【jQuery】wrapInner()で指定した要素の内側に入れ込む!

指定した要素の内側に入れ込むにはjQueryのwrapInner()を使用します。
jQueryのwrapInner()とは指定した要素の内側を構造的に指定のHTMLで囲むメソッドであり、指定した要素の中に新しいタグを作成することができます。
つまり、対象となる要素の「子要素」としてラップすることになる為、指定した要素の「親要素」としてラップするwrap()とは反対のメソッドになります。
また、wrapInner()のパラメータには関数を指定することもできますので、囲みたい要素を戻り値として返すこともできます。
今回は、jQueryのwrapInner()を使って指定した要素の内側に入れ込む方法について以下の内容で解説していきます。
⚫︎ html要素を設定して指定した要素の内側に入れ込む場合
⚫︎ 条件などを設定して指定した要素の内側に入れ込む場合
⚫︎ 要素を指定したタグでまとめて囲む方法
⚫︎ タグで囲まれた要素を削除する方法
目次

今回はjQueryのwrapInner()で指定した要素で囲む方法について説明していきます。

お願いします!
wrapInner()とは
jQueryのwrapInner()とは指定した要素の内側を構造的に指定のHTMLで囲むメソッドであり、指定した要素の内側を囲むことができます。
wrapInner()の書き方
wrapInner()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").wrapInner("ラップする要素"); $("セレクタ").wrapInner(関数); |
パラメータ
⚫︎ ラップする要素:
セレクタをラップする(囲む)為の要素を指定する
(文字列、セレクタ、jQueryオブジェクト、DOM要素で指定できる)
⚫︎ 関数:
囲みたい要素を戻り値として返す関数を指定する
wrapInner()のパラメータに囲む要素を指定することで、セレクタの内側を「ラップする要素」で囲むことができます。
また、パラメータに関数を指定することで、囲みたい要素を戻り値として返すことができます。
指定した要素の内側に入れ込むサンプルコード
指定した要素の内側に入れ込むサンプルコードを紹介します。
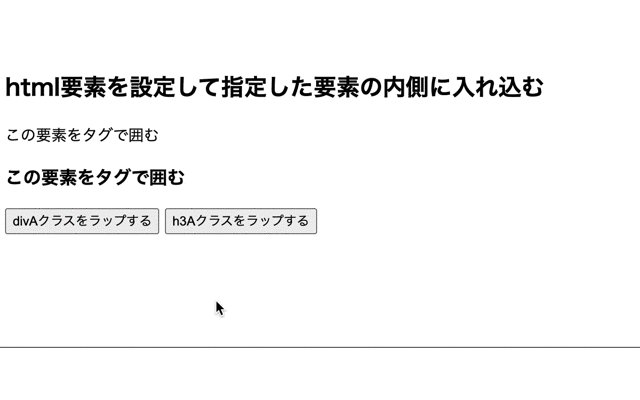
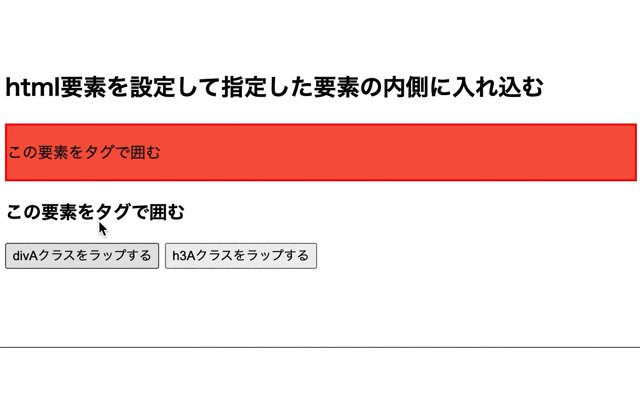
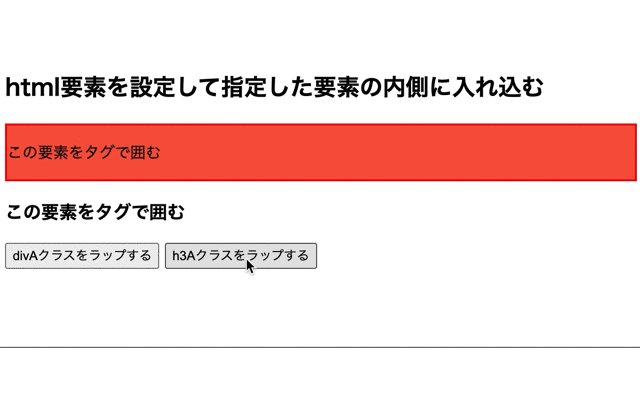
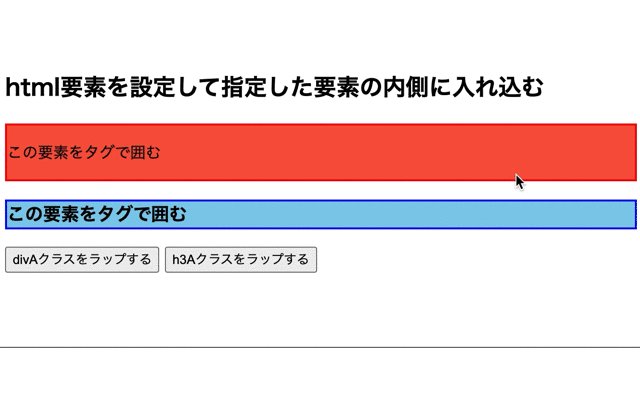
html要素を設定して指定した要素の内側に入れ込む場合
html要素を設定して指定した要素の内側に入れ込む場合は、wrapInner()のパラメータにラップする要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>html要素を設定して指定した要素の内側に入れ込む</h2> <div class= "divA"> <p>この要素をタグで囲む</p> </div> <h3 class= "h3A">この要素をタグで囲む</h3> <div> <input type= "button" class="btnA" value="divAクラスをラップする"> <input type= "button" class="btnB" value="h3Aクラスをラップする"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.wrapElement1 { border: solid red 2px; margin-bottom: 10px; background: tomato; } .wrapElement2 { border: solid blue 2px; margin-bottom: 10px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $(".btnA").on("click", function(){ $(".divA").wrapInner('<div class= "wrapElement1"></div>'); }); $(".btnB").on("click", function(){ let ele = '<div class= "wrapElement2">'; $(".h3A").wrapInner(ele); }); }); |
出力結果

