【CSS】opacityを使ってボックス全体を透過させる!

CSSにはopacityというボックス全体を透過させるプロパティがあります。
opacityは、要素の透明度を指定するプロパティであり、opacityの数値が0に近いほどボックスが透明になります。
また、hoverにopacityプロパティを指定することで、マウスを持ってきた時にボックスを透過させたり、透明な状態からマウスを持っていくと不透明になるような動きを作成することができます。
今回は、CSSのopacityを使ってボックス全体を透過させる方法を以下の内容で解説していきます。
⚫︎ ボックス全体を完全に透明にする場合
⚫︎ ボックス全体を半透明にする場合
⚫︎ ボックス全体を完全に不透明にする場合
⚫︎ ボックスの特定の色のみを透明にする場合
⚫︎ マウスを持ってきた時にボックスを透過させる場合
⚫︎ マウスを持ってきた時にボックスを不透明化させる場合
目次
opacityとは
opacityとは要素の透明度を指定するプロパティとなります。
opacityの書き方
opacityプロパティの書き方は下記となります。
|
1 2 3 |
セレクター { opacity:透明度 } |
opacityの後に透明度を指定することで、セレクターで紐づけられている要素の透明度を設定することができます。
透明度の値としては、0〜1の範囲で指定でき、0の場合は透明になり、1の場合は不透明になります。
つまり、0に近い値を指定すると要素が透過します。
ボックス全体を透過させるサンプルコード
ボックス全体を透過させるサンプルコードを紹介します。
ボックス全体を完全に透明にする場合
ボックス全体を完全に透明にする場合は、opacityプロパティの値を0にします。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "opc">この要素は完全に透明になる(透過値0)</h2> <h2>この要素は透明にならない</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
h2 { font-size: 40px; border: 3px solid black; } .opc { opacity: 0; } |
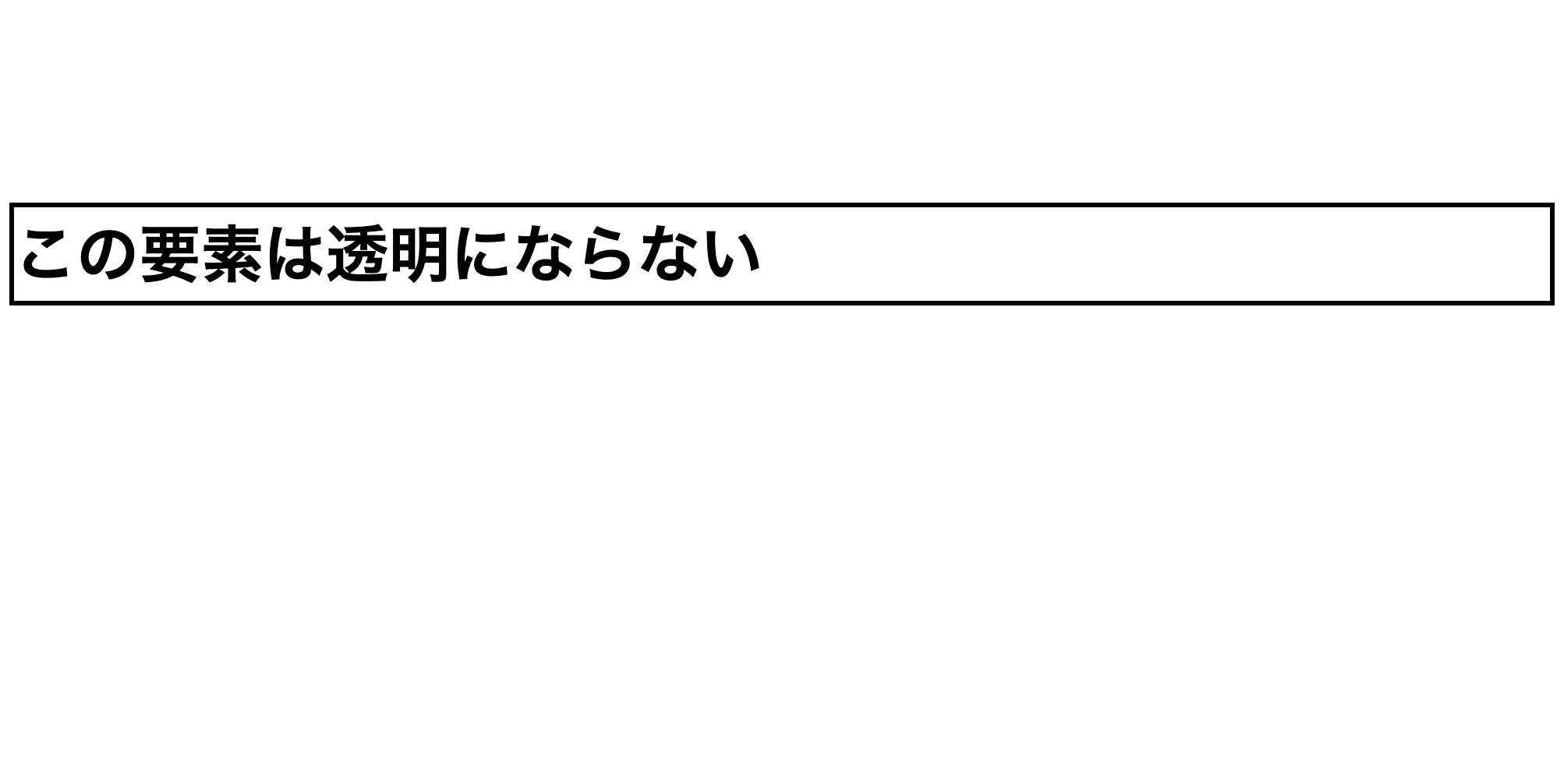
出力結果

