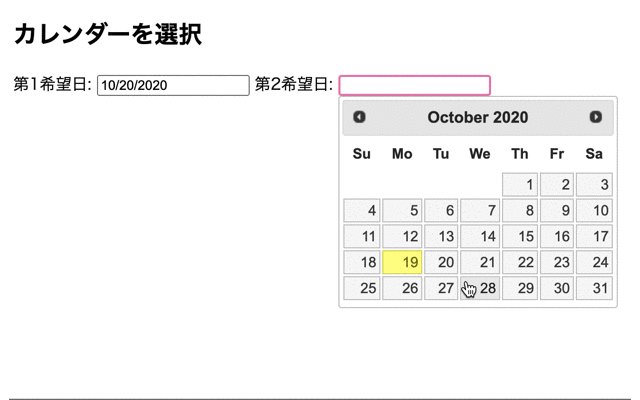
オプション設定をしない状態でカレンダーの選択を行うとデフォルトの設定でカレンダーは表示されます。
そのため、カレンダーの表示が英語であり、選択すると年月日の表示が反対になって表示されます。

datepicker()をパラメータ無しで呼び出すとデフォルト設定でカレンダーが呼び出されるのですね!

そうですね。
datepicker()をパラメータ無しだと英語圏(デフォルト設定)のカレンダー表示になりますので日本人にとっては見にくいですね。
そのためにパラメータにオプションを設定してあげると良いですよ。
オプション設定をした状態でカレンダーの選択を行う場合
datepicker()にオプション設定をした状態でカレンダーの選択を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!--jQuery UIの導入 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> </head> <body> <h2>カレンダーを選択</h2> <form> 第1希望日: <input type= "text" class= "calender" > 第2希望日: <input