wrapInner()のパラメータにラップする要素を指定することで、html要素を設定して指定した要素の内側に入れ込むことができます。
その為、ボタンを押すとそれぞれ指定したタグの中にラッピングされます。
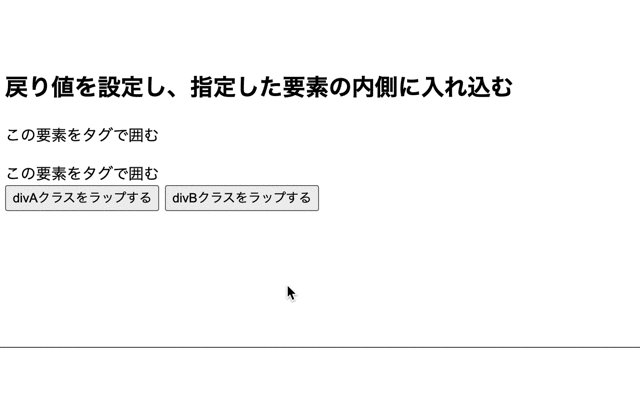
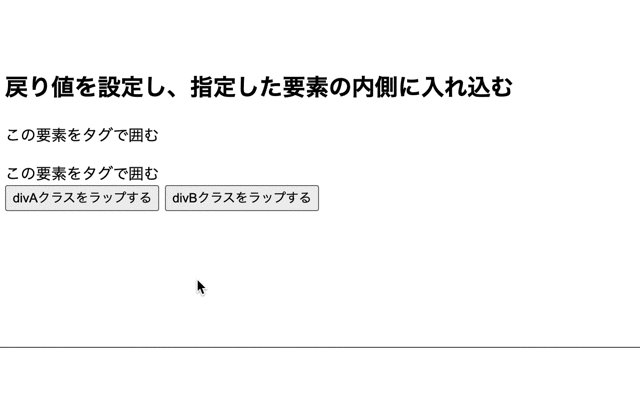
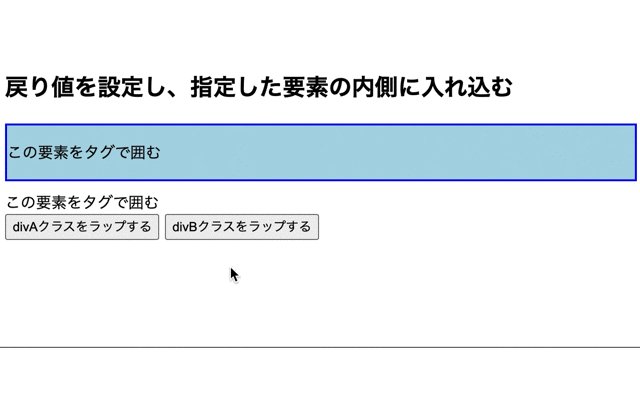
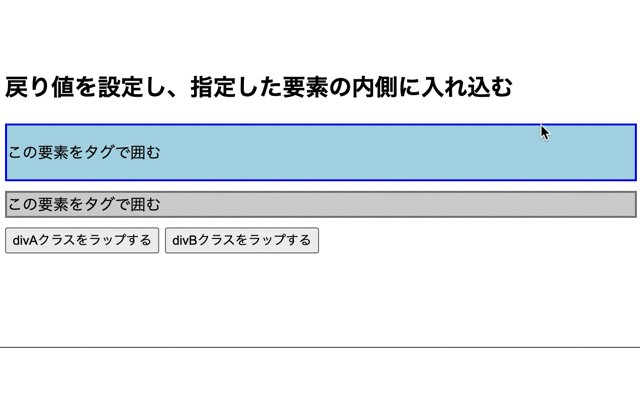
戻り値を設定して指定した要素の内側に入れ込む場合
>戻り値を設定して指定した要素の内側に入れ込む場合はwrapInner()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>戻り値を設定し、指定した要素の内側に入れ込む</h2> <div class= "divA"> <p>この要素をタグで囲む</p> </div> <div class= "divB"> <span>この要素をタグで囲む</span> </div> <div> <input type= "button" class="btnA" value="divAクラスをラップする"> <input type= "button" class="btnB" value="divBクラスをラップする"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
.wrapElement1 { border: solid blue 2px; margin-bottom: 10px; background: lightblue; } .wrapElement2 { border: solid gray 2px; margin-bottom: 10px; background: lightgray; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
let flag = 0; $(function(){ $(".btnA").on("click", function(){ $(".divA").wrap(function() { //条件を設定 if(flag == 0) { flag = 1; return '<div class="wrapElement1">'; } }); }); $(".btnB").on("click", function(){ $(".divB").wrap(function() { //条件を設定 if(flag == 1) { return '<div class="wrapElement2">'; } }); }); }); |
出力結果

