【jQuery】stop()でアニメーションを停止させる!

(*このページは2021年1月8日に更新されました。)
アニメーションを停止するにはjQueryのstop()メソッドを使用します。
jQueryのstop()と指定した要素のアニメーションを停止させるメソッドであり、animate()などでアニメーション最中の要素の動きを止める際に使用することが多いです。
そして、stop()メソッドにはパラメータを設定することができ、パラメータを設定することで停止したアニメーションを途中から再開できたり、再び最初からアニメーションを開始させることができるなど様々なアニメーションの停止ができるようになります。
今回は、jQueryのstop()メソッドを使ってアニメーションを停止する方法について以下の内容で解説していきます。
⚫︎ 現在のアニメーションを停止する場合
⚫︎ 現在のアニメーションを終了する場合
⚫︎ キューをクリアする場合
⚫︎ キューのクリアを指定してアニメーションを停止する場合
目次

今回はjQueryのstop()メソッドで要素のアニメーションを停止する方法について説明していきます。

はい!
お願いします!
stop()とは
stop()とは指定した要素の現在動作中のアニメーション処理を全て停止するメソッドになります。
stop()の書き方
stop()の書き方は下記となります。
|
1 |
$("セレクタ").stop([キュー] [, キューをクリア] [,最後までスキップ]); |
パラメータ
⚫︎ キュー:
停止したいアニメーションのキュー名を指定する
⚫︎ キューをクリア:
キューのアニメーションを削除するかどうかをBoolean値で指定する
初期値はfalse
⚫︎ 最後までスキップ:
現在のアニメーションをスキップするかどうかをBoolean値で指定する
初期値はfalse
stop()メソッドのパラメータにキューやキューをクリア、最後までスキップを指定することで、指定したキューを停止したり、キューのアニメーションを削除したり、アニメーションをスキップしたりして指定した要素のアニメーションを停止することができます。
アニメーションを停止するサンプルコード
アニメーションを停止するサンプルコードを紹介します。
現在のアニメーションを停止する場合
現在のアニメーションを停止する場合はstop()メソッドのパラメータのキューをクリアと最後までスキップのパラメータをどちらともfalseに指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>現在のアニメーションを停止する</h2> <div class= "box1"> </div> <div style="margin: 20px;"> <input type="button" class= "btn1" value="アニメーション発生"> <input type="button" class= "btn2" value="アニメーション停止"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.box1 { width: 150px; height: 150px; background: green; margin-top: 35px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // box1クラスのアニメーションを設定する $(".box1").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"} ,3000) .animate({ width: "-=200", height: 200, opacity: 1.0, margin: "-=10"} ,3000) }); $(".btn2").click(function(){ // box1クラスのアニメーションを停止する $(".box1").stop(false, false); }); }); |
出力結果

stop()メソッドによって、現在のアニメーションを停止することができます。
そのため、btn1のボタンを押すとアニメーションが開始されますが、アニメーション中にbtn2のボタンを押すとアニメーションが停止され、再開すると再び最初のアニメーションが始まります。

stop()メソッドで、要素のアニメーションを止めていますね!

