【jQuery】siblings()で兄弟要素を全て取得する!

指定した要素の兄弟要素を全て取得するにはsiblings()を使用します。
siblings()とは、指定した要素の兄弟要素を全て対象にするメソッドであり、指定したセレクタの要素と同じ階層にある要素を全て取得することができます。
siblings()はパラメータ無しで使用すると、同じ階層にある要素を全て対象にしますが、パラメータにセレクタを指定すると、同じ階層にある指定したセレクタのみを対象することができます。
しかし、同じ階層だからといって違うブロックの同じ階層の要素は取得できませんので注意してください。
同じブロック内の同じ階層の要素が対象となります。
今回は、jQueryのsiblings()を使って指定した要素の兄弟要素を全て取得する方法について以下の内容で解説していきます。
⚫︎ パラメータ無しで指定した要素の兄弟要素を全て取得する場合
⚫︎ パラメータ有りで指定した要素の兄弟要素を全て取得する場合
⚫︎ siblings()で違うブロックの兄弟要素を取得する場合
目次

今回はjQueryのsiblings()メソッドで指定した要素の兄弟要素を全て取得する方法について説明していきます。

はい!
お願いします!
siblings()とは
siblings()とは、指定した要素の兄弟要素を全て対象にするメソッドとなります。
siblings()の書き方
siblings()メソッドの構文は下記となります。
|
1 |
$(セレクタ).siblings.([兄弟要素のセレクタ]).イベント |
パラメータ
⚫︎ 兄弟要素のセレクタ:
セレクタで対象にしたい兄弟要素のセレクタを指定する
siblings()メソッドのパラメータに兄弟要素のセレクタを指定することで、指定したセレクタの要素の兄弟要素のセレクタを全て取することができます。
そして、パラメータ無しで呼び出すと、指定したセレクタの要素の兄弟要素を対全て対象にすることができます。
指定した要素の兄弟要素を全て取得するサンプルコード
指定した要素の兄弟要素を全て取得するサンプルコードを紹介していきます。
パラメータ無しで指定した要素の兄弟要素を全て取得する場合
パラメータ無しで指定した要素の兄弟要素を全て取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータ無しでセレクタの兄弟要素を取得</h2> <div> <p>ここが対象の要素の兄弟要素</p> <p class="object">ここが対象の要素</p> <p>ここが対象の要素の兄弟要素</p> <p>ここが対象の要素の兄弟要素</p> <p>ここが対象の要素の兄弟要素</p> </div> <input type="button" class= "btn1" value="兄弟要素を全て取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".object").siblings().css("background", "tomato"); }); }); |
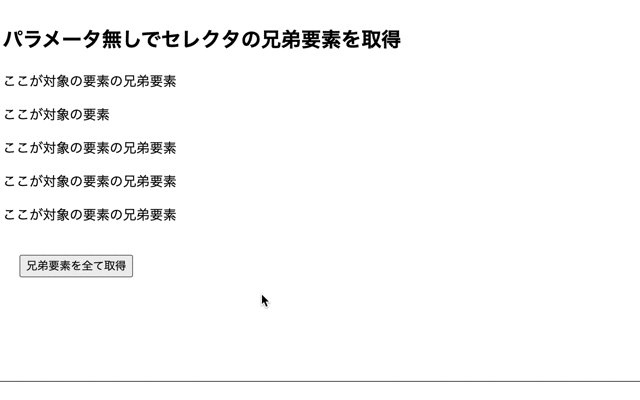
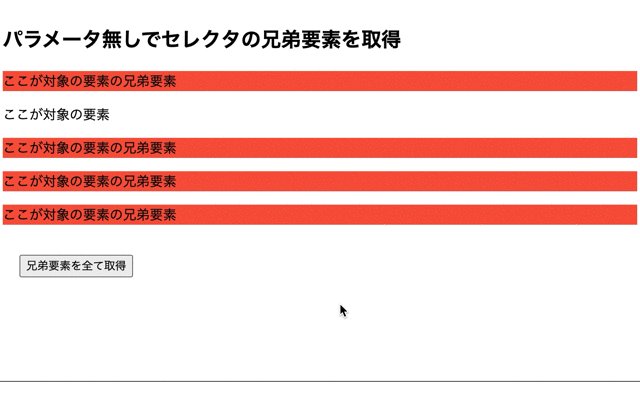
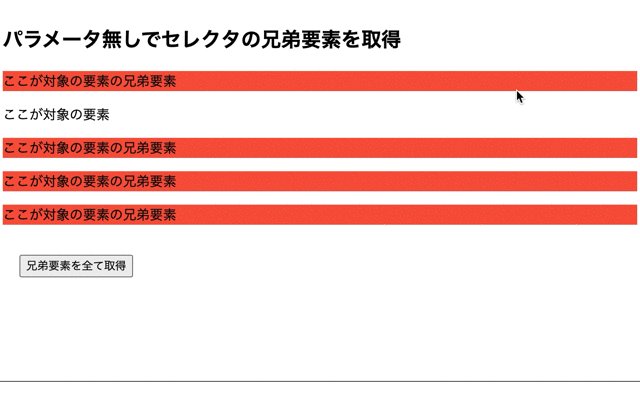
実行結果

siblings()メソッドによって、指定したセレクタの兄弟要素を対象にすることができます。
そのため、ボタンを押すと「ここが対象の要素の兄弟要素」の背景色が変化します。

siblings()メソッドで指定したセレクタの兄弟要素の背景色が変わっていますね!

