【jQuery】val()を使ってvalue値の設定/取得を行う!

value値の設定/取得を行うにはjQueryのval()メソッドを使用します。
jQueryのval()とは要素のvalue属性の取得や設定を行うメソッドであり、input要素などで設定されているvalue属性の値を設定したり、取得したい時に使用することができます。
また、返り値を設定することで場合によって要素のvalue値を設定することもできます。
今回は、jQueryのval()メソッドを使ってvalue値の設定/取得を行う方法について以下の内容で解説していきます。
⚫︎ 指定した要素のvalue値を取得する場合
⚫︎ 指定した要素のvalue値を設定する場合
⚫︎ 戻り値を設定してvalue値を設定する場合
⚫︎ jQueryを使用せずに指定した要素のvalue値を設定/取得する方法
目次

今回はjQueryのval()メソッドで要素のvalue値の設定/取得を行う方法について説明していきます。

はい!
お願いします!
val()とは
val()とは要素のテキストを設定、または設定されているテキストを取得するメソッドとなります。
val()の書き方
val()の書き方は下記となります。
|
1 2 3 |
$("要素").val(["値", ...]); $("要素").val("関数"); |
パラメータ
⚫︎ 値:
value属性に設定したい値を指定する
⚫︎ 関数:
設定したい値を関数の戻り値で指定する
val()メソッドのパラメータに値を指定して呼び出すことで、$の()で指定したセレクターの要素のvalue属性に値を設定することができ、配列にすることで複数の値を設定することができます。
そして、パラメータに関数を指定して呼び出すことで、設定したい値を関数の戻り値として設定することができます。
また、val()メソッドをパラメータ無しで使用することで要素内の文字列を取得することができます。
value値の設定/取得を行うサンプルコード
要素のvalue値の設定/取得を行うサンプルコードを紹介します。
要素のvalue値を取得する場合
要素のvalue値を取得する場合はval()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のvalue値を取得する</h2> <div> チェックボックス: <input type= "checkbox" value= "とても良い" name= "sample1" checked= "checked">とても良い <input type= "checkbox" value= "まあまあ良い" name= "sample1" checked= "checked">まあまあ良い </div> <div> ラジオボタン: <input type= "radio" value= "A型" name= "sample2">A型 <input type= "radio" value= "B型" name= "sample2">B型 </div> <div> テキスト: <input type= "text" value= "ここにテキストを入力"> </div> <div> ボタン: <input type= "button" value= "ここにボタン名を入力"> </div> <div> <button id="btn1">value値を取得</button> <button id="btn2">checkedがあるvalue値を取得</button> </div> <div> セレクトボックス: <select> <option>セレクト1</option> <option>セレクト2</option> </select> </div> <dfiv> <button id="btn3">selectのvalue値を取得</button> </div> <script src="index.js"></script> </body> <style> div { margin-bottom: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //inputタグのvalue値を取得 let unit = $("input").map(function(){ return $(this).val() + "\n"; }).get(); alert(unit); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //inputタグでcheckedがあるvalue値を取得 let unit = $("input:checked").map(function(){ return $(this).val() + "\n"; }).get(); alert(unit); }); //btn3のボタンにイベントを割り当て $("#btn3").click(function(){ //selectタグのvalue値を取得 let unit = $("select").val() alert(unit); }); }); |
出力結果

val()メソッドによって、指定した要素のvalue値を取得することができます。
そのため、btn1のボタンを押すとinputタグのvalueの値を、btn2のボタンを押すとinputタグのcheckedのあるvalueの値を、btn3のボタンを押すとselectタグのvalueの値を取得しています。

val()メソッドで、指定した要素のvalue値を取得していますね!

