【CSS】displayでボックスの種類を指定する!

ボックスの種類を指定するにはdisplayを設定します。
displayとはボックスの種類を変更することができるプロパティであり、インライン要素やブロックレベル要素、リスト項目のボックス、表関連要素のボックスなど表示形式を指定することができます。
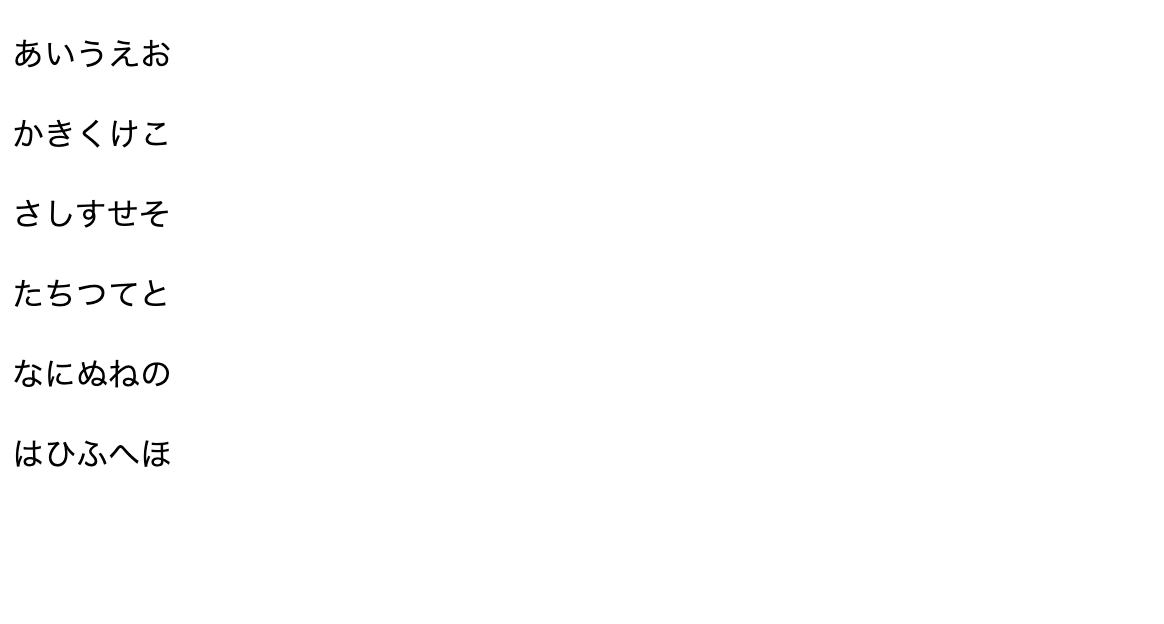
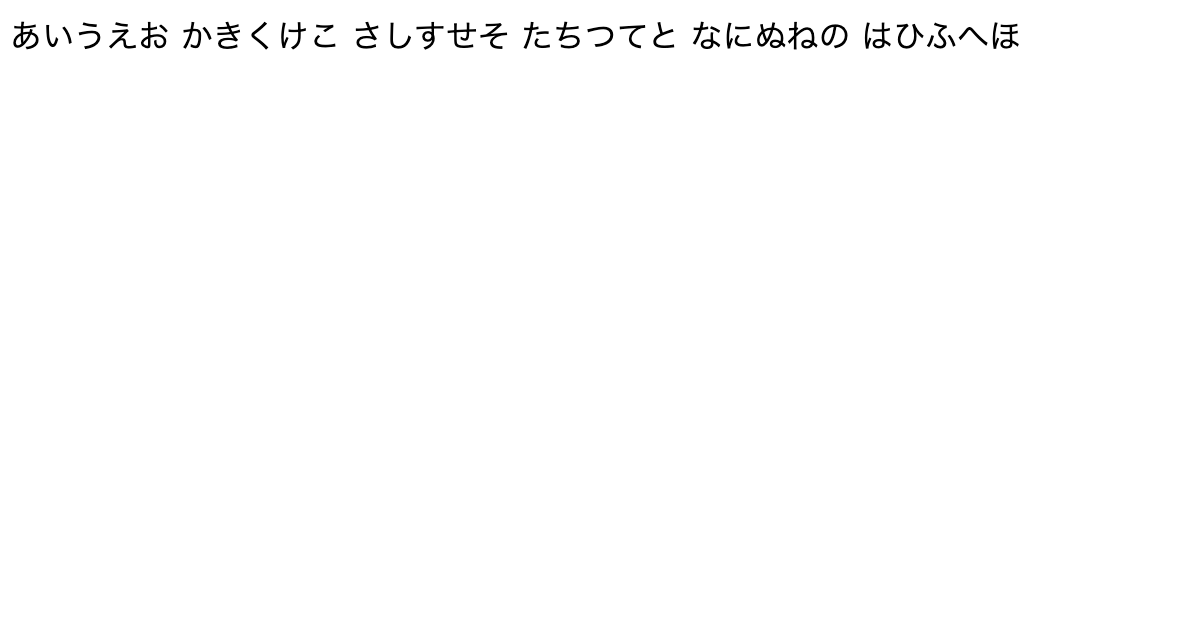
例えば、pタグを使って続けて文字を表示したい場合にdisplayプロパティにinlineを指定すると改行されないで表示することができます。
display変更前

display変更後

どちらの画像もpタグ要素で文字を表示してますが、displayプロパティを設定することで表示形式を変更しています。
今回は、CSSのdisplayでボックスの種類を指定する方法について以下の内容で解説していきます。
⚫︎ インライン要素のボックスにする場合
⚫︎ ブロックレベル要素のボックスにする場合
⚫︎ インラインブロックのボックスにする場合
⚫︎ li要素のボックスにする場合
⚫︎ 表関連要素のボックスにする場合
⚫︎ フレキシブル要素のボックスにする場合
⚫︎ ボックスの要素を消す方法
目次
displayとは
displayとはブロックレベル・インライン・フレックスコンテナなどの要素の表示形式を指定するプロパティになります。
つまり、displayプロパティを設定することで既存の表示形式を変更することができます。
displayの書き方
displayの書き方は下記となります。
|
1 2 3 |
セレクタ { display: 値; } |
displayに値を設定することで、指定したセレクタのボックスの種類を指定することができます。
