【jQuery】wrapAll()を使って指定した要素をまとめて囲む!

要素を指定したタグで囲むにはjQueryのwrapAll()を使用します。
jQueryのwrapAll()とは要素をまとめて、指定のHTML内に囲むメソッドであり、指定した要素を1つにまとめ、まとめた要素の上の階層に1つのタグが作成されます。
要素を囲むメソッドとしてwrap()もありますが、wrap()はそれぞれの要素を囲むことからそれぞれの要素に「親要素」を作成します。
それに比べて、wrapAll()は、対象となる要素をまとめて「1つの親要素」として作成することができます。
また、指定した要素の間に他の要素がある場合には他の要素は対象外とされ、対象である要素のみをまとめて囲むようになります。
今回は、jQueryのwrapAll()を使って指定した要素で囲む方法について以下の内容で解説していきます。
⚫︎ 指定した要素をまとめて囲むサンプルコード
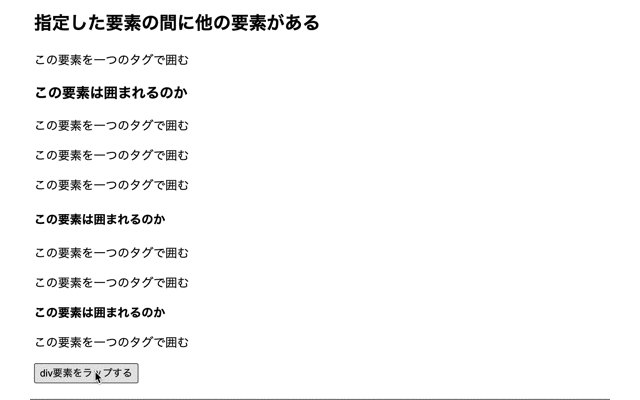
⚫︎ 指定した要素の間に他の要素がある場合
⚫︎ wrap()とwrapAll()の違い
目次

今回はjQueryのwrapAll()で指定した要素で囲む方法について説明していきます。

お願いします!
wrapAll()とは
jQueryのwrapAll()とは各要素を構造的に指定のHTMLで囲むメソッドであり、最初の要素から最も深い階層を捜し、渡されたHTMLで指定要素を挟み込みます。
wrapAll()の書き方
wrapAll()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").wrapAll("ラップする要素"); $("セレクタ").wrapAll(関数); |
パラメータ
⚫︎ ラップする要素:
セレクタをまとめて囲む為の要素を指定する
(文字列、セレクタ、jQueryオブジェクト、DOM要素で指定できる)
⚫︎ 関数:
まとめて囲みたい要素を戻り値として返す関数を指定する
wrapAll()のパラメータに囲む要素を指定することで、セレクタを「ラップする要素」で囲むことができます。
また、パラメータに関数を指定することで、囲みたい要素を戻り値として返すことができます。
指定した要素をまとめて囲むサンプルコード
指定した要素で囲むサンプルコードを紹介します。
指定した要素をまとめて囲む場合は、wrapAll()のパラメータにラップする要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素をまとめて囲む</h2> <div class= "div1"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class= "div2"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class= "div3"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <input type="button" class="btnA" value="div要素をラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
.newElement { border: solid black 2px; margin-bottom: 10px; background: #d58d9d; } |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btnA").on("click", function(){ $("div").wrapAll('<div class= "newElement">'); }); }); |
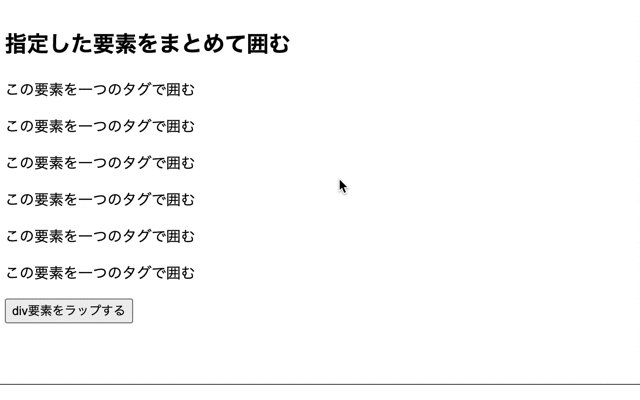
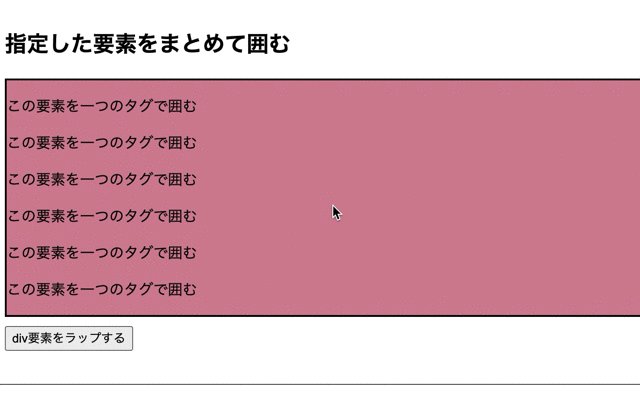
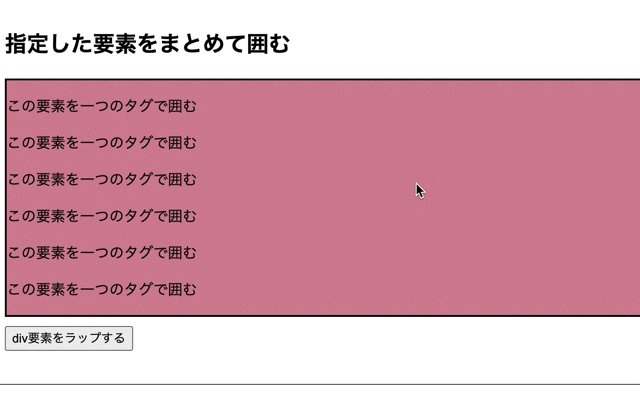
出力結果