そうですよね。
しかし、val()メソッドをそのまま使うと指定した要素のvalue値を単数で取得しますので複数のvalue値を取得することができません。
もし、複数のvalue値を取得する場合はサンプルコードのようにmap()メソッドと組み合わせましょう。
要素のvalue値を設定する場合
要素のvalue値を設定する場合はval()メソッドのパラメータに値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のvalue値を設定する</h2> <div> チェックボックス: <input type= "checkbox" value= "とても良い" name= "sample1">とても良い <input type= "checkbox" value= "まあまあ良い" name= "sample1">まあまあ良い </div> <div> <button id="btn1">checkboxののvalue値を設定</button> </div> <div> テキスト: <input type= "text" value= "ここにテキストを入力"> </div> <div> <button id="btn2">textのvalue値を設定</button> </div> <div> セレクトボックス: <select> <option>セレクト1</option> <option>セレクト2</option> </select> </div> <div> <button id="btn3">selectのvalue値を設定</button> </div> <script src="index.js"></script> </body> <style> div { margin-bottom: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //inputタグのvalue値を取得 $("input:checkbox").val(["とても良い", "まあまあ良い"]); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //inputタグでcheckedがあるvalue値を取得 $("input:text").val("テキストの内容を変更"); }); //btn3のボタンにイベントを割り当て $("#btn3").click(function(){ //selectタグのvalue値を取得 $("select").val("セレクト2"); }); }); |
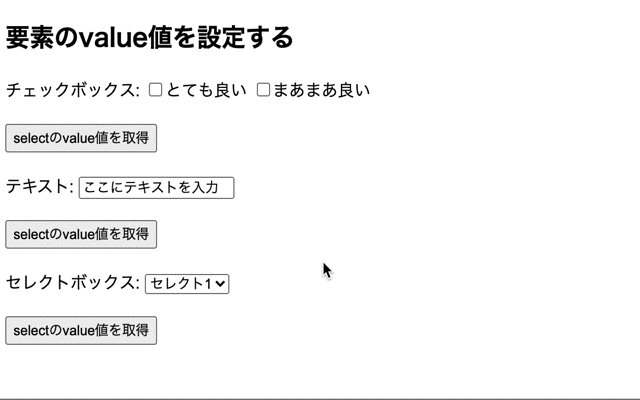
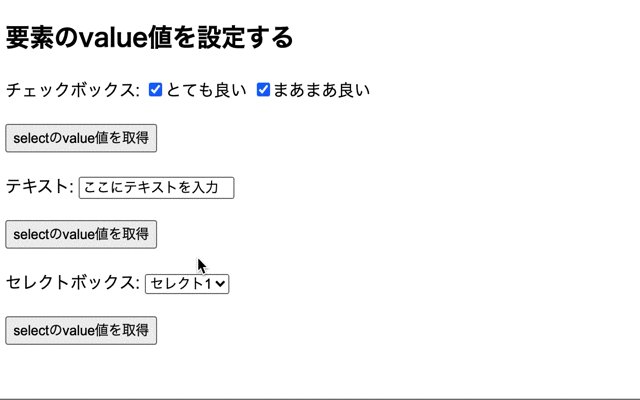
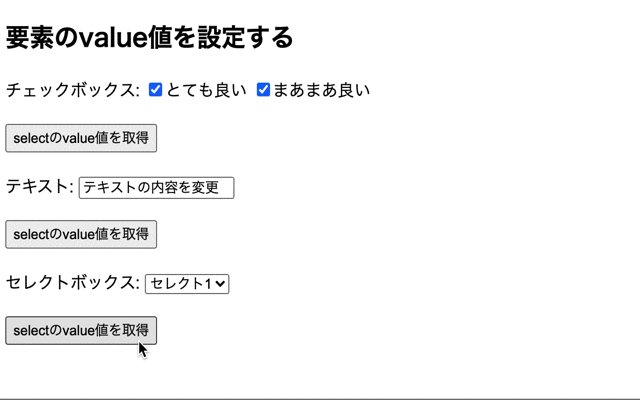
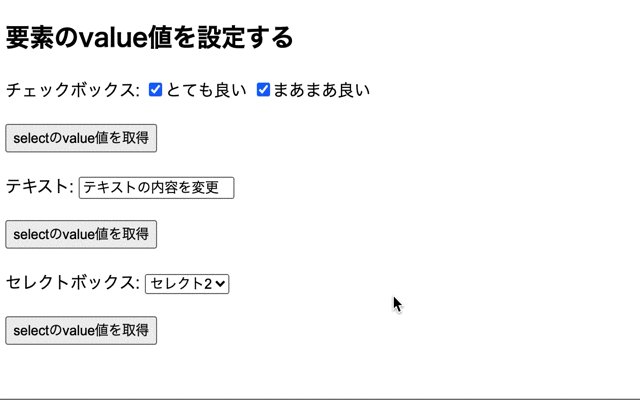
出力結果