また、html要素には既に「block」や「inline」のようなdisplayプロパティが付与されているので、displayプロパティを変更すると、既存のdisplayプロパティを上書きするようになります。
ブロック要素の一覧について確認したい場合は、こちらをご参考ください。
インライン要素の一覧について確認したい場合は、こちらをご参考ください。
ボックスの種類を指定するサンプルコード
ボックスの種類を指定するサンプルコードを紹介します。
インライン要素のボックスにする場合
インライン要素のボックスにする場合はdisplayプロパティの値に「inline」を指定します。
インライン要素とは、ブロックレベル要素の内容として用いられる要素であり、主に赤線を引いたり、色文字にするなど文章の一部で扱われます。
代表的なインライン要素といえば、span要素やstrong要素が当てはまります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>インライン要素のボックスにする</h2> <div> <p class="p1">インラインにする1</p> <p class="p1">インラインにする2</p> <p class="p1">インラインにする3</p> <p class="p1">インラインにする4</p> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
div { margin-top: 10px; } .p1 { border: solid black 1px; display: inline; margin-top: 10px; } |
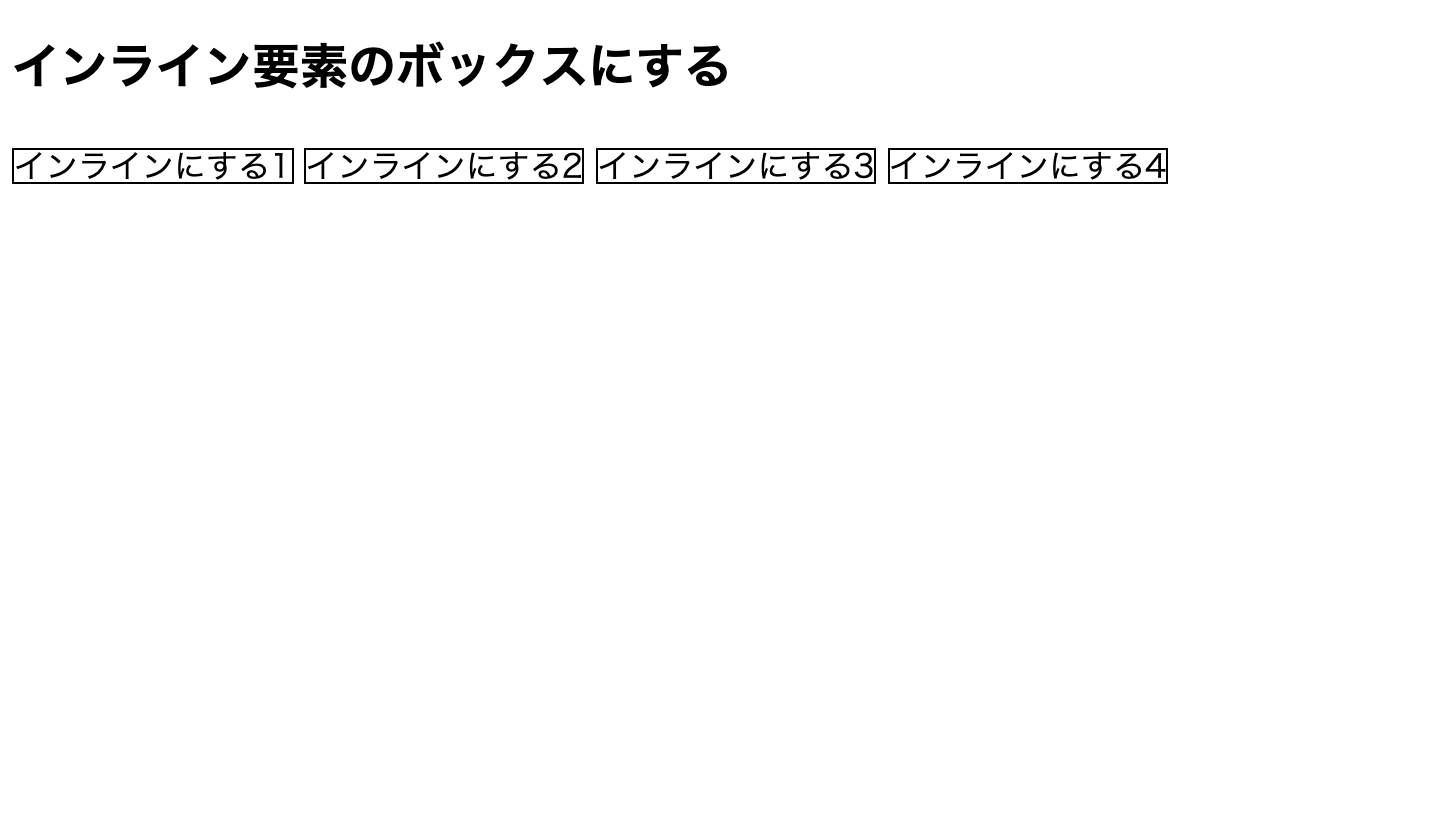