そうですね。
siblings()メソッドのを使用することで、指定したセレクタの要素の兄弟要素を対象にすることができます。
あくまで兄弟要素ですので、指定したセレクタの要素と同じ階層にある要素が対象となります。
パラメータ有りで指定した要素の兄弟要素を全て取得する場合
パラメータ有りで指定した要素の兄弟要素を全て取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
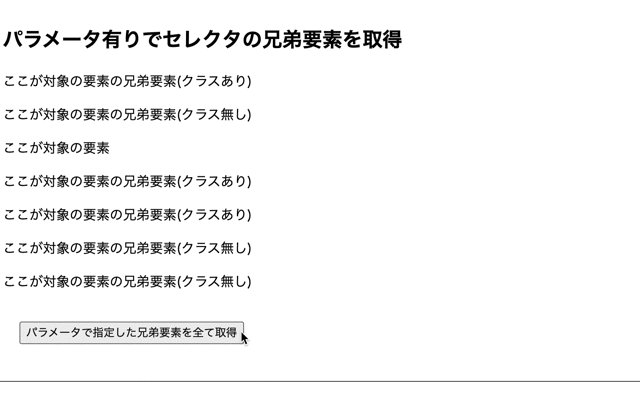
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータ有りでセレクタの兄弟要素を取得</h2> <div> <p class="sibl">ここが対象の要素の兄弟要素(クラスあり)</p> <p>ここが対象の要素の兄弟要素(クラス無し)</p> <p class="object">ここが対象の要素</p> <p class="sibl">ここが対象の要素の兄弟要素(クラスあり)</p> <p class="sibl">ここが対象の要素の兄弟要素(クラスあり)</p> <p>ここが対象の要素の兄弟要素(クラス無し)</p> <p>ここが対象の要素の兄弟要素(クラス無し)</p> </div> <input type="button" class= "btn1" value="パラメータで指定した兄弟要素を全て取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".object").siblings(".sibl").css("background", "lightgreen"); }); }); |
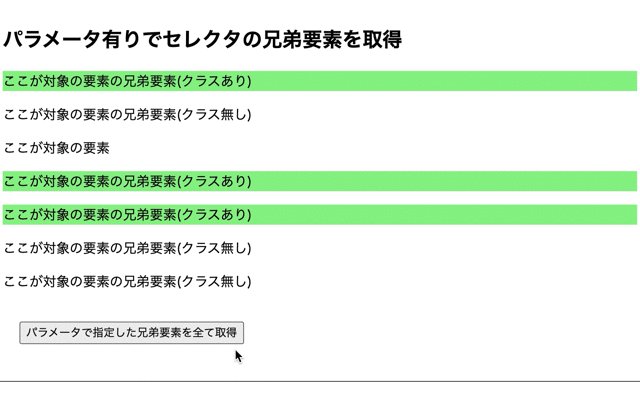
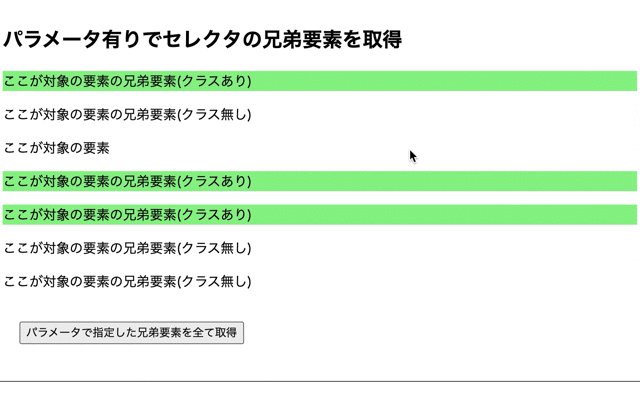
実行結果