wrapInner()のパラメータに関数を指定することで、条件などを設定した後に囲みたい要素を戻り値として返すことができます。
その為、btnBクラスのボタンを先に押すとラップされませんが、btnAクラスのボタンを押した後に、btnBクラスのボタンを押すと要素がラップされるようになります。
wrapInner()とwrap()の違い
wrapInner()とwrap()はどちらも要素をラップする(囲む)メソッドですが、使い方に違いがあります。
それは、「指定した要素の内側に囲むか外側に囲むか」です。

「指定した要素の内側に囲むか外側に囲むか」とはどういうことですか?

指定した要素にwrapInner()やwrap()を使用した場合、指定した要素の中にある要素のみをラップするのか、指定した要素全体をラップするのかになります。
言葉ではわかりにくいと思いますので、wrapInner()とwrap()の違いをサンプルコードで確認してみましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>wrapInner()とwrap()の違い</h2> <div class= "divA"> <p>この要素をタグで囲む(wrapInner())</p> </div> <div class= "divB"> <p>この要素をタグで囲む(wrap())</p> </div> <h3 class= "h3A">この要素をタグで囲む(wrapInner())</h3> <h3 class= "h3B">この要素をタグで囲む(wrap())</h3> <div> <input type= "button" class="btnA" value="wrapInner()でラップする"> <input type= "button" class="btnB" value="wrap()でラップする"> </div> <script src="index.js"></script> </body> </html> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
.wrapElement1 { border: solid green 2px; margin-bottom: 10px; background: lightgreen; } .wrapElement2 { border: solid gold 2px; margin-bottom: 10px; background: yellow; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function(){ $(".divA").wrapInner('<div class= "wrapElement1"></div>'); $(".h3A").wrapInner('<div class= "wrapElement1"></div>'); }); $(".btnB").on("click", function(){ $(".divB").wrap('<div class= "wrapElement2"></div>'); $(".h3B").wrap('<div class= "wrapElement2"></div>'); }); }); |