出力結果

displayにinlineを指定することで、インライン要素のボックスとして表示しています。
その為、ブロック要素であるp要素がインライン要素として表示されています。
ブロックレベル要素のボックスにする場合
ブロックレベル要素のボックスにする場合はdisplayプロパティの値に「block」を指定します。
ブロックレベル要素は、見出し・段落・表など、文書を構成する基本となる要素で、一つのかたまりとして認識されます。
その為、ブラウザでの表示も一つのかたまりとして扱われ、基本的なブラウザでは前後に改行が入って表示されるようになります。
代表的なブロックレベル要素といえば、h1〜h6要素やp要素が当てはまります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>ブロックレベル要素のボックスにする</h2> <div> <span class="span1">ブロックにする1</span> <span class="span1">ブロックにする2</span> <span class="span1">ブロックにする3</span> <span class="span1">ブロックにする4</span> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
div { margin-top: 10px; } .span1 { border: solid black 1px; display: block; margin-top: 10px; } |
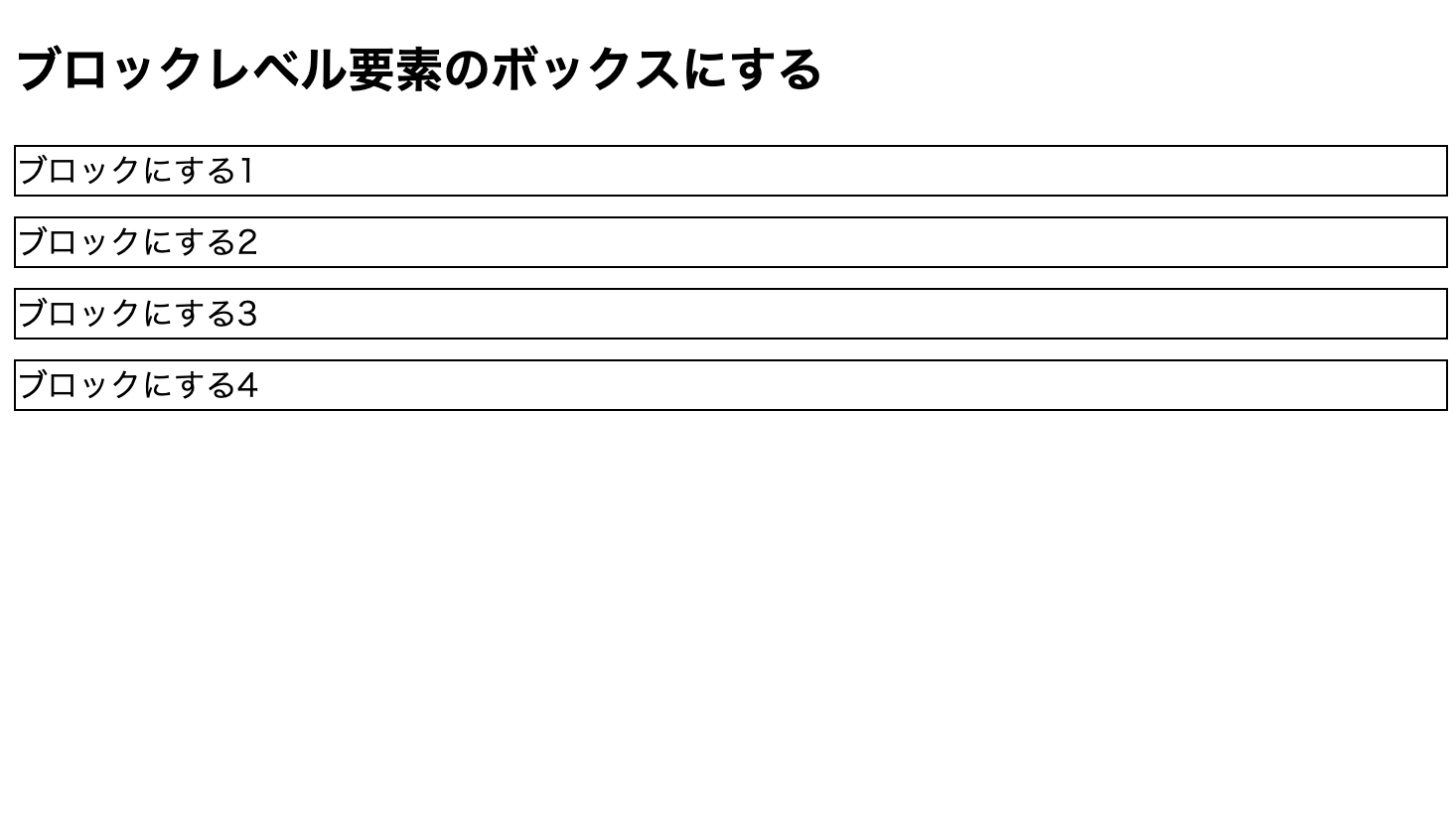
出力結果

displayにblockを指定することで、ブロック要素のボックスとして表示しています。
