【CSS】要素を並べるならFlexbox!使い方について解説!

HTML/CSSで要素を並べる時、皆さんはどのようにして並べていますか?
marginやpaddingを使って余白の設定をしたり、floatを使って横に並べたりしていませんか?
もし、marginやpaddingを使って余白の設定をしたり、floatを使って横に並べたりしている場合はいますぐ、Flexboxに切り替えましょう。
Flexboxとは、要素のボックスを左から右、上から下に並べることができるレイアウト手法でありプロパティを使用することで、幅や配置位置、配置方向などを設定できるのでフレキシブルな配置ができます。
その為、画面に合わせて、要素を折り返すことができたり、各要素のスペースなども均等に割り当てることが可能になります。
今回は、CSSのFlexboxについて初心者の方でも分かりやすく以下の内容で解説していきます。
⚫︎ 要素をFlexbox化する場合
⚫︎ Flexboxの配置方向と折り返しを設定する場合
⚫︎ Flexboxの幅の設定をまとめる場合
⚫︎ Flexboxを横方向で揃える場合
⚫︎ Flexboxを縦方向で揃える場合
目次
Flexboxとは
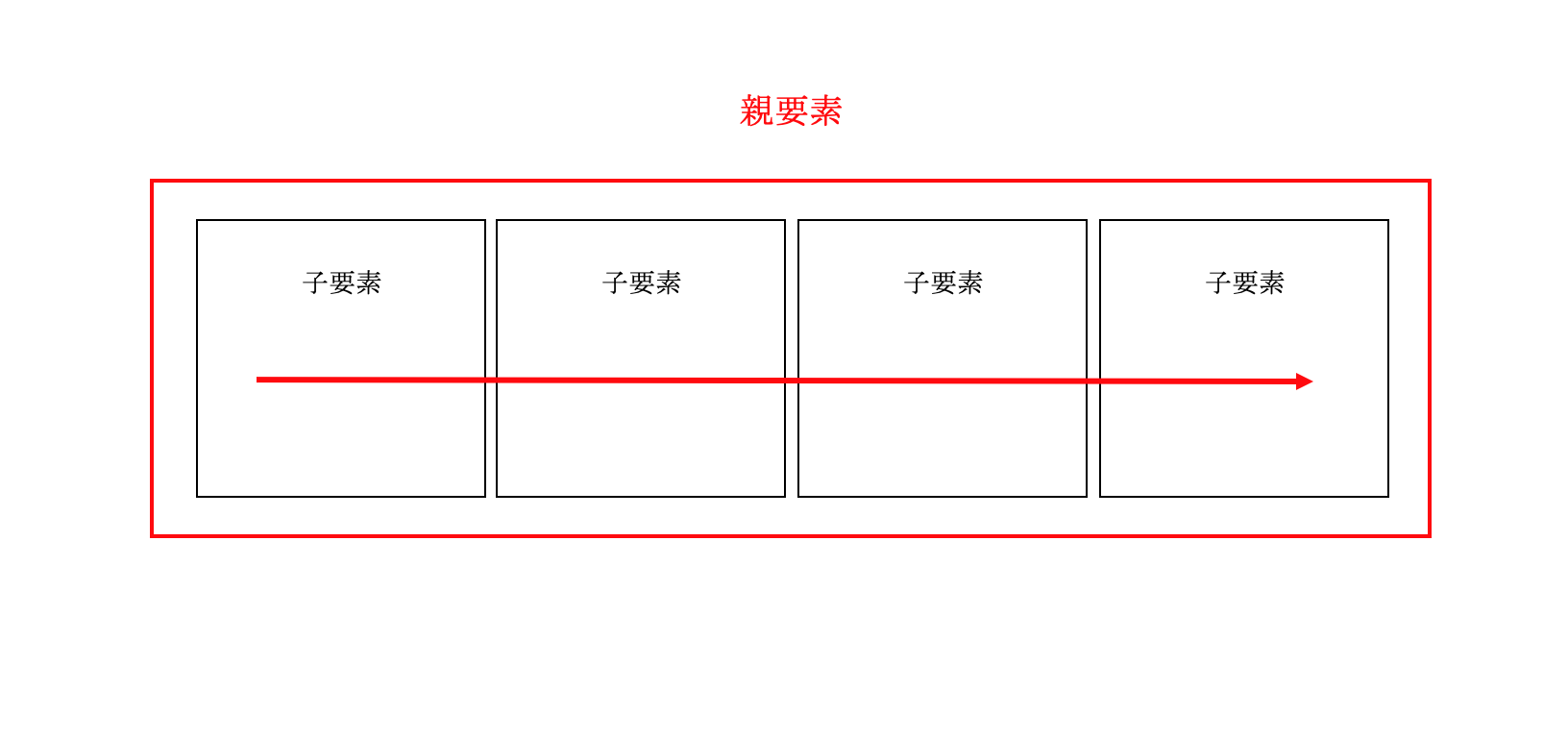
FlexboxとはCSSフレキシブルボックスレイアウトと呼ばれ、ボックスを並べる方向を自由に設定できるレイアウト手法になります。
ボックスを並べる方向を自由に設定できることから左から右へ並べたり、上から下へと並べることができます。
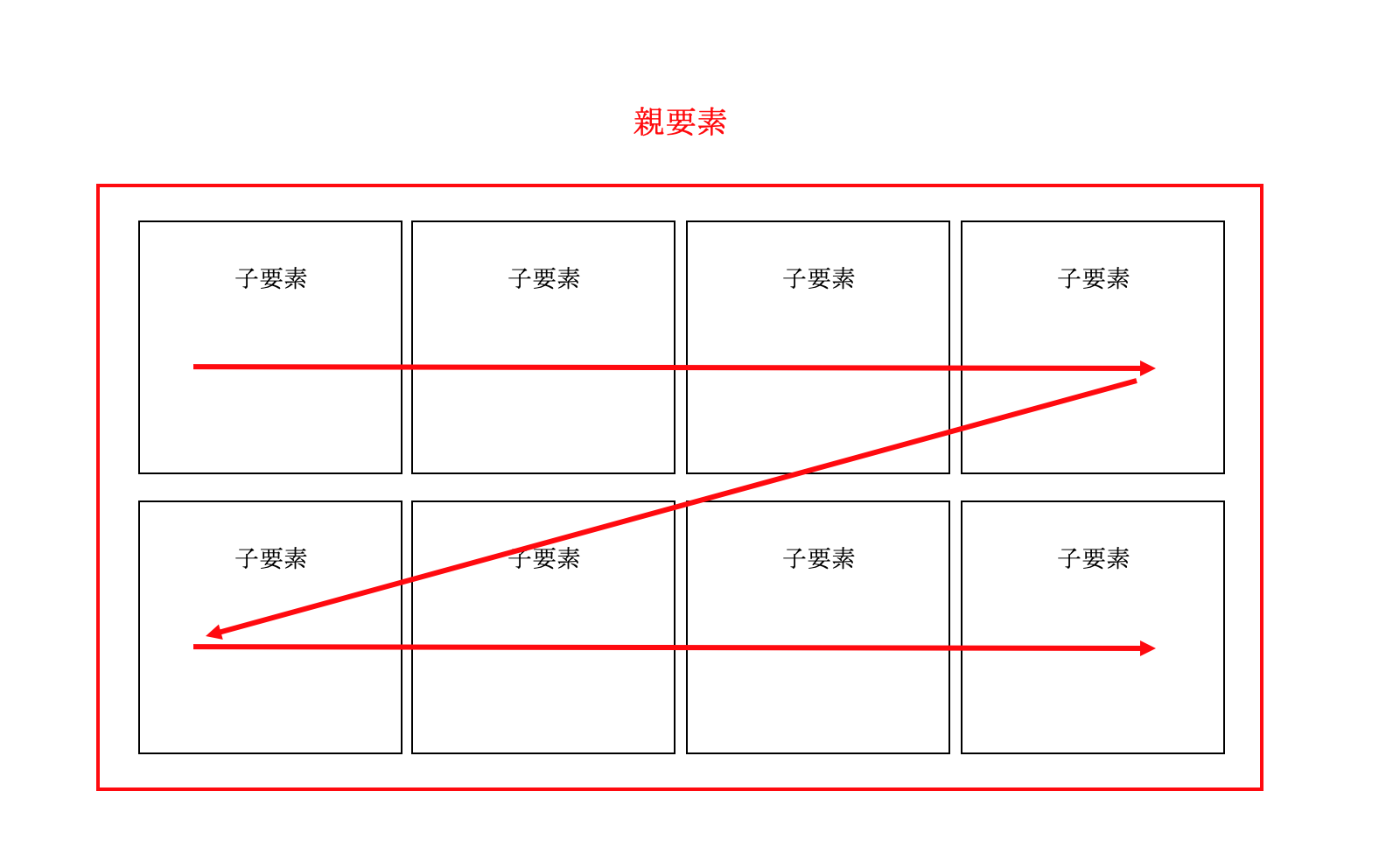
