【jQuery】clone()を使って指定した要素を複製する!

指定した要素を複製するにはjQueryのclone()メソッドを使用します。
jQueryのclone()とは要素のコピーを作成するメソッドであり、ある要素のコピーを作成し、別の場所に配置する際に使用されます。
そして、clone()のパラメータを指定することで、要素のみコピーするのかイベントハンドラもコピーするのか、子要素のイベントハンドラまでコピーするのかどうかを設定できます。
また、jQuery1.5.0を使用した場合、clone()メソッドの初期値がtrueである為、デフォルトではイベントハンドラもコピーするようになりますが、jQuery1.5.1を使用した場合は、clone()メソッドの初期値がfalseに修正されましたので注意が必要です。
今回は、jQueryのclone()メソッドを使って指定した要素を複製する方法について以下の内容で解説していきます。
⚫︎ 指定した要素のみを複製する場合
⚫︎ 指定した要素とイベントハンドラを複製する場合
⚫︎ 指定した要素の子要素とイベントハンドラを複製する場合
⚫︎ clone()についての注意点
目次

今回はjQueryのclone()メソッドで指定した要素を複製する方法について説明していきます。

はい!
お願いします!
clone()とは
clone()とは要素のクローンを作成し、そのクローンを選択状態にするメソッドとなります。
clone()の書き方
clone()の書き方は下記となります。
|
1 |
$("セレクタ").(["要素のイベントハンドラまで複製"][,"子要素のイベントハンドラまで複製"]); |
パラメータ
⚫︎ 要素のイベントハンドラ:
要素のイベントハンドラまで複製するかどうかを真偽値で指定する
(true(複製する)/false(複製しない))
⚫︎ 子要素のイベントハンドラ:
子要素のイベントハンドラまで複製するかどうかを真偽値で指定する
(true(複製する)/false(複製しない))
clone()メソッドを指定して呼び出すことで、$の()で指定したセレクタの要素を複製することができます。
そして、パラメータに要素のイベントハンドラを真偽値で指定して呼び出すことで、要素のイベントハンドラまで複製することができ、子要素のイベントハンドラを真偽値で呼び出すことで子要素のイベントハンドラまで複製することができます。
指定した要素を複製するサンプルコード
clone()で指定した要素を複製するサンプルコードを紹介します。
指定した要素のみを複製する場合
指定した要素のみを複製する場合はclone()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素を複製する</h2> <div> <div class= "cloneObj1">このブロック要素をクローンする</div> </div> <div> <p class= "cloneObj2">このインライン要素をクローンする</p> </div> <input type= "button" class="btn1" value= "要素を複製する"> <div class= "cloned"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.cloneObj1 , .cloneObj2 { width:300px; height:30px; margin:10px; border:2px solid green; } div { display: inline-block; } .cloneObj2 { display: inline; margin: 0; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ //btn1のボタンにイベントを割り当て $(".btn1").click(function () { // conleObj1クラスの要素をクローン let clone1 = $(".cloneObj1").clone(); // conleObj2クラスの要素をクローン let clone2 = $(".cloneObj2").clone(); $(".cloned").append(clone1); $(".cloned").append(clone2); }); }); |
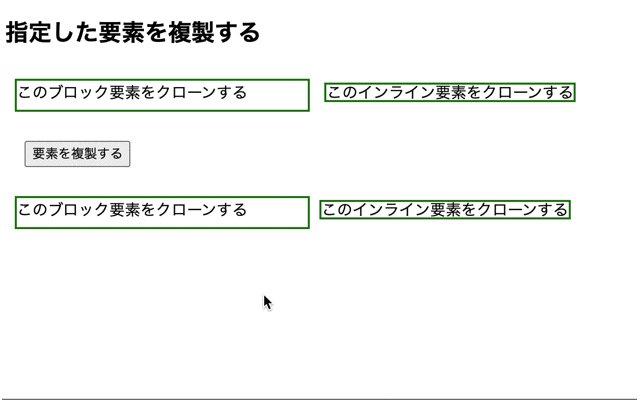
出力結果

clone()メソッドによって、指定した要素を複製することができます。
そのため、btn1のボタンを押すとcloneObj1クラス要素ととcloneObj2クラス要素がコピーされて表示されます。

clone()メソッドで、指定した要素を複製していますね!