そうですね。
stop()メソッドをパラメータ無しで使用すると指定したセレクタの現在の要素のアニメーションを停止することができます。
その為、伸びのアニメーション中に停止すると、次の縮むアニメーションが行われます。
現在のアニメーションを終了する場合
現在のアニメーションを終了する場合はstop()メソッドのパラメータのキューをクリアをfalse、最後までスキップをtrueに設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>現在のアニメーションを終了する</h2> <div class= "box1"> </div> <div style="margin: 20px;"> <input type="button" class= "btn1" value="アニメーション発生"> <input type="button" class= "btn2" value="アニメーション停止"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.box1 { width: 150px; height: 150px; background: tomato; margin-top: 35px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // box1クラスのアニメーションを設定する $(".box1").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"} ,3000) .animate({ width: "-=200", height: 200, opacity: 1.0, margin: "-=10"} ,3000) }); $(".btn2").click(function(){ // box1クラスのアニメーションを停止する $(".box1").stop(false, true); }); }); |
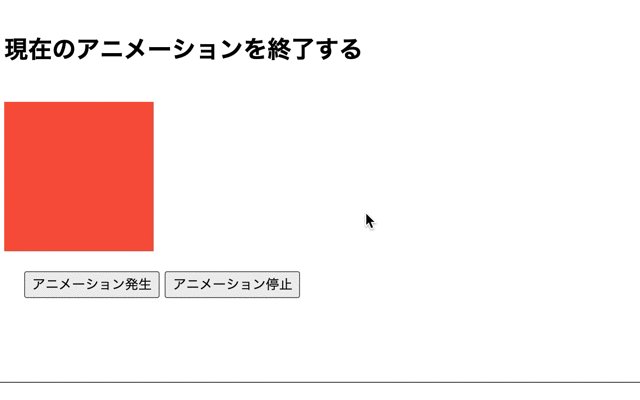
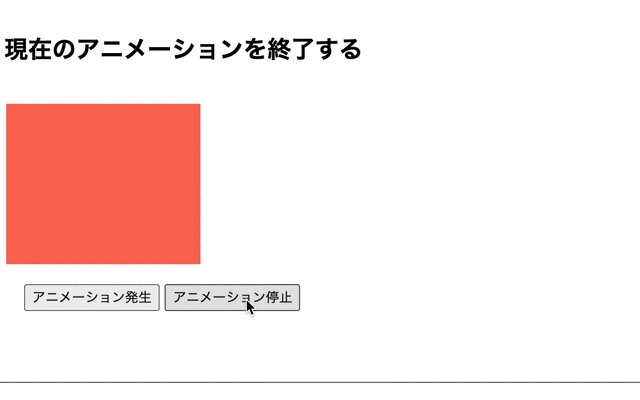
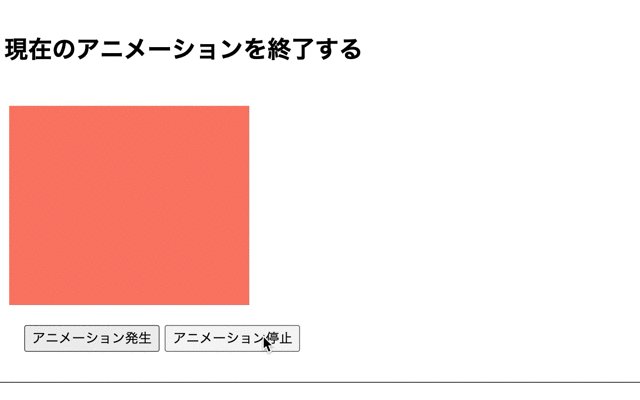
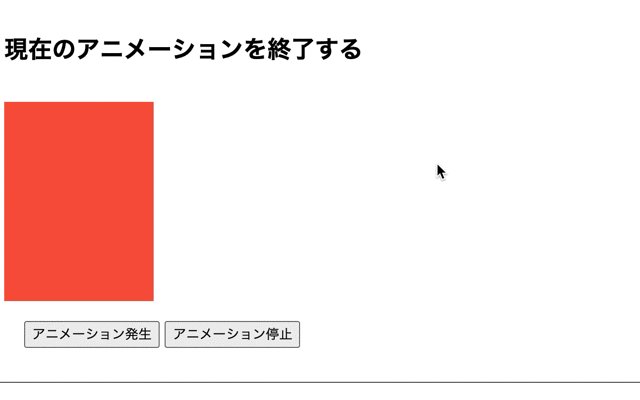
出力結果

stop()メソッドのパラメータを設定することによって、現在のアニメーションを終了することができます。
そのため、btn1のボタンを押すとアニメーションが開始されますが、アニメーション中にbtn2のボタンを押すとアニメーションがスキップされて最終的な状態になります。

今度は、stop()メソッドで要素のアニメーションを終了させていますね!

