【HTML】brタグを使ってテキストを途中で改行する!

HTMLにはbrタグというテキストを途中で改行するタグがあります。
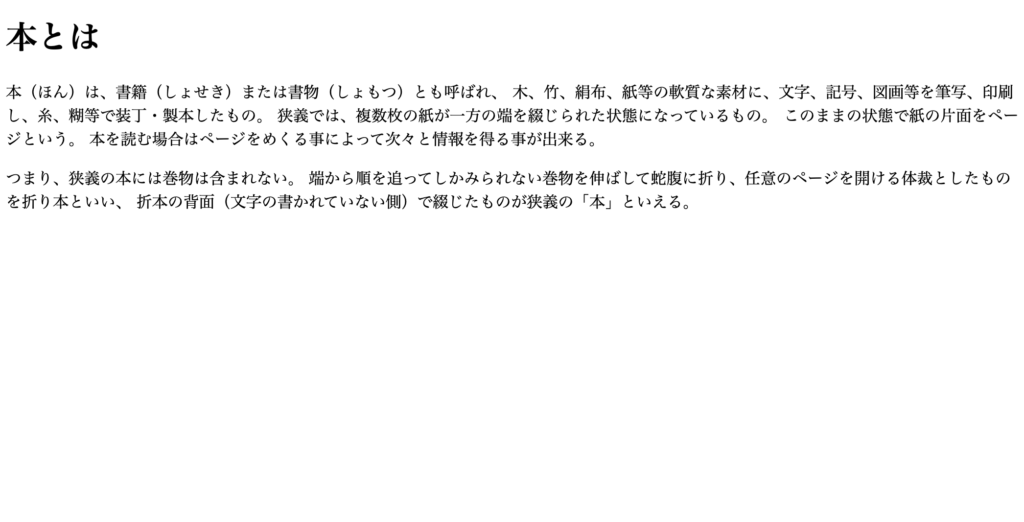
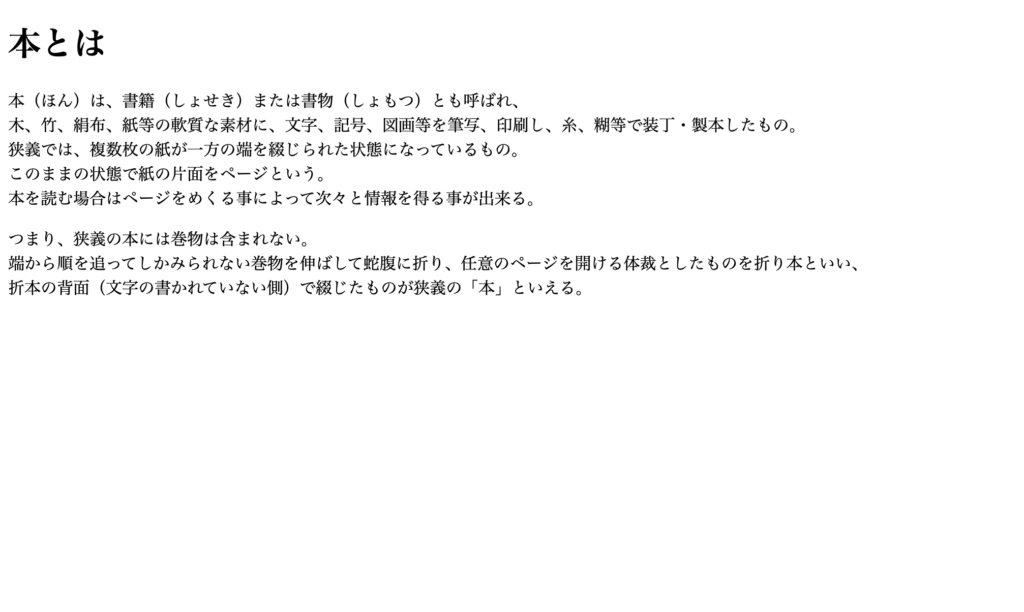
紙媒体の文章やWebページでも同じですが、下記の二つの写真でどちらの文章が見やすいでしょうか?
