【jQuery】文字列の置換を行うならreplaceAll()とreplaceWith()!
jQueryで要素の文字列の置換を行うにはreplaceAll()メソッドやreplaceWith()メソッドを使用します。
jQueryのreplaceAll()メソッドやreplaceWith()メソッドとは要素を置換するメソッドであり、要素を指定した要素に置き換えることができます。
そして、要素の文字列の置き換えを利用することで指定した要素の文字列を削除することも可能となります。
また、replaceAll()メソッドやreplaceWith()メソッドの違いは指定するパラメータが逆になるだけとなります。
今回は、jQueryので要素の文字列を置換する方法について以下の内容で解説していきます。
⚫︎ replaceAll()で要素の文字列を置換する場合
⚫︎ relaceWith()で要素の文字列を置換する場合
⚫︎ jQueryを使用せずに要素の文字列を置換する場合
目次

今回はjQueryで要素を置換する方法について説明していきます。

はい!
お願いします!
jQueryで要素の文字列の置換を行うには
jQueryで要素の文字列の置換を行うには冒頭でも説明しましたが以下の2つのメソッドを使用します。
replaceAll()メソッド
replaceWith()メソッド
また、「置き換え」といえば、repalce()が思い浮かぶかと思いますが、repalce()はJavaScriptのメソッドである為、jQueryでは準備されていません。
その為、jQueryで置き換えを行いたい場合には、replaceAll()メソッドやreplaceWith()メソッドを使用するようにしましょう。
replaceAll()とは
replaceAll()メソッドとは要素を置き換えるメソッドとなります。
replaceAll()の書き方
replaceAll()の書き方は下記となります。
|
1 |
$("置換後の要素").replaceAll("置換対象のセレクタ") |
$の()に置換する要素を指定し、replaceAll()メソッドのパラメータに置換対象のセレクタを指定して呼び出すことで、パラメータで指定したセレクタを$の()の要素に置換します。
replaceWith()とは
replaceWith()メソッドも同じく要素を置き換えるメソッドとなります。
replaceWith()の書き方
replaceWith()の書き方は下記となります。
|
1 |
$("セレクタ").replaceWith("置換後の要素") |
$の()にセレクタを指定し、replaceWith()メソッドのパラメータに置換後の要素を指定して呼び出すことで、$の()で指定したセレクタを置換後の要素に置き換えます。
要素の文字列を置換するサンプルコード
要素の文字列を置換するサンプルコードを紹介します。
replaceAll()で要素の文字列を置換する場合
replaceAll()を使って要素の文字列の置換を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>replaceAll()で要素の文字列を置換する</h2> <ol> <li class= "change">リスト1</li> <li class= "remove">リスト2</li> <li class= "remove">リスト3</li> <li class= "change">リスト4</li> <li class= "remove">リスト5</li> </ol> <input type="button" class= "btn" value="置換する"> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.sample { font-size: 20px; color: red; } .change { color: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // changeクラスの要素の文字列を置換する $('<li class= "sample">要素の文字列を置換しました。</li>').replaceAll("ol .change"); // removeクラスの要素の文字列を削除する $("").replaceAll("ol .remove"); }); }); |
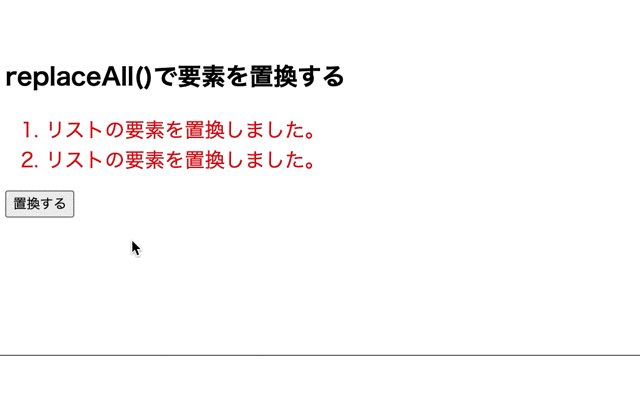
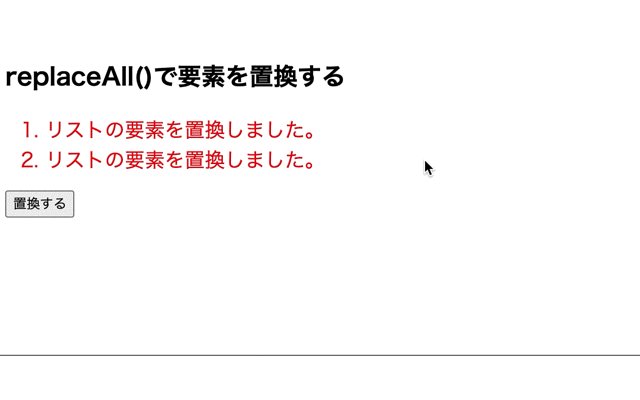
出力結果