その為、インライン要素であるspan要素がブロック要素として表示されています。
インラインブロックのボックスにする場合
インラインブロックのボックスにする場合はdisplayプロパティの値に「inline-block」を指定します。
inline-blockを指定することで、インライン要素して配置されるけれども、中身はブロックレベルの要素ダウンローのボックスとして並べることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>インラインブロックのボックスにする</h2> <div> <span class="span1">インラインブロックにする1</span> <span class="span1">インラインブロックにする2</span> <span class="span1">インラインブロックにする3</span> <span class="span1">インラインブロックにする4</span> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
div { margin-top: 10px; } .span1 { border: solid black 1px; display: inline-block; margin-top: 10px; } |
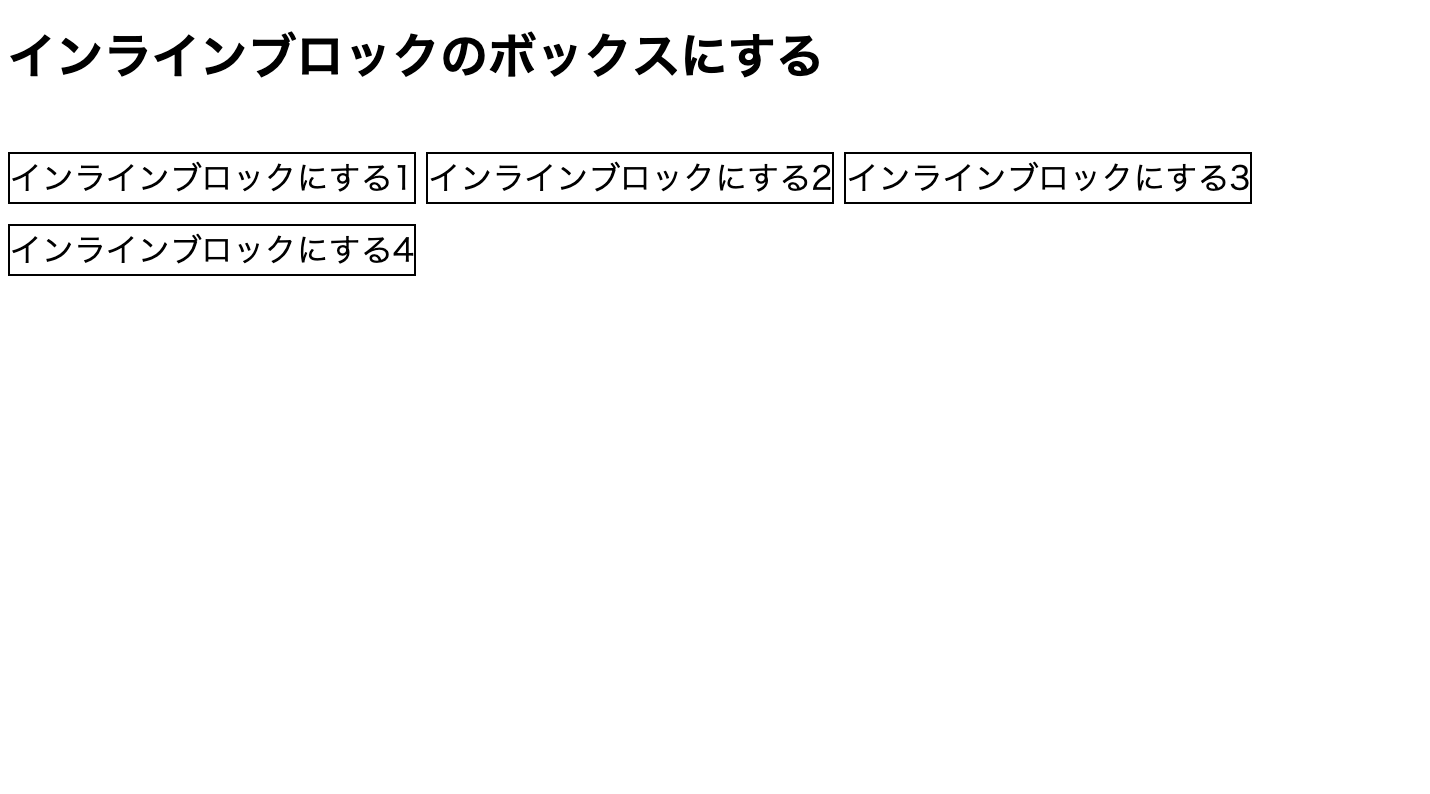
出力結果

displayにinline-bblockを指定することで、インラインブロック要素のボックスとして表示しています。
その為、インライン要素であるspan要素がインラインブロック要素として表示されています。
li要素のボックスにする場合