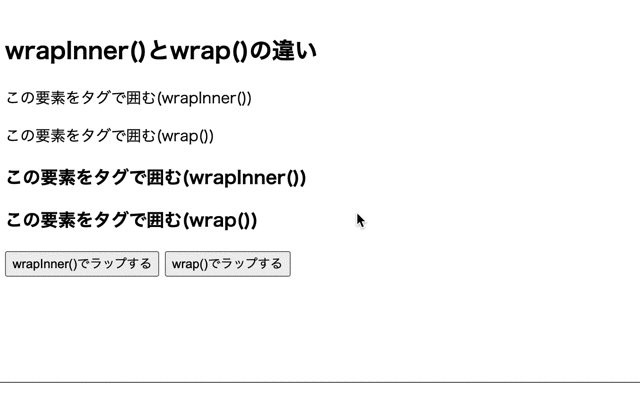
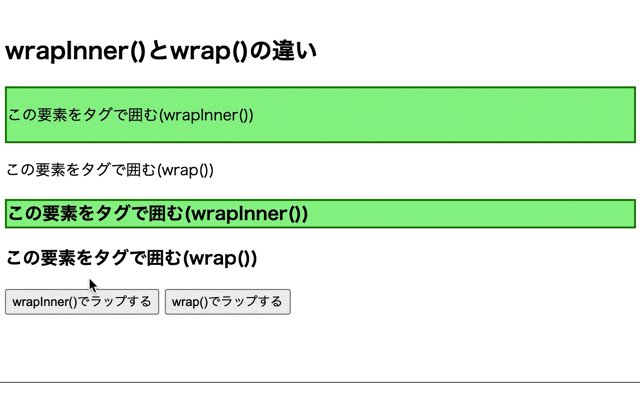
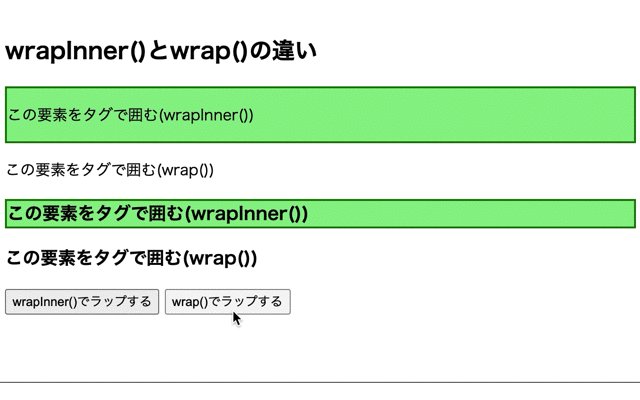
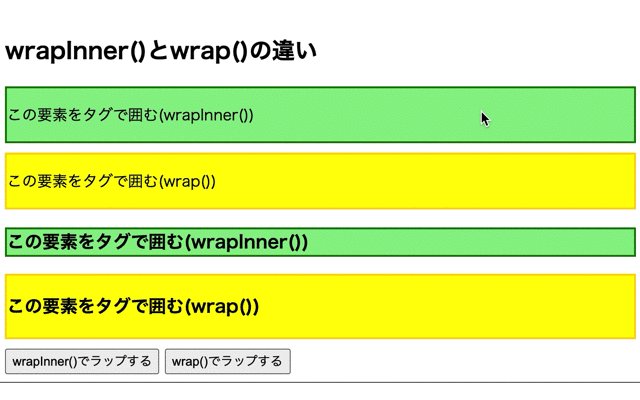
出力結果

wrapInner()とwrap()の両メソッドによって、指定した要素をラップしています。
どちらも同じように見えますが、見て欲しいのは下記のコードの方になります。
メソッド使用後のsample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<body> <h2>wrapInner()とwrap()の違い</h2> <div class="divA"> <div class="wrapElement1"> <p>この要素をタグで囲む(wrapInner())</p> </div> </div> <div class="wrapElement2"> <div class="divB"> <p>この要素をタグで囲む(wrap())</p> </div> </div> <h3 class="h3A"> <div class="wrapElement1">この要素をタグで囲む(wrapInner())</div> </h3> <div class="wrapElement2"> <h3 class="h3B">この要素をタグで囲む(wrap())</h3> </div> <div> <input type="button" class="btnA" value="wrapInner()でラップする"> <input type="button" class="btnB" value="wrap()でラップする"> </div> <script src="index.js"></script> </body> |
wrapInner()の場合は指定した要素の中からwrapEle1クラスでラップしていますが、wrap()の場合は指定した要素の外からwrapEle2クラスでラップしています。
jQueryのwrap()メソッドについて詳しく知りたい場合はこちらをご参考ください。

確かに、指定した要素の中で囲んでいるwrapInner()に対して、wrap()は指定した要素の外で囲んでいますね!

そうですよね。
これが、wrapInner()とwrap()の違いになります。
今回のポイント
wrapInner()で指定した要素の内側に入れ込む
⚫︎ 指定した要素の内側に入れ込むにはjQueryのwrapInner()を使用する
⚫︎ 指定した要素の内側に入れ込むにはwrapInner()メソッドのパラメータにラップする要素で使用する
⚫︎ 戻り値を設定して指定した要素の内側に入れ込むにはwrapInner()メソッドのパラメータに関数を指定する
⚫︎ wrapInner()とwrap()の違いは、「指定した要素の内側に囲むか外側に囲むか」である
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。