【jQuery】closest()を使って要素から最も近い親要素を取得する!

要素から最も近い親要素を取得するにはclosest()を使用します。
closest()とは、要素から最も近い親要素を対象とするメソッドであり、指定したセレクタの要素から最も近い親要素を指定することができます。
親要素のイメージは指定した要素よりも階層が一つ上の要素を指すと思いますが、closest()の場合は指定した要素よりも階層が上である要素が親要素とまります。
その為、closest()は、一つ上の階層の要素(親要素)が対象の範囲内であるparent()メソッドと比べて、指定した要素よりも階層が上である要素全てが対象の範囲内となりますので間違えないようにしましょう。
今回は、jQueryのclosest()を使って要素から最も近い親要素を取得する方法について以下の内容で解説していきます。
⚫︎ パラメータが1つ上の階層の要素(親要素)に一致する場合
⚫︎ パラメータが1つ上の階層の要素(親要素)に一致しない場合
⚫︎ closest()とparent()の違い
目次

今回はjQueryのclosest()メソッドで指要素から最も近い親要素を取得する方法について説明していきます。

はい!
お願いします!
closest()とは
closest()とは、closest()とは、要素から最も近い親要素を対象とするメソッドであり、セレクタに一致する最も近い親要素を対象とします。
closest()の書き方
closest()メソッドの構文は下記となります。
|
1 |
$(セレクタ).closest.([親要素のセレクタ]).イベント |
パラメータ
⚫︎ 親要素のセレクタ:
セレクタのもっとも近い親要素をセレクタで指定する
(jQueryオブジェクトや要素で指定してもOK)
closest()メソッドのパラメータに親要素のセレクタを指定することで、指定したセレクタから最も近い親要素を対象にすることができます。
最も近い親要素を対象にすることから一つ上の階層の要素だけが範囲ではなく、指定した要素よりも階層が上の要素なら全て対象となります。
また、closest()メソッドはバージョン1.6からjQueryオブジェクトや要素でも指定できるようになりました。
要素から最も近い親要素を取得するサンプルコード
要素から最も近い親要素を取得するサンプルコードを紹介していきます。
パラメータが1つ上の階層の要素(親要素)に一致する場合
パラメータが1つ上の階層の要素(親要素)に一致する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータが1つ上の階層の要素(親要素)に一致する</h2> <div class= "parent"> ここが要素Aから最も近い親要素 <p class= "obj">要素A</p> </div> <input type="button" class= "btn1" value="親要素を取得(セレクタ指定)" style= "margin: 5px;"> <input type="button" class= "btn2" value="親要素を取得(オブジェクト指定)" style= "margin: 5px;"> <input type="button" class= "btn3" value="親要素を取得(要素指定)" style= "margin: 5px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btn1").on("click", function(){ $(".obj").closest(".parent").css("background", "red") }); $(".btn2").on("click", function(){ let jObj = $(".obj").parent(); $(".obj").closest(jObj).css("background", "blue") }); $(".btn3").on("click", function(){ $(".obj").closest("div").css("background", "green") }); }); |
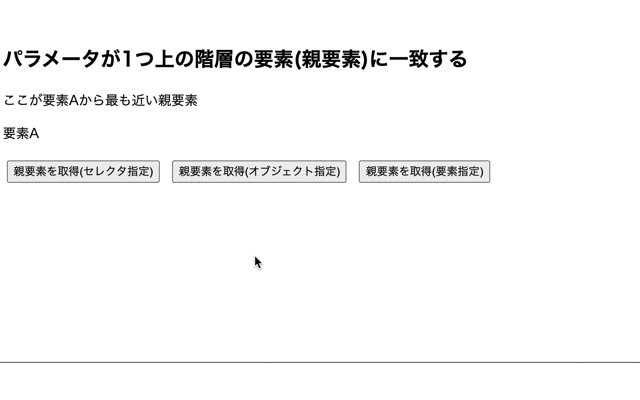
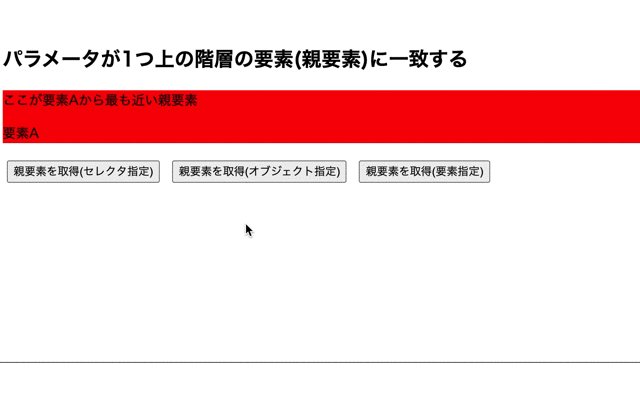
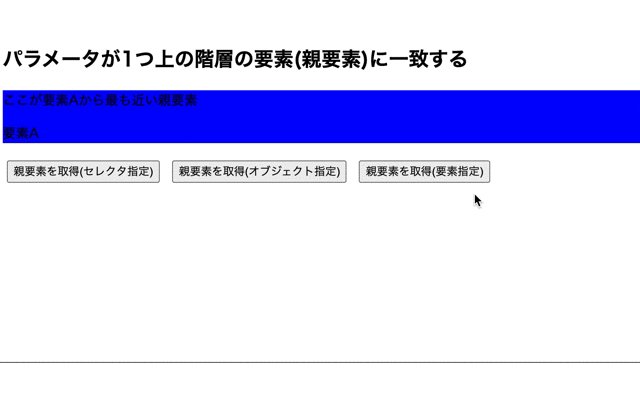
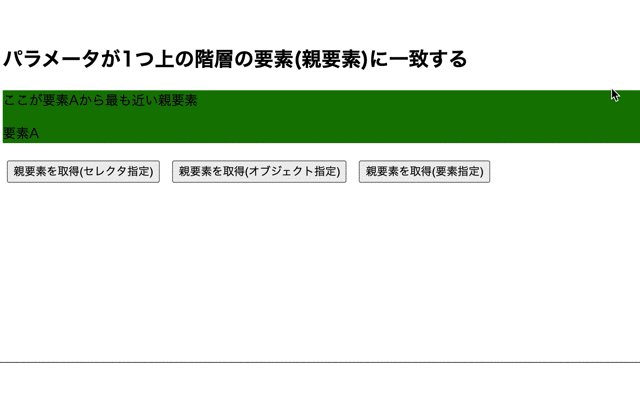
実行結果