初期状態では、子要素は1行または1列で並べられますが、ボックスを折り返すことも可能であり、親要素のボックスの幅に応じて、子要素の幅もフレキシブルに設定することができます。
⚫︎ 並べる方向を設定(初期状態)

⚫︎ 並べる方向を設定(折り返し設定)

Flexboxの基本的な使い方
Flexboxの基本的な使い方について紹介していきます。
要素をFlexbox化する場合
要素をFlexbox化する場合は、フレックスボックスにしたい親要素のdisplayプロパティの値にflexを設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style1.css"> <title>flex</title> </head> <body> <h2 style= "text-align:center;">要素をFlexbox化する</h2> <main> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.red { background: red; } .blue { background: blue; } .green { background: green; } .orange { background: orange; } div { width: 100px; height: 100px; } main { margin : 30px; display: flex; } |
出力結果

親要素のdisplayプロパティにflexの値を設定することで、要素をFlexbox化しています。
その為、子要素が左から右へ1行で並べられています。
Flexboxの配置方向と折り返しを設定する場合
Flexboxの配置方向と折り返しを設定する場合は、Flexbox化した親要素にflex-flowプロパティを設定します。
flex-flowはFlexboxの子要素を並べる方向と、折り返しを行うかどうかを指定するプロパティになります。
値は半角スペースで区切り、順番関係無しで指定できます。
また、flex-flowで設定できる値は下記のようになります。
| 値 | 説明 |
|---|---|
| row(-reverse) | 左から右へ設定する(reverseをつけると逆順になる) |
| column(-reverse) | 上から下へ設定する(reverseをつけると逆順になる) | wrap | 収まりきらなかった場合は折り返す |
| nowrap | 収まりきらなかった場合は子要素の幅が小さくなって折り返しをしない |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>flex</title> </head> <body> <h2 style= "text-align:center;">flex-flowでFlexboxの配置方向と折り返しを設定</h2> <main> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.red { background: red; } .blue { background: blue; } .green { background: green; } .orange { background: orange; } div { width: 200px; height: 150px; } main { margin : 30px; display: flex; flex-flow: wrap row ; } |