A

B

明らかにBの文章の方が見やすいと思います。
つまり、改行は文章を書く上で必要であり、改行をすることで、ユーザーにとって読みやすく、分かりやすい文章を作成することができます。
また、わかりやすくて見やすい文章を書くことは、ユーザーの滞在時間を延ばす要因でもあるので文章が長くな理、横に長くなってしまった場合は改行を使用しましょう。
今回は、HTMLのbrタグを使ってテキストを途中で改行する方法について解説していきます。
目次
brタグとは
brタグとはコンテンツのテキストを途中で改行するタグとなります。
また、brタグのbrとは「line break」の略となります。
brタグの書き方
brタグの書き方は下記となります。
|
1 2 |
<p>こんにちは<br> いかがお過ごしてしょうか?</p> |
テキストの改行させたい位置にbrタグを記述することで、テキストの途中で改行して表示されるようになります。
この要素は特定の範囲を囲う必要はなく、開始タグのみで使用します。
brタグの注意点
brタグは文章や詩、住所の表記などのように、改行がコンテンツの一部である時のみ使用してください。
例
|
1 2 |
<p>郵便番号:111-1111<br> 住所: あああ県いいいい市ううう町</p> |
また、余白はCSSで設定するのでbrタグを連続で使用し、余白を作るのは避けましょう。
テキストを途中で改行するサンプルコード
テキストを途中で改行するサンプルコードについて紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
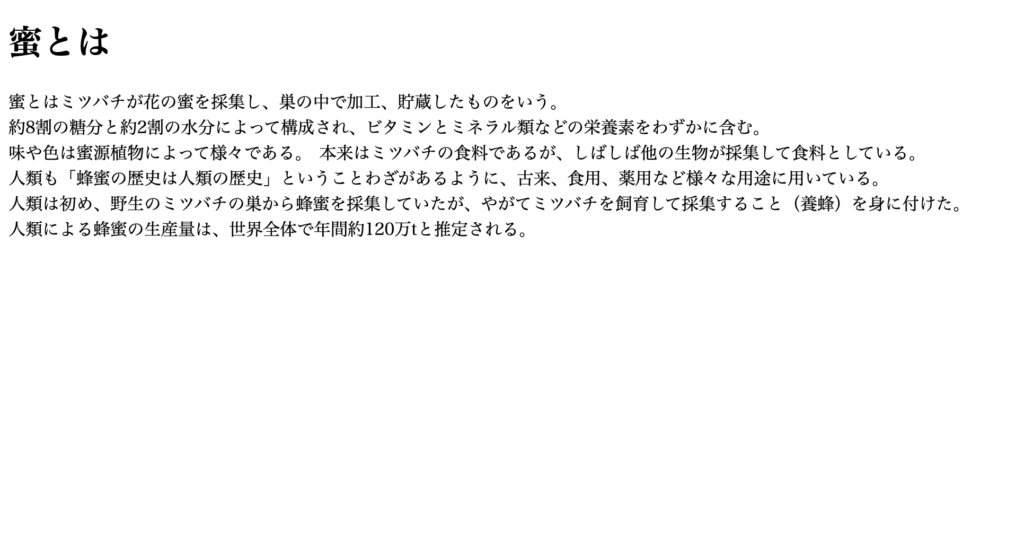
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <h1>蜜とは</h1> <p>蜜とはミツバチが花の蜜を採集し、巣の中で加工、貯蔵したものをいう。<br> 約8割の糖分と約2割の水分によって構成され、<br> ビタミンとミネラル類などの栄養素をわずかに含む。<br> 味や色は蜜源植物によって様々である。 </p> <p> 本来はミツバチの食料であるが、しばしば他の生物が採集して食料としている。<br> 人類も「蜂蜜の歴史は人類の歴史」ということわざがあるように、<br> 古来、食用、薬用など様々な用途に用いている。<br> 人類は初め、野生のミツバチの巣から蜂蜜を採集していたが、<br> やがてミツバチを飼育して採集すること(養蜂)を身に付けた。<br> 人類による蜂蜜の生産量は、世界全体で年間約120万tと推定される。 </p> </main> </body> </html> |
出力結果

brタグによってテキストの途中で改行されています。
コンテンツとしての改行と余白の違い
HTMLファイルにいくら改行を入れても、ブラウザで表示すると、改行された状態では表示はされません。
改行を入れるには今回紹介しているbrタグか、ブロックレベルのタグで囲む必要があります。
見出しや段落などの前後の改行はh1タグやpタグなどをつけることで自動的に改行されます。