closest()メソッドによって、パラメータと一致する指定したセレクタから最も近い親要素を取得しています。
また、パラメータにセレクタだけでなく、jQueryオブジェクトや要素で指定しても親要素を取得しています。
そのため、ボタンを押すとparentクラス要素の背景色がそれぞれ変化します。
パラメータが1つ上の階層の要素(親要素)に一致しない場合
パラメータが1つ上の階層の要素(親要素)に一致しない場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータが1つ上の階層の要素(親要素)に一致しない場合</h2> <div class = "grandParent"> ここは要素Bの祖先要素 <div class= "parent"> ここが要素Bから最も近い親要素 <p class= "obj">要素B</p> </div> </div> <input type="button" class= "btn1" value="親要素を取得(セレクタ指定)" style= "margin: 5px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $(".obj").closest(".grandParent").css("background", "tomato") }); }); |
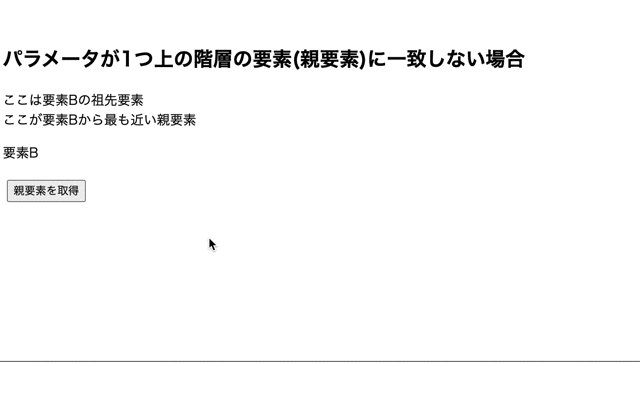
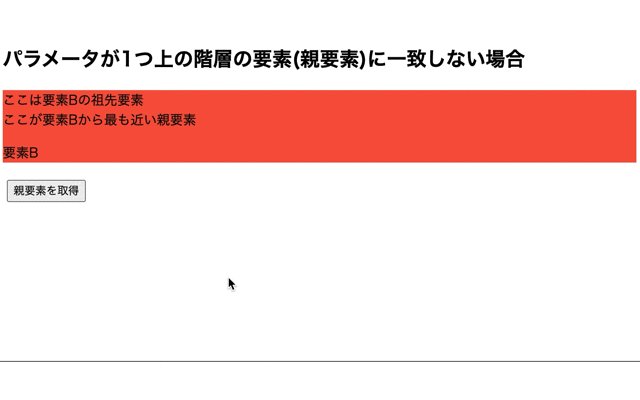
実行結果