そうですね。
clone()メソッドをパタメータ無しで使用すると、要素のみを複製することができます。
要素のみを複製することから、イベントなどは複製されませんので注意してください。
指定した要素とイベントハンドラを複製する場合
指定した要素とイベントハンドラを複製する場合はclone()メソッドのパラメータで真偽値である要素のイベントハンドラをtrueに設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素とイベントハンドラを複製する</h2> <div> <div class= "cloneObj1">このブロック要素をクローンする</div> </div> <div> <p class= "cloneObj2">このインライン要素をクローンする</p> </div> <input type= "button" class="btn1" value= "要素を複製する"> <div class= "cloned"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.cloneObj1 , .cloneObj2 { width:300px; height:30px; margin:10px; border:2px dotted blue; } div { display: inline-block; } .cloneObj2 { display: inline; margin: 0; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ //btn1のボタンにイベントを割り当て $(".cloneObj1").click(function () { alert("イベントが発生しました1") }); $(".cloneObj2").click(function () { alert("イベントが発生しました2") }); $(".btn1").click(function () { let clone1 = $(".cloneObj1").clone(true); let clone2 = $(".cloneObj2").clone(true); $(".cloned").append(clone1); $(".cloned").append(clone2); }); }); |
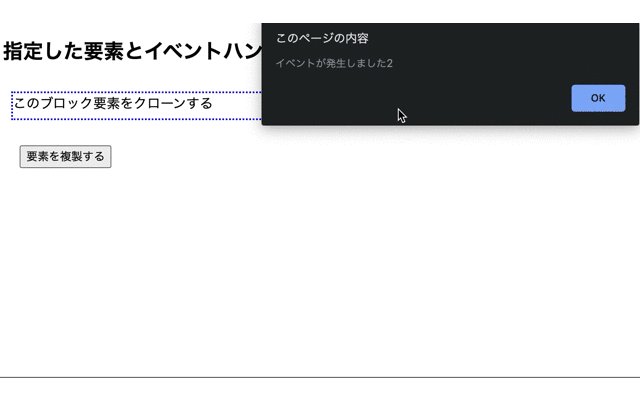
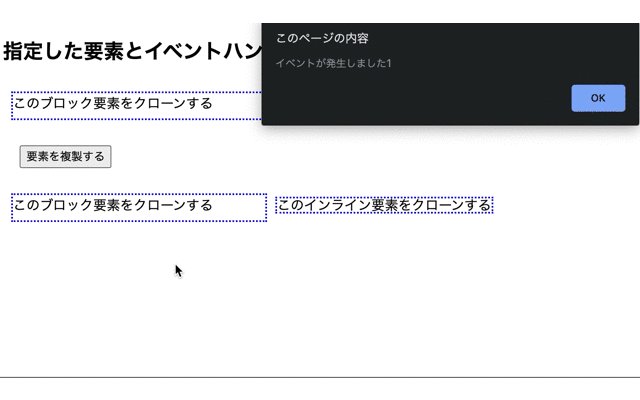
出力結果

clone()メソッドのパラメータに要素のイベントハンドラをtrueで指定することで、指定した要素とイベントハンドラを複製することができます。
そのため、btn1のボタンを押すとcloneObj1クラス要素ととcloneObj2クラス要素がコピーされ、コピーされた要素をクリックするとアラートが表示されます。

clone()メソッドのパラメータにtrueを設定することで、指定した要素とイベントを複製するんですね!