wrapAll()のパラメータにラップする要素を指定することで、html要素を設定して要素を指定したタグで囲むことができます。
その為、ボタンを押すとそれぞれ指定したタグの中にラッピングされ、ソースコードは下記のようになります。
wrapAll()使用後のsample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素をまとめて囲む</h2> <div class="newElement"> <div class="div1"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="div2"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="div3"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> </div> <input type="button" class="btnA" value="div要素をラップする"> <script src="index.js"></script> </body> </html> |

wrapAll()メソッドを使用することでdiv1、div2、div3クラスの上にnewElementクラスが追加されていますね!

そうですね。
wrapAll()メソッドによって指定した要素をまとめて囲んでいます。
しかし、wrap()を使用した場合はdiv1、div2、div3クラスそれぞれの上の階層にnewElementクラスが囲んで表示されるようになります。
指定した要素の間に他の要素がある場合
指定した要素の間に他の要素がある場合にwrapAll()メソッドを使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素の間に他の要素がある</h2> <div class="div1"> <p>この要素を一つのタグで囲む</p> <h3>この要素は囲まれるのか</h3> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="div2"> <p>この要素を一つのタグで囲む</p> <h4>この要素は囲まれるのか</h4> <p>この要素を一つのタグで囲む</p> </div> <div class="div3"> <p>この要素を一つのタグで囲む</p> <b>この要素は囲まれるのか</b> <p>この要素を一つのタグで囲む</p> </div> <input type="button" class="btnA" value="div要素をラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
.newElement { border: solid black 2px; margin-bottom: 10px; background: #8d6c95; } |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btnA").on("click", function(){ $("p").wrapAll('<div class= "newElement">'); }); }); |
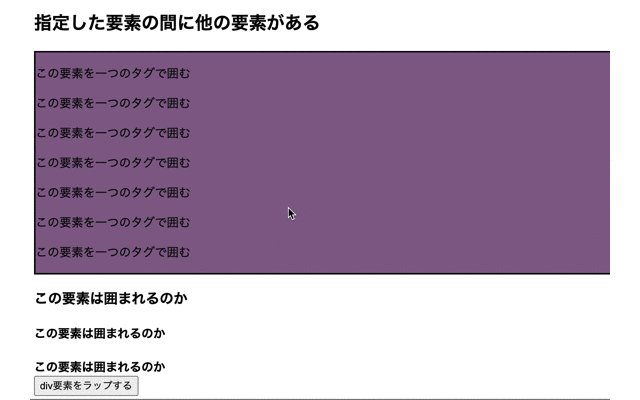
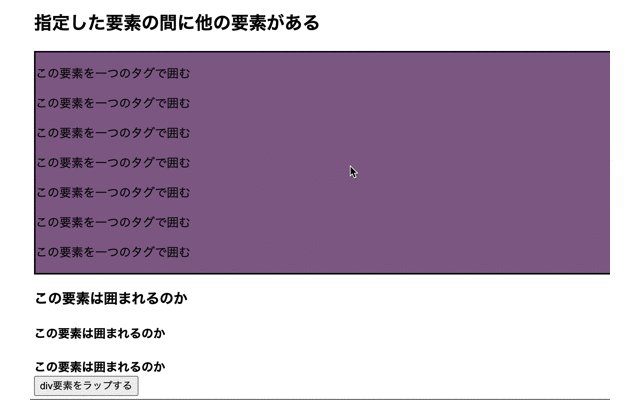
出力結果