パラメータ有りで指定した要素の兄弟要素を全て取得しようとすると、指定したセレクタの同じ階層の中にある兄弟要素のセレクタを対象にすることができます。
そのため、ボタンを押すと同じ階層のsiblクラスの兄弟要素の背景色が変化しています。
siblings()で違うブロックの兄弟要素を取得する場合
siblings()は違うブロックの兄弟要素を取得することができません。
そのため、siblings()メソッドは同じブロックにある同じ階層の要素のみ対象となります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
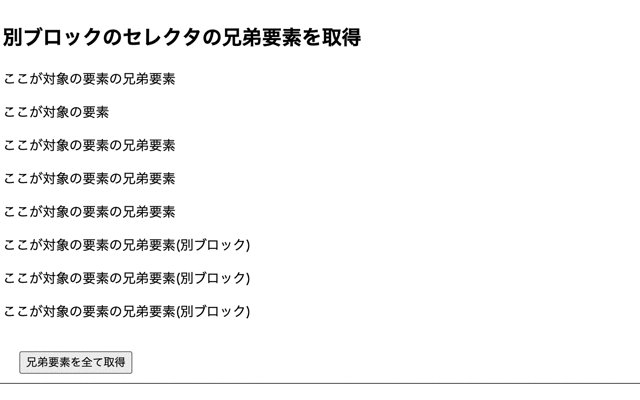
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>別ブロックのセレクタの兄弟要素を取得</h2> <div> <p>ここが対象の要素の兄弟要素</p> <p class="object">ここが対象の要素</p> <p>ここが対象の要素の兄弟要素</p> <p>ここが対象の要素の兄弟要素</p> <p>ここが対象の要素の兄弟要素</p> </div> <div> <p>ここが対象の要素の兄弟要素(別ブロック)</p> <p>ここが対象の要素の兄弟要素(別ブロック)</p> <p>ここが対象の要素の兄弟要素(別ブロック)</p> </div> <input type="button" class= "btn1" value="兄弟要素を全て取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".object").siblings().css("background", "skyblue"); }); }); |
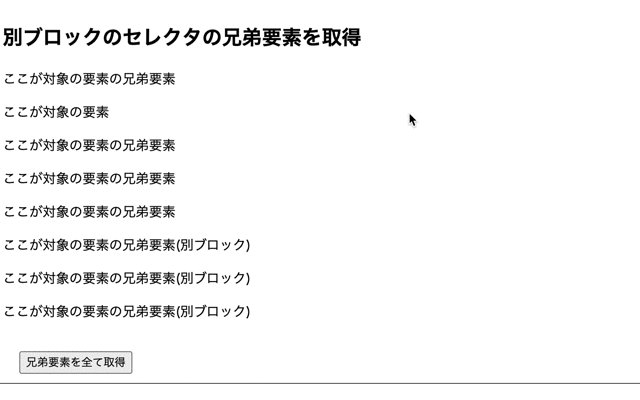
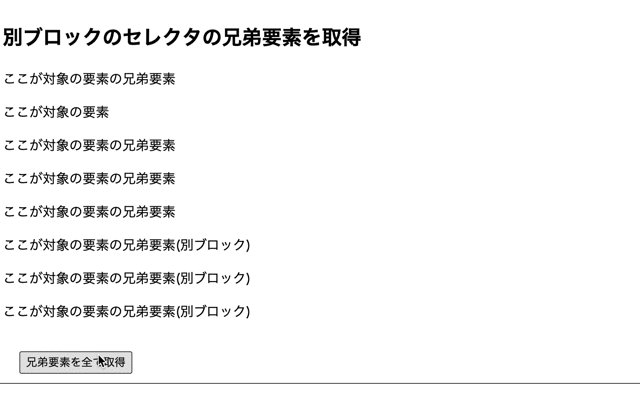
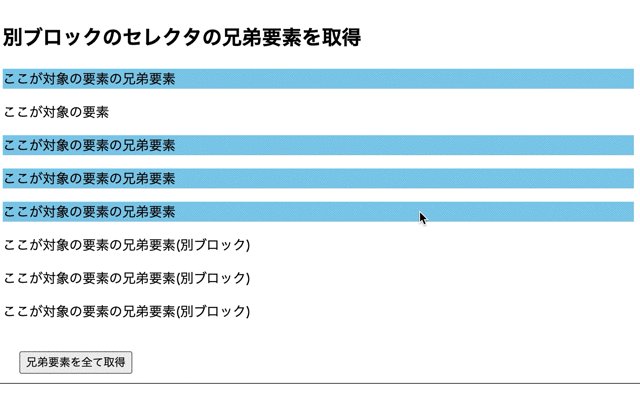
実行結果

同じブロックの同じ階層の兄弟要素の背景色は変化していますが、違うブロックの同じ階層の要素の背景色は変化していません。

siblings()メソッドは別のブロックの兄弟要素は取得できないんですね!

そうですね。
その為、siblings()はあくまで兄弟要素を対象にしますので、同じブロック内の同じ階層の要素しか対象になりません。
そのため、別のブロックの同じ階層の要素は人間の位置で例えると友達の兄弟になります。
今回のポイント
siblings()で指定した要素の兄弟要素を全て取得
⚫︎ 指定した要素の兄弟要素を全て取得するにはjQueryのsiblings()メソッドを使用する
⚫︎ siblings()メソッドはパラメータに兄弟要素のセレクタを指定することで、指定したセレクタの要素の兄弟要素のセレクタを全て取することができ、パラメータ無しで呼び出すと、指定したセレクタの要素の兄弟要素を対全て対象にすることができる
⚫︎ siblings()メソッドは同じ階層の要素であっても違うブロックの要素は対象にならない
(人間の位置で例えると、兄弟はあくまで身内であり、違うブロックだと友達の兄弟を対象にすることになるから)
関連記事
jQueryのslice()メソッドで指定した範囲の兄弟要素を取得する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。