【jQuery】scroll()を使ってスクロール時に処理を行う!

スクロール時に処理を行うにはjQueryのscroll()メソッドを使用します。
jQueryのscroll()メソッドとはスクロール中に処理を行うメソッドであり、ページをスクロールしている時に文字列を表示させたり、ボタンを表示させたりすることができます。
例えば、Webページをスクロールしていると右下にTopに戻るボタンがスクロール中に表示されるケースを見たことがあるかと思いますが、そのボタンもscroll()メソッドを使って表示させています。
今回は、jQueryのscroll()メソッドを使ってスクロール時に処理を行う方法について以下の内容で解説していきます。
⚫︎ スクロール時に現在のスクロール座標を取得する場合
⚫︎ Topへ戻るボタンをスクロール時に表示する場合
目次

今回はjQueryのscroll()メソッドで上下のスクロール量の取得や設定を行う方法について説明していきます。

お願いします!
scroll()とは
scroll()とは、スクロール中に処理を行うメソッドとなります。
scroll()の書き方
scroll()メソッドの書き方は下記となります。
|
1 |
$("要素").scroll("関数"); |
scroll()の引数に関数を呼び出すことでスクロール中にその関数の処理を行うことができます。
スクロール時に処理を行うサンプルコード
スクロールした時に処理を行うサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>スクロール中に処理する</h2> <div class= "content"> <p> ビザンティン建築は、東ローマ帝国(ビザンツ帝国、ビザンティン帝国)の勢力下で興った建築様式である。<br> 4世紀頃には帝国の特恵宗教であるキリスト教の儀礼空間を形成し、<br> そのいくつかは大幅な補修を受けているものの今日においても正教会の聖堂、<br> あるいはイスラム教のモスクとして利用されている。<br> 日本では、ビザンツ建築と呼ばれる場合もある。 </p> </div> <p class= "output"></p> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
.box { margin-left: 30px; } .content { width: 350px; height: 150px; overflow: scroll; background: skyblue; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ //スクロール中の処理 $('.content').scroll(function(evt){ $(".output").text("イベント発生!" + Date.now()); }); }); |
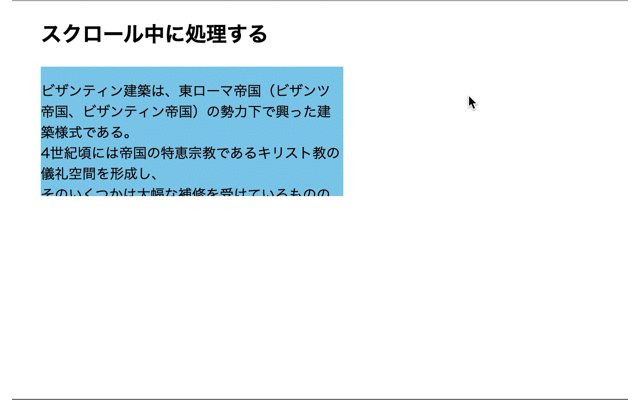
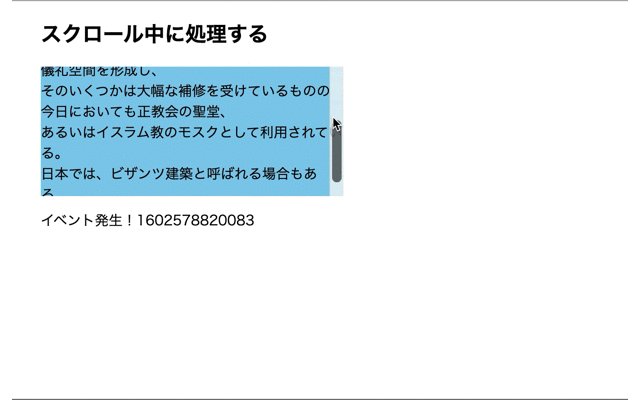
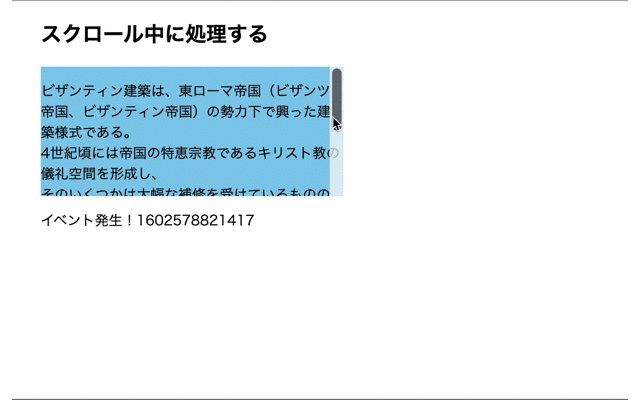
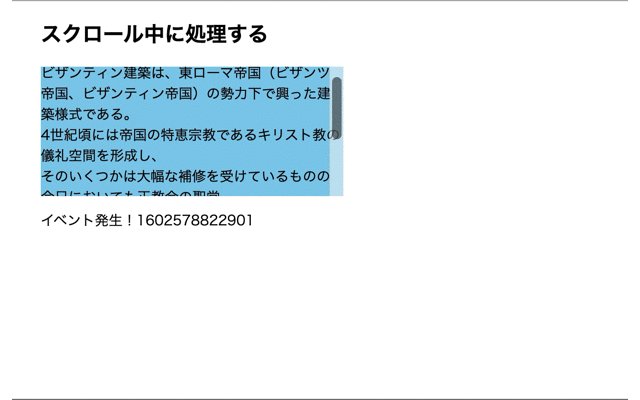
出力結果

