【jQuery】contents()で全ての子要素/テキスト要素を取得する!

全ての子要素/テキスト要素を取得するにはcontents()を使用します。
contents()とは、全ての子要素/テキスト要素を取得すメソッドであり、指定した要素の中にある要素やテキストをや、iframe内の要素やテキスト要素などを取得することができます。
また、指定した要素の子要素を取得するメソッドとして、children()があるかと思いますが、contents()メソッドとchildren()メソッドの違いとして「指定した要素のテキストノードを取得するかしないか」という違いがありますので、もし詳しく知りたい場合はこの記事をご覧ください。
今回は、jQueryのcontents()を使って全ての子要素/テキスト要素を取得する方法について以下の内容で解説していきます。
⚫︎ 全ての子要素を取得する場合
⚫︎ 全てのテキスト要素を取得する場合
⚫︎ iframeの子要素/テキスト要素を取得する方法
⚫︎ contents()とchildren()の違い
目次

今回はjQueryのcontents()メソッドで全ての子要素/テキスト要素を取得する方法について説明していきます。

はい!
お願いします!
contents()とは
contents()とは、指定した要素のテキストノードも含めた全子要素を取得するメソッドとなります。
contents()の書き方
contents()メソッドの構文は下記となります。
|
1 |
$("セレクタ").contents().イベント; |
comntens()メソッドにはパラメータはありません。
セレクタの後にcontents()メソッドを呼び出すことでセレクタの子要素やテキスト要素を全て取得することができます。
全ての子要素/テキスト要素を取得するサンプルコード
全ての子要素/テキスト要素を取得するサンプルコードを紹介していきます。
全ての子要素を取得する場合
全ての子要素を取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>contents()で子要素を取得</h2> <div class="element"> <p>テキストA</p> <span>spanのテキストA</span> <p>テキスト</p> <p class= "ele_p">テキストC <span>spanのテキスト2</span> </p> <p>テキストD</p> </div> <input type="button" class= "btn1" value="子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".element").contents().css("background", "lightgreen"); }); }); |
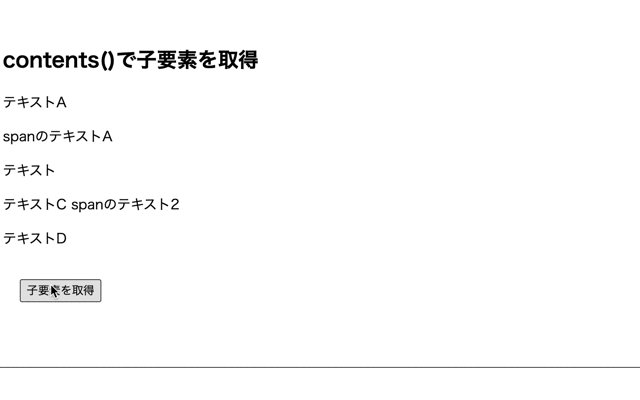
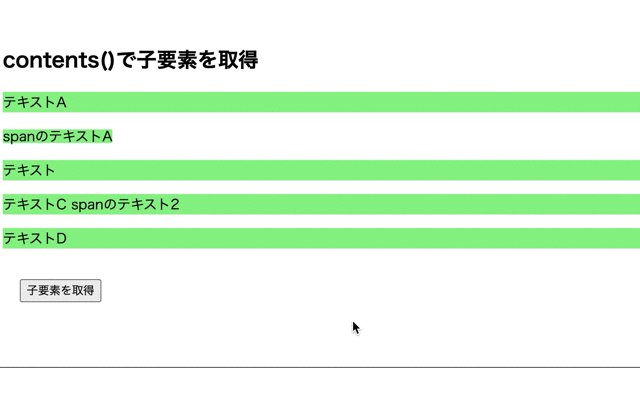
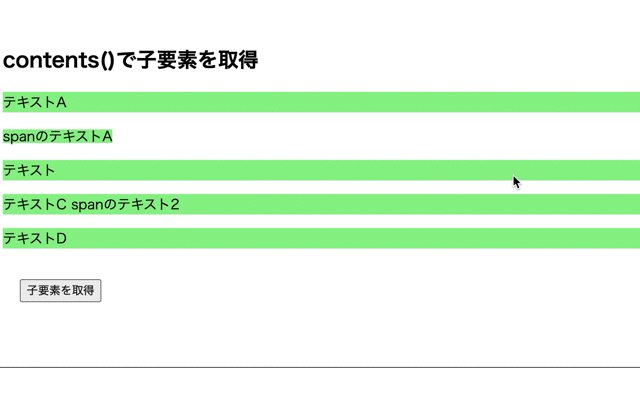
実行結果