val()メソッドに値を指定することで、要素のvalue値を設定することができます。
そのため、btn1のボタンを押すとinputタグのcheckboxのvalue値を、btn2のボタンを押すとinputタグのtextのvalue値を、btn3のボタンを押すとselectタグのvalue値を設定しています。
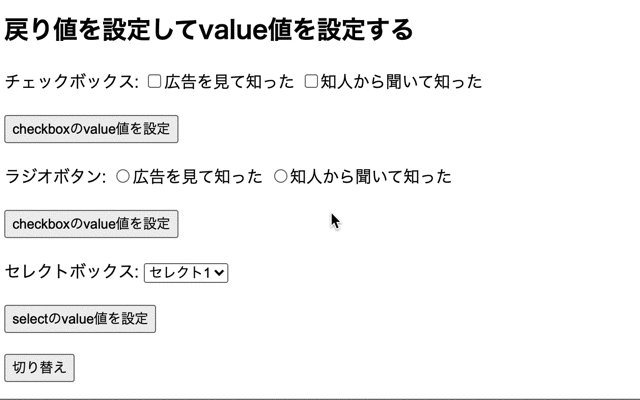
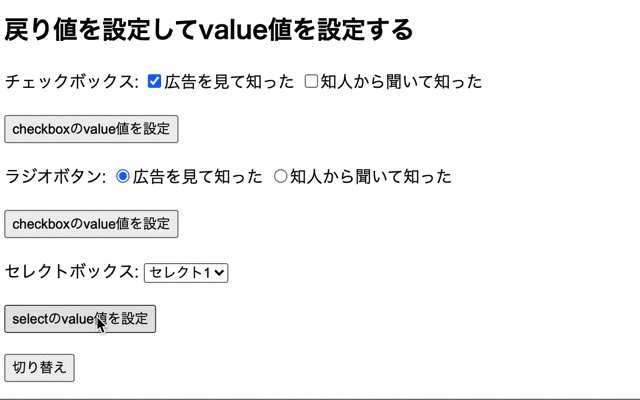
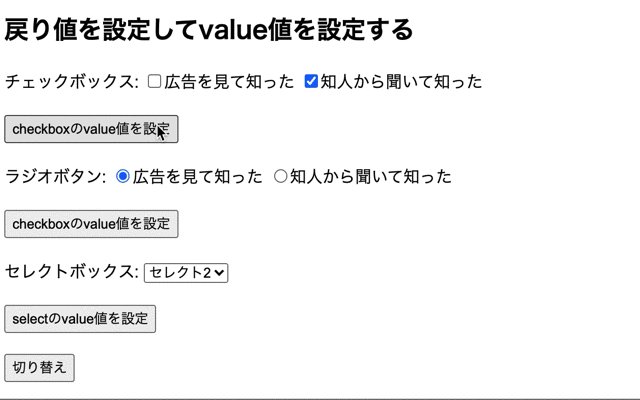
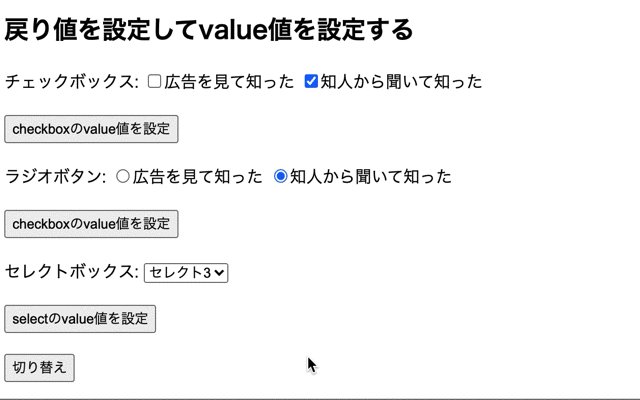
戻り値を設定してvalue値を設定する場合
戻り値を設定してvalue値を設定する場合はval()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>戻り値を設定してvalue値を設定/取得する</h2> <div> チェックボックス: <input type= "checkbox" value= "広告を見て知った" name= "sample1">広告を見て知った <input type= "checkbox" value= "知人から聞いて知った" name= "sample1">知人から聞いて知った </div> <div> <button id="btn1">checkboxのvalue値を設定</button> </div> <div> ラジオボタン: <input type= "radio" value= "広告を見て知った">広告を見て知った <input type= "radio" value= "知人から聞いて知った">知人から聞いて知った </div> <div> <button id="btn2">checkboxのvalue値を設定</button> </div> <div> セレクトボックス: <select> <option>セレクト1</option> <option>セレクト2</option> <option>セレクト3</option> </select> </div> <div> <button id="btn3">selectのvalue値を設定</button> </div> <div> <button id="btn4">切り替え</button> </div> <script src="index.js"></script> </body> <style> div { margin-bottom: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
let flag = 0; $(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //checkboxのvalue値を取得 $("input:checkbox").val(function() { if (flag == 0) { return ["広告を見て知った"]; } else { return ["知人から聞いて知った"]; } }); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //radioのvalue値を取得 $("input:radio").val(function() { if (flag == 0) { return ["広告を見て知った"]; } else { return ["知人から聞いて知った"]; } }); }); //btn3のボタンにイベントを割り当て $("#btn3").click(function(){ //selectタグのvalue値を取得 $("select").val(function() { if (flag == 0) { return "セレクト2"; } else { return "セレクト3"; } }); }); //btn3のボタンにイベントを割り当て $("#btn4").click(function(){ if (flag == 0){ flag = 1; } else { flag = 0; } }); }); |
出力結果