なぜなら、異なるボックスに入ったことから改行された状態になるからです。
また、余白を作ったり画面のレイアウトとしてbrタグを使用するのは、適切な方法ではありません。
要素間の余白や画面のレイアウトを調整する場合はCSSのpaddingやmarginで調整する必要があります。
よくない例
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
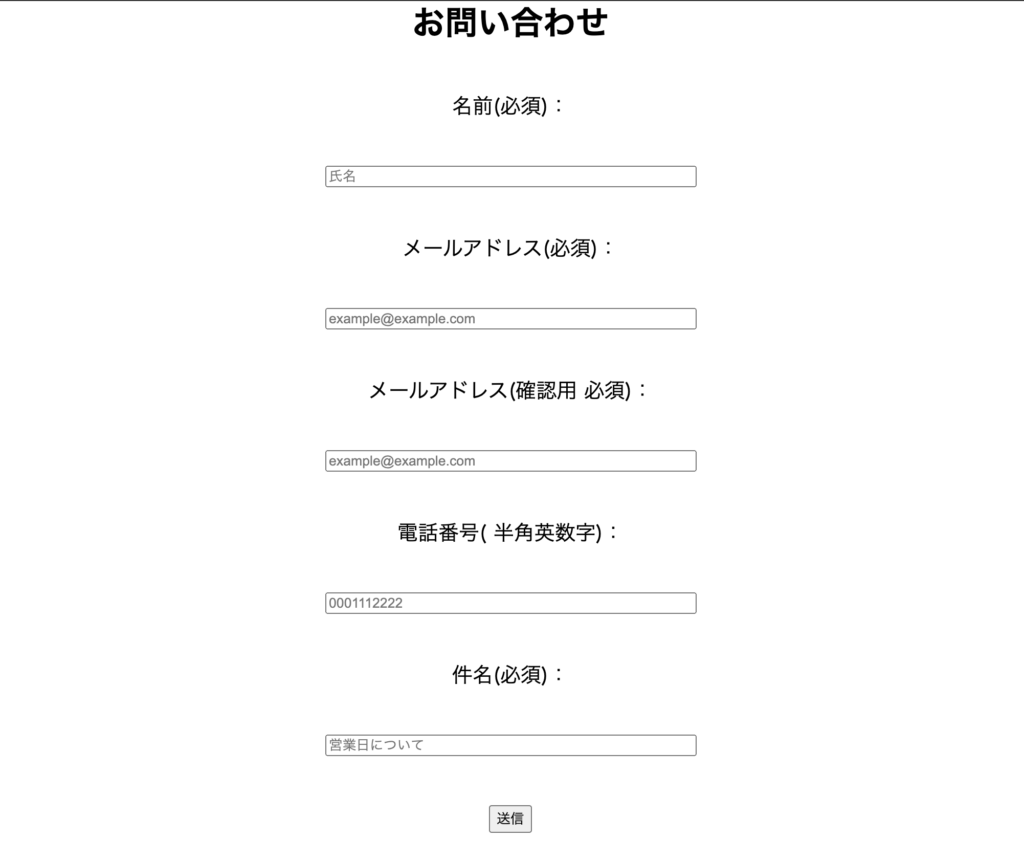
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <div class= "center"> <h1>お問い合わせ</h1> <p>名前(必須):</p> <br> <input type="text" name="nam" size="50" placeholder="氏名" value="" /> <br> <p>メールアドレス(必須):</p> <br> <input type="text" name="mail" size="50" placeholder="example@example.com" value="" /> <br> <p>メールアドレス(確認用 必須):</p> <br> <input type="text" name="mail2" size="50" placeholder="example@example.com" value="" /> <br> <p>電話番号( 半角英数字):</p> <br> <input type="text" name="phone" size="50" placeholder="0001112222" value="" /> <br> <p>件名(必須):</p> <br> <input type="text" name="title" size="50" placeholder="営業日について" value="" /> <br> <br> <input type="submit" value="送信" /> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
p { font-size: 20px; } .center { display: flex; flex-direction: column; align-items: center; } .inpB{ height: 50px; } .submB{ margin-top: 50px; width: 100px; height: 50px; font-size: 30px; } |
出力結果

見た目はいい感じですが、pタグと、input typeタグの間にbrタグをつけたり、brタグを二回以上の連続として記述されている為、要素間余白や画面のレイアウトの調整が目的になっていることが考えられるためNGです。
よい例
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