scroll()を呼び出すことで、スクロール中に処理を行っています。
そのため、スクロールすると、「イベント発生!」の文言と「現在日時」がミリ秒単位で表示されています。

scroll()を呼び出すことで、スクロール中に処理を行うことができるのですね!

そうですね。
scroll()はスクロール中に処理を行うメソッドなので、引数に関数を指定してで呼び出すと、スクロール中に指定した関数が実行されるようになります。
スクロール時に現在のスクロール座標を取得する場合
スクロール時に現在のスクロール座標を取得する場合はscrollTop()メソッドとscrollLeft()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>スクロール量を取得する</h2> <div class= "content"> <p> ビザンティン建築は、東ローマ帝国(ビザンツ帝国、ビザンティン帝国)の勢力下で興った建築様式である。<br> 4世紀頃には帝国の特恵宗教であるキリスト教の儀礼空間を形成し、<br> そのいくつかは大幅な補修を受けているものの今日においても正教会の聖堂、<br> あるいはイスラム教のモスクとして利用されている。<br> 日本では、ビザンツ建築と呼ばれる場合もある。 </p> </div> <p class= "output">0,0</p> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
#btn1,#btn2{ margin-top: 80px; } .box { margin-left: 30px; } .content { width: 350px; height: 150px; overflow: scroll; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $('.content').scroll(function(evt){ //現在のスクロール画面を取得 var x = $(this).scrollLeft(); var y = $(this).scrollTop(); $(".output").text(x+ "," + y); }); }); |
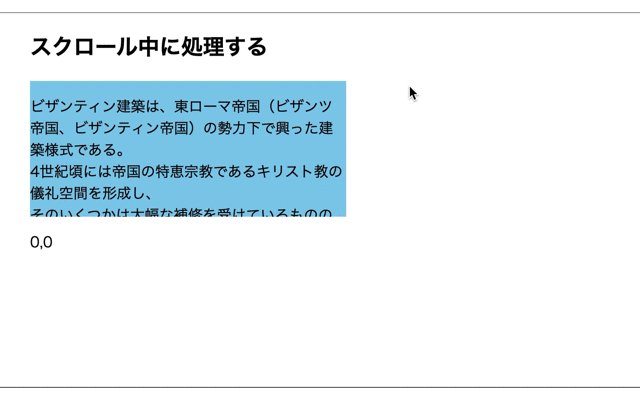
出力結果

