【jQuery】wrap()を使って要素を指定したタグで囲む!

要素を指定したタグで囲むにはjQueryのwrap()を使用します。
jQueryのwrap()とは各要素を構造的に指定のHTMLで囲むメソッドであり、指定した要素の上の階層にタグが作成されます。
その為、対象となる要素の「親要素」をそれぞれに作成することができます。
また、wrap()のパラメータには関数を指定することもできますので、何かしらの条件を設定した後に囲みたい要素を戻り値として返すこともできます。
今回は、jQueryのwrap()を使って指定した要素で囲む方法について以下の内容で解説していきます。
⚫︎ html要素を設定して要素を指定したタグで囲む場合
⚫︎ 条件などを設定して要素を指定したタグで囲む場合
⚫︎ 要素を指定したタグでまとめて囲む方法
⚫︎ タグで囲まれた要素を削除する方法
目次

今回はjQueryのwrap()で指定した要素で囲む方法について説明していきます。

お願いします!
wrap()とは
jQueryのwrap()とは各要素を構造的に指定のHTMLで囲むメソッドであり、最初の要素から最も深い階層を捜し、渡されたHTMLで指定要素を挟み込みます。
wrap()の書き方
wrap()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").wrap("ラップする要素"); $("セレクタ").wrap(関数); |
パラメータ
⚫︎ ラップする要素:
セレクタを囲む為の要素を指定する
(文字列、セレクタ、jQueryオブジェクト、DOM要素で指定できる)
⚫︎ 関数:
囲みたい要素を戻り値として返す関数を指定する
wrap()のパラメータに囲む要素を指定することで、セレクタを「ラップする要素」で囲むことができます。
また、パラメータに関数を指定することで、囲みたい要素を戻り値として返すことができます。
要素を指定したタグで囲むサンプルコード
指定した要素で囲むサンプルコードを紹介します。
html要素を設定して要素を指定したタグで囲む場合
html要素を設定して要素を指定したタグで囲む場合は、wrap()のパラメータにラップする要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を指定したタグで囲む</h2> <div class= "divA"> <p>この要素をタグで囲む</p> </div> <div class= "divA"> <p>この要素をタグで囲む</p> </div> <h3 class= "h3A">この要素をタグで囲む</h3> <div> <input type= "button" class="btnA" value="divAクラスをラップする"> <input type= "button" class="btnB" value="h3Aクラスをラップする"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.newElement1 { border: solid red 2px; margin-bottom: 10px; background: tomato; } .newElement2 { border: solid blue 2px; margin-bottom: 10px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $(".btnA").on("click", function(){ //listBの高さを取得 $(".divA").wrap('<div class= "newElement1"></div>'); }); $(".btnB").on("click", function(){ //listBの高さを取得 let ele = '<div class= "newElement2">'; $(".h3A").wrap(ele); }); }); |
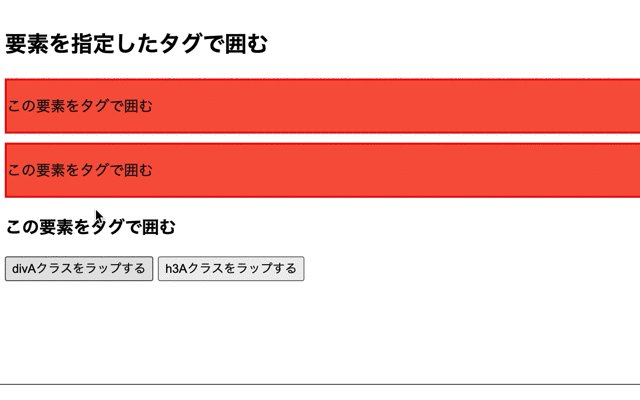
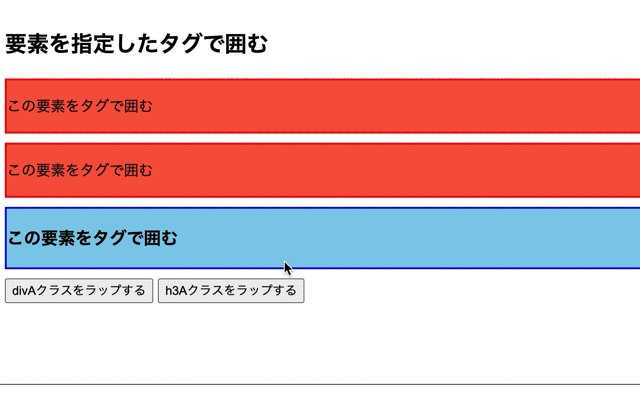
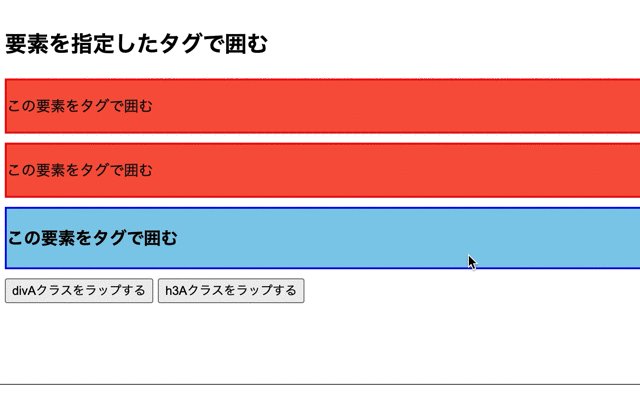
出力結果

