【jQuery】 scrollTop()で上下のスクロール量の取得や設定を行う!

上下のスクロール量の取得や設定を行うにはjQueryのscrollTop()メソッドを使用します。
jQueryのscrollTop()メソッドとは上下のスクロール量の取得や設定うメソッドであり、現在のスクロールの位置を取得したり、スクロールの位置を設定して指定した位置へスクロールすることができます。
また、scrollTop()メソッドを使用することで、 トップへ戻るボタンを作成することができ、ユーザにとって見やすいWebサイトを作成することができます。
今回は、jQueryのscrollTop()メソッドを使って上下のスクロール量の取得や設定を行う方法について以下の内容で解説していきます。
⚫︎ 上下のスクロール量を取得する場合
⚫︎ 上下のスクロール量を設定する場合
⚫︎ scrollTop()の実践的な使い方
目次

今回はjQueryのscrollTop()メソッドで上下のスクロール量の取得や設定を行う方法について説明していきます。

お願いします!
scrollTop()とは
scrollTop()とは、要素のプロパティ値を取得したり、設定したりするメソッドとなります。
scrollTop()の書き方
scrollTop()メソッドの書き方は下記となります。
|
1 |
$("要素").scrollTop([スクロール位置]); |
scrollTop()を呼び出すことで上下スクロール量を取得することができます。
また、scrollTop()の引数にスクロール位置を指定することで、上下スクロール量を設定することができます。
スクロール位置はpx(ピクセル)となります。
上下のスクロール量の取得や設定を行うサンプルコード
要素のプロパティ値の取得や設定を行うサンプルコードを紹介します。
上下のスクロール量を取得する場合
上下のスクロール量を取得するはscrollTop()の引数を1つ指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>スクロール量を取得する</h2> <div class= "content"> <p> ビザンティン建築は、東ローマ帝国(ビザンツ帝国、ビザンティン帝国)の勢力下で興った建築様式である。<br> 4世紀頃には帝国の特恵宗教であるキリスト教の儀礼空間を形成し、<br> そのいくつかは大幅な補修を受けているものの今日においても正教会の聖堂、<br> あるいはイスラム教のモスクとして利用されている。<br> 日本では、ビザンツ建築と呼ばれる場合もある。 </p> </div> <button id="btn">現在のスクロール位置を取得</button> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
#btn { margin-top: 80px; } .box { margin-left: 30px; } .content { width: 350px; height: 150px; overflow: scroll; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //contentクラスのスクロール位置を読み出す var y = $(".content").scrollTop(); alert("スクロール量:" +y); }); }); |
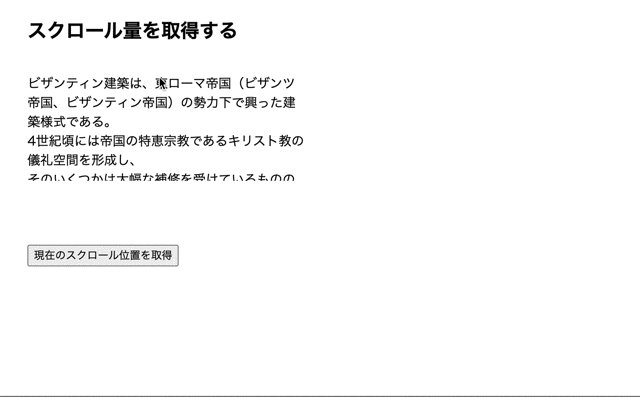
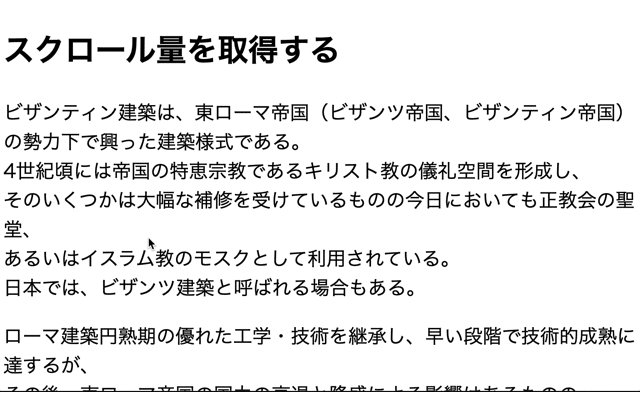
出力結果

scrollTop()を呼び出すことで、スクロール量を取得しています。
そのため、ボタンを押すと、スクロール位置が表示されています。

scrollTop()を呼び出すことで、スクロール位置を取得することができるのですね!