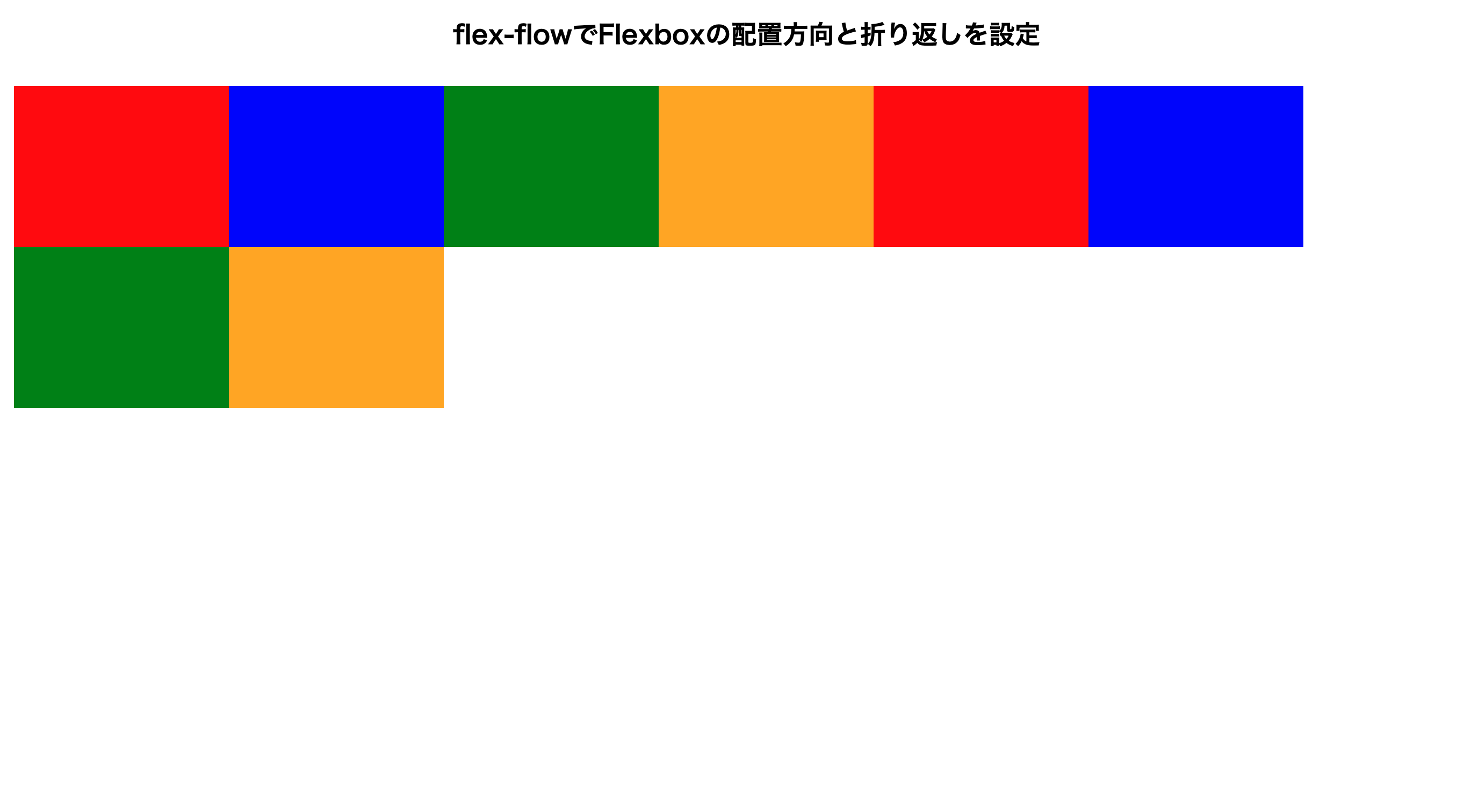
出力結果

Flexbox化した親要素にflex-flowプロパティを設定することでFlexboxの配置方向と折り返しを設定しています。
その為、画面に収まりきらない場合は折り返して配置されています。
Flexboxの幅の設定をまとめる場合
Flexboxの幅の設定をまとめる場合は子要素にflexプロパティを使用します。
flexはflex-growやflex-shrink、flex-basisという3つのプロパティの値をまとめて設定できるプロパティであり、基本的には「auto」や「none」、比率を表す「実数」などを指定して使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style1.css"> <title>flex</title> </head> <body> <h2 style= "text-align:center;">flexでFlexboxの幅を設定する</h2> <main> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> </main> </body> </html> |
