【jQuery】slice()で指定した範囲の兄弟要素を取得する!

指定した範囲の兄弟要素を取得するにはjQueryでslice()を使用します。
slice()とは指定した範囲から要素を取り出すメソッドであり、パラメータを指定することで同じ階層にある取得したい兄弟要素の範囲を指定できます。
そして、slice()にパラメータに開始インデックスを指定して使用すると、同じ階層にある兄弟要素を指定したインデックスの要素から最後の要素まで取得することができ、パラメータに開始インデックスと終了インデックスを指定すると、同じ階層にある兄弟要素を指定したインデックスの要素から終了インデックスの手前までを取得することができます。
また、パラメータのインデックスに負の整数を指定した場合は要素の末尾が開始位置となって取得の範囲を設定することになります。
今回は、jQueryのslice()を使って指定した範囲の兄弟要素を取得する方法について以下の内容で解説していきます。
⚫︎ 指定した位置から最後までの兄弟要素を指定する場合
⚫︎ 指定した範囲内の兄弟要素を指定する場合
⚫︎ 指定した範囲が兄弟要素よりも大きい場合
⚫︎ 開始位置を末尾からカウントして兄弟要素を取得する場合
目次

今回はjQueryのslice()メソッドを使用して指定した範囲の兄弟要素を取得する方法について説明していきます。

はい!
お願いします!
slice()とは
slice()とは指定した範囲から要素を取り出すメソッドとなります。
slice()の書き方
slice()の書き方は下記となります。
|
1 |
$("セレクタ").slice(開始インデックス, ["終了インデックス"]); |
パラメータ
⚫︎ 開始インデックス:
取り出す要素の開始範囲をインデックスで指定する
⚫︎ 終了インデックス:
取り出す要素の終了範囲をインデックスで指定する
(インデックスの要素は含まれない)
slice()メソッドのパラメータに開始インデックスを指定することで、指定した位置から最後までの兄弟要素を取得することができます。
そして、開始インデックスと終了インデックスを指定することで、指定した範囲内にある兄弟要素を取得することができます。
また、一番最初のインデックスは1番目ではなく、0番目となり、終了インデックスの要素は含まれません。・
指定した範囲の兄弟要素を取得するサンプルコード
slice()メソッドで指定した範囲の兄弟要素を取得するサンプルコードを紹介します。
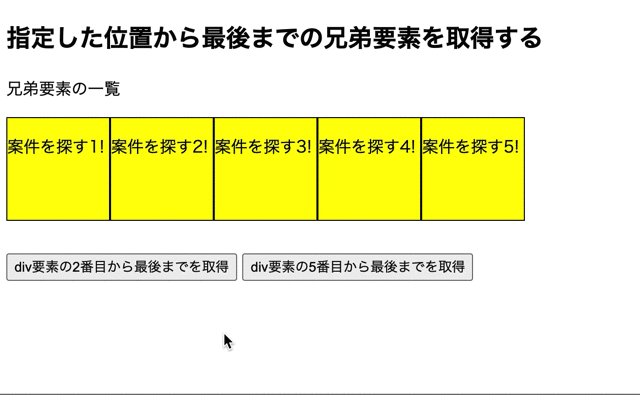
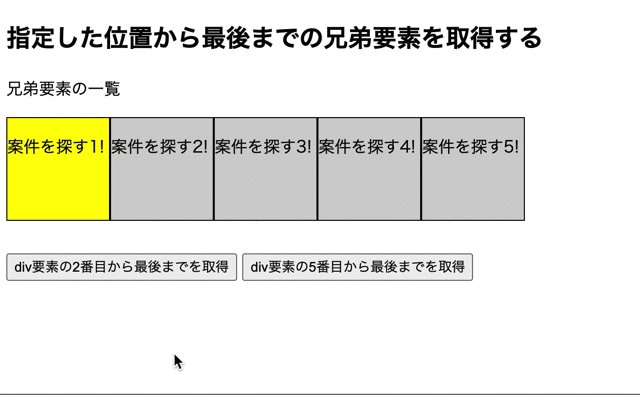
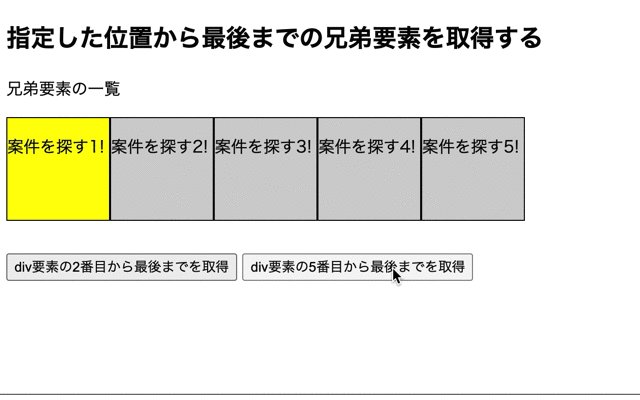
指定した位置から最後までの兄弟要素を取得する場合