そうですね。
逆にclone()メソッドのパラメータにfalseを指定した場合は要素のみがコピーされ、イベントハンドラはコピーされませんのでパラメータ無しで使用した状態と同じになります。
指定した要素の子要素とイベントハンドラを複製する場合
指定した要素の子要素とイベントハンドラを複製する場合はclone()のパラメータに真偽値である要素のイベントハンドラと子要素のイベントハンドラをtrueに設定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した子要素とイベントハンドラを複製する</h2> <div class= "cloneParent1"> <div class= "cloneObj1">このブロック要素をクローンする1</div> <div class= "cloneObj1">このブロック要素をクローンする2</div> </div> <div class= "cloneParent2"> <p class= "cloneObj2">このインライン要素をクローンする1</p> <p class= "cloneObj2">このインライン要素をクローンする2</p> </div> <input type= "button" class="btn1" value= "要素を複製する"> <div class= "cloned"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.cloneObj1 , .cloneObj2 { width:300px; height:30px; margin:10px; border:2px solid red; } div { display: inline-block; } .cloneObj2 { display: inline; margin:10px; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ //btn1のボタンにイベントを割り当て $(".cloneObj1").click(function () { alert("イベントが発生しました1") }); $(".cloneObj2").click(function () { alert("イベントが発生しました2") }); $(".btn1").click(function () { let clone1 = $(".cloneParent1").clone(true, true); let clone2 = $(".cloneParent2").clone(true, false); $(".cloned").append(clone1); $(".cloned").append(clone2); }); }); |
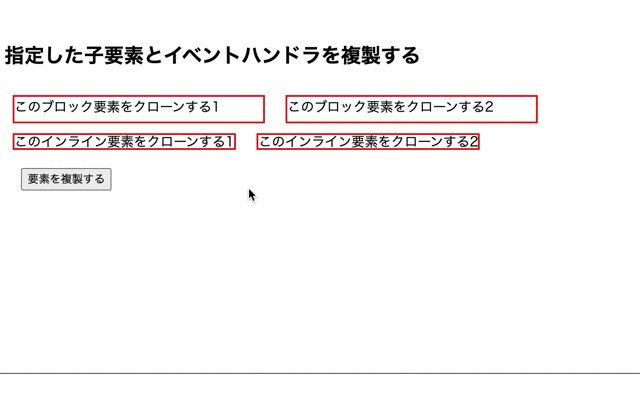
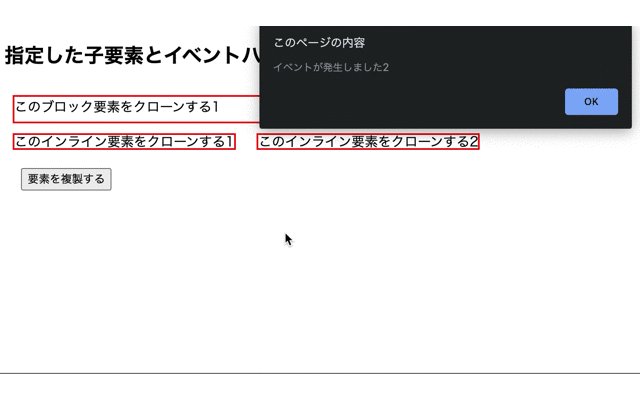
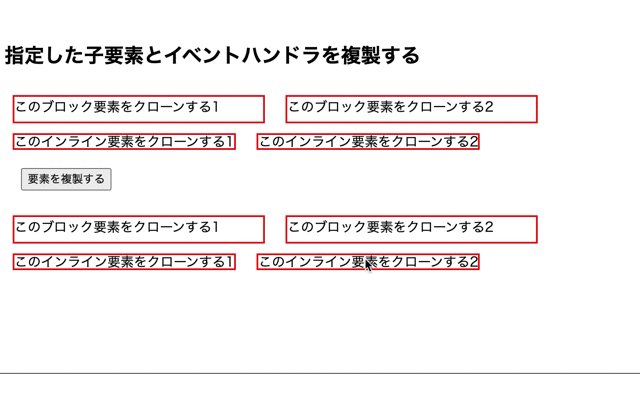
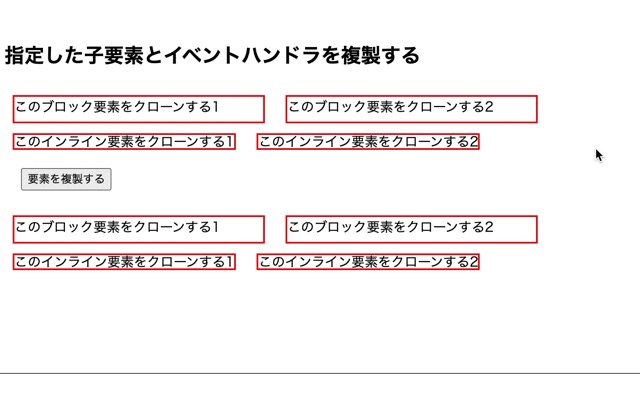
出力結果