contents()メソッドによって、指定した要素の子要素を取得しています。
その為、ボタンを押すとelementクラスの子要素の背景色が変化します。
全てのテキスト要素を取得する場合
全てのテキスト要素を取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>contents()でテキスト要素を取得</h2> <div class="element"> <p>テキストA</p> <span>spanのテキストA</span> <p>テキスト</p> <p class= "ele_p">テキストC <span>spanのテキスト2</span> </p> <p>テキストD</p> </div> <p class= "out"></p> <input type="button" class= "btn1" value="テキスト要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { let text = $(".element").contents().text(); $(".out").text(text); }); }); |
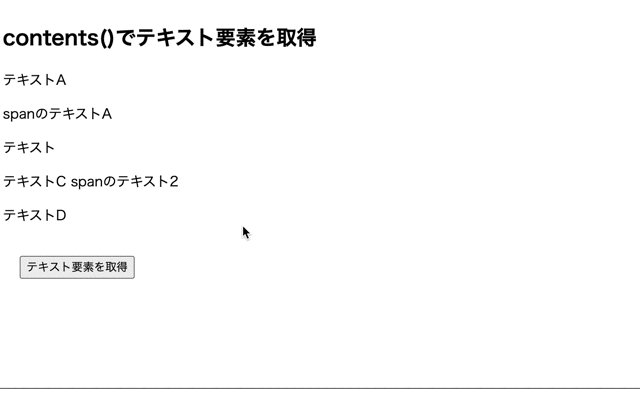
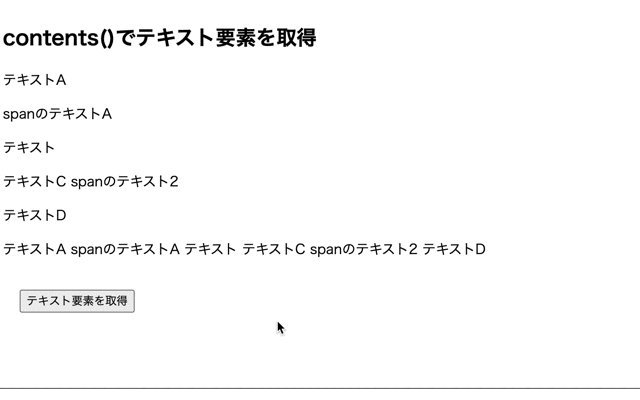
実行結果