val()メソッドのパラメータに関数を指定することで、戻り値を設定してvalue値を設定や取得を行っています。
そのため、切り替えボタンを押すことで設定するvalue値が切り替わっています。
jQueryを使用せずに指定した要素のvalue値の設定/取得を行う方法
jQueryを使用せず純粋なJavaScrioptで指定した要素のvalueの設定や取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>JavaScriptでvalue値を設定/取得する</h2> <div> テキスト: <input type= "text" id="message" value= "テキストを入力"> </div> <div> <button id="btn1">textのvalue値を取得</button> </div> <div> <button id="btn2">textのvalue値を設定</button> </div> <script src="index.js"></script> </body> <style> div { margin-bottom: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
window.addEventListener("load", function(){ let message = document.getElementById("message").value; document.querySelectorAll("#btn1")[0].addEventListener("click", function() { alert(message); }); document.querySelectorAll("#btn2")[0].addEventListener("click", function() { document.getElementById("message").value = "テキストを設定する"; }); }); |
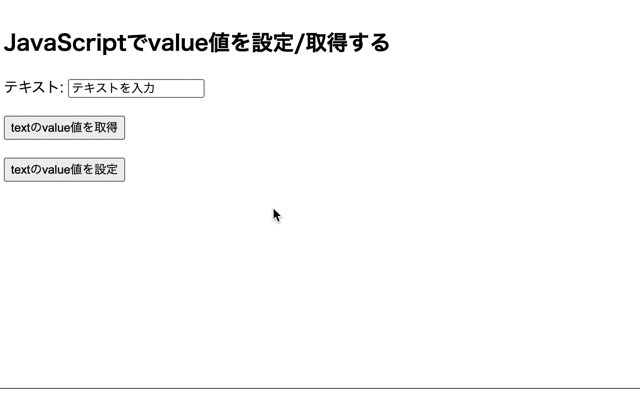
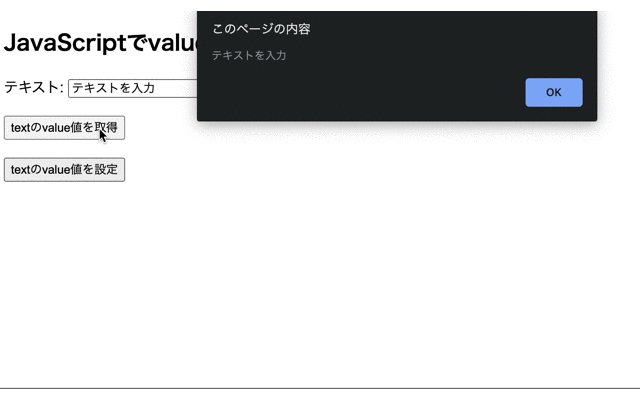
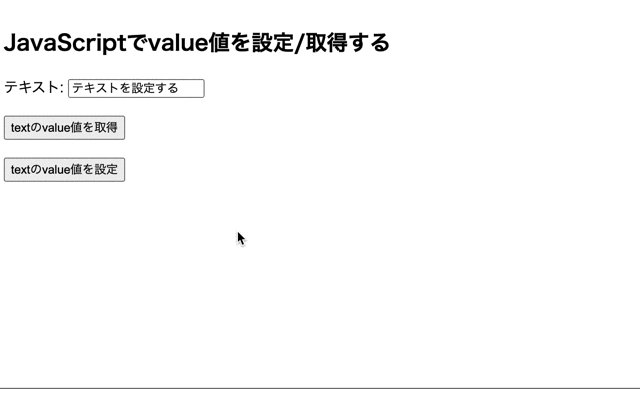
出力結果

jQueryを使用せずに純粋なJavaScrioptで指定した要素のvalue値の設定や取得を行っています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
今回のポイント
val()で指定したのvalue属性の値を設定/取得
⚫︎ 要素のvalue値の設定/取得を行うにはjQueryのval()メソッドを使用する
⚫︎ val()メソッドのパラメータには値や関数を指定する
⚫︎ 要素のvalue値を取得する場合はval()メソッドをパラメータ無しで使用する
⚫︎ 要素のvalue値を設定する場合はval()メソッドのパラメータに値を指定する
⚫︎ 戻り値を指定して要素のvalue値を設定する場合はval()メソッドのパラメータに関数を指定する
関連記事
jQueryのattr()メソッドを使って要素の属性値の取得や設定を行う方法についてはこちらをご参考ください。
jQueryのprop()メソッドを使って要素のプロパティ値の取得や設定を行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。