wrap()のパラメータにラップする要素を指定することで、html要素を設定して要素を指定したタグで囲むことができます。
その為、ボタンを押すとそれぞれ指定したタグの中にラッピングされます。
条件などを設定して要素を指定したタグで囲む場合
条件などを設定して要素を指定したタグで囲む場合はwrap()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>条件などを指定し、要素を指定したタグで囲む</h2> <div class= "divB"> <p>この要素をタグで囲む</p> </div> <div class= "divB"> <p>この要素をタグで囲む</p> </div> <h3 class= "h3B">この要素をタグで囲む</h3> <div> <input type= "button" class="btnA" value="divBクラスをラップする"> <input type= "button" class="btnB" value="h3Bクラスをラップする"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
.newElement1 { border: solid tomato 2px; margin-bottom: 10px; } .newElement2 { border: solid skyblue 2px; margin-bottom: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
let flag = 0; $(function(){ $(".btnA").on("click", function(){ $(".divB").wrap(function(index) { //条件を設定 if(flag == 0) { return '<div class="newElement1" id="'+index+'">'; } }); }); $(".btnB").on("click", function(){ $(".h3B").wrap(function(index) { //条件を設定 if(flag == 0) { return '<div class="newElement2" id="'+index+'">'; } }); }); }); |
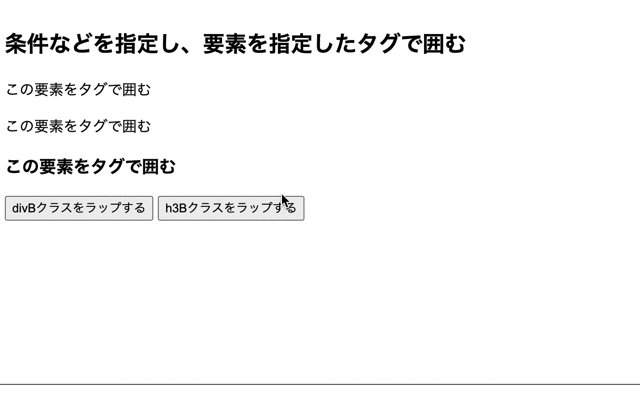
出力結果

wrap()のパラメータに関数を指定することで、条件などを設定した後に囲みたい要素を戻り値として返すことができます。
その為、ボタンを押すと要素を指定したタグで囲まれ、ソースコードは下記のようになります。
wrap()使用後のsample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>条件などを指定し、要素を指定したタグで囲む</h2> <div class="newElement1" id="0"> <div class="divB"> <p>この要素をタグで囲む</p> </div> </div> <div class="newElement1" id="1"> <div class="divB"> <p>この要素をタグで囲む</p> </div> </div> <div class="newElement2" id="0"> <h3 class="h3B">この要素をタグで囲む</h3> </div> <div> <input type="button" class="btnA" value="divBクラスをラップする"> <input type="button" class="btnB" value="h3Bクラスをラップする"> </div> <script src="index.js"></script> </body> </html> |

wrap()のパラメータに関数を指定すると、条件などを設定した後に囲みたい要素を戻り値として返していますね!