contents()メソッドによって、指定した要素のテキスト要素を取得しています。
その為、ボタンを押すとelementクラスのテキストが表示されます。
iframeの子要素/テキスト要素を取得する方法
contents()メソッドはiframe内の子要素やテキスト要素を取得することもできます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
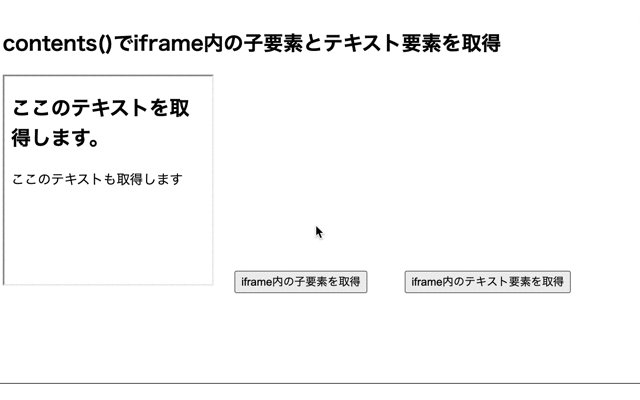
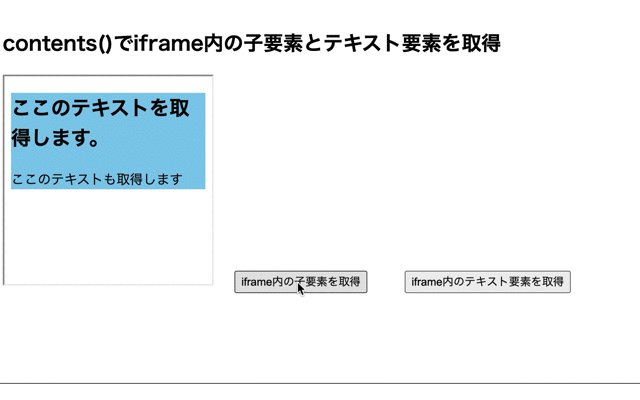
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>contents()でiframe内の子要素とテキスト要素を取得</h2> <p class= "out"></p> <iframe class= "frame_center" srcdoc="<div><h2>ここのテキストを取得します。</h2><p>ここのテキストも取得します</p><div>" width="250" height="250"> </iframe> <input type="button" class= "btn1" value="iframe内の子要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="iframe内のテキスト要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $("iframe").contents().find("div").css("background", "skyblue"); }); $(".btn2").click(function() { let text = $("iframe").contents().find("div").html(); $(".out").html(text); }); }); |
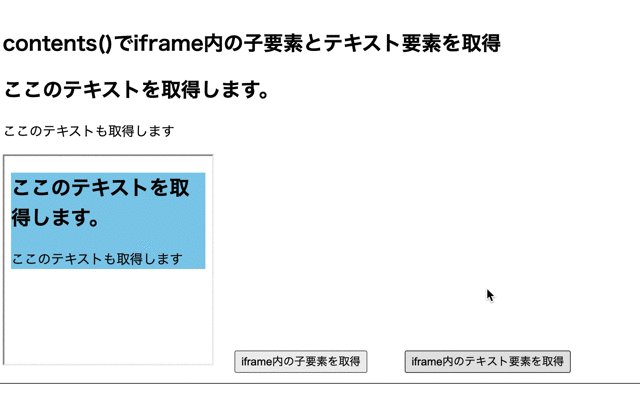
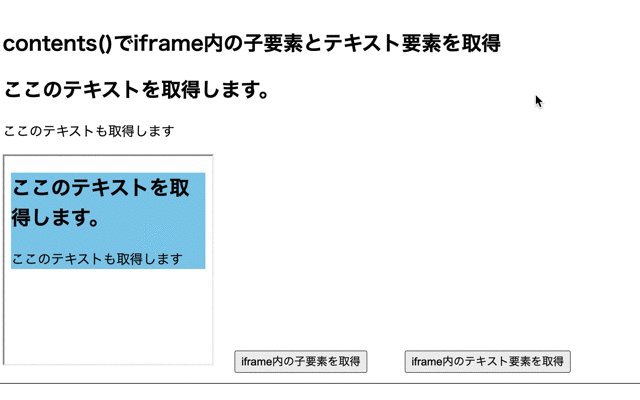
実行結果

contents()メソッドによって、iframe内の要素やテキスト要素を取得しています。
その為、ボタンを押すとiframe内の要素が表示されたり、iframe内の背景色が変更されます。

contents()メソッドでiframe内の要素も取得することができるんですね!

そうですね!
contents()メソッドはセレクタにiframeを指定することで、埋め込まれたiframe内の要素も取得することができます。
contents()とchildren()の違い
指定した要素の子要素を取得するメソッドはcontents()メソッドの他にもchildren()メソッドがあるかと思いますが、この二つのメソッドには違いがあります。
それは、「指定した要素のテキストノードを取得するかしないか」です。
contents()メソッドは指定した要素のテキストノードまで取得しますがchildren()メソッドは指定した要素のテキストノードは取得しません。
jQueryのchildren()メソッドについて詳しく知りたい場合はこちらをご参考ください。

contents()とchildren()は確かに挙動が似てますね。
「指定した要素のテキストノードを取得するかしないか」ってどういうことですか?

