【CSS】nth-childを使って行の色を交互に設定する!

CSSにはnth-childという行の色を交互に設定する便利なセレクターがあります。
nth-childは、セレクターの子要素のn番目にスタイルを適用させることができる擬似クラスであり、奇数番号の要素や偶数番号の要素、n番目の要素のなどの特定の要素を指定することができます。
その為、要素が集まっている表などで交互に背景色を設定し見やすくしたい場合に使用したり、表の中で大事な部分を強調したい場合に役立ちます。
また、前から数えてn番目からm個ごとに適用といった複雑な指定をすることもできます。
今回は、CSSのnth-childを使って行の色を交互に設定する方法を以下の内容で解説していきます。
⚫︎ 偶数番目の行に色を適用する場合
⚫︎ 奇数番目の行に色を適用する場合
⚫︎ n番目の行に色を適用する場合
⚫︎ 決まった法則で行の色を適用する場合
⚫︎ 最初の行だけ色を変更する場合
⚫︎ 最後の行だけ色を変更する場合
目次
nth-childとは
nth-childとは擬似クラスのひとつであり、セレクタに追加して条件を指定することで子要素のn番目にスタイルを適用させることができます。
nth-childの書き方
nth-childの書き方は下記となります。
|
1 2 3 |
セレクター:nth-child(整数など) { プロパティ:値 } |
セレクターの後にnth-childを追記し、()に整数などの引数を指定することで、セレクターの子要素のn番目にスタイルを適用させることができます。
また、()には整数だけでなく、偶数番目を指定する「even」や奇数番目を指定する「odd」、何番目から何個ごとと指定する「数式」を指定することもできます。
行の色を交互に設定するサンプルコード
行の色を交互に設定するサンプルコードを紹介します。
偶数番目の行に色を適用する場合
偶数番目の行に色を適用する場合は、nth-childの引数にevenを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>偶数番目</title> <meta name="description" content="テスト中"> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> <tr> <td>鈴木次郎</td> <td>22</td> <td>男</td> </tr> <tr> <td>本田綾香</td> <td>23</td> <td>女</td> </tr> <tr> <td>木村雄介</td> <td>25</td> <td>男</td> </tr> <tr> <td>真田はるか</td> <td>21</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
