【jQuery】prependTo()で各要素の先頭に追加する!

各要素の先頭に要素を追加するにはjQueryのprependTo()メソッドを使用します。
jQueryのprependTo()メソッドとは各要素内の一番前に指定した要素を追加するメソッドであり、リストなどの複数に並べられている要素内の先頭に要素を追加することができます。
要素の先頭に追加するメソッドは他にもprepend()がありますが、指定するパラメータとセレクタが逆になり、様々なケースで異なる部分がありますので注意が必要です。
今回は、jQueryのprependTo()を使って要素の後に新しい要素を追加する方法について以下の内容で解説していきます。
⚫︎ 各要素の先頭に要素を追加する方法
⚫︎ prependTo()で既にある要素を各要素の先頭に追加する方法
⚫︎ prepend()とprependTo()の違い
目次

今回はjQueryのprependTo()で各要素の先頭に要素を追加する方法について説明していきます。

お願いします!
prependTo()とは
prependTo()とは、HTMLの各要素の後ろにコンテンツを追加するメソッドとなります。
つまり、ある要素A内の後ろにある要素Bが追加されるようになります。
prependTo()の書き方
prependTo()の書き方は下記となります。
|
1 |
$("追加する内容").prependTo("セレクタ"); |
パラメータ
⚫︎ セレクタ:
追加されるセレクタを指定する
prependTo()のパラメータに追セレクタを指定することで、$()で指定した追加した内容をセレクタ内の先頭に要素を追加することができます。
各要素の先頭に要素を追加するサンプルコード
各要素の先頭に要素を追加するサンプルコードを紹介します。
各要素の先頭に単数の要素を追加するには、prependTo()のパラメータにセレクタを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>各要素の先頭にの要素を追加する</h2> <div class= "lists1"> <li class= "listA">pythonの案件</li> <li class= "listB">swiftの案件</li> </div> <div class= "lists2"> <li class= "listC">rubyの案件</li> <li class= "listD">Javaの案件</li> </div> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="要素を追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.colorChange { color: red; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").on("click", function(){ //lists1クラスの後に追加 $('<p class= "colorChange">フライテック(要素)</p>').prependTo(".lists1"); }); $(".btn2").on("click",function(){ //lists2クラスの後に追加 $('<h2 class= "colorChange">フライテック(要素)</h2>').prependTo(".lists2"); }); }); |
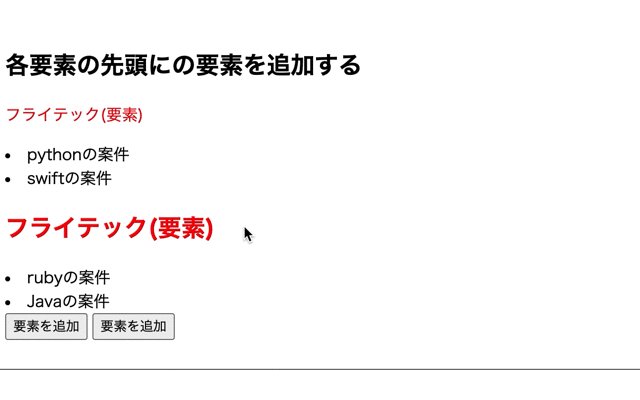
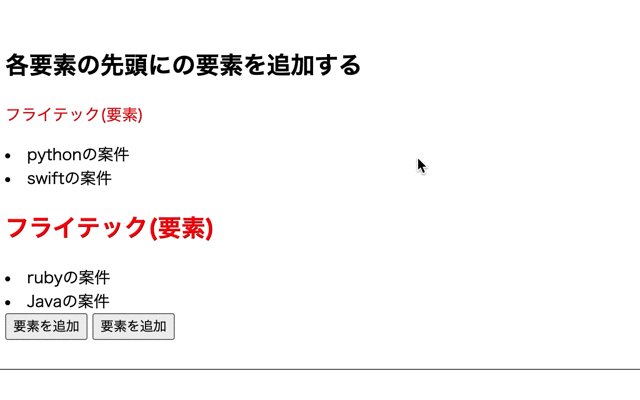
出力結果