type= "text" class= "calender" > </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //calenderクラスの要素にカレンダーを表示し、選択できるようにする $(".calender").datepicker({ firstDay: 1, dayNames: ["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"], dayNamesMin: ["日","月","火","水","木","金","土"], dayNamesShort: ["日","月","火","水","木","金","土"], monthNames: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"], dateFormat: "yy年mm月dd日", showAnim: "slideDown", changeYear: "true" }); }); |
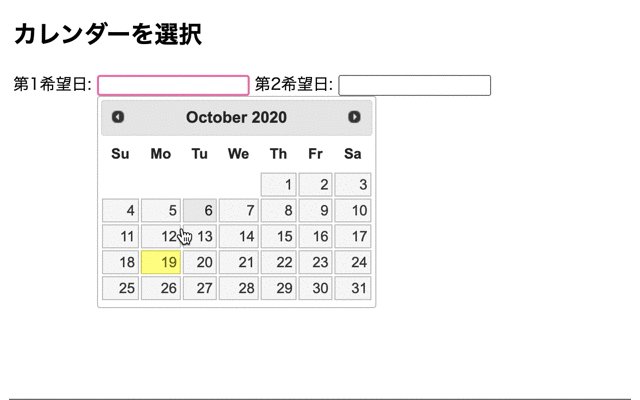
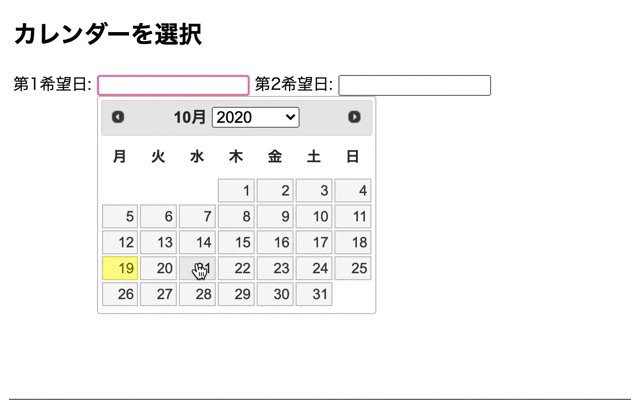
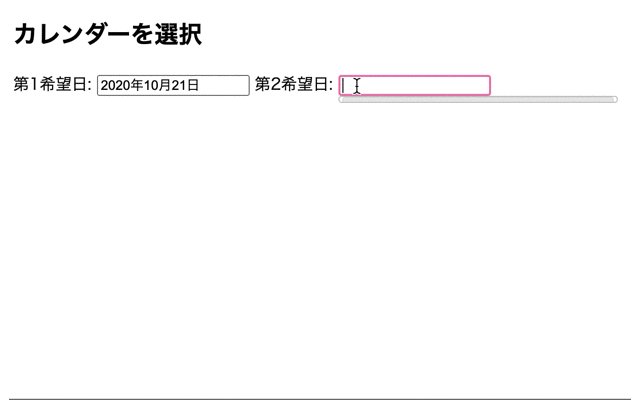
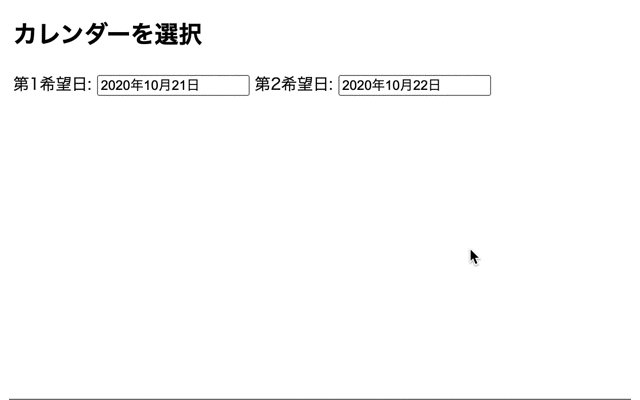
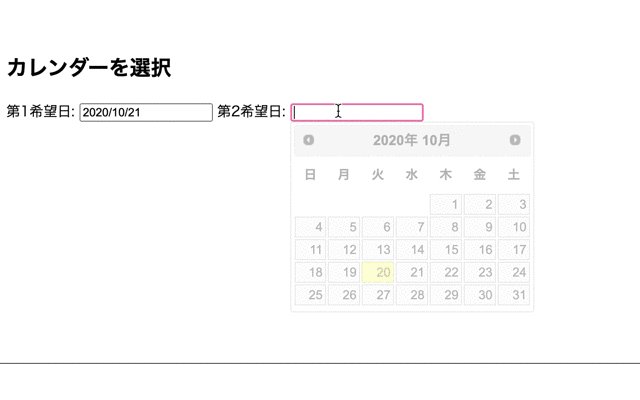
出力結果