style.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.red { background: red; flex: auto; } .blue { background: blue; flex: none; } .green { background: green; flex: 2; } .orange { background: orange; flex: 1; } div { width: 150px; height: 150px; } main { margin : 30px; display: flex; flex-flow: wrap row ; } |
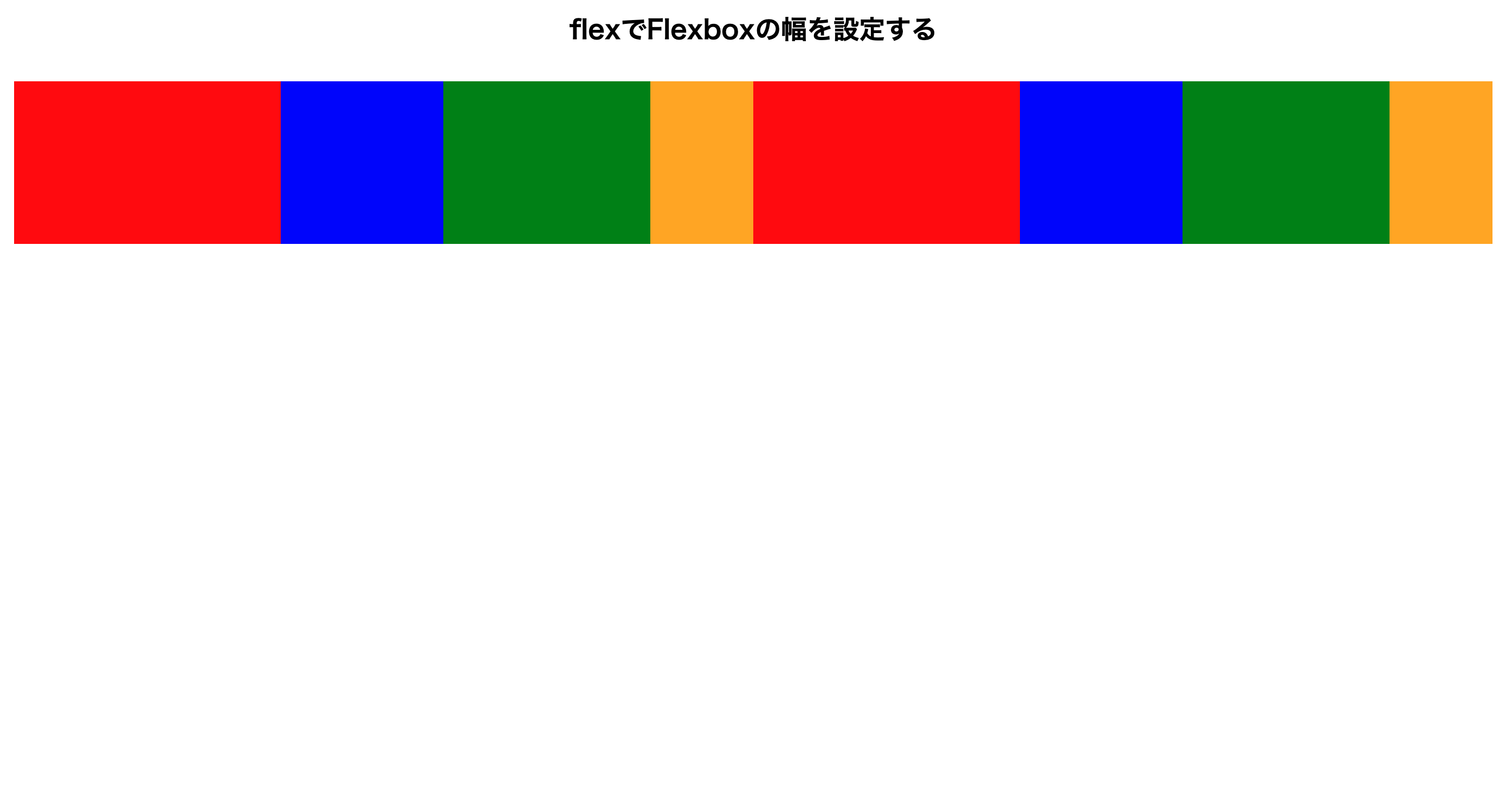
出力結果

親要素にflex-flowプロパティを設定することで、Flexboxの幅の設定をまとめることができます。
その為、子要素の幅がそれぞれ設定されて配置されています。
Flexboxの配置位置を設定する方法
Flexboxの配置位置を設定することができるjustify-contentプロパティやalign-itemsプロパティについて紹介します。
Flexboxを横方向で揃える場合
Flexboxを横方向で揃える場合は親要素にjustify-contentプロパティを使用します。
justify-contentは子要素の横方向(インライン要素の進む方向)での位置揃えを行うプロパティであり、値の一覧は下記のようになります。
| 値 | 説明 |
|---|---|
| flex-start(デフォルト) | 左側に寄せて配置する |
| flex-end | 右側に寄せて配置する | center | 中央に寄せて配置する |
| space-between | 余分なスペースを子要素の間に均等に割り当てる |