table{ border-collapse: collapse; border: 3px solid black; } tr:nth-child(even) { background-color: gray; } td { border: 1px solid black; padding: 6px 40px; } |
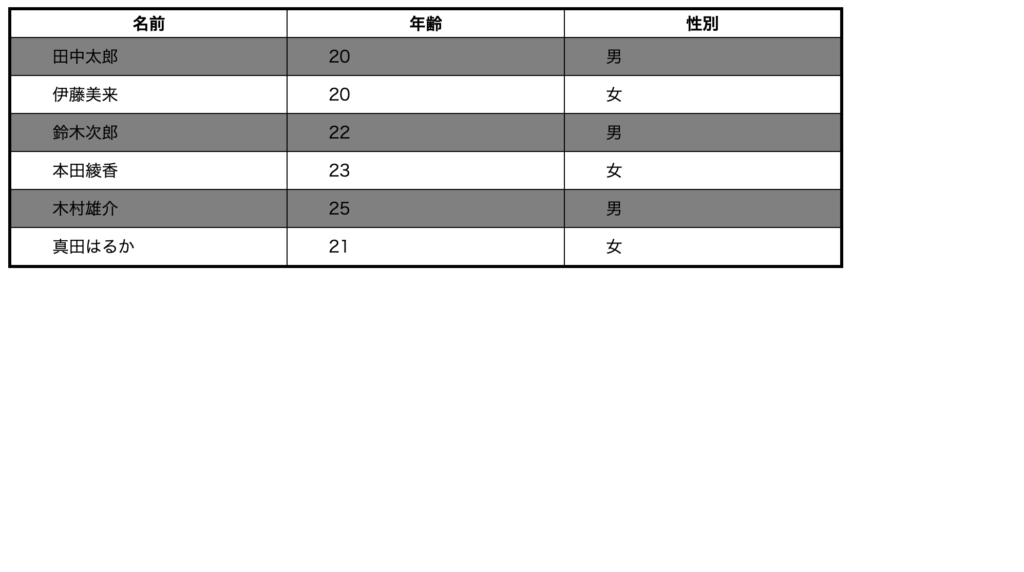
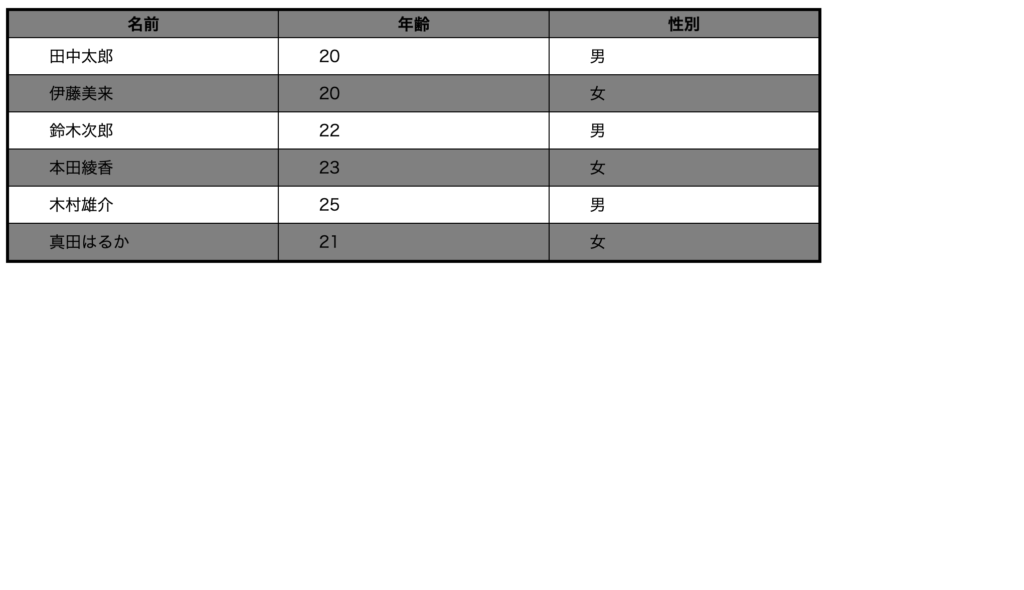
出力結果

nth-childにevenを指定したことで、テーブルの偶数番目の行の色が変わっています。
奇数番目の行に色を適用する場合
偶数番目の行に色を適用する場合は、nth-childの引数にoddを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>奇数番目</title> <meta name="description" content="テスト中"> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> <tr> <td>鈴木次郎</td> <td>22</td> <td>男</td> </tr> <tr> <td>本田綾香</td> <td>23</td> <td>女</td> </tr> <tr> <td>木村雄介</td> <td>25</td> <td>男</td> </tr> <tr> <td>真田はるか</td> <td>21</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
table{ border-collapse: collapse; border: 3px solid black; } tr:nth-child(odd) { background-color: gray; } td { border: 1px solid black; padding: 6px 40px; } |
出力結果

nth-childにoddを指定したことで、テーブルの奇数番目の行の色が変わっています。
行のn番目に色を適用する場合
行のn番目に色を適用する場合は、nth-childの引数に整数を指定します。