scroll()の引数の関数にscrollLeft()メソッドとscrollTop()メソッドを使用することで現在のスクロール座標を取得しています。
そのため、スクロールすると、現在のスクロール座標が随時表示されます。
scrollLeft()メソッドについて詳しく知りたい場合はこちらをご参考ください。
scrollTop()メソッドについて詳しく知りたい場合はこちらをご参考ください。
Topへ戻るボタンをスクロール時に表示する場合
Webサイトでよく見かけるスクロール時に表示するTopへ戻るボタンもscroll()で作成することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div style='height:1000px;'> <h2>Topに戻るボタンを表示する</h2> <p> ビザンティン建築は、東ローマ帝国(ビザンツ帝国、ビザンティン帝国)の勢力下で興った建築様式である。<br> 4世紀頃には帝国の特恵宗教であるキリスト教の儀礼空間を形成し、<br> そのいくつかは大幅な補修を受けているものの今日においても正教会の聖堂、<br> あるいはイスラム教のモスクとして利用されている。<br> 日本では、ビザンツ建築と呼ばれる場合もある。 </p> <p> ローマ建築円熟期の優れた工学・技術を継承し、早い段階で技術的成熟に達するが、<br> その後、東ローマ帝国の国力の衰退と隆盛による影響はあるものの、<br> 発展することも急速に衰退することもなく存続した。<br> </p> <p> 東ローマ帝国の勢力圏のみならずキリスト教の布教活動とともに、<br> ブルガリアやユーゴスラヴィア、ロシアといった東欧諸国<br> あるいはアルメニアやジョージアなど<br> 西アジアにも浸透していった。<br> その影響力は緩やかなもので、地域の工法・技術と融合しながら独自の様式を発展させた。<br> また、初期のイスラーム建築にも影響を与えている。 </p> </div> <div id="top_Button"><a href="#">⬆︎</a></div> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
#top_Button { position: fixed; bottom: 30px; right: 20px; } #top_Button a { background-color: red; opacity: 0.5; color: white; text-align: center; text-decoration: none; padding: 20px 20px; } #top_Button a:hover { background-color: red; opacity: 1.0; text-decoration: none; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ var top = $('#top_Button'); // ボタン非表示 top.hide(); // 全体画面の75pxスクロールしたらボタンが表示する $(window).scroll(function () { if ($(this).scrollTop() > 75) { top.fadeIn(); } else { top.fadeOut(); } }); top.click(function () { $('body, html').scrollTop(0) }); }); |
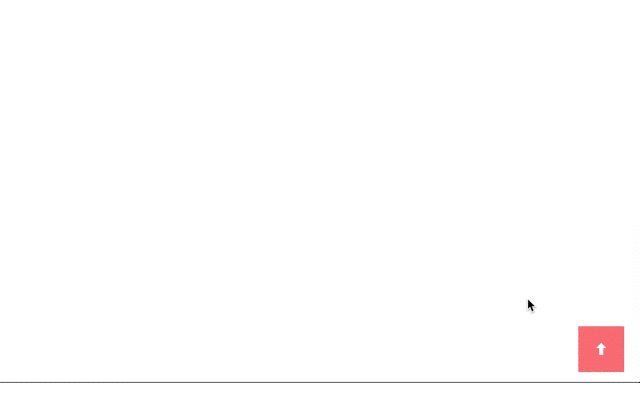
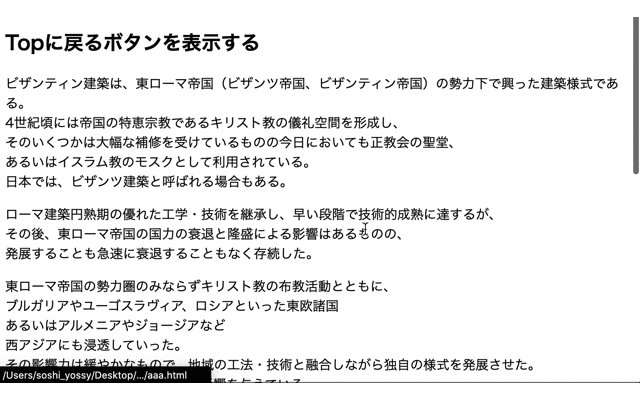
出力結果

scroll()で、スクロール中に処理が実行されるようになっています。
そのため、スクロール中に、Topへ戻る画面のボタンを表示しており、ボタンを押すとTopに戻るようになります。

このボタンはWebサイトを見ているとよく見るボタンです!
このボタンって下までスクロールしすぎた時にTop画面に戻るのにとても便利なんですよね!

そうですよね。
Topに戻るボタンはユーザにとってはとても便利なボタンです。
しかし、ずっと表示されていても邪魔なので、サンプルコードのようにある程度スクロールしたらボタンが表示されるよう条件を設定してあげると良いですよ。
今回のポイント
scroll()でスクロール時に処理を行う
⚫︎ スクロール時に処理を行うにはjQueryのscroll()メソッドを使用する
⚫︎ scroll()メソッドでスクロール時に処理を行うにはscroll()メソッドの引数に関数を指定する
⚫︎ スクロール中に現在のスクロール座標を取得する場合はscrollTop()メソッドとscrollLeft()メソッドを使用する
⚫︎ Webサイトでよく見る「Topへ戻るボタン」はscroll()メソッドで作成することができる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。