言葉ではわかりにくいかと思いますので、まずはサンプルコードを見て見ましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
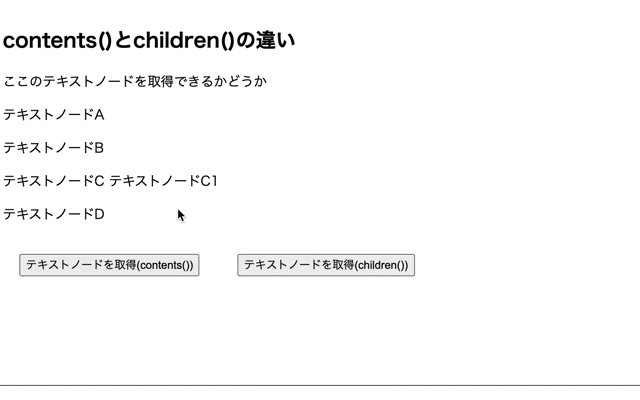
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>contents()とchildren()の違い</h2> <div class="element"> ここのテキストノードを取得できるかどうか <p>テキストノードA</p> <p>テキストノードB</p> <p class= "ele_p">テキストノードC <span>テキストノードC1</span> </p> <p>テキストノードD</p> </div> <p class= "contents_p" style= "color: red;"></p> <p class= "children_p" style= "color: blue;"></p> <input type="button" class= "btn1" value="テキストノードを取得(contents())" style= "margin: 20px;"> <input type="button" class= "btn2" value="テキストノードを取得(children())" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ let text1 = null; let text2 = null; //ボタンのイベント $(".btn1").click(function() { text1 = "contents()の場合: " + $(".element").contents().text(); $(".contents_p").text(text1); }); $(".btn2").click(function() { text2 = "children()の場合: " + $(".element").children().text(); $(".children_p").text(text2); }); }); |
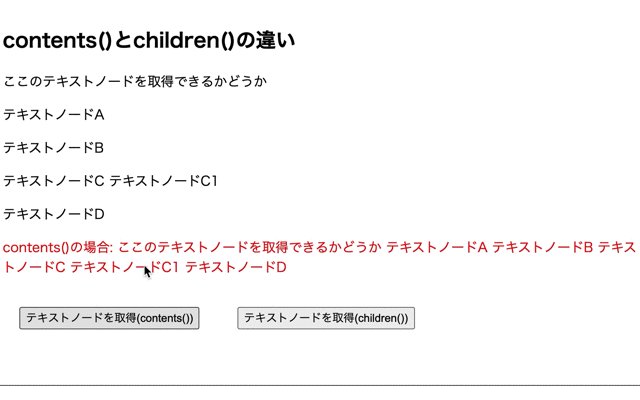
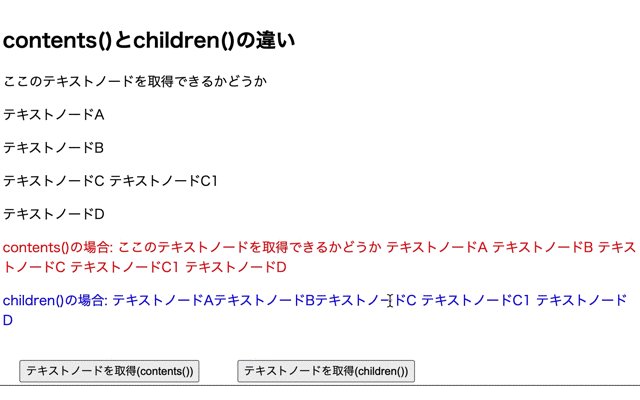
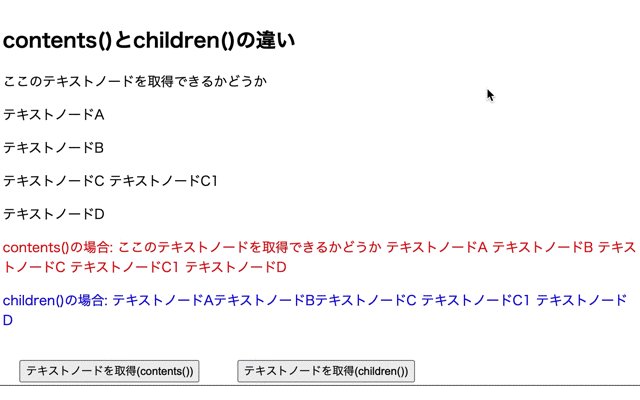
実行結果

contents()メソッドの場合はelementクラスの直下にあるテキストノードを取得していますが、children()メソッドではelementクラスの直下にあるテキストノードを取得することができません。

確かに、contents()メソッドはelementクラスの直下にある「ここのテキストノードを取得できるかどうか」を取得してますけど、children()メソッドでは取得できていませんね。

そうですよね。
contents()メソッドは指定した要素の中身を取得するメソッドですので、親要素のタグで囲まれたものが対象となります。
しかし、children()メソッドは措定した要素の子要素を取得するメソッドですので子要素のタグで囲まれたものが対象となります。
したがって、contents()は子要素はもちろん、テキストノードも取得しますが、children()は子要素しか取得しません。
今回のポイント
contents()で全ての子要素/テキスト要素を取得
⚫︎ 全ての子要素/テキスト要素を取得するにはjQueryのcontents()メソッドを使用する
⚫︎ contents()メソッドを使用すると、指定した要素の中身全て(要素やテキスト)が対象となる
⚫︎ contents()メソッドはiframe内の要素やテキストを取得することができる
⚫︎ contents()メソッドとchildren()メソッドの違いは指定した要素のテキストノードを取得するかしないかである
(contents()では指定した要素のテキストノードを取得するが、children()では取得しない)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。