【jQuery】html()を使ってHTML要素の取得や設定を行う!

HTML要素の取得や設定を行うにはjQueryのhtml()メソッドを使用します。
jQueryのhtml()メソッドとは要素内のHTMLを取得、またはエレメント内にHTMLを設定するメソッドであり、HTML要素を取得したり意図的に要素の追加や書き換えをすることが出来ます。
また、要素の数によってHTML要素を書き換えるなど、動的にHTML要素を設定することもできます。
今回は、jQueryのhtml()メソッドを使ってHTML要素の取得や設定を行う方法について以下の内容で解説していきます。
⚫︎ 指定した要素のHTML要素を取得する場合
⚫︎ 指定した要素にHTML要素を設定する場合
⚫︎ 指定した要素のHTML要素を動的に設定する場合
⚫︎ jQueryを使用せずに指定した要素のHTML要素の取得や設定を行う場合
⚫︎ html()とtext()との違い
目次

今回はjQueryのhtml()メソッドでHTML要素の取得や設定を行う方法について説明していきます。

はい!
お願いします!
html()とは
html()メソッドとは指定した要素にフィルタリングするメソッドとなります。
html()の書き方
html()の書き方は下記となります。
|
1 |
$("要素").html("追加したいテキストや関数"); |
$の()に要素を指定し、html()メソッドの引数に追加したい内容を指定して呼び出すことで、$の()で指定した要素に追加したい内容を含むテキストとして出力されます。
また、html()メソッドの引数に関数を指定して呼び出すことで、動的なテキストを出力することができます。
$の()の要素はタグ名や、クラス名、id名を指定します。
HTML要素の取得や設定を行うサンプルコード
html()メソッドでHTML要素の取得や設定を行うサンプルコードを紹介します。
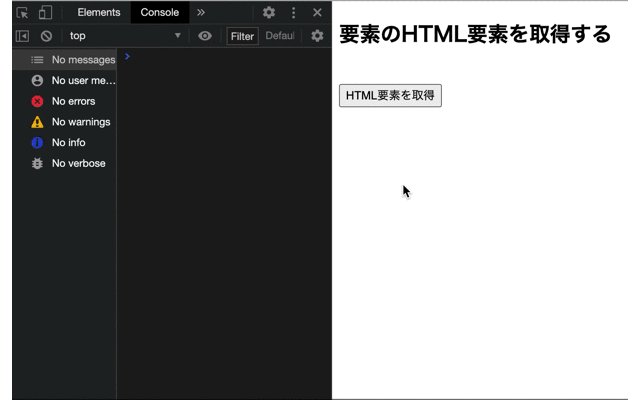
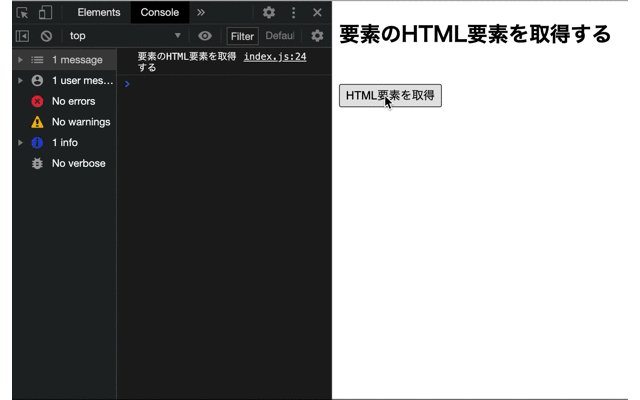
指定した要素のHTML要素を取得する場合
指定した要素のHTML要素を取得する場合はhtml()メソッドを引数無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>HTML要素を取得する</h2> <button id="btn">HTML要素を取得</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //h2タグのHTML要素を取得 var unit = $("h2").html(); console.log(unit); }); }); |
出力結果

html()メソッドによって、指定した要素のHTML要素を取得しています。
そのため、ボタンを押すと、コンソールに指定した要素のHTML要素が表示されています。
指定した要素にHTML要素を設定する場合
指定した要素にHTML要素を設定する場合はhtml()メソッドの引数に追加したいテキストを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>HTML要素を設定する</h2> <p class= "output1"></p> <p class= "output2"></p> <button id="btn1">HTML要素を設定</button> <button id="btn2">HTML要素を設定(タグ込み)</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1IDのボタンにイベントを割り当て $('#btn1').click(function(){ //HTML要素を設定 $(".output1").html("要素にテキストを追加する!"); }); //btn2IDのボタンにイベントを割り当て $('#btn2').click(function(){ //タグの込みHTML要素を設定 $(".output2").html("<h2>要素にテキストを追加する!</h2>"); }); }); |
出力結果

