【CSS】border-radiusを使って要素の角を丸くする!

CSSにはborder-radiusという要素の角を丸くするプロパティがあります。
border-radiusは、要素の角を丸めて指定するプロパティであり、テキストの枠線や画像の角を丸くして表示することができます。
また、値を1つだけ指定すると4つの角がすべて同じ丸さになりますが複数の体を指定することで1部だけ丸くし、丸さを変えたりすることもできます。
今回は、CSSのopacityを使ってボックス全体を透過させる方法を以下の内容で解説していきます。
⚫︎ 要素の四方の角の丸さを統一して指定する場合
⚫︎ 要素の上下左右の角に異なる丸みを指定する場合
⚫︎ 要素の角を丸くして円型にする場合
⚫︎ 画像を円形に切り抜いて表示する場合
⚫︎ 要素の四隅の角のどこかだけを丸くする場合
⚫︎ border-radiusを使ったオシャレな円形のデザイン
目次
border-radiusとは
border-radiusとは要素の角を丸めて指定するプロパティとなります。
border-radiusの書き方
border-radiusプロパティの書き方は下記となります。
|
1 2 3 |
セレクター { border-radius:数値; } |
border-radiusの後に数値を指定することで、ボックスの四隅の角の丸みを指定することができます。
角をどれだけ丸くするかは、丸くなった角の部分を4分の1の円として見たときの半径で指定します。
また、正方形のボックスの50%を半径として指定するとボックスは円型になります。
または、下記のように記述することもできます。
|
1 2 3 |
セレクター { border-radius:数値 数値 数値 数値; } |
border-radiusの後に4つの数値を指定すると、上、右、下、左の順でそれぞれ角の丸みを指定することができます。