li要素のボックスにする場合はdisplayプロパティの値に「list-item」を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>li要素のボックスにする</h2> <span class="span1">リスト化する1</span> <span class="span2">リスト化する2</span> </body> </html> |
style.css
|
1 2 3 4 5 |
.span1, .span2 { border: solid black 2px; display: list-item; margin-top: 10px; } |
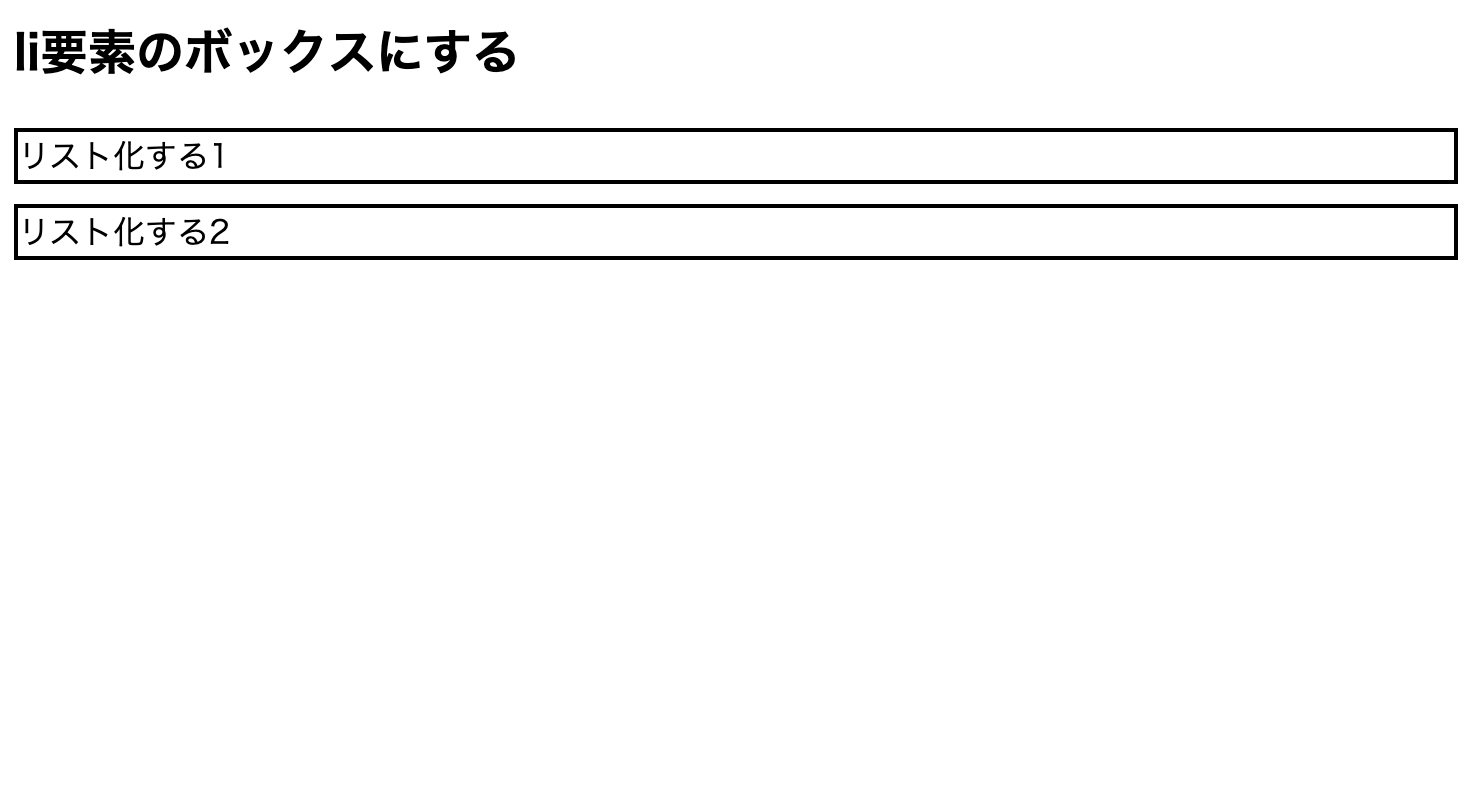
出力結果

displayにlist-itemを指定することで、li要素のボックスとして表示しています。
その為、span要素がli要素として表示されるようになります。
表関連要素のボックスにする場合
表関連要素のボックスにする場合はdisplayプロパティの値に「table」を指定します。
また、td要素として表示する「table-cell」やtr要素として表示する「table-row」なども指定することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>表関連要素のボックスにする</h2> <div class= "table">テーブル作成 <p class="p1">tr要素にする1 <span class="span1">td要素にする1</span> <span class="span1">td要素にする2</span> </p> <p class="p1">tr要素にする2 <span class="span1">td要素にする1</span> <span