オプション設定をした状態でカレンダーの選択を行うことでオリジナルのカレンダーを表示することができます。
そのため、カレンダーの表示を日本語で設定し、日本人でも見やすいカレンダーが表示されています。

datepicker()をパラメータ付きで呼び出すとオリジナルの設定でカレンダーが呼び出されるのですね!

そうですね。
datepicker()をパラメータにオプションを設定することで、年月日の表示やカレンダーのアニメーションなどオリジナルで設定することができます。
そのため、ユーザにとって見やすくて、使いやすいカレンダーを設定しましょう。
datepicker()の実践的な使い方
ここで、datepicker()の実践的な使い方を紹介します。
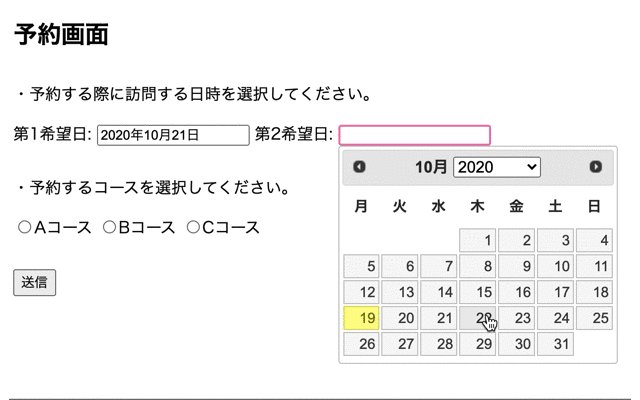
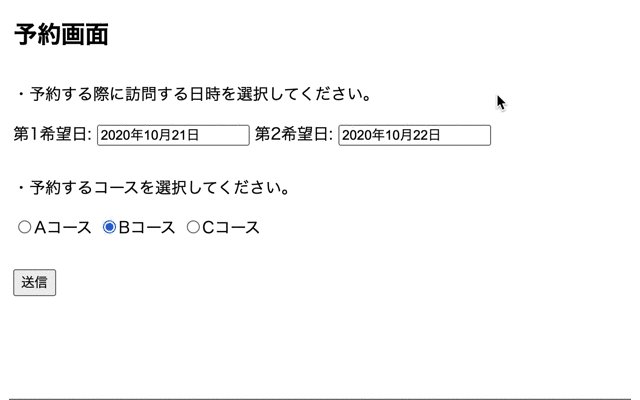
予約画面
予約画面で日程を決める際にdatepicker()を使用することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!--jQuery UIの導入 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> </head> <body> <h2>予約画面</h2> <form> <div style="margin-top: 30px"> <p> ・予約する際に訪問する日時を選択してください。 </p> 第1希望日: <input type= "text" class= "calender" > 第2希望日: <input type= "text" class= "calender" > </div> <div style="margin-top: 30px"> <p> ・予約するコースを選択してください。 </p> <input type= "radio" name="course" value= "Aコース">Aコース <input type= "radio" name="course" value= "Bコース">Bコース <input type= "radio" name="course" value= "Cコース">Cコース </div> <input type= "submit" name="sub" style="margin-top: 30px" value= "送信"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //calenderクラスの要素にカレンダーを表示し、選択できるようにする $(".calender").datepicker({ firstDay: 1, dayNames: ["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"], dayNamesMin: ["日","月","火","水","木","金","土"], dayNamesShort: ["日","月","火","水","木","金","土"], monthNames: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"], dateFormat: "yy年mm月dd日", showAnim: "slideDown", changeYear: "true" }); }); |
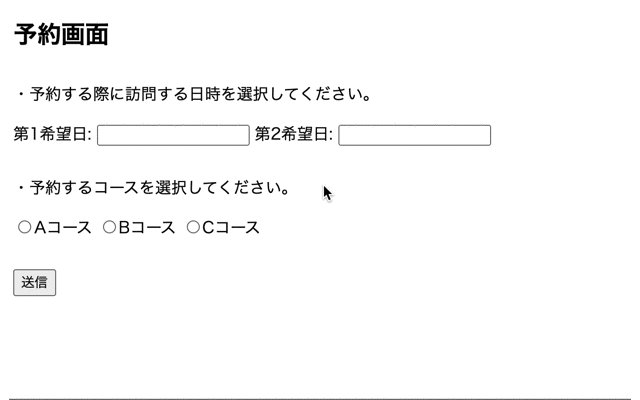
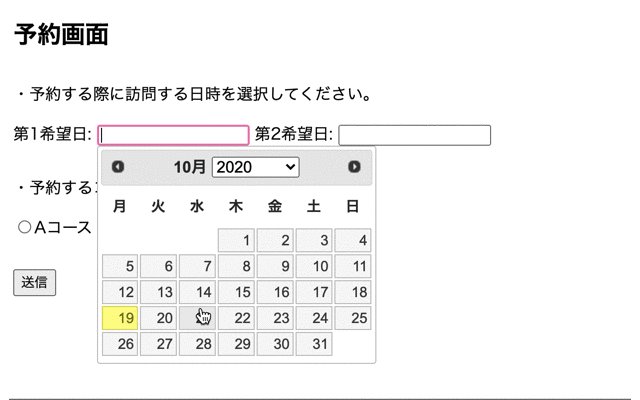
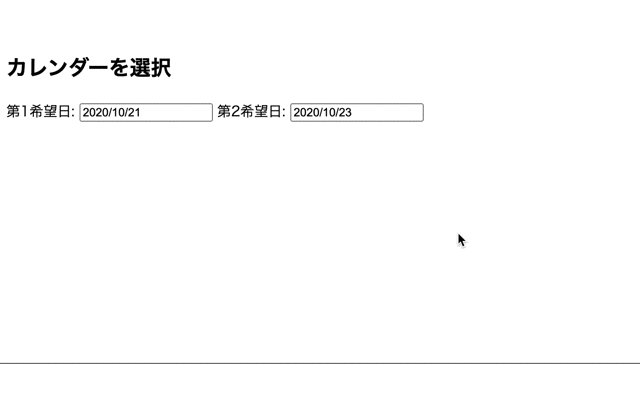
出力結果

datepicker()でカレンダーを表示することで、予約日時を簡単に入力することができます。

予約画面などの日時を設定する画面ではdatepicker()は便利ですね!