prependTo()のパラメータにセレクタを指定することで、指定した要素の先頭に要素を追加することができます。
その為、ボタンを押すとlists1クラス、lists2クラスの先頭に要素が追加されています。
prependTo()で既にある要素を各要素の先頭に追加する方法
prependTo()で既にある要素を各要素の先頭に追加することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>prependTo()で既にある要素を各要素の先頭に追加する</h2> <div> <li class= "listA">python</li> <li class= "listB">swift</li> </div> <div> <li class= "listC">ruby</li> <li class= "listD">Java</li> </div> <div> <li class= "listD">C#</li> <li class= "listE">JavaScript</li> </div> <p class= "colorChange">フライテックのフリーランス案件</p> <div> <input type= "button" class="btn1" value="p要素を先頭に"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
.colorChange { color: red; border: solid 1px black; width: 300px; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btn1").on("click", function(){ //divタグの後に追加 $("p").prependTo($("div")); }); }); |
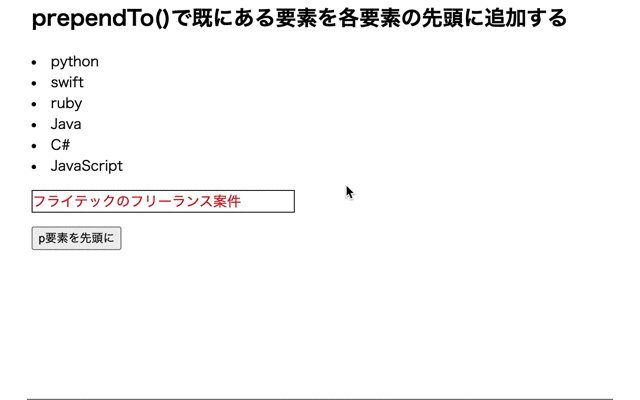
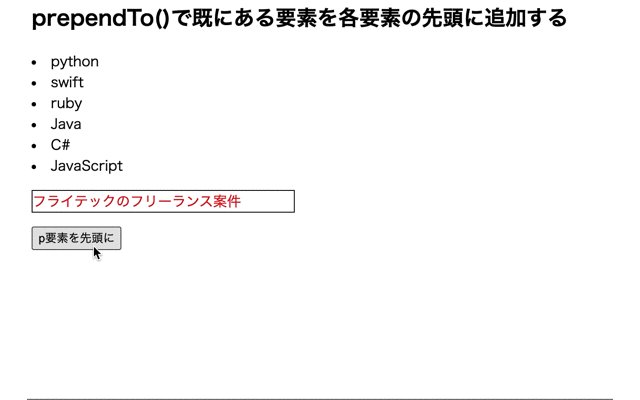
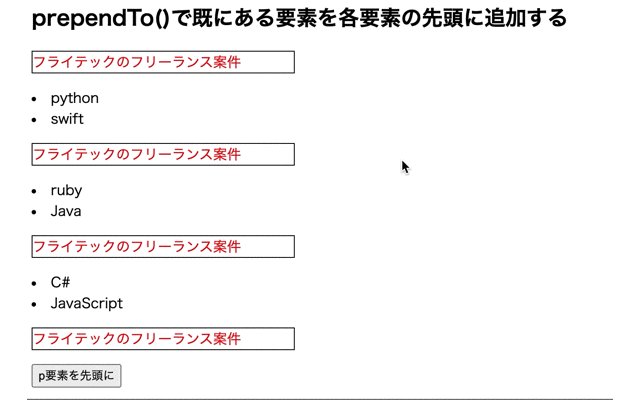
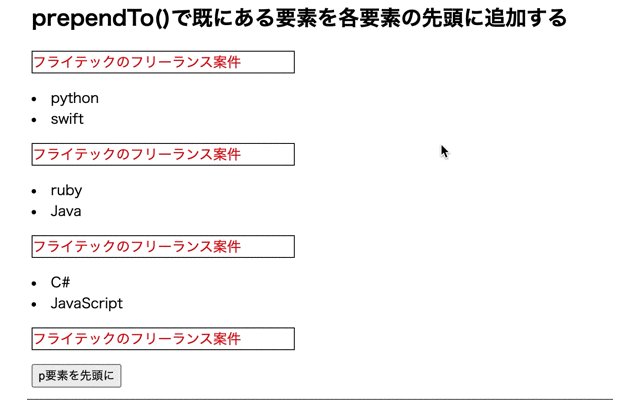
出力結果

prependTo()のパラメータに$(セレクタ)を指定するすることで、既にある要素を各要素の先頭に追加することができます。
その為、ボタンを押すとdivタグの要素の先頭にpタグの要素が追加されます。

prependTo()を使用して既にある要素を各要素の先頭に持っていっていますね!

そうですね。
prependTo()のパラメータに$(セレクタ)を指定することでを既にある要素を各要素の先頭に追加することができます。
また、パラメータに$(セレクタ)はタグやクラス名、id名でも構いません。
prepend()とprependTo()の違い
prepend()とprependTo()の違いはパラメータ指定が反対であると言いましたが他にも下記のような違いがあります。
| 違い | pretend() | pretendTo() |
|---|---|---|
| パラメータに関数を指定できるかどうか | 指定できる | 指定できない |
| 複数の要素を先頭に追加できるかどうか | 追加できる | 追加できない |
| 文字列を指定できるかどうか | 指定できる | 指定できない |
このようにprepend()メソッドではできても、prependTo()メソッドではできないケースがありますので注意してください。
また、jQueryのprepend()メソッドについて詳しく知りたい場合はこちらをご参考ください。

prepend()とprependTo()の違いってパラメータの指定が反対になっているだけじゃないんですね!

そうですね。
パラメータの指定が反対になっているのも違いの一つですが、上記の表のように様々な部分で違いがあります。

複数の要素を指定する場合は$()に「,(カンマ)」をつけて区切って指定することはできないんですか?

指定することはできますけど最初に指定した要素のみが追加の対象となります。
prepend()の場合はパラメータに追加する要素を指定していたので複数の要素の追加は可能ですが、prependTo()の場合は$()に追加する内容を指定するので複数の要素の追加はできません。

そうなんですね!
でも、pretendTo()のパラメータには「,(カンマ)」をつけて区切って指定することはできますよね?

それは可能です。
しかし、prepend()と違ってセレクタを複数指定することになるので追加する要素を複数指定するのではなく、追加される対象の要素を複数指定することになります。

なるほどですね!
prepend()とprependTo()はパラメータの指定が逆だからと言う認識で使用しない方がいいですね!
今回のポイント
prependTo()で各要素の先頭に要素を追加
⚫︎ 各要素の先頭に要素を追加するにはjQueryのprependTo()を使用する
⚫︎ prependTo()のパラメータには追加されるセレクタを指定する
⚫︎ prependTo()で既にある要素を各要素の先頭に持っていくことができる
⚫︎ prepend()とprependTo()はパラメータが逆だけで同じメソッドのように思えるが複数の要素を追加できないなど、様々なケースで異なる部分がある
関連記事
jQueryのbefore()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
jQueryのafter()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。