replaceAll()メソッドによって、セレクタを指定した要素の文字列に置換しています。
そのため、ボタンを押すと、「リスト2」と「リスト4」が「リストの要素を置換しました。」に置換され、残りのリストは削除されています。
replaceWith()で要素の文字列を置換する場合
replaceWith()で要素の文字列の置換を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>replaceWith()で要素の文字列を置換する</h2> <ol> <li class= "change">リスト1</li> <li class= "remove">リスト2</li> <li class= "remove">リスト3</li> <li class= "change">リスト4</li> <li class= "remove">リスト5</li> </ol> <input type="button" class= "btn" value="置換する"> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.sample { font-size: 20px; color: red; } .change { color: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // changeクラスの要素の文字列を置換する $("ol .change").replaceWith('<li class= "sample">要素の文字列を置換しました。</li>'); // removeクラスの要素の文字列を削除する $("ol .remove").replaceWith(""); }); }); |
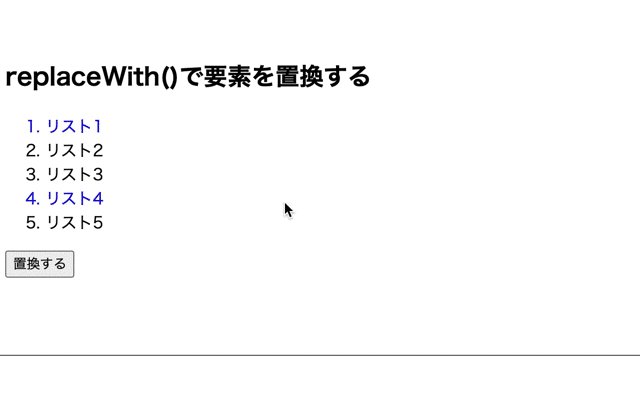
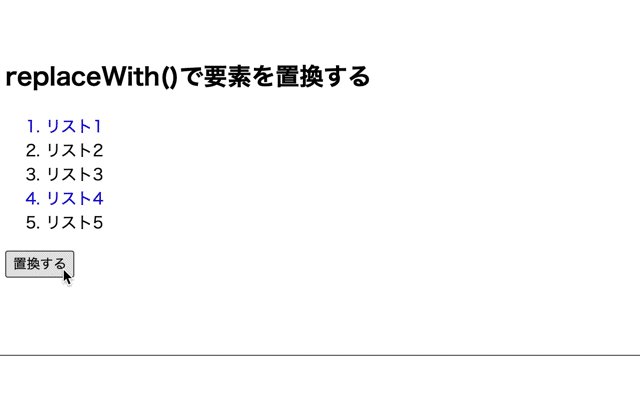
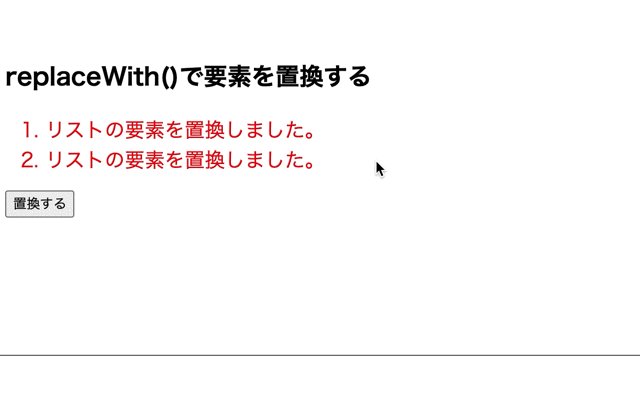
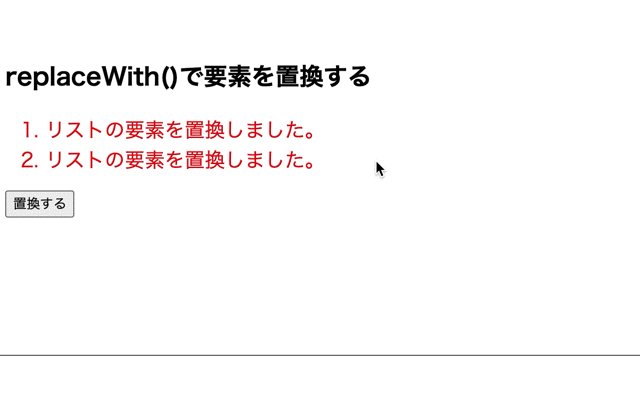
出力結果