opacityプロパティの透過値を0に指定したことで、opcクラスの要素は完全に透明化しています。
ボックス全体を半透明にする場合
ボックス全体を半透明にする場合は、opacityプロパティの値を0より大きく、1より小さい数値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "opc1">この要素は透明になる(透過値0.05)</h2> <h2 class= "opc2">この要素は透明になる(透過値0.5)</h2> <h2 class= "opc3">この要素は透明になる(透過値0.07)</h2> <h2>この要素は透明にならない</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
h2 { font-size: 40px; border: 3px solid black; } .opc1 { opacity: 0.05; } .opc2 { opacity: 0.5; } .opc3 { opacity: 0.75; } |
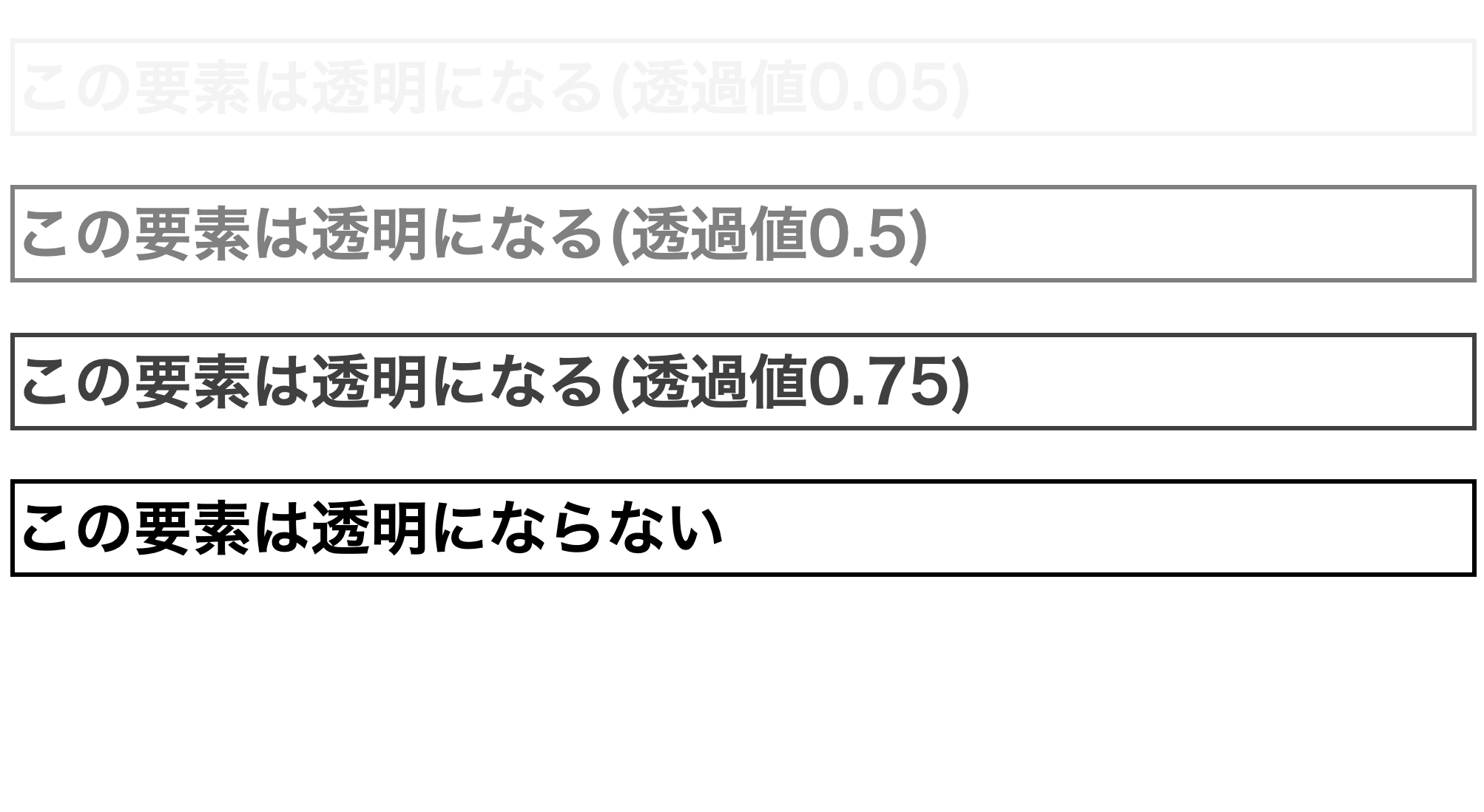
出力結果