指定した位置から最後までの兄弟要素を取得する場合はslice()のパラメータに開始インデックスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>指定した位置から最後までの兄弟要素を取得する</h2> <div class= "brothers" style= "margin: 15px 0;"> <p class="text1">兄弟要素の一覧</p> <div class= "brother1"> <p class= "text_p">案件を探す1!</p> </div> <div class= "brother2"> <p class= "text_p">案件を探す2!</p> </div> <div class= "brother3"> <p class= "text_p">案件を探す3!</p> </div> <div class= "brother4"> <p class= "text_p">案件を探す4!</p> </div> <div class= "brother5"> <p class= "text_p">案件を探す5!</p> </div> </div> <div style= "margin-top: 150px;"> <input type= "button" class= "btn1" value= "div要素の2番目から最後までを取得"> <input type= "button" class= "btn2" value= "div要素の5番目から最後までを取得"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.brother1, .brother2, .brother3, .brother4 , .brother5{ width: 100px; height: 100px; background: yellow; float:left; border:solid 1px black; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").click(function() { //div要素の兄弟要素を指定 $(".brothers div").slice(1).css("background", "lightgray"); }); $(".btn2").click(function() { //div要素の兄弟要素を指定 $(".brothers div").slice(4).css("background", "brown"); }); }); |
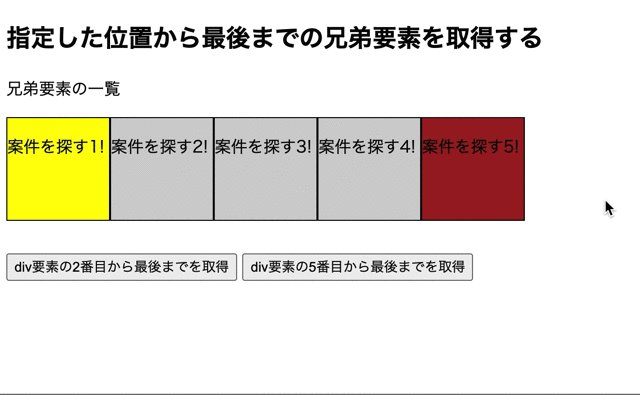
出力結果

slice()メソッドのパラメータに開始インデックスを指定することで指定した位置から最後までの兄弟要素を取得することができます。
そのため、btn1クラスのボタンを押すと、「案件を探す2!」以下の要素の背景色が変更され、btn2クラスのボタンを押すと「案件を探す5!」の要素の背景色が変更されます。

slice()メソッドのパラメータに開始インデックスを指定することで開始のインデックスからの兄弟要素を取得していますね!

