【jQuery】empty()を使って要素の内容を空にする!
指定した要素の内容を空にするにはjQueryのempty()メソッドを使用します。
jQueryのempty()メソッドとはHTML要素の内容を空にするメソッドであり、ボタンを押した時などのイベント時に要素の内容を空にする場合に使用されます。
しかし、要素の内容を空にするという事は、HTML要素の内容が削除されますが、タグは残るようになるということになります。
その為、要素自体を完全に削除する事はできませんので注意してください。
今回は、jQueryのempty()メソッドを使って要素の内容を空にする方法について以下の内容で解説していきます。
目次

今回はjQueryのempty()メソッドで要素の内容を空にする方法について解説していきます。

はい!
お願いします!
empty()とは
empty()とは、HTML要素の内容を空にするメソッドとなります。
empty()の書き方
empty()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").empty(); |
$の()にセレクタを指定することで、指定したセレクタの内容を空にすることができます。
指定するセレクタは<div>のようなタグ名やクラス名、id名でも構いません。
指定した要素の内容を空にするサンプルコード
指定した要素の内容を空にするサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>empty()で要素の内容を空にする</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <input type="button" class= "btn" value="要素の内容を空にする"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ // onメソッドで紐づけ $(".btn").on("click", function(){ $("tbody tr td").empty(); }); }); |
出力結果

empty()を使用することで$()で指定したセレクタ内の要素の内容を空にします。
その為、ボタンを押すと、指定したtdタグ内の要素が全て削除されています。
empty()とremove()の違い
要素の内容を空にするメソッドはempty()の他にremove()というものがあります。
この2つのメソッドは要素の内容を空にするメソッドということから同じように思えますが、少し動きが以下のように異なります。
⚫︎ empty():
指定した要素の中身を削除するメソッド(中身だけ削除され、要素自体は削除されず、タグが残る)
⚫︎ remove():
指定した要素の全体を削除するメソッド(後型もなく削除される)

empty()のタグが残るというのは、中身が結局削除されるからremove()とそんなに変わらないんじゃないですか?

そのようにも見えますよね。
例えば、削除する要素にCSSが適用されていたら、empty()では、CSSは残りますが、remove()では完全に削除されます。

そうなんですね。
empty()は要素自体を削除するわけではないので、要素にCSSを適用させていた場合はタグが残っているから表示されることになるんですね。

そうです。
それではここで、empty()とremove()を使用した時のサンプルコードを見て見ましょう。

それのサンプルコードは分かりやすそうです!
ぜひ、お願いします!
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class = "remove"> <h2>この要素の内容を空にします。(remove)</h2> </div> <h2>この要素は削除されません。(remove)</h2> <button id="btn1">クリック</button> <div class = "empty"> <h2>この要素の内容を空にします。(empty)</h2> </div> <h2>この要素は削除されません。(empty)</h2> <button id="btn2">クリック</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.empty { border: 2px solid black; display: inline-block; } .remove { border: 2px solid black; display: inline-block; } #btn1 { display: block; margin-bottom: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $('#btn1').click(function(){ $('.empty').empty(); }); $('#btn2').click(function(){ $('.remove').remove(); }); }); |
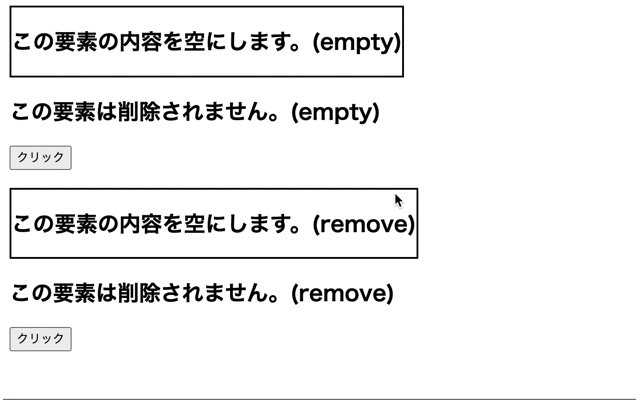
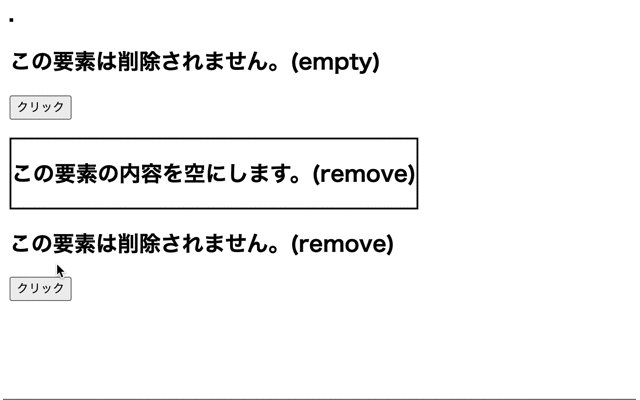
出力結果