そうですね。
関数の引数で指定している「index」は指定した要素の番号となります。
その為、サンプルコードではdivBクラスの要素が2つある為、id名は「0」、「1」と表示され、h3Bクラスの要素が1つある為、id名は「0」と表示されます。
要素を指定したタグでまとめて囲む方法
要素を指定したタグでまとめて囲むにはにwrapAll()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を指定したタグでまとめて囲む</h2> <div class= "divC"> <p>この要素を一つのタグで囲む</p> </div> <div class= "divC"> <p>この要素を一つのタグで囲む</p> </div> <div class= "divC"> <p>この要素を一つのタグで囲む</p> </div> <input type= "button" class="btnA" value="divCクラスをラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
.newElement { border: solid red 2px; margin-bottom: 10px; background: yellowgreen; } |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btnA").on("click", function(){ $(".divC").wrapAll('<div class= "newElement">'); }); }); |
出力結果

wrapAll()メソッドを使用することで、要素を指定したタグでまとめて囲むことができます。
その為、btnAクラスのボタンを押すとdivCクラスの要素がnewElementクラスの要素にまとめて囲まれます。
jQueryのwrapAll()について詳しく知りたい場合はこちらをご参考ください。
タグで囲まれた要素を削除する方法
タグで囲まれた要素を削除するにはunwrap()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を指定したタグを削除</h2> <div class= "divC"> <p>この要素を一つのタグで囲む</p> </div> <div class= "divC"> <p>この要素を一つのタグで囲む</p> </div> <div class= "divC"> <p>この要素を一つのタグで囲む</p> </div> <input type= "button" class="btnA" value="divCクラスをラップする"> <input type= "button" class="btnB" value="newElementクラスをアンラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
.newElement { border: solid red 2px; margin-bottom: 10px; background: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $(".btnA").on("click", function(){ $(".divC").wrap('<div class= "newElement">'); }); $(".btnB").on("click", function(){ // div要素を削除 $("div").unwrap(); }); }); |
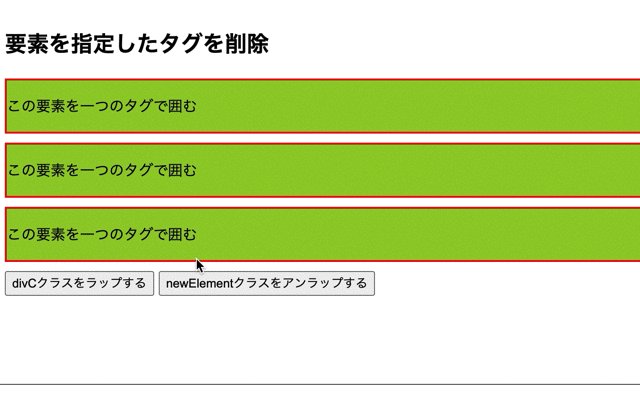
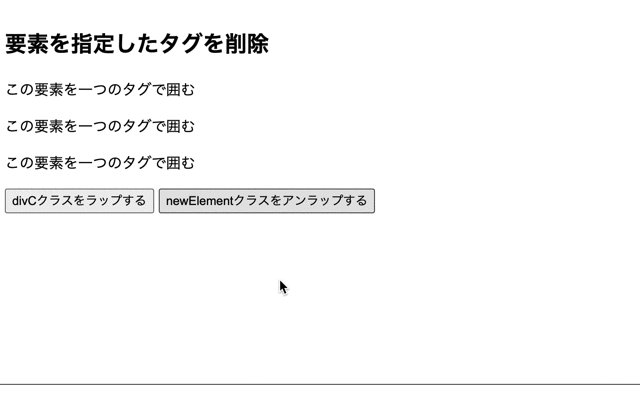
出力結果

unwrap()メソッドを使用することで、タグで囲まれた要素を削除することができます。
その為、btnBクラスのボタンを押すとbtnAクラスのボタンで作成したタグが削除されます。
jQueryのunwrap()について詳しく知りたい場合はこちらをご参考ください。
今回のポイント
wrap()で要素を指定したタグで囲む
⚫︎ 要素を指定したタグで囲むにはjQueryのwrap()を使用する
⚫︎ 要素を指定したタグで囲むにはwrap()メソッドのパラメータにラップする要素で使用する
⚫︎ 条件を設定した後に要素を指定したタグで囲むにはwrap()メソッドのパラメータに関数を指定する
⚫︎ 要素を指定したタグでまとめて囲むにはに<wrapAll()メソッドを使用する
⚫︎ タグで囲まれた要素を削除するにはunwrap()メソッドを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。