そうですね。
slice()のパラメータが1つの場合は開始インデックスとなり、指定したインデックスから最後までを取得するようになります。
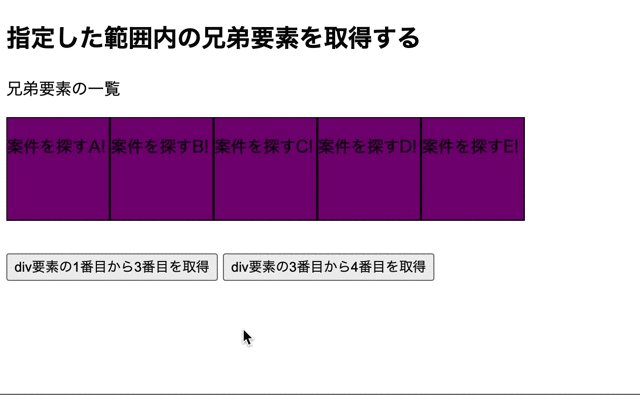
指定した範囲内の兄弟要素を取得する場合
指定した範囲内の兄弟要素を取得する場合はslice()メソッドのパラメータに開始インデックスと終了インデックスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>指定した範囲内の兄弟要素を取得する</h2> <div class= "brothers" style= "margin: 15px 0;"> <p class="text1">兄弟要素の一覧</p> <div class= "brotherA"> <p class= "text_p">案件を探すA!</p> </div> <div class= "brotherB"> <p class= "text_p">案件を探すB!</p> </div> <div class= "brotherC"> <p class= "text_p">案件を探すC!</p> </div> <div class= "brotherD"> <p class= "text_p">案件を探すD!</p> </div> <div class= "brotherE"> <p class= "text_p">案件を探すE!</p> </div> </div> <div style= "margin-top: 150px;"> <input type= "button" class= "btnA" value= "div要素の1番目から3番目を取得"> <input type= "button" class= "btnB" value= "div要素の3番目から4番目を取得"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.brotherA, .brotherB, .brotherC, .brotherD , .brotherE{ width: 100px; height: 100px; background: purple; float:left; border:solid 1px black; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { //divクラスの1番目から3番目の兄弟要素を指定 $(".brothers div").slice(0, 3).css("background", "tomato"); }); $(".btnB").click(function() { //divクラスの3番目から4番目の兄弟要素を指定 $(".brothers div").slice(2, 4).css("background", "white"); }); }); |
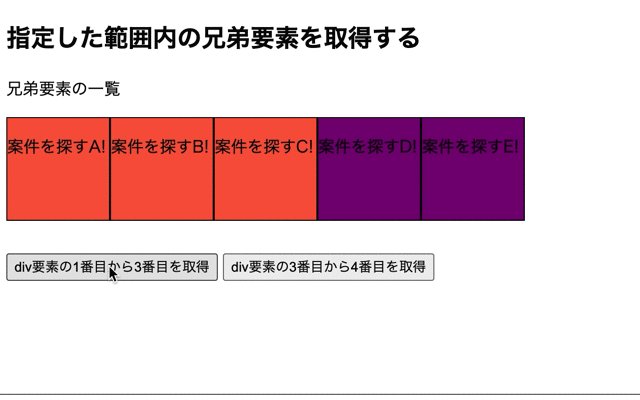
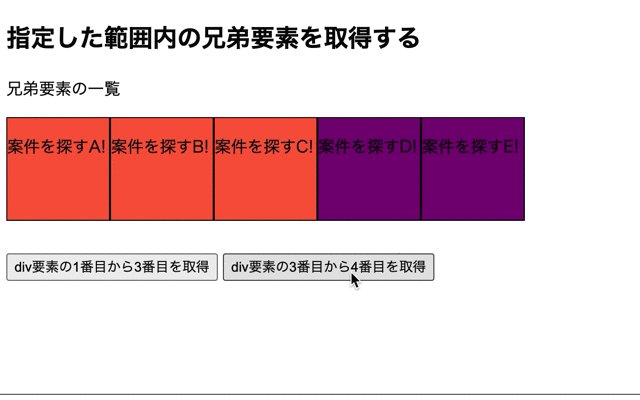
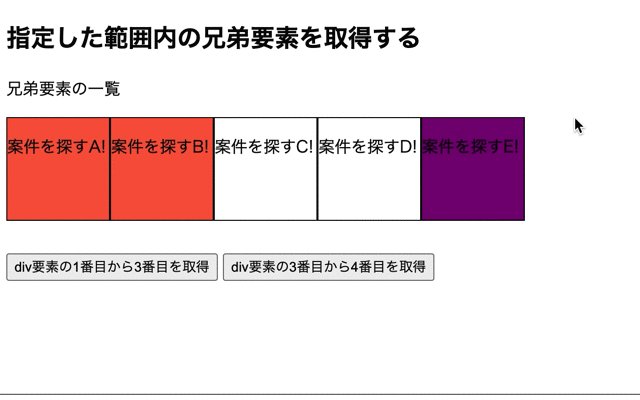
出力結果

slice()のパラメータに開始インデックスと終了インデックスを指定することで指定した範囲内の兄弟要素を指定することができます。
そのため、btnAクラスのボタンを押すと「案件を探すA!」から「案件を探すC!」までの要素の背景色が変更され、btnBクラスのボタンを押すと「案件を探すC!」から「案件を探すD!」までの背景色が変更されます。

slice()メソッドのパラメータに開始インデックスと終了インデックスを指定すると、指定した範囲内の兄弟要素を取得することができるんですね!