nth-childの引数に整数を指定すると、対象とする要素がある階層の中で先頭から数えてその数字番目の要素が適用対象となります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>偶数番目</title> <meta name="description" content="テスト中"> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> <tr> <td>鈴木次郎</td> <td>22</td> <td>男</td> </tr> <tr> <td>本田綾香</td> <td>23</td> <td>女</td> </tr> <tr> <td>木村雄介</td> <td>25</td> <td>男</td> </tr> <tr> <td>真田はるか</td> <td>21</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
table{ border-collapse: collapse; border: 3px solid black; } tr:nth-child(1) { background-color: gray; } tr:nth-child(5) { background-color: gray; } td { border: 1px solid black; padding: 6px 40px; } |
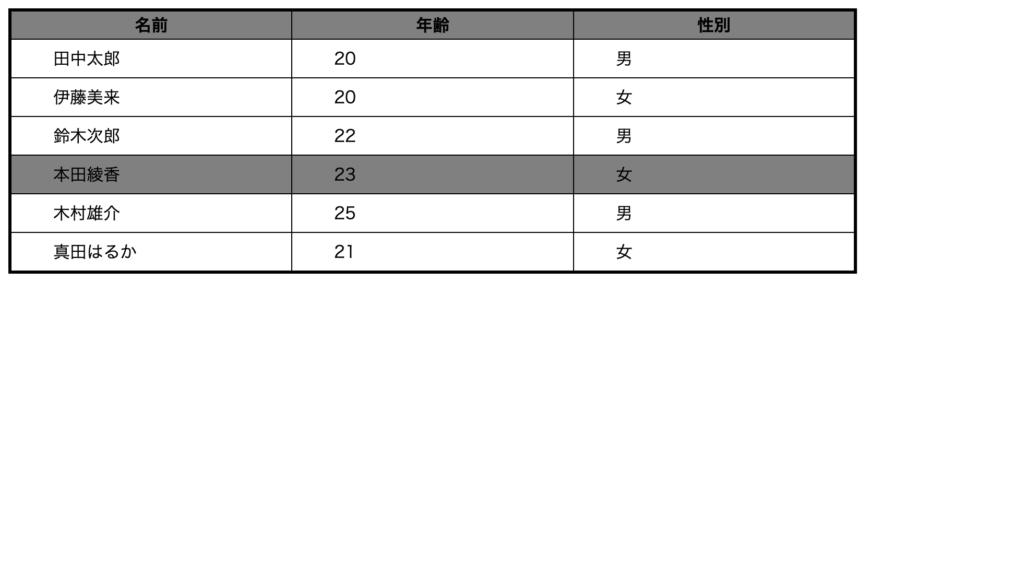
出力結果

nth-childの引数に1と5を指定した為、1番目と5番目のテーブルの行の色が変わっています。
決まった法則で行の色を適用する場合
決まった法則で行の色を適用する場合は、nth-childの引数にan+bというパターン数式を指定します。
パターン数式を指定することで「n番目からm個ごと」にといったように、決まった法則で行の色を適用することができます。
この数式ではnはそのままでaとbが整数に置き換わり、nは{0,1,2,3…}と自動的に代入されていきます。
例えば、パターン数式が5n+1の場合、{1,6,11,16,21…}番目の要素が対象となります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>偶数番目</title> <meta name="description" content="テスト中"> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> <tr> <td>鈴木次郎</td> <td>22</td> <td>男</td> </tr> <tr> <td>本田綾香</td> <td>23</td> <td>女</td> </tr> <tr> <td>木村雄介</td> <td>25</td> <td>男</td> </tr> <tr> <td>真田はるか</td> <td>21</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