要素の角を丸くするサンプルコード
要素の角を丸くするサンプルコードを紹介します。
要素の四方の角の丸さを統一して指定する場合
要素の四方の角の丸さを統一して指定する場合は、border-radiusプロパティの値を一つの数値で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "radi">この要素の四隅が丸くなる</h2> <h2>この要素の四隅はそのまま</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h2{ font-size: 40px; border: 3px solid black; } .radi{ border-radius: 30px; border: 3px solid black; } |
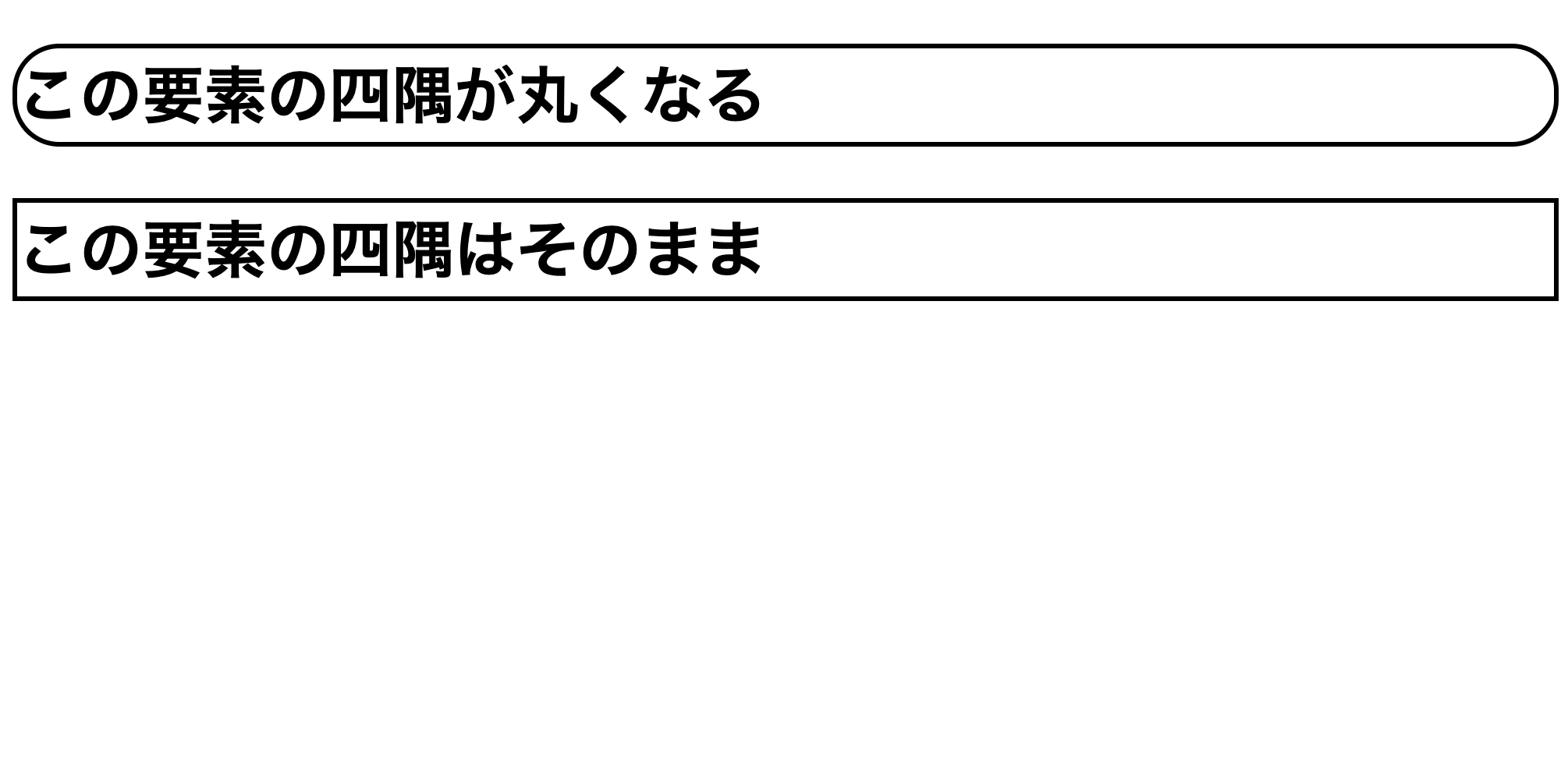
出力結果

border-radiusプロパティの値を「30px」の1つの数値で指定したことにより、要素の四方の角の丸みが統一されて表示されています。
要素の上下左右の角に異なる丸みを指定する場合
要素の上下左右の角に異なる丸みを指定する場合は、border-radiusプロパティの値を4つの数値で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "radi">この要素の四隅が丸くなる</h2> <h2>この要素の四隅はそのまま</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
h2{ font-size: 40px; border: 3px solid black; } .radi{ border-radius: 30px 20px 40px 10px; border: 3px solid black; } |