html()メソッドによって、指定した要素にHTML要素を設定しています。
そのため、ボタンを押すと、指定した要素に設定したHTML要素が出力されています。

html()の引数に追加したいテキストを指定すると、指定する要素に好きなテキストを表示させることができるんですね!

そうですね。
html()の引数にテキストを文字列で指定すると、指定した要素に引数のテキストを表示させることができます。
また、タグも込みで文字列として指定すると、タグを認識して出力します。
指定したHTML要素を動的に設定する場合
指定したHTML要素を動的に設定する場合はhtml()の引数に関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>HTML要素を設定する</h2> <div class= "output"></div> <button id="btn">動的なHTML要素を設定</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var count = 0; $(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //タグの込みHTML要素を設定 $(".output").html(function() { count = count + 1; $(".output").html("カウント数:" + count); }); }); }); |
出力結果

html()メソッドの引数に関数を指定することで、指定したHTML要素を動的に設定しています。
そのため、ボタンを押すとボタンを押した回数がカウントされて表示されています。
jQueryを使用せずにHTML要素の取得や設定を行う場合
jQueryを使用せず純粋なJavaScrioptでHTML要素の取得や設定を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>HTML要素を取得する</h2> <button id="btn">h2タグのHTML要素を取得</button> <p></p> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
window.addEventListener("load", function(){ var ptag = document.getElementsByTagName("p")[0]; var h2tag = document.getElementsByTagName("h2")[0]; document.querySelectorAll("#btn")[0] .addEventListener("click", function() { var content = h2tag.innerHTML; ptag.innerHTML = content; }); }); |
出力結果

純粋なJavaScrioptでHTML要素の取得や設定を行っています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
html()とtext()との違い
html()メソッドとtext()メソッドはどちらもテキストを取得するメソッドですが、少し異なる部分があります。
その異なる部分とは、取得するテキストを「タグ + 文字列」で認識するのか「全て文字列」で認識するかであり、html()メソッドは前者で認識し、text()メソッドは後者で認識するようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>HTML要素を取得する</h2> <button id="btn">h2タグのHTML要素を取得</button> <p></p> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1IDのボタンにイベントを割り当て $('#btn1').click(function(){ //HTML要素を設定 $(".output1").html("<h2>要素にテキストを追加する!</h2>"); }); //btn2IDのボタンにイベントを割り当て $('#btn2').click(function(){ //HTML要素を設定 $(".output2").text("<h2>要素にテキストを追加する!</h2>"); }); }); |
出力結果

どちらのメソッドもテキストを取得して表示していますが、html()はタグと文字列を別のテキストと認識して取得しています。
しかし、text()はタグと文字列も全て文字列と認識して取得しています。

html()メソッドとtext()メソッドでどちらも同じテキストを設定して呼び出していますけど、出力されている内容は異なっていますね!

html()メソッドは設定したテキストでタグは「タグ」として、文字列は「文字列」として出力します。
しかし、text()メソッドはタグや文字列など関係なく「全て文字列」として出力するようになります。

そのため、サンプルコードではhtml()メソッドではh2タグで囲まれた要素として、text()メソッドでは「<h2>要素にテキストを追加する!</h2>」という要素を出力しています。
今回のポイント
html()でHTML要素の設定や取得
⚫︎ HTML要素の設定や取得するにはjQueryのhtml()メソッドを使用する
⚫︎ html()メソッドの引数には、追加したいテキストか関数を指定する
⚫︎ html()メソッドを引数無しで使用すると、指定した要素のHTML要素を取得することができる
⚫︎ html()メソッドの引数に追加したいテキストを指定すると、指定した要素にHTML要素を設定することができる
⚫︎ html()メソッドの引数に関数を指定すると、指定した要素にHTML要素を動的に設定することができる
⚫︎ html()メソッドとtext()メソッドの違いは取得するテキストを「タグ + 文字列」として認識するか、「全て文字列」で認識するかである
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。