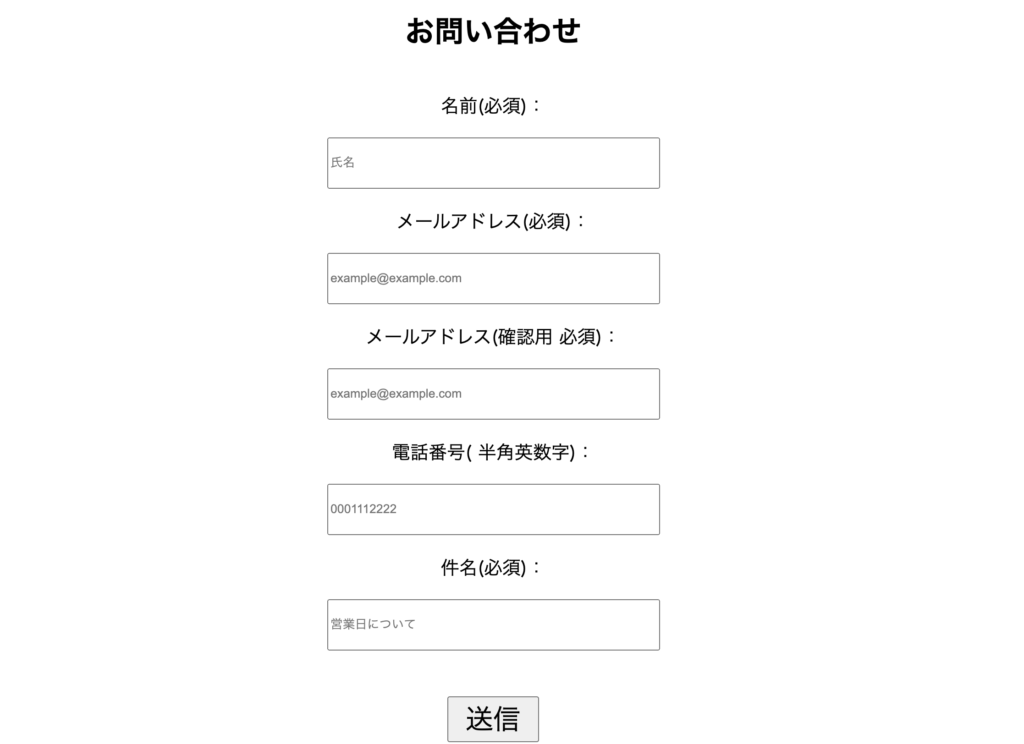
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <main> <div class= "center"> <h1>お問い合わせ</h1> <p>名前(必須):</p> <input type="text" class="inpB" name="nam" size="50" placeholder="氏名" value="" /> <p>メールアドレス(必須):</p> <input type="text" class="inpB" name="mail" size="50" placeholder="example@example.com" value="" /> <p>メールアドレス(確認用 必須):</p> <input type="text" class="inpB" name="mail2" size="50" placeholder="example@example.com" value="" /> <p>電話番号( 半角英数字):</p> <input type="text" class="inpB" name="phone" size="50" placeholder="0001112222" value="" /> <p>件名(必須):</p> <input type="text" class="inp" name="title" size="50" placeholder="営業日について" value="" /> <input type="submit" class= "submB" value="送信" /> </div> </main> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
p { font-size: 20px; } .center { display: flex; flex-direction: column; align-items: center; } .inpB{ height: 50px; } .submB{ margin-top: 50px; width: 100px; height: 50px; font-size: 30px; } |
出力結果

要素間を改行せずに、CSSのプロパティで余白をつくっています。
今回のポイント
brタグで文章を途中で改行
⚫︎ HTMLでテキストを途中で改行するにはbrタグを使用する
⚫︎ brタグの注意点として改行がコンテンツの一部である場合のみ使用する
⚫︎ brタグを使って余白を作ったり画面のレイアウトとして使用するのは、適切な方法ではない
⚫︎ 要素間の余白や画面のレイアウトを調整する場合はCSSのpaddingやmarginで調整する
関連記事
paddingで要素の内側の余白を作成する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。