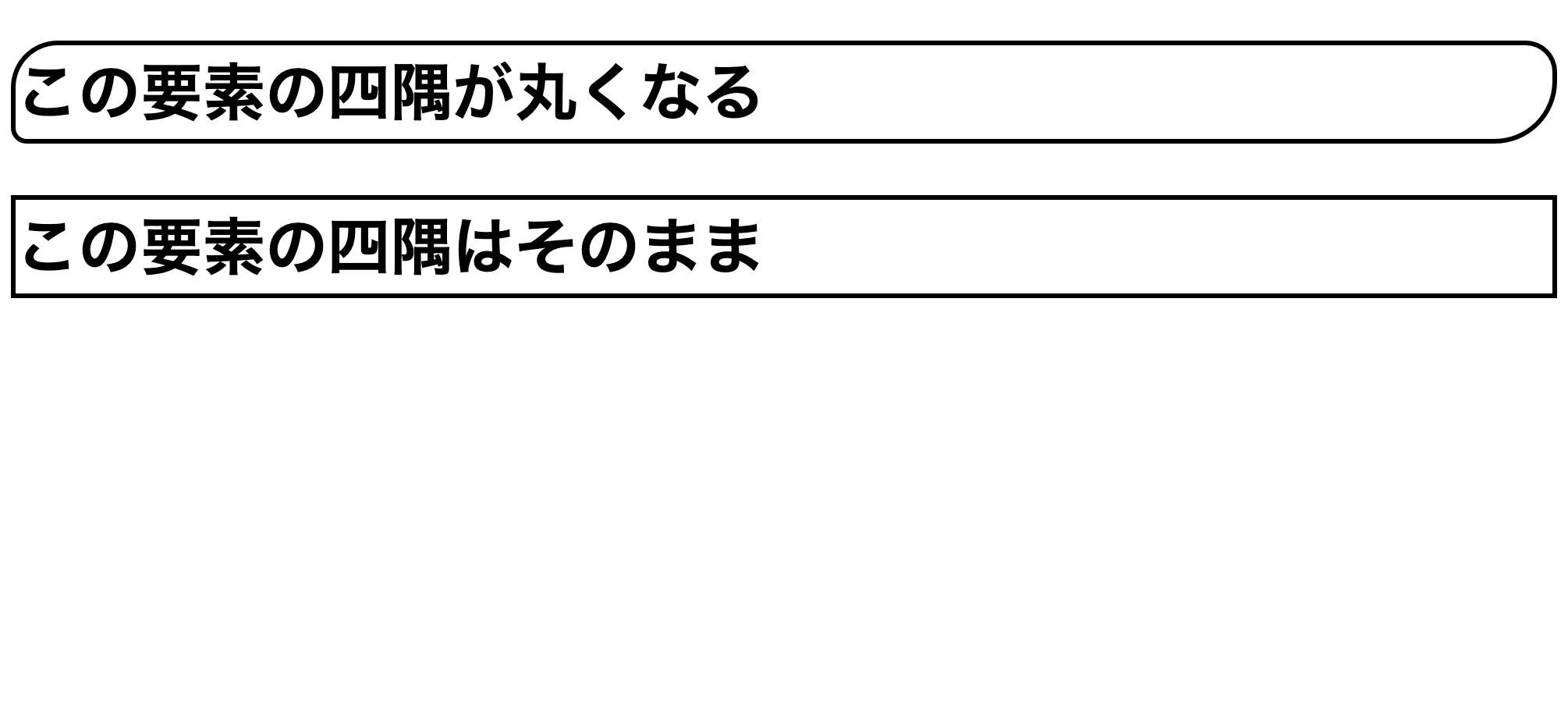
出力結果

border-radiusプロパティの値を「30px 20px 40px 10px」の4つの数値で指定したことにより、要素の上下左右の角の丸みが異なって表示されています。
要素の角を丸くして円型にする場合
要素の角を丸くして円型にする場合は、border-radiusプロパティの値を50%で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "radi"> <span class="target">この要素を<br>円形にする</span> </h2> <h2>この要素の四隅はそのまま</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
h2{ font-size: 40px; border: 3px solid black; } .radi{ border-radius: 50%; border: 3px solid black; text-align: center; height: 250px; width: 250px; } .radi .target{ display: inline-block; vertical-align: middle; line-height: normal; padding-top: 62.5px; } |
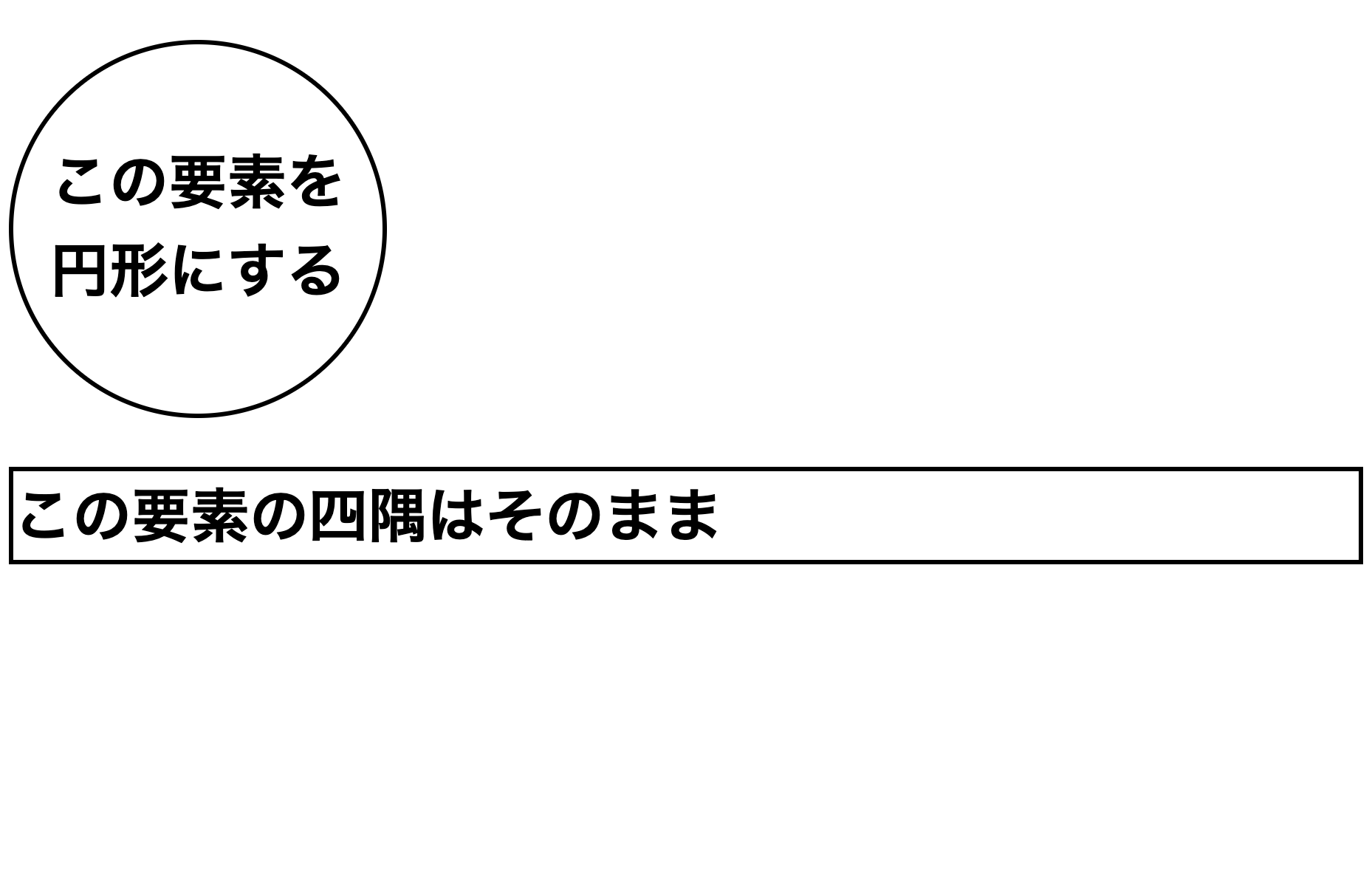
出力結果

border-radiusプロパティの値を50%にすることで要素の角を丸くして円型にして表示しています。
画像を円形に切り抜いて表示する場合