class="span1">td要素にする2</span> </p> <p class="p1">tr要素にする3 <span class="span1">td要素にする1</span> <span class="span1">td要素にする2</span> </span> <p class="p1">tr要素にする4 <span class="span1">td要素にする1</span> <span class="span1">td要素にする2</span> </p> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.table { display: table; margin: 20px 0; border: solid black 1px; } .span1 { display: table-cell; margin-top: 10px; border: 1px solid gray; padding: 9px; } .p1 { display: table-row; margin-top: 10px; } |
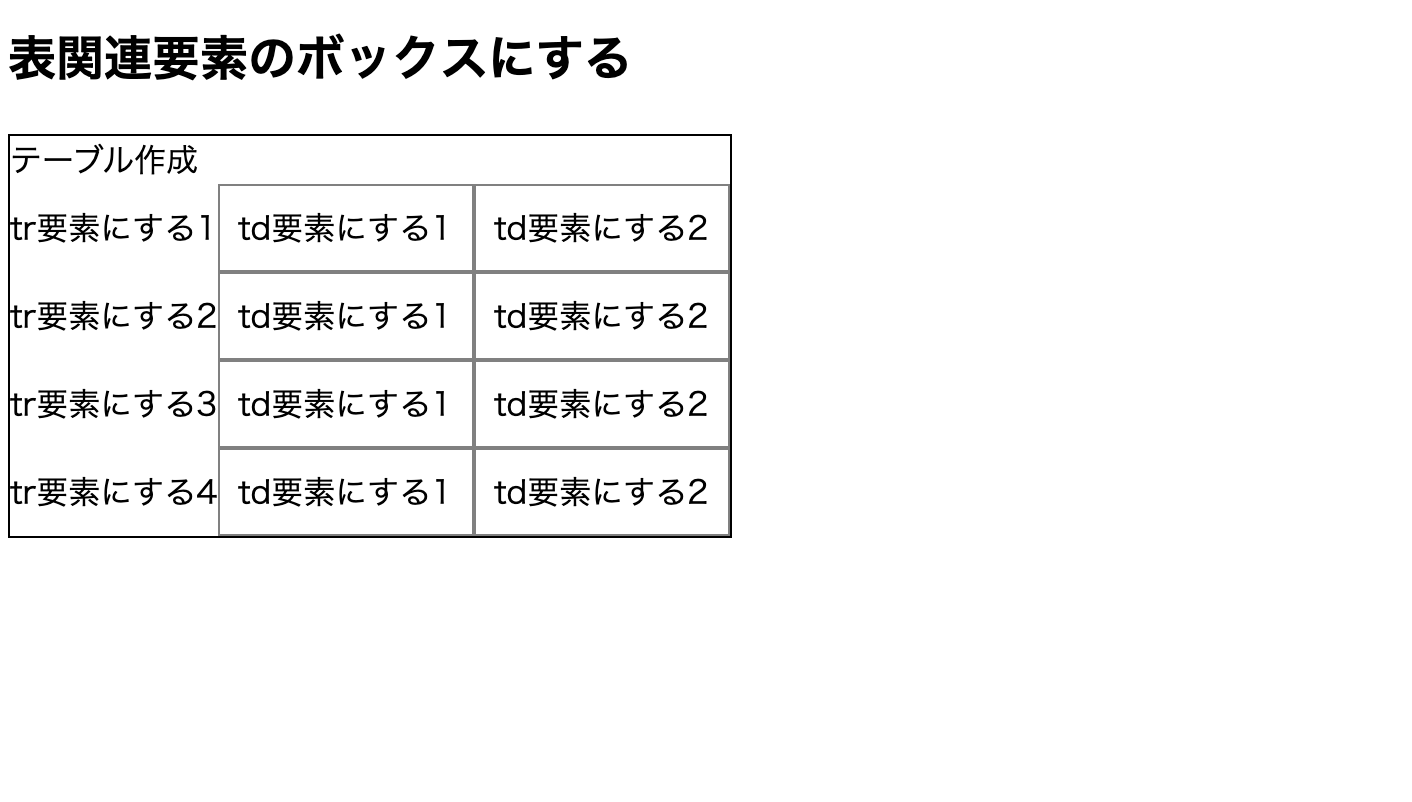
出力結果

displayにtableを指定することで、表(table)のボックスとして表示しています。
また、table-cellを指定することでtr要素としてtable-rowを指定することでtd要素として表示しています。
その為、div要素やp要素、span要素がテーブルとして表示されるようになります。
フレキシブル要素のボックスにする場合
フレキシブル要素のボックスにする場合はdisplayプロパティの値に「flex」を指定します。