| space-around | 余分なスペースを子要素の左右に均等に割り当てる |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style1.css"> <title>flex</title> </head> <body> <h2 style= "text-align:center;">justify-contentで横方向での位置を揃える</h2> <main> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.red { background: red; } .blue { background: blue; } .green { background: green; } .orange { background: orange; } div { width: 150px; height: 150px; } main { margin : 30px; display: flex; flex-flow: wrap row; justify-content: space-between; } |
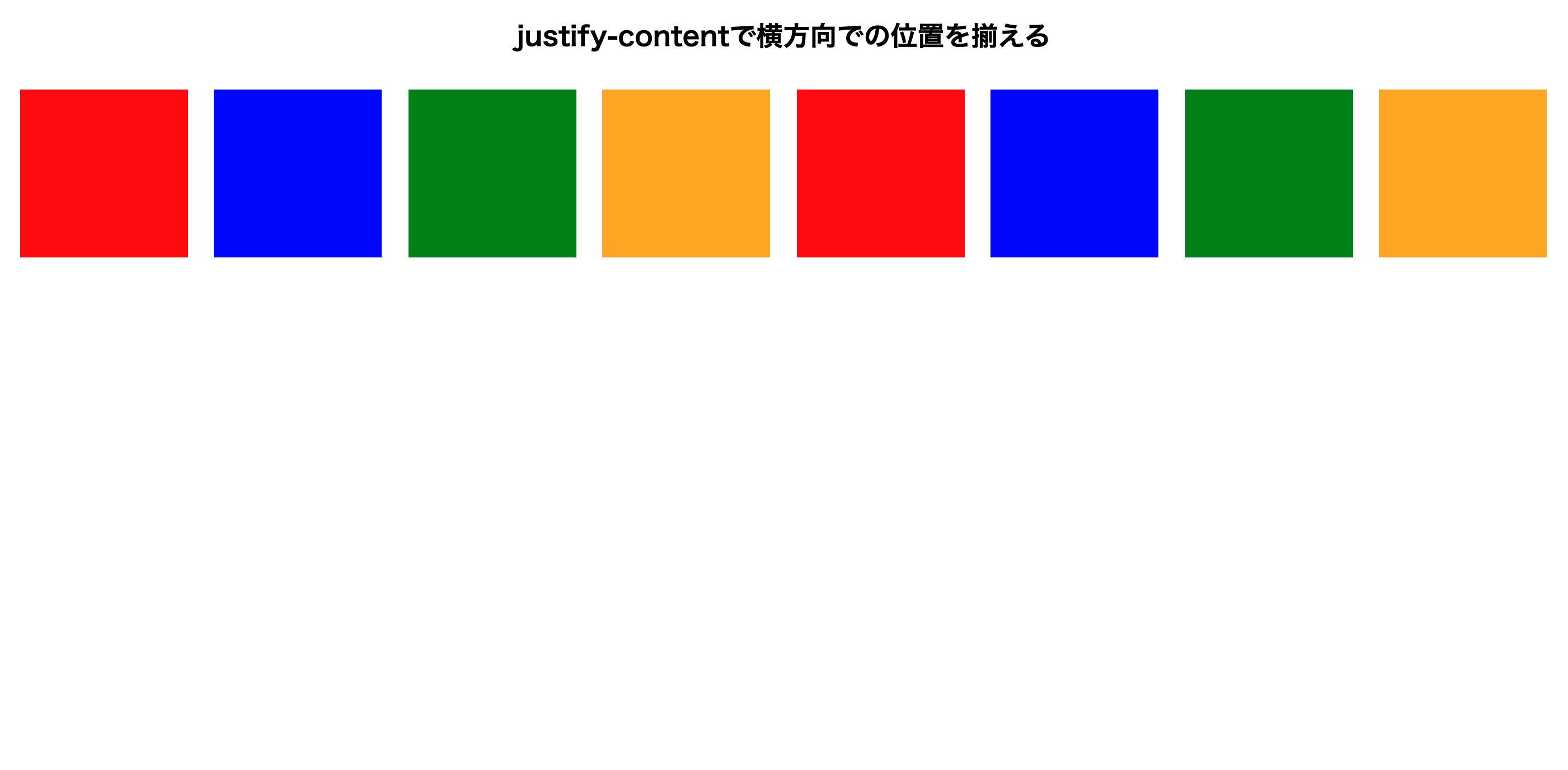
出力結果

親要素にjustify-contentプロパティを設定することで、Flexboxを横方向で揃えるとができます。
その為、子要素の余白が均等に空けられて配置されています。
Flexboxを縦方向で揃える場合
Flexboxを縦方向で揃える場合は親要素にalign-itemsプロパティを使用します。