画像を円形に切り抜いて表示する場合は、border-radiusプロパティの値を先ほどと同様に50%で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <div class= "blk"> <h2>画像を丸くした場合</h2> <img class= "radi" src= "img/tomcat1572_TP_V.jpg" width=" 250" height= "250" alt= ""> <h2>画像を丸くしない場合</h2> <img src= "img/tomcat1572_TP_V.jpg" width= "325" height= "250" alt= ""> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
h2{ font-size: 30px; } .blk{ text-align: center; } .radi{ border-radius: 50%; } |
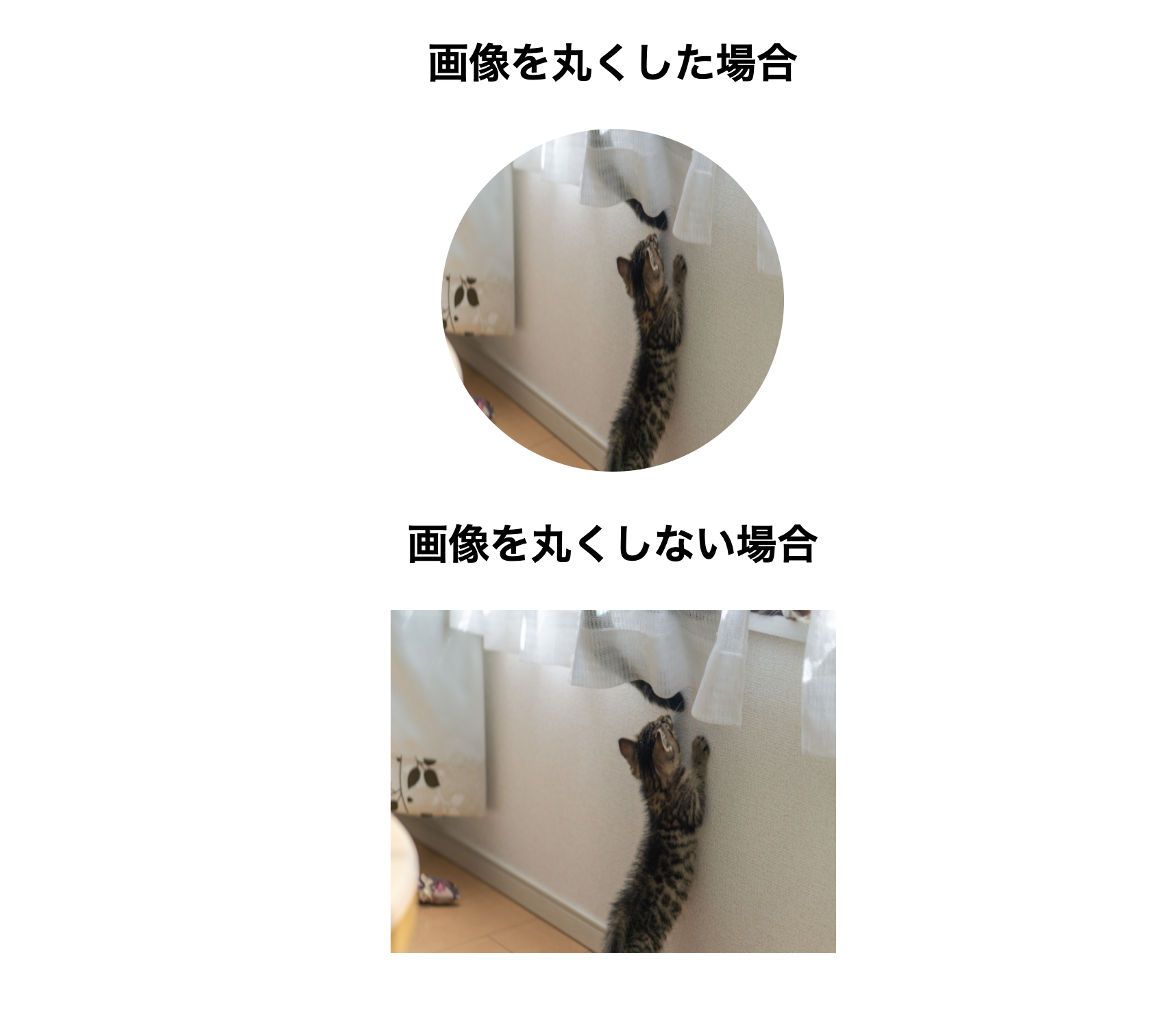
出力結果

border-radius:を50%にすることによって画像を円形に切り抜いて表示しています。
要素の四隅の角のどこかだけを丸くする場合
要素の四隅の角のどこかだけを丸くする場合は、border-top-left-radiusやborder-top-right-radius、border-bottom-left-radiusやborder-bottom-right-radiusを使用します。
border-top-left-radiusで上の左の角を、border-top-right-radiusで上の右の角を、border-bottom-left-radiusで下の左の角をborder-bottom-right-radiusを使うと下の右の角の丸みを調整することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "radi_upL"> この要素の上の左角だけを丸くする </h2> <h2 class= "radi_underL"> この要素の下の左角だけを丸くする </h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
h2{ font-size: 40px; border: 3px solid black; } .radi_upL{ border-top-left-radius: 40px; } .radi_underL{ border-bottom-left-radius: 40px; } |
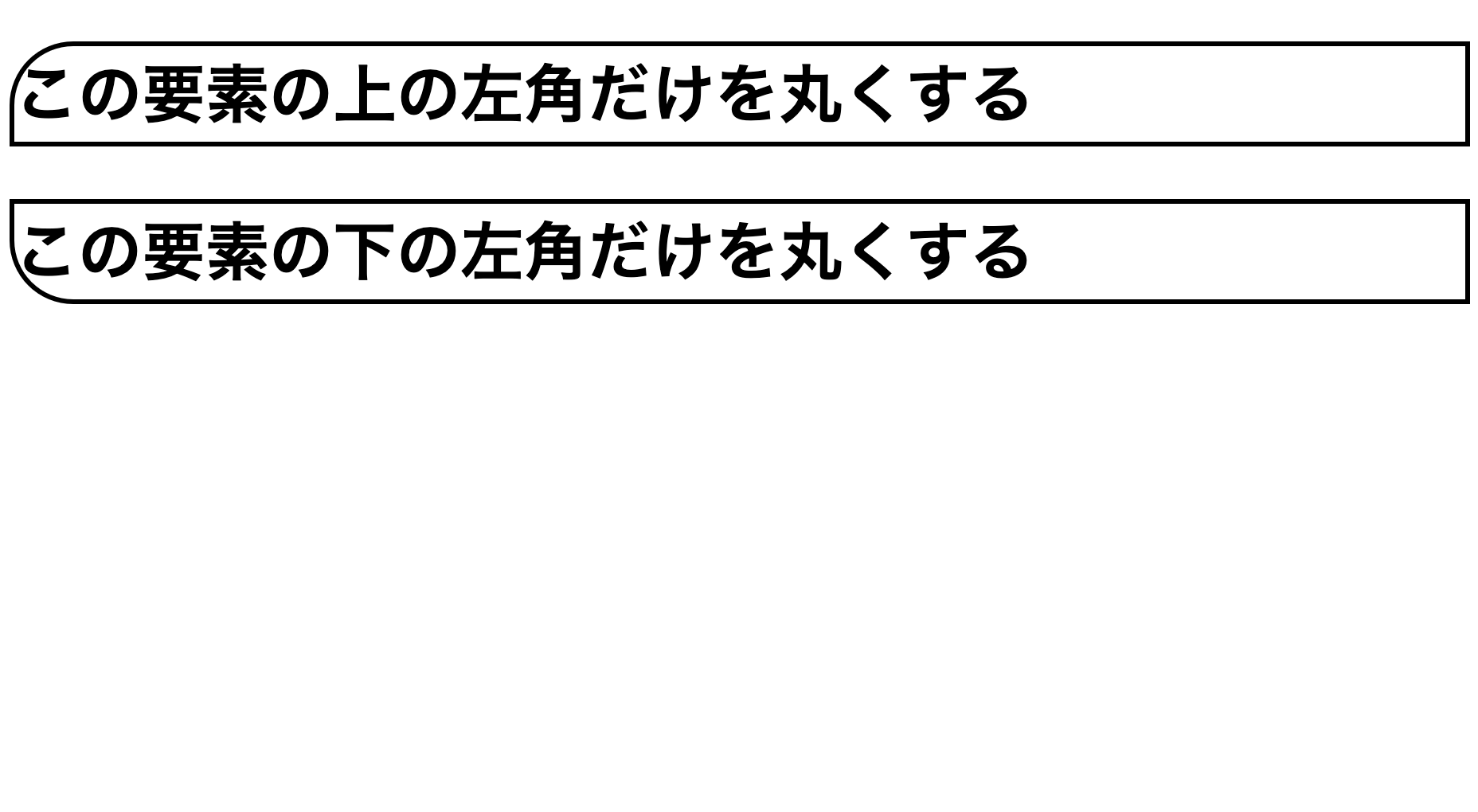
出力結果

border-top-left-radiusによって左上の角を丸くし、border-bottom-left-radiusによって左下の角を丸くして表示しています。
border-radiusを使ったオシャレな円形のデザイン
border-radiusを使ってオシャレな円形のデザインを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <div class= "blk"> <h1>猫の紹介</h1> </div> <div class= "member"> <div class= "pic_frame"> <img class= "radi1" src= "img/tomcat1572_TP_V.jpg" width=" 250" height= "250" alt= ""> <p>カカ</p> </div> <div class= "pic_frame"> <img class= "radi2" src= "img/nuko-1_TP_V.jpg" width=" 250" height= "250" alt= ""> <p>キキ</p> </div> <div