指定した要素の間に他の要素がある場合にwrapAll()メソッドを使用すると、指定した要素だけを囲むようになります。
その為、ボタンを押すと、h3、h4、b要素は外に出され、p要素のみがnewElementクラスで囲まれています。
ここでソースコードを見て見ましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"><head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素の間の外に対象の要素がある</h2> <div class="div1"> <div class="newElement"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <h3>この要素は囲まれるのか</h3> </div> <div class="div2"> <h4>この要素は囲まれるのか</h4> </div> <div class="div3"> <b>この要素は囲まれるのか</b> </div> <input type="button" class="btnA" value="div要素をラップする"> <script src="index.js"></script> </body> </html> |
div2クラスやdiv3クラスにあったp要素が全てdiv1クラスに移動し、newElementクラスで囲まれていることがわかります。
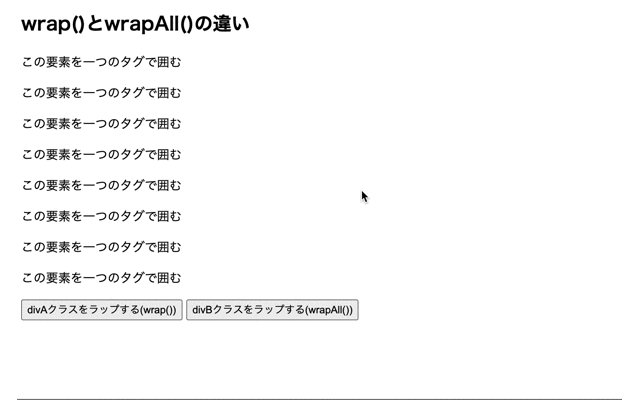
wrap()とwrapAll()の違い
wrap()とwrapAll()の違いは冒頭でも言いましたがそれぞれの要素単位で囲むか、丸ごと一つに囲むかです。

「それぞれの要素単位で囲むか、丸ごと一つに囲むか」ですか…
イメージは沸きますけど完全な理解はできませんね!