flexとはフレックスボックスといい、ボックスの並べる方向を自由に設定することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フレキシブル要素のボックスにする</h2> <div class= "divs"> <div class="div1">フレキシブル要素にする1</div> <div class="div1">フレキシブル要素にする2</div> <div class="div1">フレキシブル要素にする3</div> <div class="div1">フレキシブル要素にする4</div> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.divs { display: flex; margin-top: 10px; justify-content: space-between; border: solid black 1px; padding: 10px; } .div1{ width: 125px; height: 125px; border: solid black 1px; } |
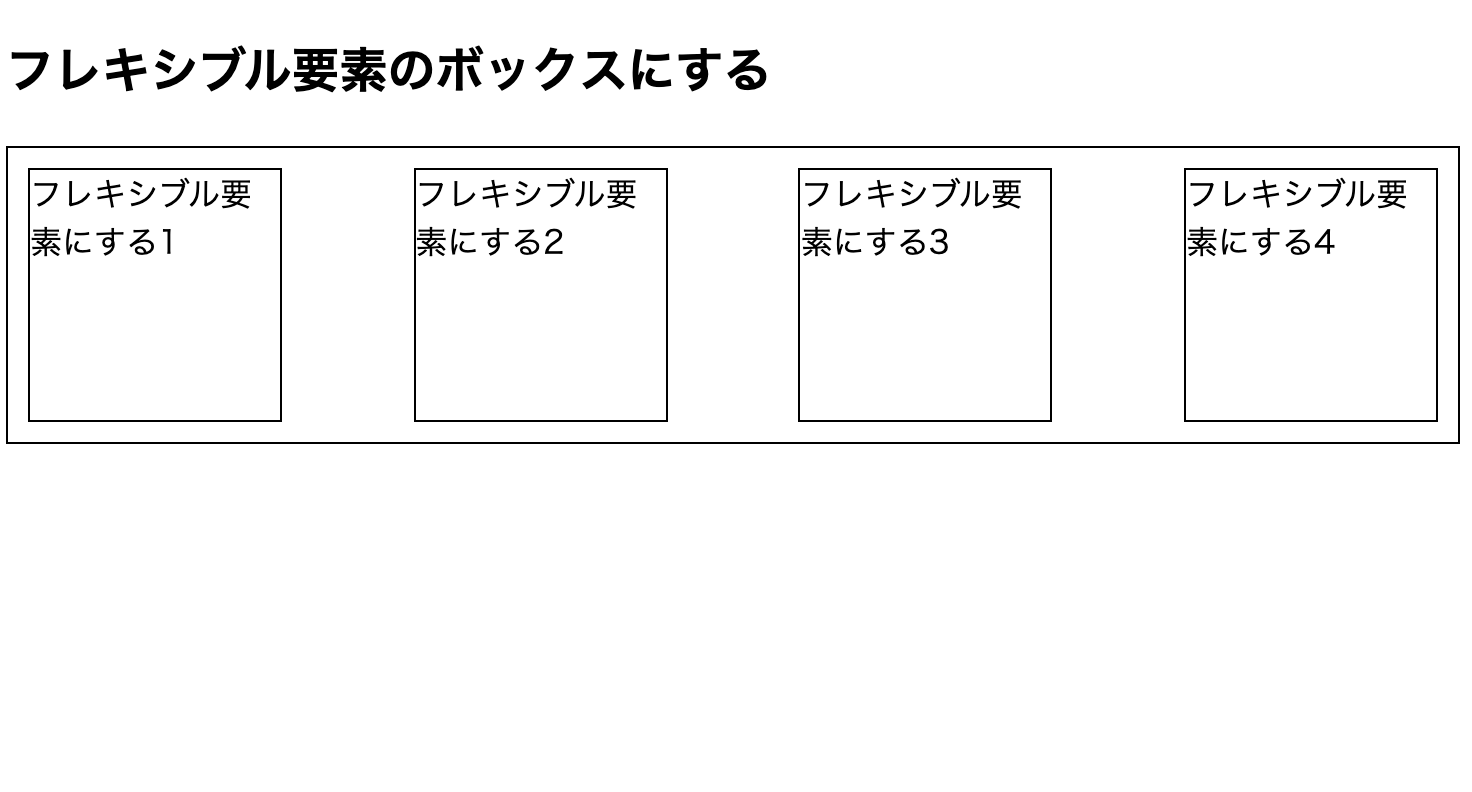
出力結果

displayにflexを設定することで、ボックスの並べる方向を設定して表示しています。
もし、flexについて詳しく知りたい場合はこちらをご参考ください。
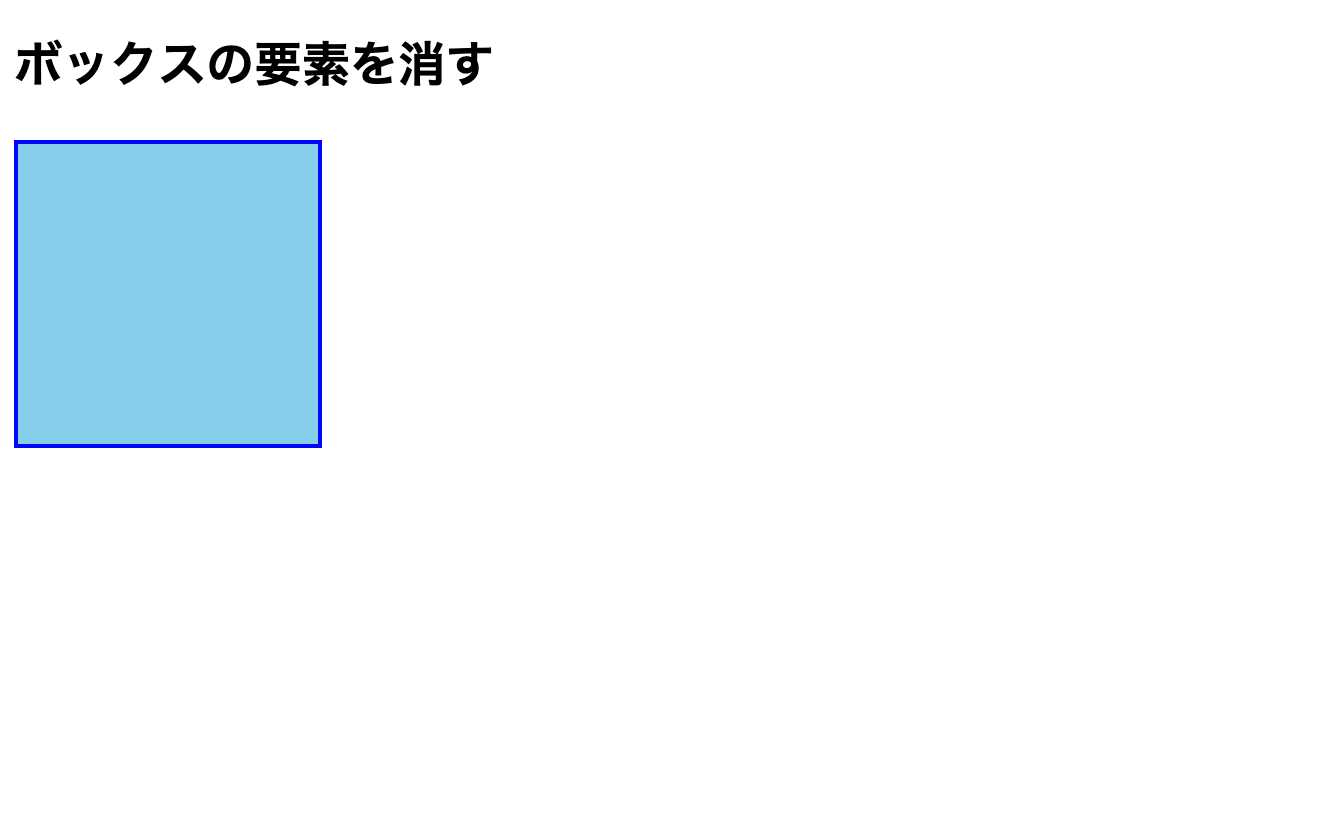
ボックスの要素を消す方法
ボックスの要素を消すにはdisplayプロパティの値に「none」を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>ボックスの要素を消す</h2> <div class="div1"></div> <div class="div2"></div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.div1 { border: solid red 2px; background: tomato; display: none; } .div2 { border: solid blue 2px; margin-bottom: 10px; background: skyblue; } div { width: 150px; height: 150px; } |
出力結果

今回のポイント
displayプロパティでボックスの種類を指定
⚫︎ CSSでボックスの種類を指定するにはdisplayプロパティを指定する
⚫︎ インライン要素のボックスにする場合はdispalyプロパティの値にinlineを指定する
⚫︎ ブロックレベル要素のボックスにする場合はdispalyプロパティの値にblock>/span>を指定する
⚫︎ インラインブロックのボックスにする場合はdispalyプロパティの値にinline-blockを指定する
⚫︎ li要素のボックスにする場合はdispalyプロパティの値にlist-itemを指定する
⚫︎ 表関連要素のボックスにする場合はdispalyプロパティの値にtableを指定する
(td要素として表示する場合はtable-cellを、tr要素として表示する場合はtable-rowを指定する)
⚫︎ フレキシブル要素のボックスにする場合はdispalyプロパティの値にflexを指定する
⚫︎ ボックスの要素を消すにはdispalyプロパティの値にnoneを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。