align-itemsは子要素の縦方向(ブロック要素の進む方向)での位置揃えを行うプロパティであり、値の一覧は下記のようになります。
| 値 | 説明 |
|---|---|
| flex-start | 上に寄せて配置する(デフォルト) |
| flex-end | 下に寄せて配置する | center | 中央に寄せて配置する |
| stretch(デフォルト) | 上下いっぱいに引き伸ばす |
| baseline | 先頭行のベースラインを揃える |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style1.css"> <title>flex</title> </head> <body> <h2 style= "text-align:center;">align-itemsで縦方向での位置を揃える</h2> <main> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> <div class= "red"> </div> <div class= "blue"> </div> <div class= "green"> </div> <div class= "orange"> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.red { background: red; width: 150px; height: 100px; } .blue { background: blue; width: 150px; height: 150px; } .green { background: green; width: 150px; height: 150px; } .orange { background: orange; width: 150px; height: 50px; } main { margin : 30px; display: flex; flex-flow: wrap row; align-items: center; } |
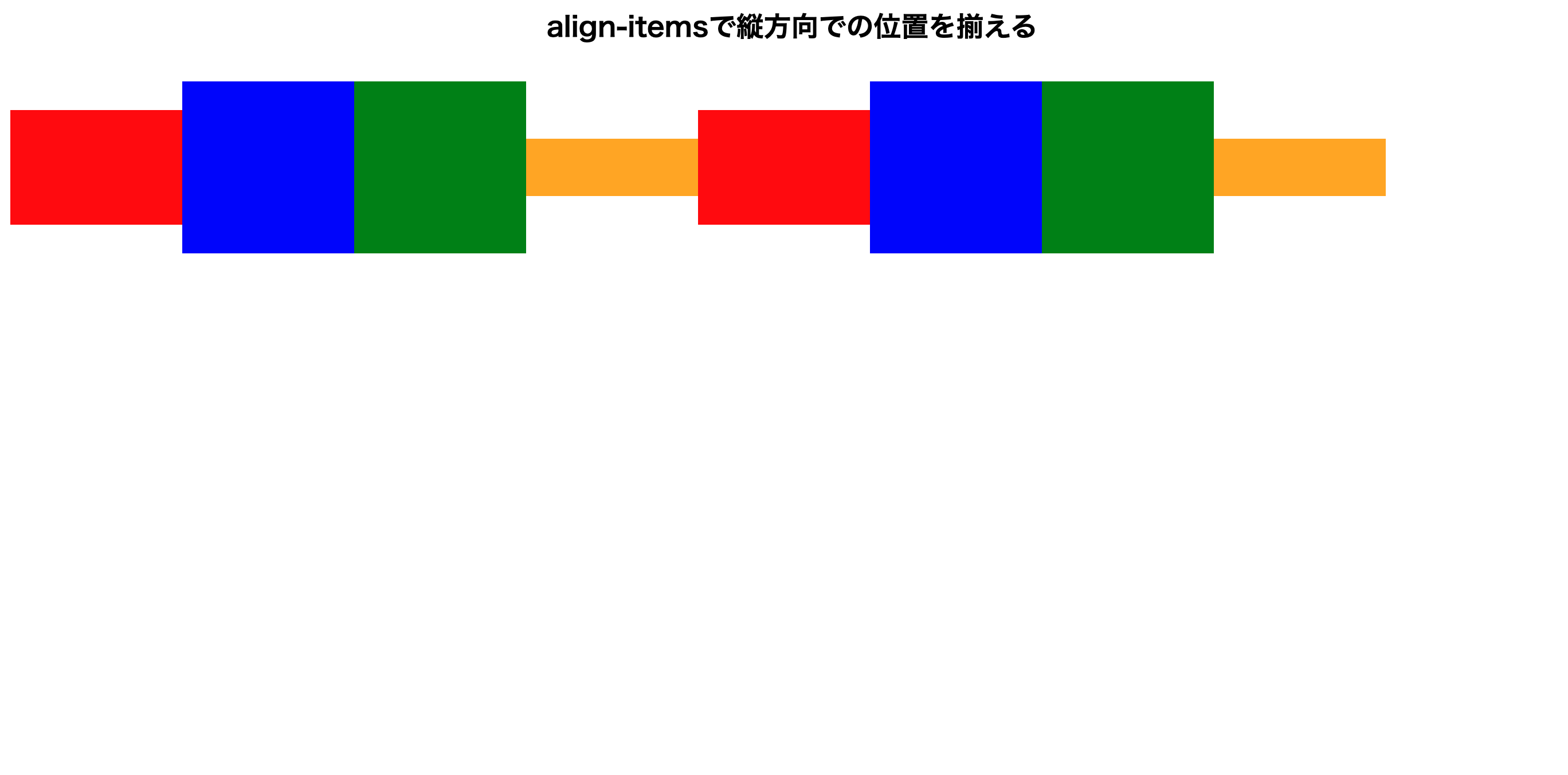
出力結果

親要素にalign-itemsプロパティを設定することで、Flexboxを縦方向で揃えるとができます。
その為、子要素が中央に寄せて配置されています。
今回のポイント
Flexboxでボックスの並べる方向を自由に設定できる
⚫︎ Flexboxとは要素のボックスを左から右、上から下に並べることができるレイアウト手法であり、プロパティを使用することで、幅や配置位置、配置方向などを設定できるのでフレキシブルな配置ができる
⚫︎ 要素をFlexbox化するには親要素のdisplayプロパティにflexを指定する
⚫︎ Flexboxの配置方向と折り返しを設定するにはFlexbox化した親要素にflex-flowプロパティを設定する
⚫︎ Flexboxの幅の設定をまとめるには子要素にflexプロパティを使用する
⚫︎ Flexboxを横方向で揃えるには親要素にjustify-contentプロパティを使用する
⚫︎ Flexboxを縦方向で揃えるには親要素にalign-itemsプロパティを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。