そうですね。
しかし、終了インデックスのインデックスは含まれませんので注意してください。
指定した範囲が兄弟要素よりも大きい場合
指定した範囲が兄弟要素よりも大きい場合は要素の範囲外であることからslice()メソッドは無効になります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>指定した範囲が兄弟要素よりも大きい</h2> <div class= "brothers" style= "margin: 15px 0;"> <p class="text1">兄弟要素の一覧</p> <div class= "brotherA"> <p class= "text_p">フライテックA!</p> </div> <div class= "brotherB"> <p class= "text_p">フライテックB!</p> </div> <div class= "brotherC"> <p class= "text_p">フライテックC!</p> </div> <div class= "brotherD"> <p class= "text_p">フライテックD!</p> </div> <div class= "brotherE"> <p class= "text_p">フライテックE!</p> </div> </div> <div style= "margin-top: 150px;"> <input type= "button" class= "btnA" value= "div要素の8番目から最後までを取得"> <input type= "button" class= "btnB" value= "div要素の8番目から10番目を取得"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.brotherA, .brotherB, .brotherC, .brotherD , .brotherE{ width: 100px; height: 100px; background: green; float:left; border:solid 1px black; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { //divクラスの7番目から最後までを取得 $(".brothers div").slice(7).css("background", "tomato"); }); $(".btnB").click(function() { //divクラスの7番目から9番目の兄弟要素を取得 $(".brothers div").slice(8, 10).css("background", "white"); }); }); |
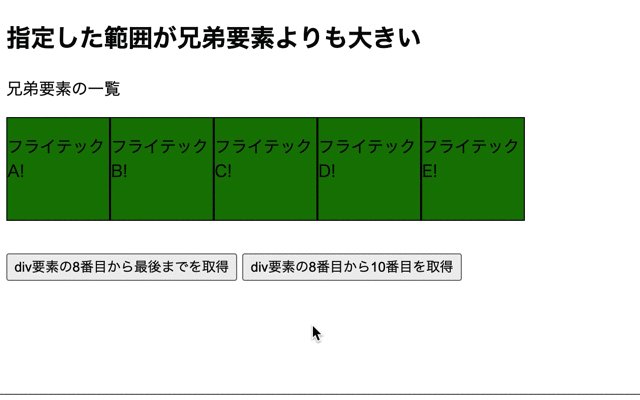
出力結果