opacityプロパティの透過値を0.75に指定したことで、opc1クラス、opc2クラス、opc3クラスの要素は透明化しています。
ボックス全体を完全に不透明にする場合
ボックス全体を完全に不透明にする場合は、opacityプロパティの値を1に指定します。。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "opc">この要素は完全に不透明になる(透過値1)</h2> <h2>この要素は透明にならない</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
h2 { font-size: 40px; border: 3px solid black; } .opc { opacity: 1; } |
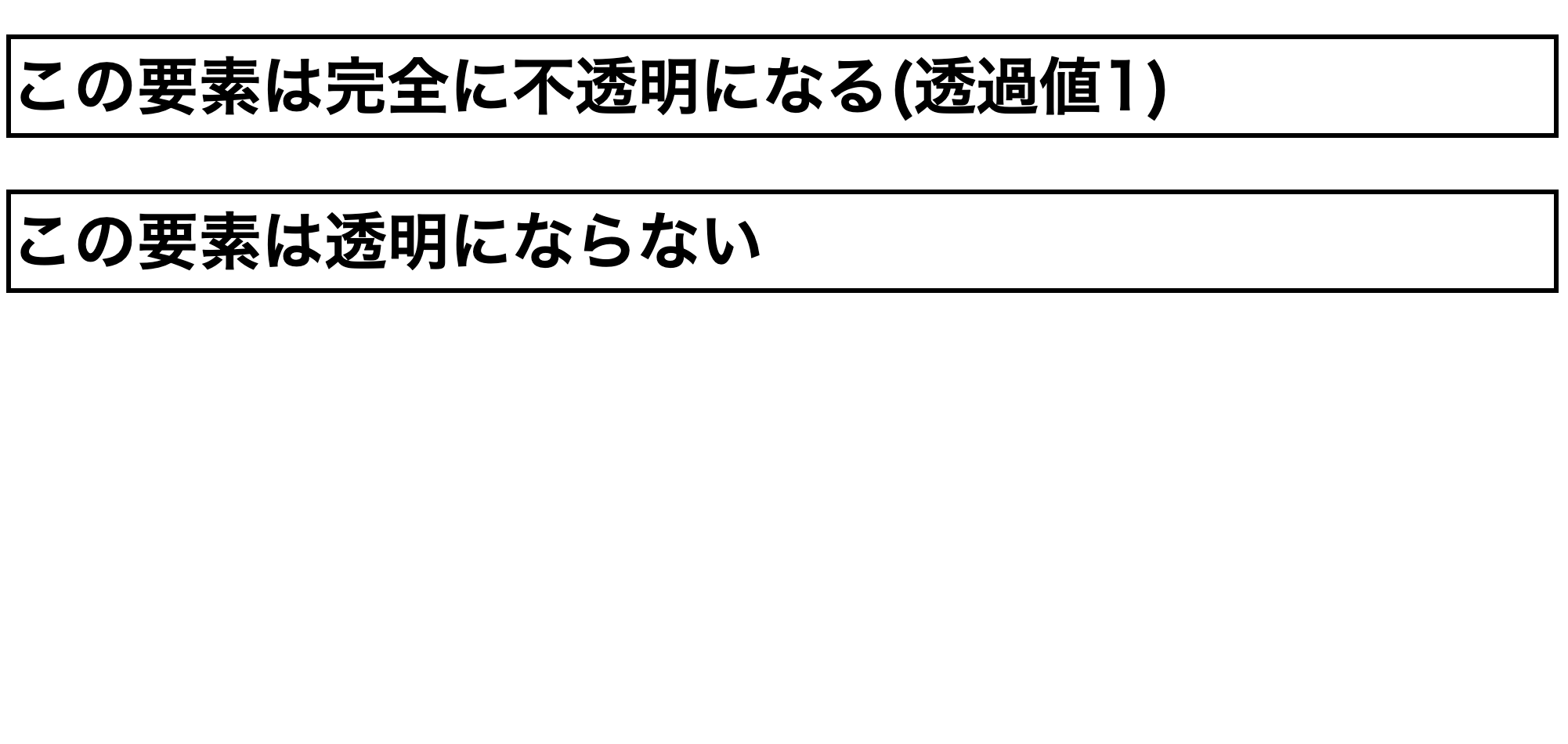
出力結果

opacityプロパティの透過値を1に指定したことで、opcクラスの要素は完全に不透明化しています。
その為、opacityプロパティを指定していない要素と同じになります。
ボックスの特定の色のみを透明にする場合
ボックス特定の色のみを透明にする合は、rbga関数やhsla関数を使用します。