clone()メソッドのパラメータに真偽値である要素のイベントハンドラと子要素のイベントハンドラをtrueに設定することで、指定した子要素とイベントハンドラを複製することができます。
そのため、btn1のボタンを押すとcloneObj1クラス要素ととcloneObj2クラス要素がコピーされ、コピーされた要素をクリックするとcloneObj1クラス要素の場合のみアラートが表示されます。
clone()についての注意点
jQuery1.5.0では、「clone()」メソッドの初期値が間違って「true」になっています。
この為、jQuery1.5.0を使用した場合、他のバージョンと異なる動作になります。
1.5.1以降では修正されています。
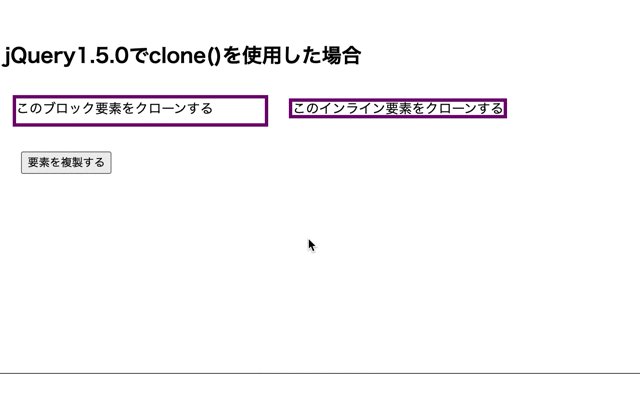
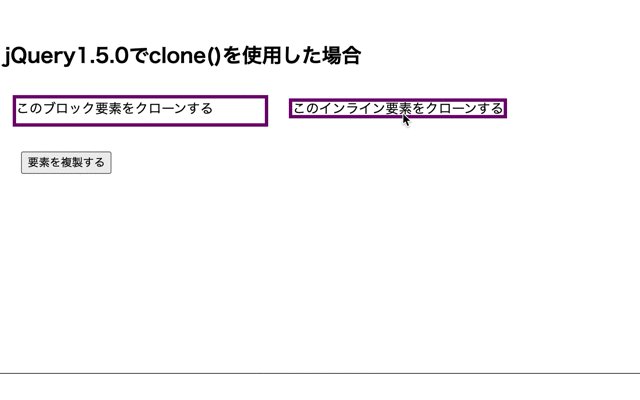
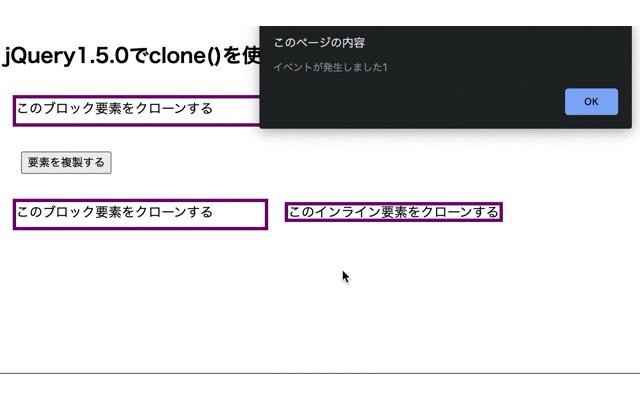
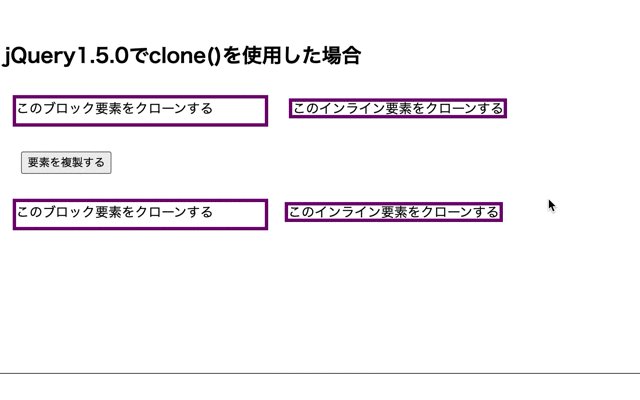
jQuery1.5.0でclone()を使用する場合
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script> </head> <body> <h2>jQuery1.5.0でclone()を使用した場合</h2> <div> <div class= "cloneObj1">このブロック要素をクローンする</div> </div> <div> <p class= "cloneObj2">このインライン要素をクローンする</p> </div> <input type= "button" class="btn1" value= "要素を複製する"> <div class= "cloned"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.cloneObj1 , .cloneObj2 { width:300px; height:30px; margin:10px; border:4px solid purple; } div { display: inline-block; } .cloneObj2 { display: inline; margin:10px; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ //btn1のボタンにイベントを割り当て $(".cloneObj1").click(function () { alert("イベントが発生しました1") }); $(".cloneObj2").click(function () { alert("イベントが発生しました2") }); $(".btn1").click(function () { let clone1 = $(".cloneObj1").clone(); let clone2 = $(".cloneObj2").clone(); $(".cloned").append(clone1); $(".cloned").append(clone2); }); }); |
出力結果