class= "pic_frame"> <img class= "radi1" src= "img/nekocyan458A7201_TP_V.jpg" width=" 250" height= "250" alt= ""> <p>クク</p> </div> <div class= "pic_frame"> <img class= "radi2" src= "img/nekocyan458A4148_TP_V.jpg" width=" 250" height= "250" alt= ""> <p>ケケ</p> </div> <div class= "pic_frame"> <img class= "radi1" src= "img/tomcat1570_TP_V.jpg" width=" 250" height= "250" alt= ""> <p>ココ</p> </div> <div class= "pic_frame"> <img class= "radi2" src= "img/TOMS526509_TP_V.jpg" width=" 250" height= "250" alt= ""> <p>ササ</p> </div> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
body { background-image: url("img/pattern_54.jpg"); } h1 { font-size: 40px; } p { font-size: 25px; } .blk{ text-align: center; } .radi1{ border-radius: 50%; border-bottom-left-radius: 70%; border-top-right-radius: 70%; } .radi2{ border-radius: 50%; border-bottom-right-radius: 70%; border-top-left-radius: 70%; } .member{ float: left; } .pic_frame { display: inline-block; text-align: center; margin: 10px 50px 30px 50px; } } |
出力結果

円の丸みを統一して表示するのも良いかもしれませんが、円の丸みをずらすことでも少しオシャレなデザインになります。
今回のポイント
border-radiusで要素の角を丸くする
⚫︎ CSSにはborder-radiusという要素の角を丸くするプロパティがある
⚫︎ border-radiusとは要素の角を丸めて指定するプロパティである
⚫︎ 要素の四方の角の丸さを統一して指定する場合は、border-radiusプロパティの値を一つの数値で指定する
⚫︎ 要素の上下左右の角に異なる丸みを指定する場合は、border-radiusプロパティの値を4つの数値で指定する
⚫︎ 要素の角を丸くして円型にする場合は、border-radiusプロパティの値を50%で指定する
⚫︎ 画像を円形に切り抜いて表示する場合は、border-radiusプロパティの値を先ほどと同様に50%で指定する
⚫︎ 要素の四隅の角のどこかだけを丸くする場合はborder-top-left-radiuやborder-top-right-radius、border-bottom-left-radiusやborder-bottom-right-radiusを使用する
関連記事
CSSのborderブロパティについて詳しく知りたい場合はこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。