rgba関数とは赤(R)、緑(G)、青(B)、3色の光の強さと不透明度(alpha)を指定して、不透明度を持つ色を設定する関数となります。
また、hsla関数とは色彩(Hue)、明度(Saturation)、彩度(lightness)の3つの値と不透明度(alpha)を指定して色を設定する関数となります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "opc">この要素は完全に不透明になる(透過値1)</h2> <h2>この要素は透明にならない</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
.opc1 { background: rgba(105, 105, 50, 0.3); } .opc2 { background: linear-gradient(to right, hsla(60, 70%, 50%, 0.9), hsla(60, 70%, 80%, 0.7), hsla(60, 20%, 20%, 0) ); } |
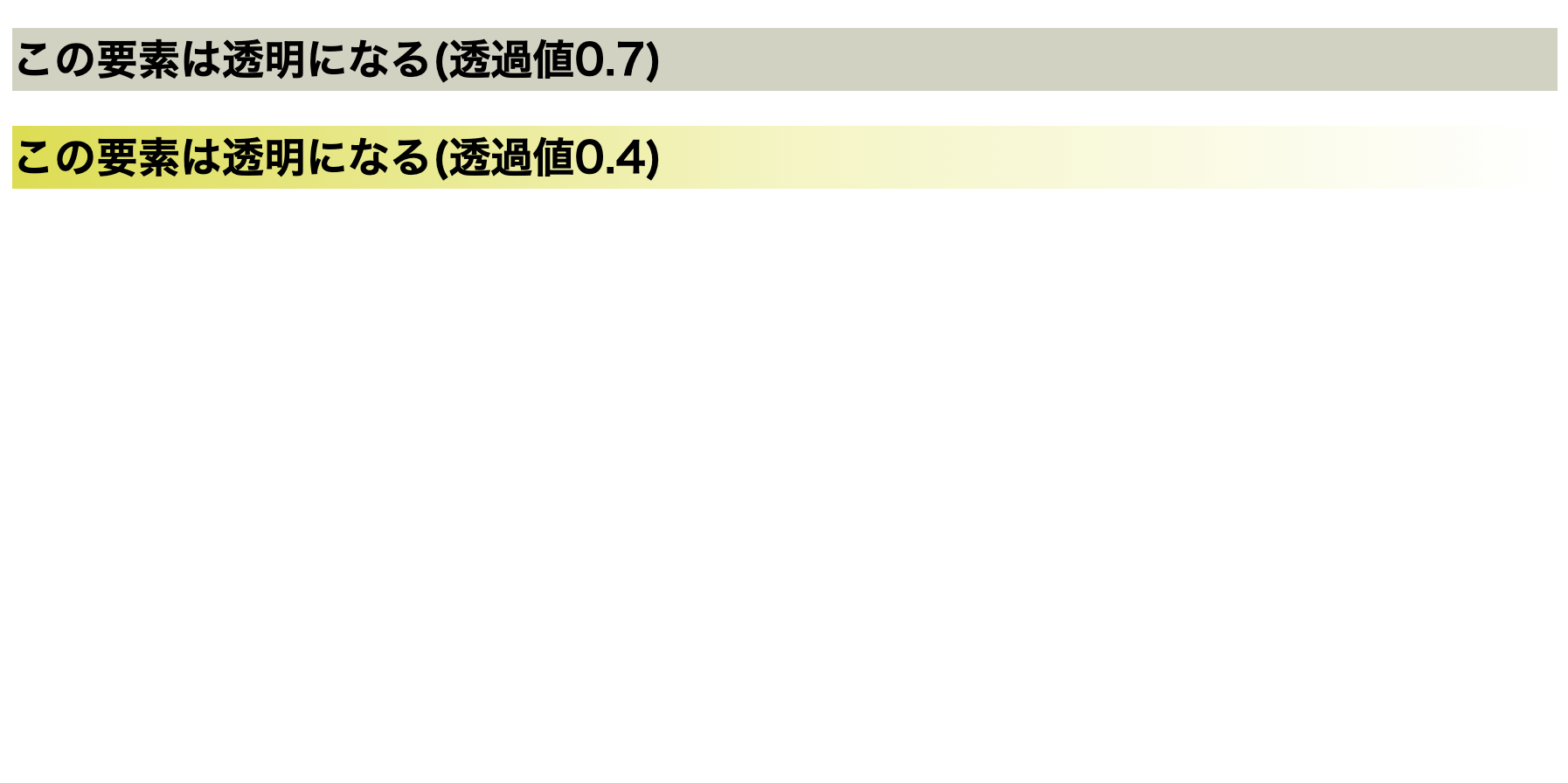
出力結果