jQuery1.5.0を使用した場合にclone()メソッドを使用すると、パラメータのデフォルトがtrueになっている為、イベントハンドラまでコピーされます。
その為、コピーされた要素をクリックするとイベントが発生します。
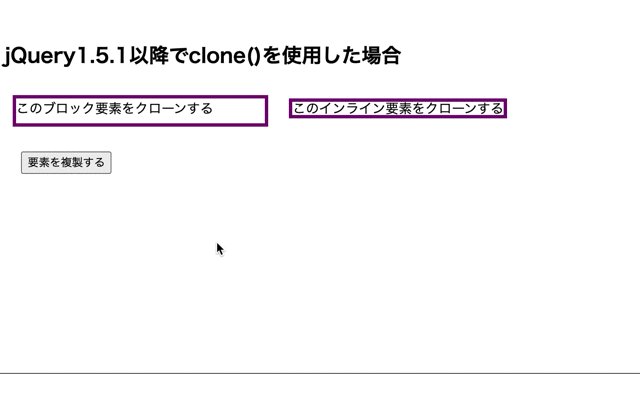
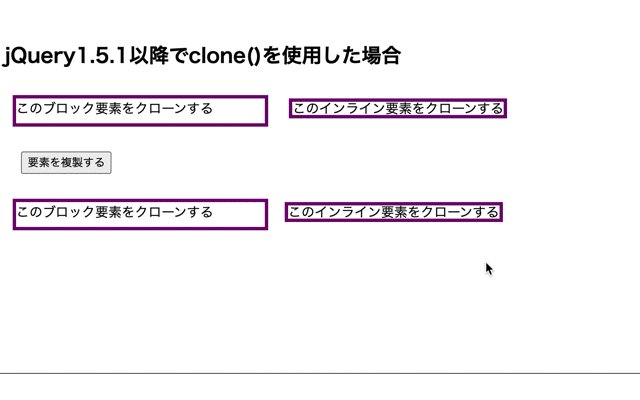
jQuery1.5.1以降でclone()を使用する場合
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> </head> <body> <h2>jQuery1.5.1以降でclone()を使用した場合</h2> <div> <div class= "cloneObj1">このブロック要素をクローンする</div> </div> <div> <p class= "cloneObj2">このインライン要素をクローンする</p> </div> <input type= "button" class="btn1" value= "要素を複製する"> <div class= "cloned"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.cloneObj1 , .cloneObj2 { width:300px; height:30px; margin:10px; border:4px solid purple; } div { display: inline-block; } .cloneObj2 { display: inline; margin:10px; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ //btn1のボタンにイベントを割り当て $(".cloneObj1").click(function () { alert("イベントが発生しました1") }); $(".cloneObj2").click(function () { alert("イベントが発生しました2") }); $(".btn1").click(function () { let clone1 = $(".cloneObj1").clone(); let clone2 = $(".cloneObj2").clone(); $(".cloned").append(clone1); $(".cloned").append(clone2); }); }); |
出力結果

jQuery1.5.1以降を使用した場合にclone()メソッドを使用すると、パラメータのデフォルトがfalseに修正され、イベントハンドラはコピーされません。
その為、指定した要素のみコピーされるようになります。
今回のポイント
clone()で指定した要素を複製
⚫︎ 指定した要素を複製するにはjQueryのclone()メソッドを使用する
⚫︎ clone()で高さを設定する際には内側の余白はそのままになり、要素自体の高さが自動で調整されるようになる
⚫︎ 指定した要素のみを複製する場合はclone()メソッドをパラメータ無しで使用する
⚫︎ 指定した要素とイベントハンドラを複製する場合はclone()メソッドのパラメータである要素のイベントハンドラをtrueで指定する
⚫︎ 指定した子要素とイベントハンドラを複製する場合はclone()メソッドのパラメータである子要素のイベントハンドラをtrueで指定する
⚫︎ clone()メソッドはjQuery1.5.0の場合はデフォルトがtrueになっているがjQuery1.5.1以降ではfalseに修正された
関連記事
jQueryのremove()メソッドで指定する要素を削除する方法についてはこちらをご参考ください。
jQueryのreplaceAll()とreplaceWith()で文字列の置換する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。