そうですね。
予約画面以外にもお問い合わせ画面などにも使用できますので、もし作成する場合には進んでdatepicker()を使用しましょう。
日本語表記のカレンダーで選択を行う方法
日本語表記のカレンダーで選択を行う方法について紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!--jQuery UIの導入 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <!--日本語表記のdatepickerの導入 --> <script src="https://rawgit.com/jquery/jquery-ui/master/ui/i18n/datepicker-ja.js"></script> </head> <body> <h2>カレンダーを選択</h2> <form> 第1希望日: <input type= "text" class= "calender" > 第2希望日: <input type= "text" class= "calender" > </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //calenderクラスの要素にカレンダーを表示し、選択できるようにする $(".calender").datepicker({ firstDay: 0, }); }); |
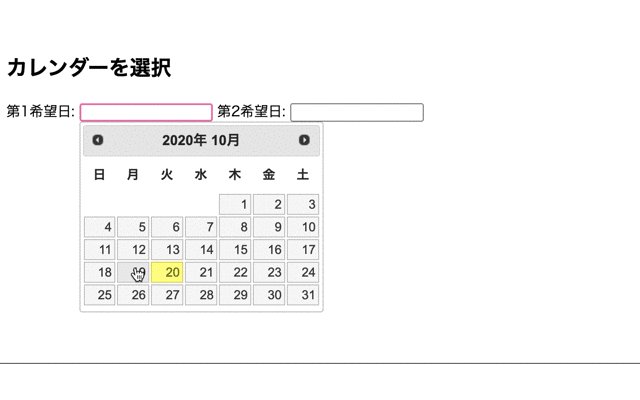
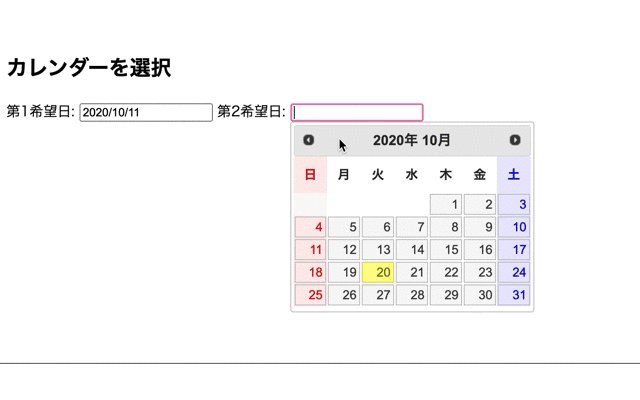
出力結果

headタグに日本語表記用のjsファイルを指定することでオプションで細かい設定をすることなく簡単にカレンダーを日本語化できます。
平日と祝日を区別したカレンダーで選択を行う方法
平日と祝日を区別したカレンダーで選択を行う方法について紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!--jQuery UIの導入 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="https://rawgit.com/jquery/jquery-ui/master/ui/i18n/datepicker-ja.js"></script> </head> <body> <h2>カレンダーを選択</h2> <form> 第1希望日: <input type= "text" class= "calender" > 第2希望日: <input type= "text" class= "calender" > </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
/* 日曜日のカラー設定 */ .ui-datepicker-week-end:first-child, td.ui-datepicker-week-end:first-child a.ui-state-default{ background-color: #ffecec; color: #ff0000; } /* 土曜日のカラー設定 */ .ui-datepicker-week-end:last-child, td.ui-datepicker-week-end:last-child a.ui-state-default{ background-color: #eaeaff; color: #0000ff; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ //calenderクラスの要素にカレンダーを表示し、選択できるようにする $(".calender").datepicker({ firstDay: 0, }); }); |
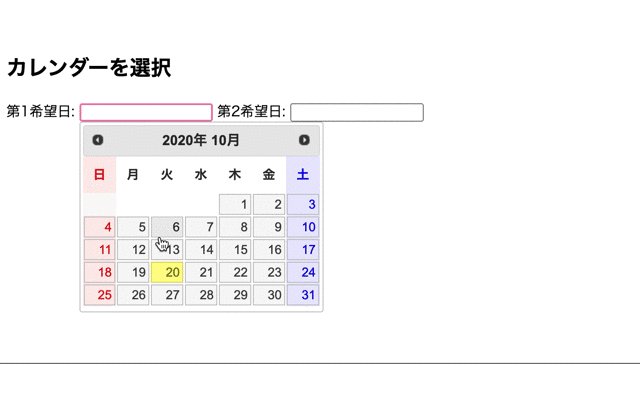
出力結果

要素にfirst-childとlast-childで指定することで土曜日は青色で日曜日は赤色のように日の要素に色をつけることができます。
今回のポイント
datepicker()でカレンダーの選択を行う
⚫︎ カレンダーの選択を行うにはjQueryのdatepicker()メソッドを使用する
⚫︎ datepicker()メソッドを使用するにはiQuery UIを導入する必要がある
⚫︎ datepicker()をパラメータ無しで呼び出すとデフォルト設定でカレンダーが表示される
⚫︎ datepicker()をパラメータありで呼び出すとオリジナルのカレンダーを表示することができる
⚫︎ datepicker()は予約画面やお問い合わせ画面などに使用することができる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。