rbga関数やhsla関数を使用することで、ボックスの特定の色のみを透明に設定しています。
マウスを持ってきた時にボックスを透過させる場合
マウスを持ってきた時にボックスを透過させる場合は、hoverにopacityプロパティを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "opc">この要素にマウスを持っていくと透明になる</h2> <h2>この要素にマウスを持っていくと透明にならない</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
h2{ font-size: 40px; border: 3px solid black; } .opc:hover { opacity: 0.5; } |
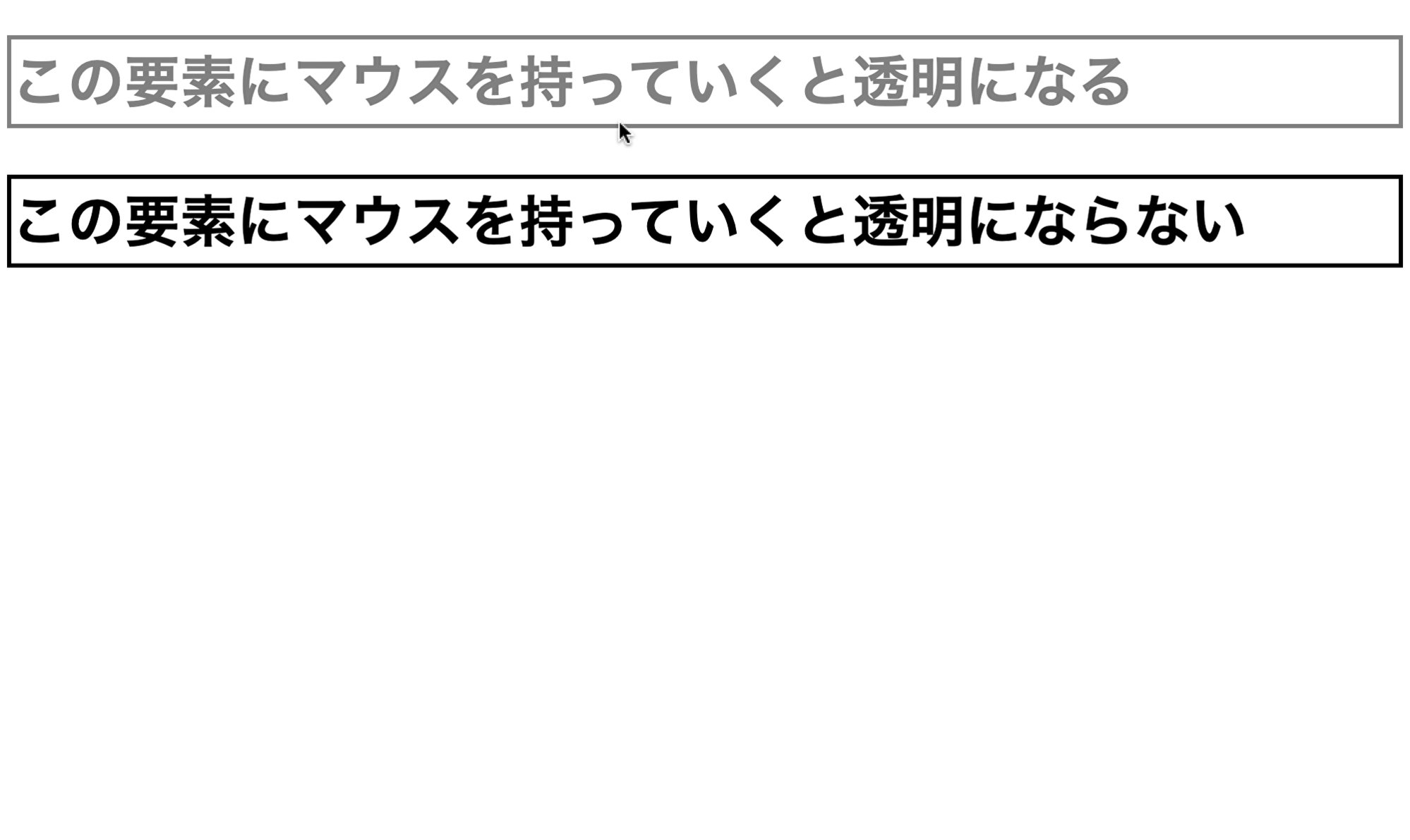
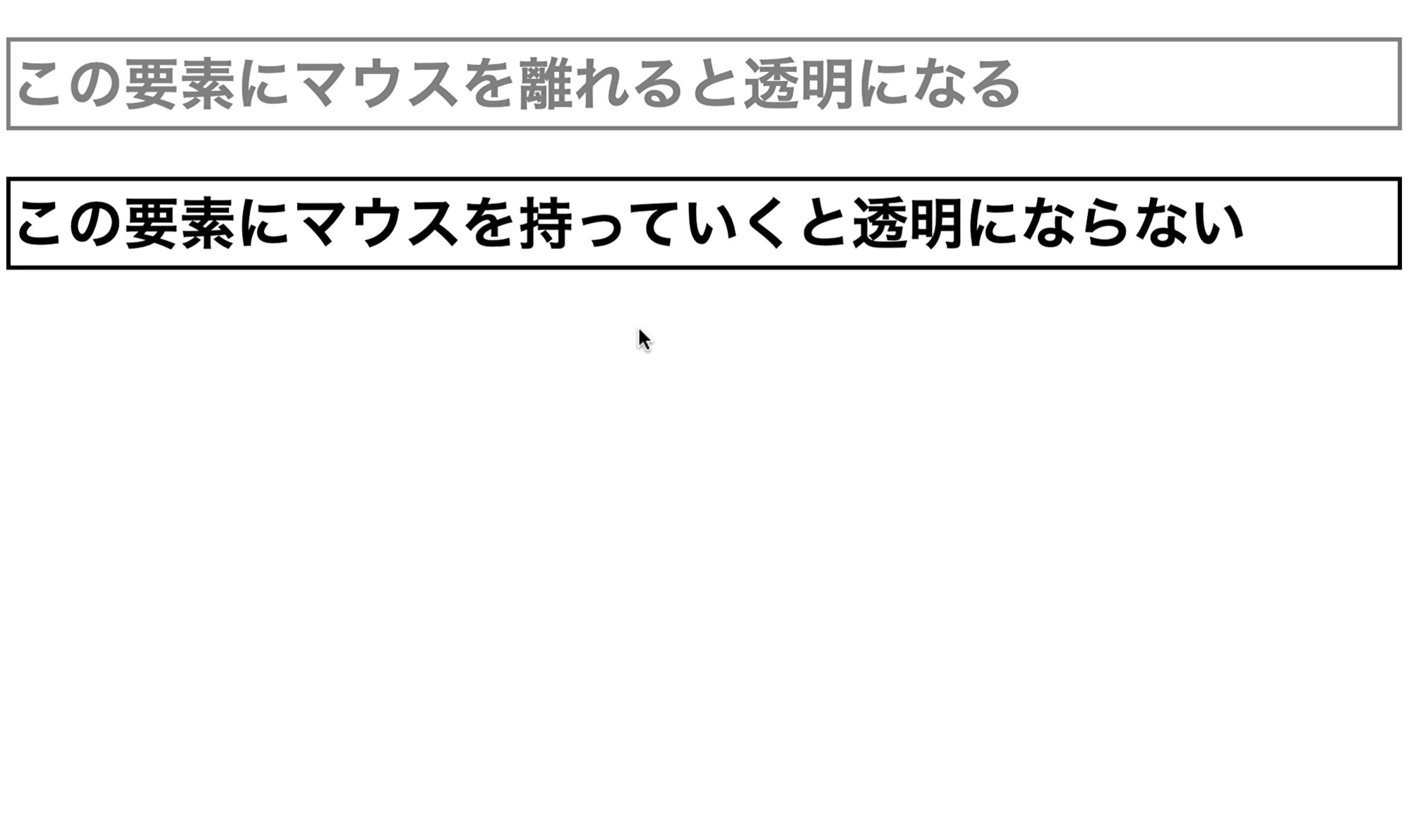
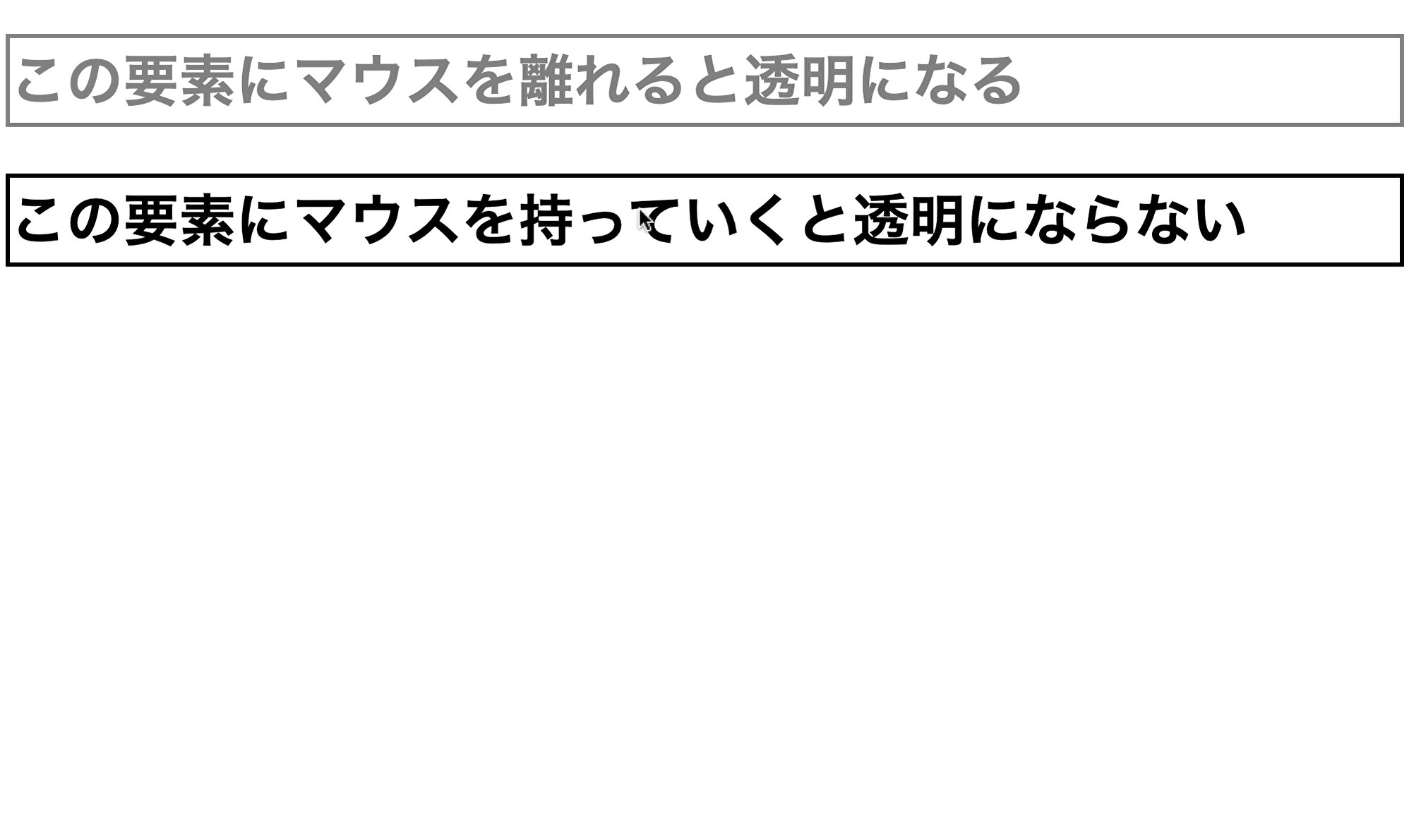
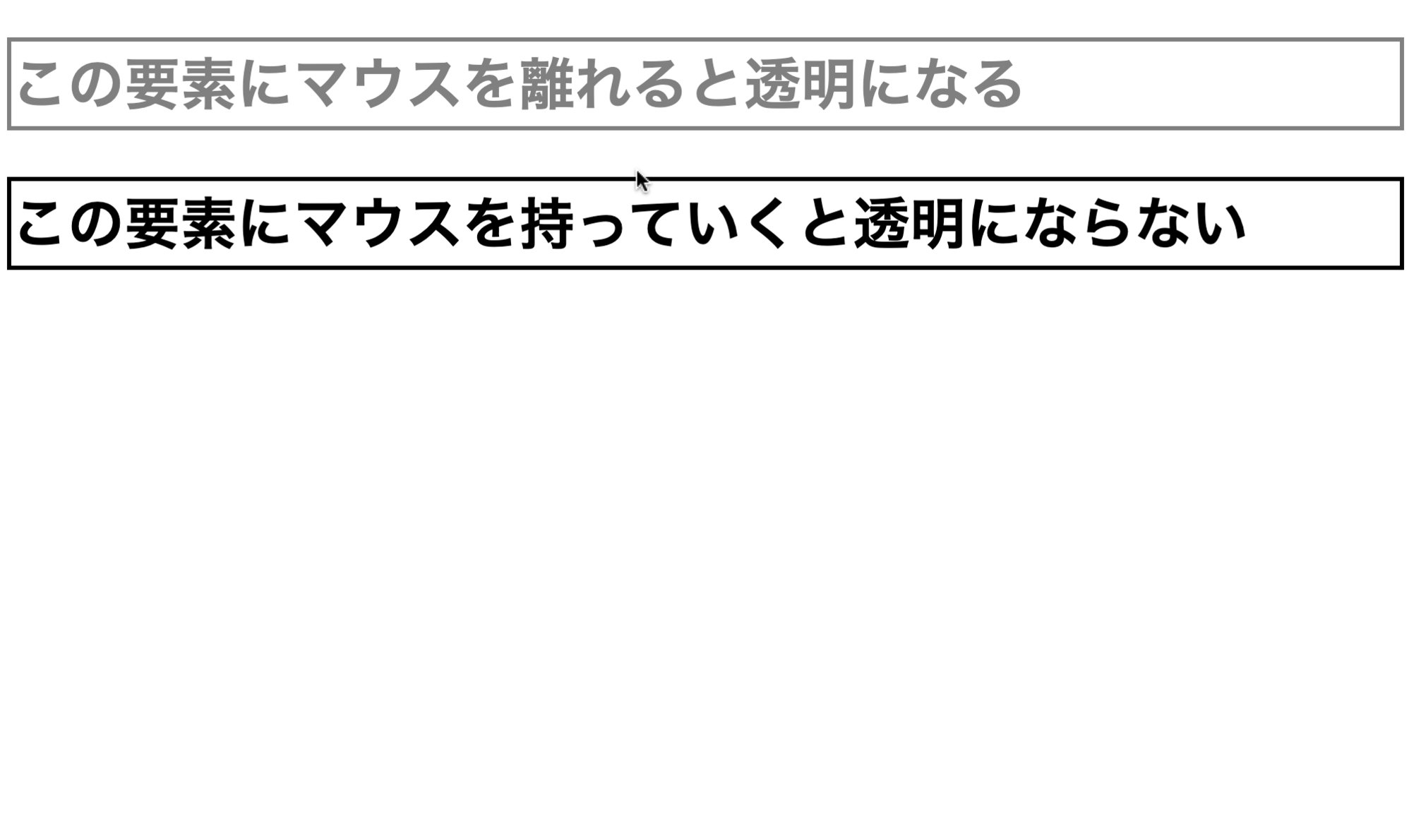
出力結果