table{ border-collapse: collapse; border: 3px solid black; } tr:nth-child(3n+1) { background-color: gray; } td { border: 1px solid black; padding: 6px 40px; } |
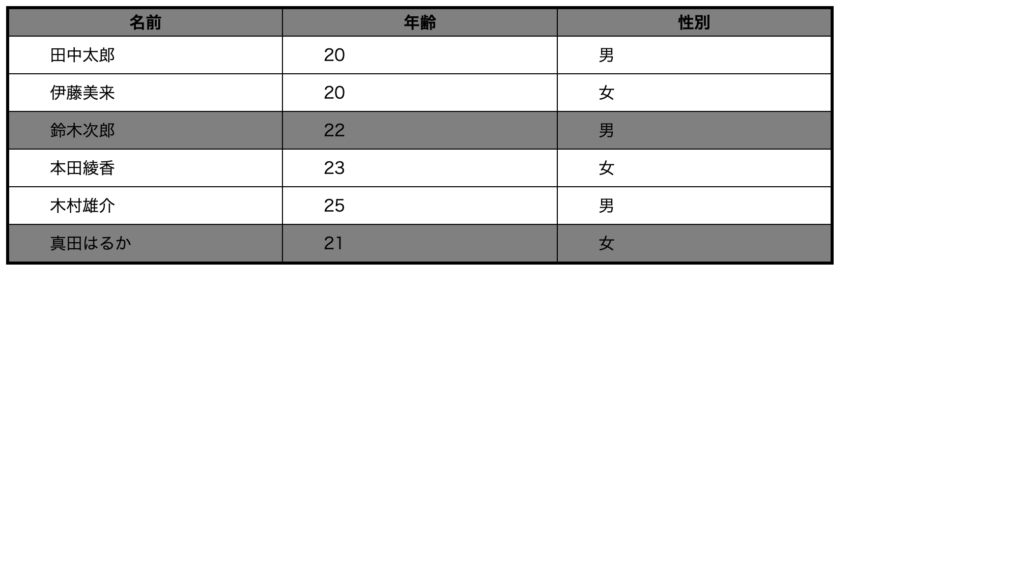
出力結果

nth-childに3n+1のパターン数式を指定した為、1番目と4番目と7番目のテーブルの行の色が変わっています。
最初の行だけ色を変更する場合
最初の行だけ色を変更する場合は、first-childを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>最初の行だけ色を変更する</title> <meta name="description" content="テスト中"> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> <tr> <td>鈴木次郎</td> <td>22</td> <td>男</td> </tr> <tr> <td>本田綾香</td> <td>23</td> <td>女</td> </tr> <tr> <td>木村雄介</td> <td>25</td> <td>男</td> </tr> <tr> <td>真田はるか</td> <td>21</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
table{ border-collapse: collapse; border: 3px solid black; } tr:first-child { background-color: gray; } td { border: 1px solid black; padding: 6px 40px; } |
出力結果

first-childによってテーブルの一番最初(今回だと1番目)の行の色が変わっています。
最後の行だけ色を変更する場合
最後の行だけ色を変更する場合は、last-childを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>最後の行だけ色を変更する</title> <meta name="description" content="テスト中"> </head> <body> <table border="1" style="border-collapse: collapse"> <tbody><tr> <th style="width:20%">名前</th> <th style="width:20%">年齢</th> <th style="width:20%">性別</th> </tr> <tr> <td>田中太郎</td> <td>20</td> <td>男</td> </tr> <tr> <td>伊藤美来</td> <td>20</td> <td>女</td> </tr> <tr> <td>鈴木次郎</td> <td>22</td> <td>男</td> </tr> <tr> <td>本田綾香</td> <td>23</td> <td>女</td> </tr> <tr> <td>木村雄介</td> <td>25</td> <td>男</td> </tr> <tr> <td>真田はるか</td> <td>21</td> <td>女</td> </tr> </tbody> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
table{ border-collapse: collapse; border: 3px solid black; } tr:last-child { background-color: gray; } td { border: 1px solid black; padding: 6px 40px; } |
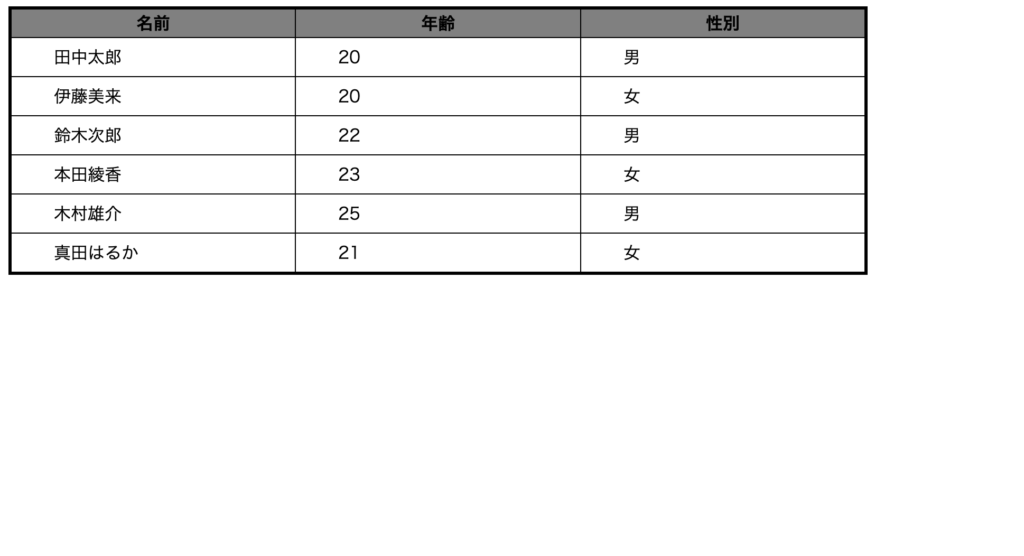
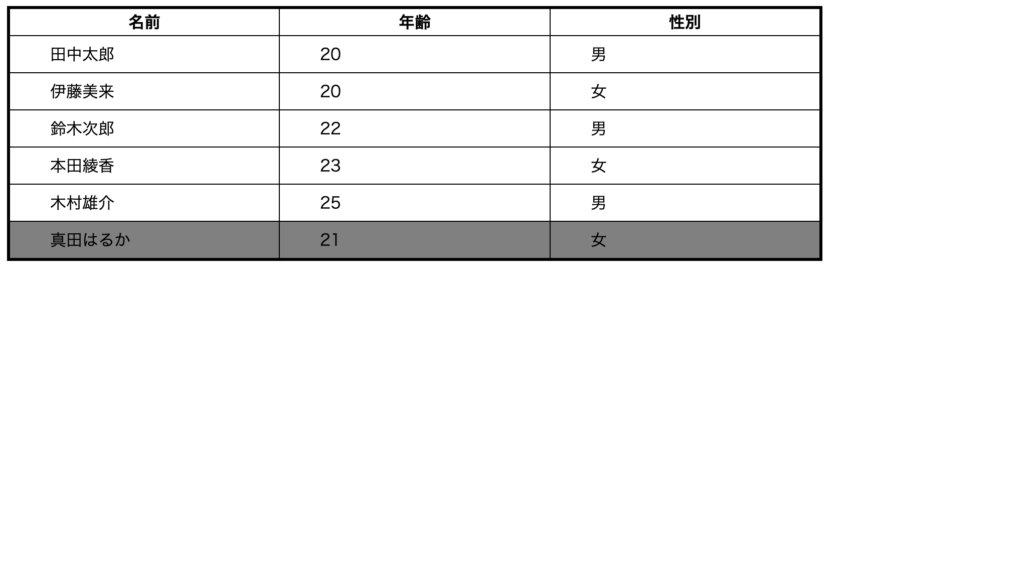
出力結果

first-childによってテーブルの一番最後(今回だと7番目)の行の色が変わっています。
今回のポイント
nth-childで行の色を交互に設定
⚫︎ テーブルなど行の色を交互に設定するにはnth-childを使用する
⚫︎ nth-childはセレクターの子要素のn番目にスタイルを適用させることができる擬似クラスである
⚫︎ 偶数番目の行に色を適用する場合は、nth-childの引数にevenを指定する
⚫︎ 奇数番目の行に色を適用する場合は、nth-childの引数にoddを指定します。
⚫︎ 行のn番目に色を適用する場合は、nth-childの引数に整数を指定する
⚫︎ 決まった法則で行の色を適用する場合は、nth-childの引数にan+bというパターン数式を指定する
⚫︎ 最初の行だけ色を変更する場合は、first-childを使用する
⚫︎ 最後の行だけ色を変更する場合は、last-childを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。