パラメータが1つ上の階層の要素(親要素)に一致しない場合は、一致するまで階層を登って探すようになり、grandParentクラスがついている親要素は存在しませんので、祖先要素が対象となります。
その為、ボタンを押すと、「ここは要素Bの祖先要素」から背景色が変化します。

closest()メソッドでは指定したセレクタの要素の親要素のみが対象ではないのですね!

そうですね。
closest()メソッドは要素からも最も近い親要素を対象とするメソッドですので、指定したセレクタの要素の階層よりも上の要素が全て対象の範囲となります。
そして、その中から一番近くて一致する要素が対象となります。
closest()とparent()の違い
親要素を取得するメソッドはclosest()以外にもparent()があります。
しかし、closest()メソッドとparent()メソッドには大きな違いがあります。
それは、「どの階層までを親要素とみるか」という点です。
指定したセレクタの要素の1つ上の階層を親要素とするparent()メソッドに対して、closest()メソッドは、パラメータに一致する親要素を見つけるまで階層を上に辿っていきます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>closest()とparent()の違い</h2> <div class = "grandParent1"> ここは要素1の祖先要素 <div class= "parent1"> ここが要素1から最も近い親要素 <p class= "obj1">要素1</p> </div> </div> <div class = "grandParent2"> ここは要素2の祖先要素 <div class= "parent2"> ここが要素2から最も近い親要素 <p class= "obj2">要素2</p> </div> </div> <input type="button" class= "btn1" value="closest()で親要素を取得" style= "margin: 5px;"> <input type="button" class= "btn2" value="parent()で親要素を取得" style= "margin: 5px;"> <script src="index.js"></script> </body> <style> .grandParent1, .grandParent2 { border: solid 1px black; margin-top: 10px } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").on("click", function(){ //closest()で親要素を対象 $(".obj1").closest(".grandParent1").css("background", "gold") }); $(".btn2").on("click", function(){ //parent()で親要素を対象 $(".obj2").parent(".grandParent2").css("background", "pink") }); }); |
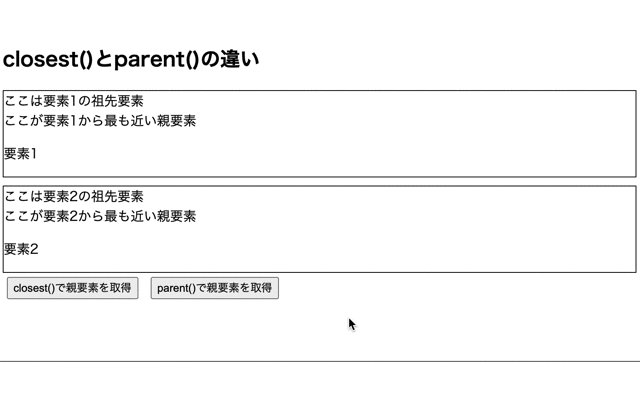
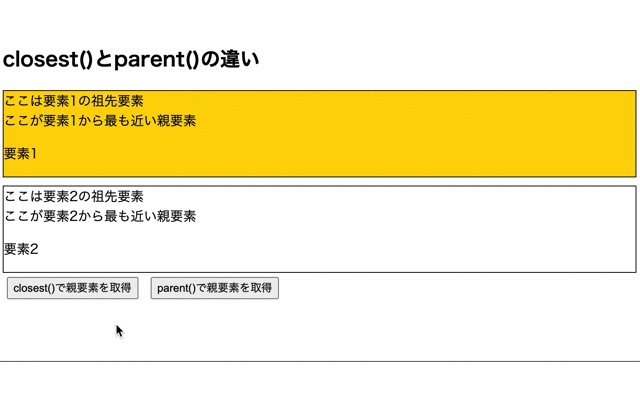
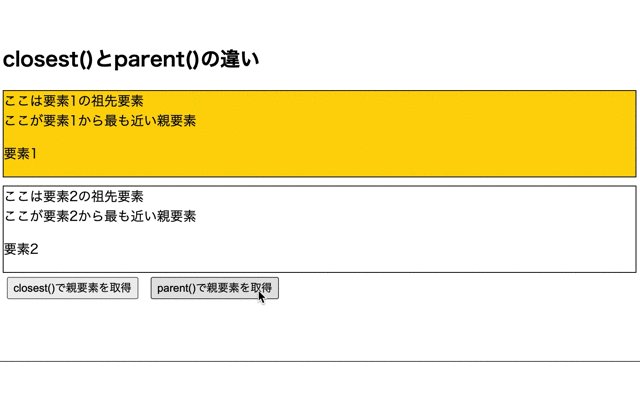
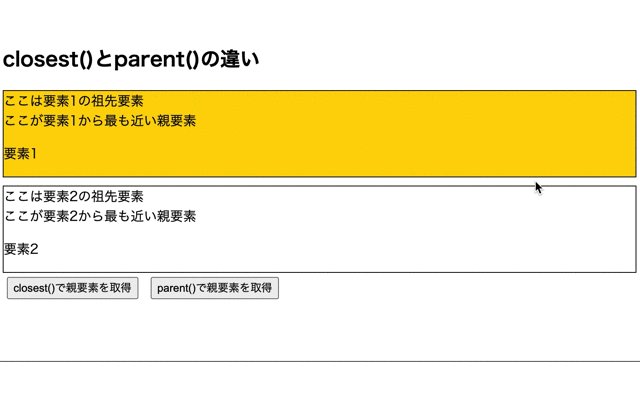
実行結果

closest()の場合はgrandParent1クラスの祖先要素を取得していますが、parent()場合はgrandParent2クラスの祖先要素を取得することができません。
その為、ボタンを押すとgrandParent1クラスの背景色が変化しますが、grandParent2クラスの背景は変化していません。
jQueryのparent()メソッドについて詳しく知りたい場合はこちらをご参考ください。

確かに、closest()メソッドの場合は背景色が変わっていますけど、parent()の場合は背景色が変わっていませんね!

closest()メソッドはパラメータの要素と一致するまで階層を登って探しますが、parent()メソッドの場合は一つ上の階層の要素しか探しません。
これが、closest()とparent()の違いになります。
今回のポイント
closest()で指定した要素から最も近い親要素を取得
⚫︎ 指定した要素から最も近い親要素を取得するにはjQueryのclosest()メソッドを使用する
⚫︎ closest()メソッドはパラメータに親要素のセレクタを指定することで、指定したセレクタの要素から最も近い親要素のセレクタを対象にすることができる
⚫︎ closest()とparent()の違いは「どの階層までを親要素とみるか」である
(closest()メソッドは、指定した要素よりも階層が上である要素を親要素とみなし、parent()は指定した要素よりも階層が1つ上のみを親要素とみる)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。