slice()メソッドのパラメータの開始インデックスと終了インデックスが要素の数をオーバーしている為、slice()が無効になっています。
その為、ボタンを押しても何も起こりません。
開始位置を末尾からカウントして兄弟要素を取得する場合
開始位置を末尾からカウントして兄弟要素を取得する場合はslice()メソッドのパラメータの各インデックスに負の整数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>開始位置を末尾からカウントして兄弟要素を取得する</h2> <div class= "brothers" style= "margin: 15px 0;"> <p class="text1">兄弟要素の一覧</p> <div class= "brother1"> <p class= "text_p">フライテック1!</p> </div> <div class= "brother2"> <p class= "text_p">フライテック2!</p> </div> <div class= "brother3"> <p class= "text_p">フライテック3!</p> </div> <div class= "brother4"> <p class= "text_p">フライテック4!</p> </div> <div class= "brother5"> <p class= "text_p">フライテック5!</p> </div> </div> <div style= "margin-top: 150px;"> <input type= "button" class= "btn1" value= "div要素の4番目から最後までを取得"> <input type= "button" class= "btn2" value= "div要素の2番目から3番目を取得"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.brother1, .brother2, .brother3, .brother4 , .brother5{ width: 100px; height: 100px; background: gray; float:left; border:solid 1px black; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").click(function() { //divクラスの4番目から最後までの兄弟要素を指定 $(".brothers div").slice(-2).css("background", "skyblue"); }); $(".btn2").click(function() { //divクラスの2番目から3番目の兄弟要素を指定 $(".brothers div").slice(-4, -2).css("background", "yellowgreen"); }); }); |
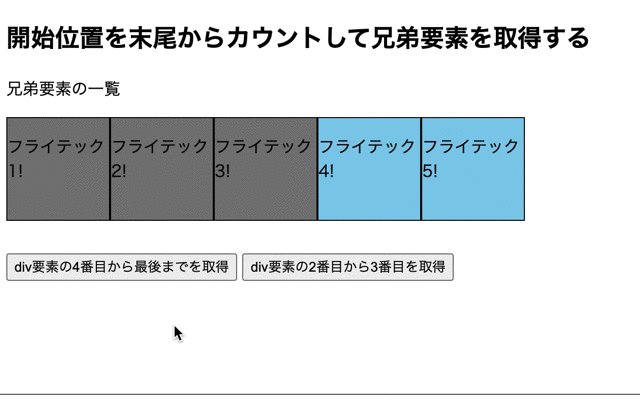
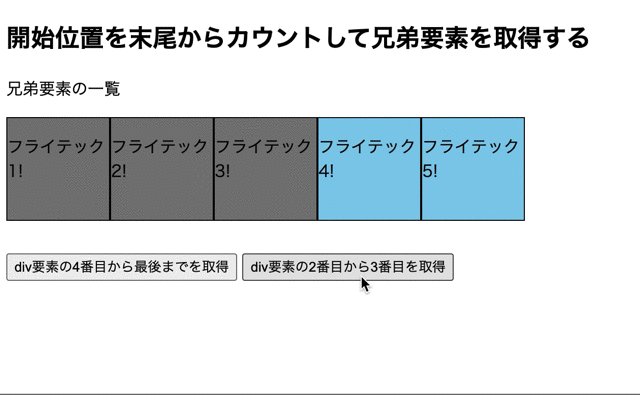
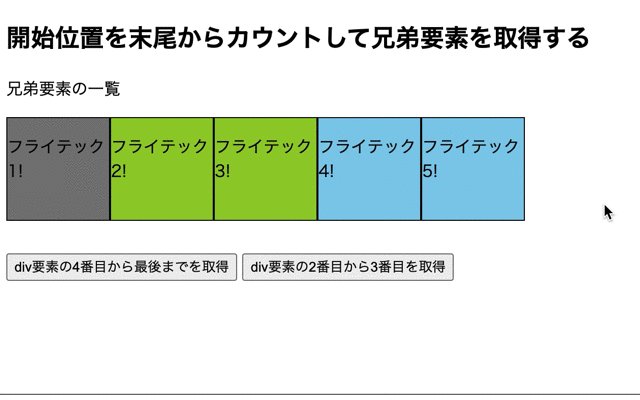
出力結果

slice()メソッドのパラメータの各インデックスに負の整数を指定することで開始位置を末尾からカウントして兄弟要素を取得することができます。
その為、btn1クラスのボタンを押すと「フライテック4!」から「フライテック5!」の要素の背景色が変更され、btn2クラスのボタンを押すと「フライテック2!」と「フライテック3!」の要素の背景色が変更されます。

slice()のパラメータの各インデックスに負の整数を指定すると開始位置を末尾からカウントして兄弟要素を指定することができるんですね!

そうですね。
slice()のパラメータが負の整数の場合は末尾からインデックス分、前に数えることになります。
その為、パラメータの関係性は開始インデックス<終了インデックスとなります。
今回のポイント
slice()で指定した要素の後の兄弟要素を全て対象
⚫︎ 指定した範囲の兄弟要素を取得するにはjQueryのslice()メソッドを使用する
⚫︎ 指定した範囲の開始から最後までの兄弟要素を取得する場合はslice()メソッドのパラメータに開始インデックスを指定する
⚫︎ 指定した範囲内の兄弟要素を取得する場合はslice()メソッドをパラメータに開始インデックスと終了インデックスを指定する
⚫︎ 指定した範囲が兄弟要素よりも大きい場合はslice()メソッドは無効になる
⚫︎ 開始位置を末尾からカウントして兄弟要素を取得する場合はslice()メソッドをパラメータの開始インデックスと終了インデックスに負の整数を指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。