hoverによってマウスを持ってきた時にボックスを透過させています。
マウスを持ってきた時にボックスを不透明化させる場合
マウスを持ってきた時にボックスを不透明化させる場合は、hoverを指定したセレクターのopacityプロパティを1に、hoverを指定しないセレクターのopacityプロパティを透明値に指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h2 class= "opc">この要素は完全に不透明になる(透過値1)</h2> <h2>この要素は透明にならない</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
h2 { font-size: 40px; border: 3px solid black; } .opc{ opacity: 0.7; } .opc:hover { opacity: 1.0; } |
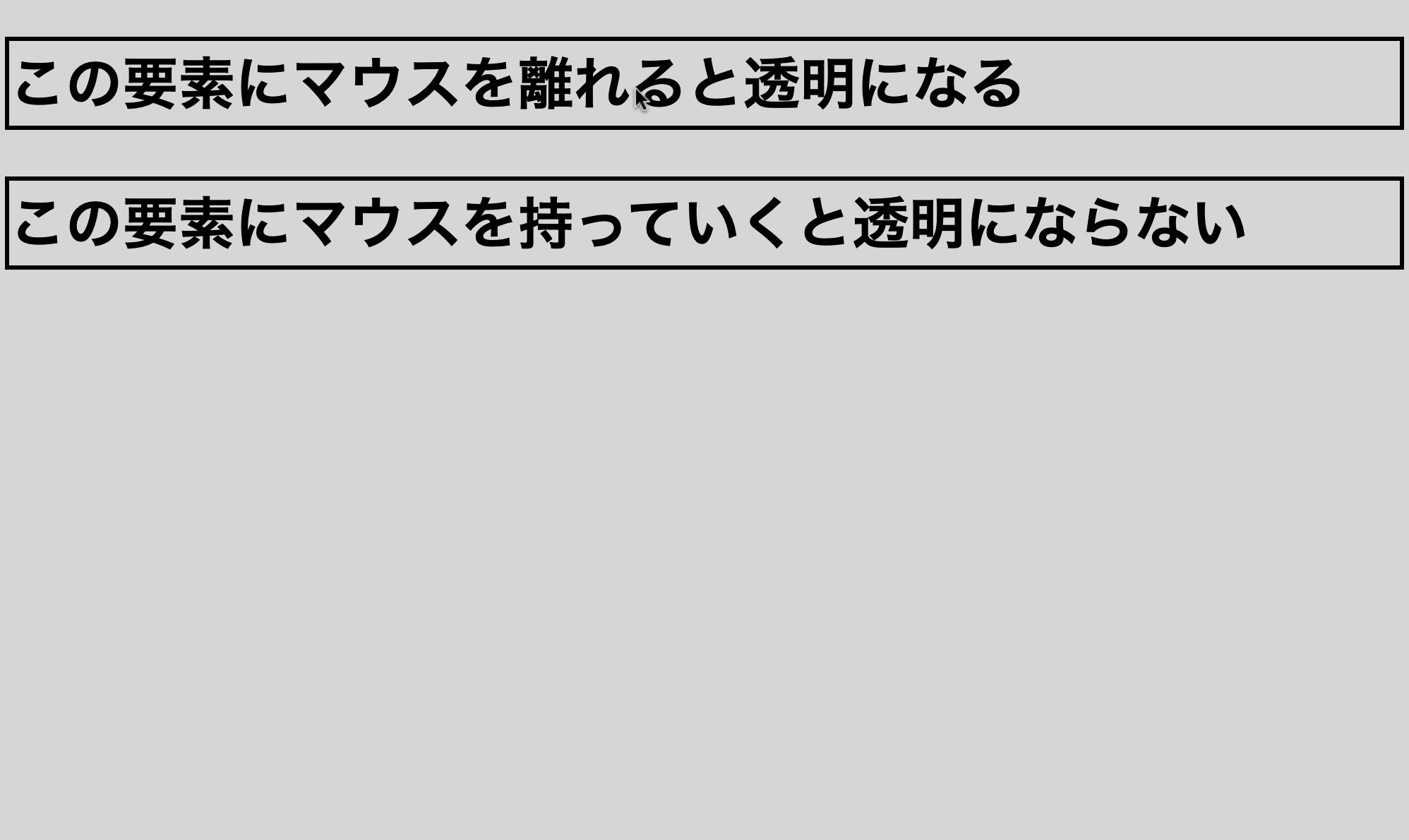
出力結果

hoverを指定したセレクターのopacityプロパティを1に、hoverを指定しないセレクターのopacityプロパティを透明値に指定することでマウスを持ってきた時にボックスを不透明化させています。
今回のポイント
opacityでボックス全体を透過
⚫︎ ボックス全体を透過させるにはopacityプロパティを使用する
⚫︎ opacityは要素の透明度を指定するプロパティである
⚫︎ ボックス全体を完全に透明にする場合は、opacityプロパティの値を「0」に指定する
⚫︎ ボックス全体を半透明にする場合は、opacityプロパティの値を「0より大きく、1より小さい数値」に指定する
⚫︎ ボックス全体を完全い透に不透明にする場合は、opacityプロパティの値を「1」にを指定する
⚫︎ ボックスの特定の色のみを透明にする合は、rbga関数やhsla関数を使用する
⚫︎ マウスを持ってきた時にボックスを透過させる場合は、hoverにopacityプロパティを指定する
⚫︎ マウスを持ってきた時にボックスを不透明化させる場合は、hoverを指定したセレクターのopacityプロパティを1に、hoverを指定しないセレクターのopacityプロパティを透明値に指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。