そうですね。
scrollTop()を引数無しで呼び出すと、現在のスクロール位置を取得するようになります。
上下のスクロール量を設定する場合
上下のスクロール量を設定する場合はscrollTop()の引数にスクロール位置を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>スクロール量を取得する</h2> <div class= "content"> <p> ビザンティン建築は、東ローマ帝国(ビザンツ帝国、ビザンティン帝国)の勢力下で興った建築様式である。<br> 4世紀頃には帝国の特恵宗教であるキリスト教の儀礼空間を形成し、<br> そのいくつかは大幅な補修を受けているものの今日においても正教会の聖堂、<br> あるいはイスラム教のモスクとして利用されている。<br> 日本では、ビザンツ建築と呼ばれる場合もある。 </p> </div> <button id="btn1">40px位置にスクロール</button> <button id="btn2">80px位置にスクロール</button> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
#btn1,#btn2{ margin-top: 80px; } .box { margin-left: 30px; } .content { width: 350px; height: 150px; overflow: scroll; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1IDのボタンにイベントを割り当て $('#btn1').click(function(){ //contentクラスのスクロール位置(40px)を読み出す $(".content").scrollTop(40); }); //btn2IDのボタンにイベントを割り当て $('#btn2').click(function(){ //contentクラスのスクロール位置(80px)を読み出す $(".content").scrollTop(80); }); }); |
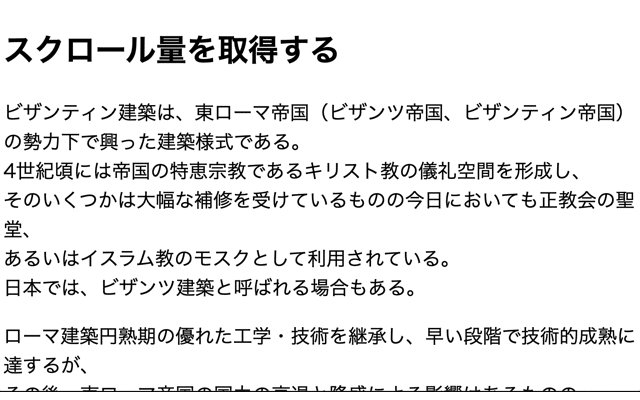
出力結果


scrollTop()の引数にスクロール位置を指定することで、スクロール位置を設定することができるのですね!

そうですね。
今回のサンプルコードでは40pxと80pxにスクロールするようにしていますが、Webページの見出し部分にスクロールさせることもできますのでユーザにとってみやすいサイトを作成することができますよ。
scrollTop()の実践的な使い方
scrolltop()の実践的な使い方を紹介してきます。
トップに戻るボタンを作成する
Webサイトのし他の方にあるトップに戻るボタンもscrollTop()を使用することで作成することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>スクロール量を取得する</h2> <p> ビザンティン建築は、東ローマ帝国(ビザンツ帝国、ビザンティン帝国)の勢力下で興った建築様式である。<br> 4世紀頃には帝国の特恵宗教であるキリスト教の儀礼空間を形成し、<br> そのいくつかは大幅な補修を受けているものの今日においても正教会の聖堂、<br> あるいはイスラム教のモスクとして利用されている。<br> 日本では、ビザンツ建築と呼ばれる場合もある。 </p> <p> ローマ建築円熟期の優れた工学・技術を継承し、早い段階で技術的成熟に達するが、<br> その後、東ローマ帝国の国力の衰退と隆盛による影響はあるものの、<br> 発展することも急速に衰退することもなく存続した。<br> </p> <p> 東ローマ帝国の勢力圏のみならずキリスト教の布教活動とともに、<br> ブルガリアやユーゴスラヴィア、ロシアといった東欧諸国<br> あるいはアルメニアやジョージアなど<br> 西アジアにも浸透していった。<br> その影響力は緩やかなもので、地域の工法・技術と融合しながら独自の様式を発展させた。<br> また、初期のイスラーム建築にも影響を与えている。 </p> <h2>新しい記事</h2> <p> ● プブリウス・ルティリウス・ルフス(紀元前158年 - 紀元前78年頃)は<br> 紀元前2世紀後期・紀元前1世紀初期の共和政ローマの政治家・軍人。<br> 紀元前105年に執政官(コンスル)を務めた。プレブス(平民)であるルティリウス氏族の出身である。 </p> <p> ● ジョン・モーティマー(1923年4月21日 - 2009年1月16日)は<br> イギリスの法廷弁護士、劇作家、脚本家及び作家である。<br> ロンドンのハムステッドに、キャスリーン・メイとクリフォード・モーティマーの間の一人息子として生まれる。 </p> <button id="btn">Topに戻る</button> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
#btn { margin-top: 80px; } p { font-size: 25px; } h2 { font-size: 40px; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //ページの先頭を読み込む $("body,html").scrollTop(0); }); }); |
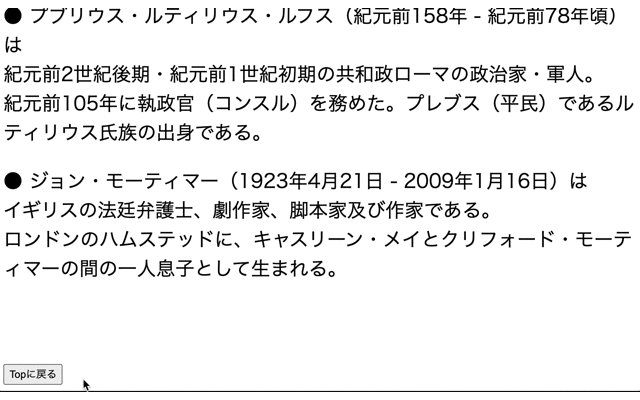
出力結果

scrollTop()の引数を0にすることで、ページのトップ画面にスクロールさせることができます。
そのため、ボタンを押すと、ページの一番上にスクロールしています。
今回のポイント
scrolltop()で上下スクロールの量を取得、設定
⚫︎ 上下スクロールの量を取得や設定を行うにはjQueryのscrollTop()メソッドを使用する
⚫︎ scrollTop()メソッドで上下スクロールの量を取得するにはscrollTop()メソッドを呼び出す
⚫︎ scrollTop()メソッドで上下スクロールの量を設定するにはscrollTop()メソッドの引数にスクロール値を指定する
⚫︎ scrollTop()メソッドでトップへ戻るボタンを作成するにはscrollTop()メソッドの引数のスクロール値を0にする
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。