empty()の場合は、emptyクラスの中身が削除されるため、divタグが残ることから枠線は表示されますが、remove()の場合は、removeクラス全体が削除されるため、divタグ内の要素が跡形なく削除されています。
しかし、
remove()メソッドについて詳しく知りたい場合はこちらご参考ください。
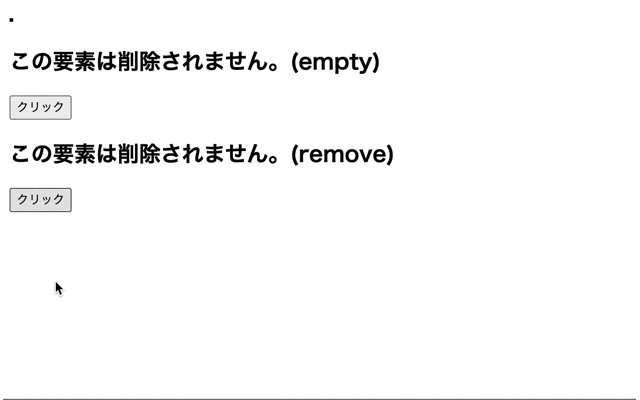
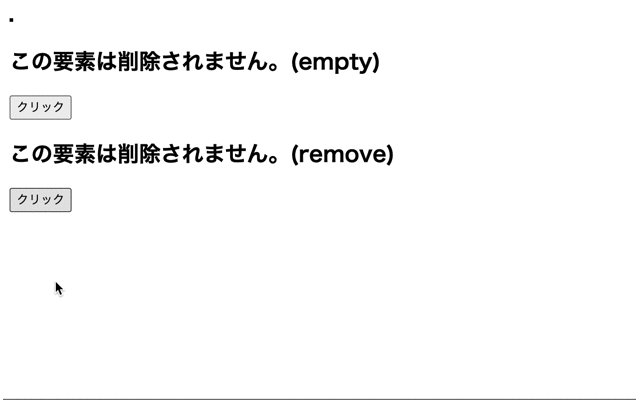
クリックボタンを押した後のsample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class="empty"></div> <h2>この要素は削除されません。(empty)</h2> <button id="btn1">クリック</button> <h2>この要素は削除されません。(remove)</h2> <button id="btn2">クリック</button> <script src="index.js"></script> </body> |

確かに、empty()の方はCSSタグが残ってますけど、remove()の方は何も残っていませんね!

そうですよね。
これがempty()とremove()を使用した時の違いとなります。
もぢ、要素を完全に削除したい場合はempty()ではなく、remove()を使用しましょう。
今回のポイント
empty()メソッドで要素の内容を空にする
⚫︎ 要素の内容を空にするにはjQueryのempty()メソッドを使用する
⚫︎ empty()メソッドで指定した要素の内容を空にするには$の()にセレクタを指定する
⚫︎ empty()は要素の中身を削除するが、remove()は要素全体を削除する
(empty()の場合はHTML要素の内容のみを削除する為タグは残るが、remove()の場合はタグごと削除する為何も残らない)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。