そうですね。
stop()メソッドのパラメータのキューをクリアをfalse、最後までスキップをtrueに設定することで要素のアニメーションを終了することができます。
その為、伸びのアニメーション中に停止すると、伸びのアニメーション後になり、自動で縮むアニメーションが行われます。
キューをクリアする場合
キューをクリアする場合はstop()のパラメータにパラメータのキューをクリアをtrue、最後までスキップをfalseに設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>キューをクリアする</h2> <div class= "box1"> </div> <div style="margin: 20px;"> <input type="button" class= "btn1" value="アニメーション発生"> <input type="button" class= "btn2" value="アニメーションを終了"> </div> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 |
.box1 { width: 150px; height: 150px; background: gold; margin-top: 35px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // box1クラスのアニメーションを設定する $(".box1").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"} ,3000) .animate({ width: "-=200", height: 200, opacity: 1.0, margin: "-=10"} ,3000) }); $(".btn2").click(function(){ // box1クラスのアニメーションを停止する $(".box1").stop(true, false); }); }); |
出力結果

stop()のパラメータのキューをクリアと最後までスキップを指定することでキューをクリアすることができます。
そのため、btn1クラスのボタンを押すとアニメーションが始まりますが、アニメーション中にbtn2クラスのボタンを押すとアニメーションが停止し、再びbtn1クラスを押すと、途中からのアニメーションが再開します。

今度は、stop()メソッドで一度停止したアニメーションを途中から再開させていますね!

そうですね。
stop()メソッドのパラメータのキューをクリアをtrueに設定することでキュー(縮むアニメーション)を削除しています。
その為、伸びているアニメーションの最中に停止するとアニメーションが止まり、再び押すと伸びるアニメーションが再開します。
キューをクリアしてアニメーションを停止する場合
キューをクリアしてアニメーションを停止する場合はstop()のパラメータのキューをクリアと最後までスキップのどちらもtrueに設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>キューをクリアしてアニメーションを停止する</h2> <div class= "box1"> </div> <div style="margin: 20px;"> <input type="button" class= "btn1" value="アニメーション発生"> <input type="button" class= "btn2" value="アニメーションを終了"> </div> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 |
.box1 { width: 150px; height: 150px; background: skyblue; margin-top: 35px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // box1クラスのアニメーションを設定する $(".box1").animate({ width: "+=200", height: 200, opacity: 0.5, margin: "+=10"} ,3000) .animate({ width: "-=200", height: 200, opacity: 1.0, margin: "-=10"} ,3000) }); $(".btn2").click(function(){ // box1クラスのアニメーションを設定する $(".box1").stop(true, true); }); }); |
出力結果

stop()メソッドのパラメータに関数を指定することで、キューをクリアしてアニメーションを停止することができます。
そのため、btn1クラスのボタンを押すと、アニメーションが開始され、アニメーション中にbtn2クラスのボタンを押すとアニメーションがスキップされて伸びるアニメーションの最終的な状態になります。
今回のポイント
stop()でアニメーションを停止
⚫︎ 要素のアニメーションを停止するにはjQueryのstop()メソッドを使用する
⚫︎ 現在のアニメーションを停止する場合はstop()メソッドのパラメータのキューをクリアと最後までスキップのパラメータをどちらともfalseに設定する
⚫︎ 現在のアニメーションを停止する場合はstop()メソッドのパラメータのキューをクリアと最後までスキップのパラメータをどちらともfalseに設定する
⚫︎ 現在のアニメーションを終了する場合はstop()メソッドのパラメータのキューをクリアをfalse、最後までスキップをtrueに設定する
⚫︎ キューをクリアする場合はstop()のパラメータのキューをクリアをtrue、最後までスキップをfalseに設定する
⚫︎ キューをクリアしてアニメーションを停止する場合はstop()のパラメータのキューをクリアと最後までスキップのどちらもtrueに設定する
関連記事
jQueryのanimate()メソッドでアニメーションを行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。