replaceWith()メソッドによって、セレクタを指定した要素の文字列に置換しています。
そのため、ボタンを押すと、「リスト2」と「リスト4」が「リストの要素を置換しました。」に置換され、残りのリストは削除されています。

jQueryで要素を置換する際にはreplaceAll()やreplaceWith()を使用すれば良いのですね1

そうですね。
replaceAll()やreplaceWith()もメソッドの内容は変わりませんが、置換対象のセレクタと置換後の要素の文字列のパラメータが逆になりますので間違えないうようにしましょう。
jQueryを使用せずに要素の文字列の文字列を置換する場合
jQueryを使用せずに純粋なJavaScrioptで要素の文字列の置換を行ってみます。
純粋なJavaScrioptで要素の文字列の置換を行うにはreplace()を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>replace()で要素の文字列を置換する</h2> <ol> <li class="change1">リスト1</li> <li>リスト2</li> <li>リスト3</li> <li class="change2">リスト4</li> <li>リスト5</li> </ol> <input type="button" class= "btn" value="置換する"> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.change1, .change2 { color: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
window.addEventListener("load", function(){ document.querySelectorAll(".btn")[0] .addEventListener("click", function() { let change = $(".change1").text(); let result = change.replace('リスト1', '要素の文字列を置換しました。'); $(".change1").text(result); let change2 = $(".change2").text(); let result2 = change2.replace('リスト4', '要素の文字列を置換しました。'); $(".change2").text(result2); }); }); |
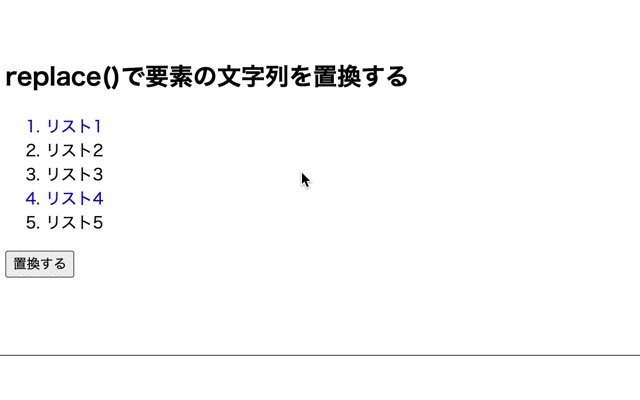
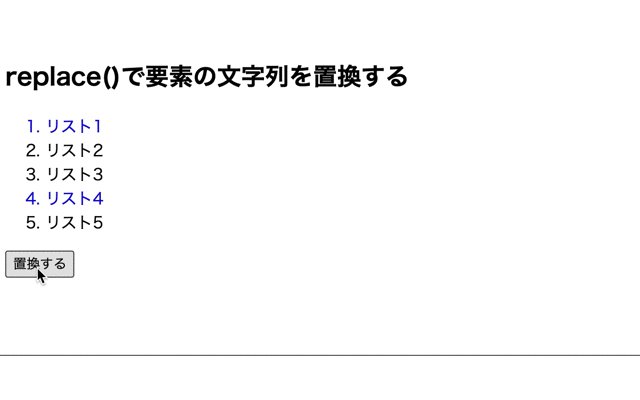
出力結果

純粋なJavaScrioptのrteplace()で要素の文字列の置換を行っています。

JavaScriptで文字列を置換するにはreplace()を使用すれば良いのですね!

そうですね。
replaceAll()とreplaceWith()はjQueryのメソッドですのでJavaScriptでは使用できません。
逆に、replace()はjQueryでは使用できませんので注意してくださいね。
今回のポイント
replaceAll()とreplaceWith()で要素を置換
⚫︎ jQueryで文字列の置換を行うならreplaceAll()メソッドとreplaceWith()メソッドを使用する
⚫︎ replaceAll()メソッドとreplaceWith()メソッドの違いは指定するパラメータが逆である
⚫︎ JavaScriptのreplace()メソッドは、jQueryでは使用できない
(逆にreplaceAll()メソッドとreplaceWith()メソッドはJavaScriptでは使用できない)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。