そうですよね、分かりました。
これから、wrap()とwrapAll()の違いが分かるようなサンプルコードを紹介しますね。

はい!
お願いします!
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>wrap()とwrapAll()の違い</h2> <div class="divA"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="divA"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="divB"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="divB"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <input type="button" class="btnA" value="divAクラスをラップする(wrap())"> <input type="button" class="btnB" value="divBクラスをラップする(wrapAll())"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.newElementA { border: solid black 2px; margin-bottom: 10px; background: #7ab977 } .newElementB { border: solid black 2px; margin-bottom: 10px; background: #d58d9d; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btnA").on("click", function(){ $(".divA").wrap('<div class= "newElementA">'); }); $(".btnB").on("click", function(){ $(".divB").wrapAll('<div class= "newElementB">'); }); }); |
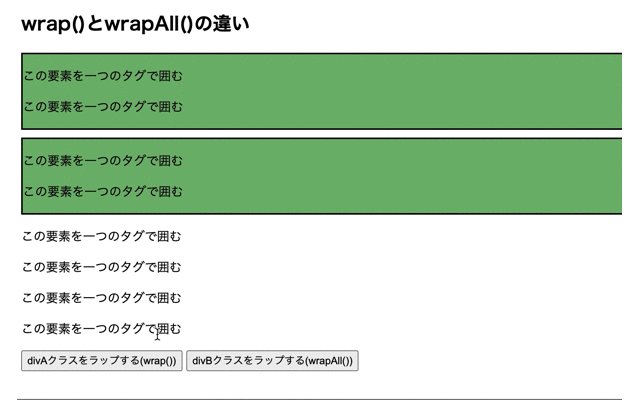
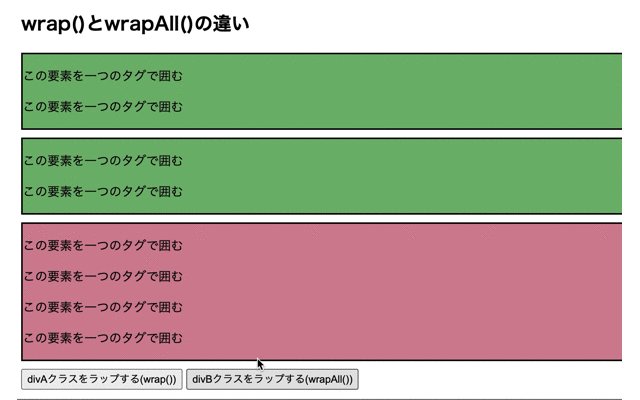
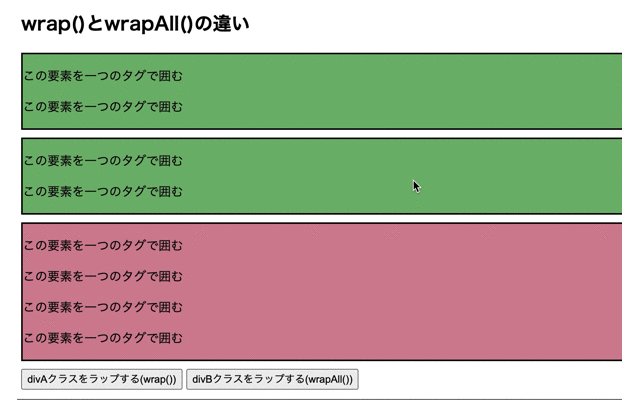
出力結果

wrap()の場合はdivAのクラスがあるごとにnewElementAクラスで囲んでいます。
しかし、wrapAll()の場合はdivBのクラスの要素をまとめて1つのnewElementBクラスで囲んでいます。
wrap()メソッドについて詳しく知りたい場合はこちらをご参考ください。

wrap()の場合は指定した要素があるごとにタグで囲んでいるのに対して、wrapAll()の場合は指定した要素があればまとめて1つのタグで囲んでいますね!

そうですね。
これが、wrap()とwrapAll()の違いとなります。
今回のポイント
wrapAll()で指定した要素をまとめて囲む
⚫︎ 指定した要素をまとめて囲むにはjQueryのwrapAll()を使用する
⚫︎ 要素を指定したタグで囲むにはwrapAll()メソッドのパラメータにラップする要素で使用する
⚫︎ 指定した要素の間に他の要素がある場合にwrapAll()メソッドを使用すると、指定した要素だけを囲むようになる
(要素の間にある他の要素は対象外)
⚫︎ wrap()とwrapAll()の違いはそれぞれの要素単位で囲むか、丸ごと一つに囲むかである
関連記事
jQueryのunwrap()で囲んでいる要素を消去する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。