【jQuery】:animatedを使ってアニメーションの要素を指定する!

アニメーションの要素を指定するにはjQueryで:animatedを使用します。
:animatedとはアニメーション中の要素を指定することができる擬似クラスであり、animate()でアニメーションされた要素を指定したり設定したりすることができます。
しかし、アニメーションが終了した要素は指定の対象外となりますので注意してください。
今回は、:animatedを使ってjQueryでアニメーションの要素を指定する方法について以下の内容で解説していきます。
⚫︎ アニメーションしている状態で要素を指定する場合
⚫︎ アニメーションしていない状態で要素を指定する場合
⚫︎ アニメーションしている要素を停止する方法
⚫︎ アニメーションしている要素を停止する方法
目次

今回はj:animatedを使って、jQueryでアニメーションの要素を指定する方法について説明していきます。

お願いします!
:animatedとは
:animatedとは、アニメーション中の要素を指定することができる擬似クラスとなります。
:animatedの書き方
:animatedの書き方は下記となります。
|
1 |
$("セレクタ:animated").イベント; |
セレクタに:animatedを指定することでアニメーション中の様相を指定することができます。
アニメーションの要素を指定するサンプルコード
アニメーションの要素を指定するサンプルコードを紹介します。
アニメーションしている状態で要素を指定する場合
アニメーションしている状態で要素の指定を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>アニメーション中の要素を指定する</h2> <div class= "boxA"></div> <div class= "boxB"></div> <div class= "boxC"></div> <input type= "button" class="btn1" value="アニメーションが始まる"> <input type= "button" class="btn2" value="アニメーション中の要素を指定"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.boxA { width: 100px; height: 100px; background-color: tomato; } .boxB { width: 100px; height: 100px; background-color: skyblue; } .boxC { width: 100px; height: 100px; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ $(".btn1").on("click",function(){ $("div").each(function() { $(this).animate({ width: "150px", height: "150px" }, 3000); }); }); $(".btn2").on("click",function(){ //アニメーション中の要素を指定 $("div:animated").css("opacity", "-=0.25") }); }); |
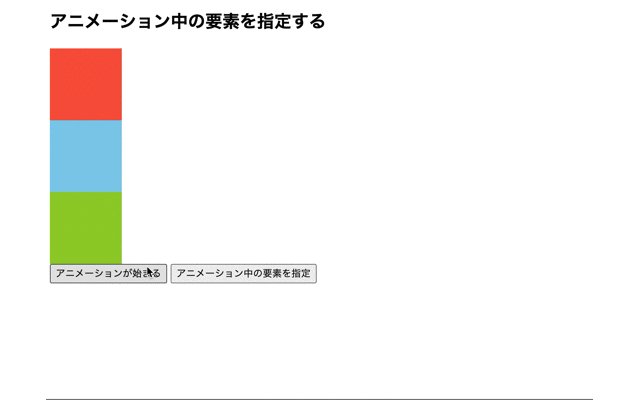
出力結果

:animatedで指定することで、アニメーション中の要素を指定しています。
そのため、アニメーション中のdivクラスの背景色が変化しています。
しかし、アニメーションが終了すると、要素の指定はできなくなります。

:animatedを呼び出すことで、アニメーションしている状態の要素を指定することができるのですね!

そうですね。
しかし、アニメーションが終了した要素は指定することができませんので、:animatedの擬似クラスで指定するにはアニメーション中の要素という制限があります。

なるほどですね!
それでは、jQueryではありませんけど、setTimeout()やsetInterval()やrequestAnimationFrame()メソッドでアニメーションさせた要素は指定可能ですか?

いいえ。
:animatedはそれらのメソッドでアニメーションさせた要素も指定の対象外となります。
アニメーションしていない状態で要素を指定する場合
アニメーションしていない状態で要素の指定を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>アニメーション中の要素を指定する</h2> <div class= "boxA"></div> <div class= "boxB"></div> <div class= "boxC"></div> <input type= "button" class="btnA" value="アニメーションが始まる"> <input type= "button" class="btnB" value="アニメーション中の要素を指定"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.boxA { width: 100px; height: 100px; background-color: tomato; } .boxB { width: 100px; height: 100px; background-color: skyblue; } .boxC { width: 100px; height: 100px; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $(".btnA").on("click",function(){ $("div").css({"width": "150px", "height": "150px"}) }); $(".btnB").on("click",function(){ //アニメーション中の要素を指定 $("div:animated").css("background", "black") }); }); |
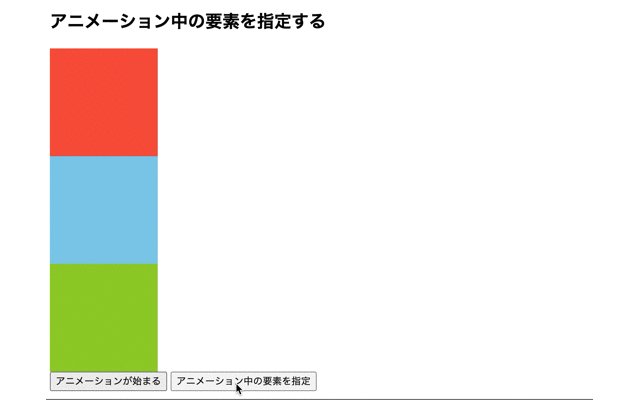
出力結果

アニメーションしていない状態だと:animatedを使っても要素を指定することができません。
そのため、ボタンを押しても要素の背景色は変わりません。
アニメーションしている要素を停止する方法
アニメーションしている要素を停止するにはjQueryのstop()を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>アニメーション中の要素をストップする</h2> <div class= "boxA"></div> <div class= "boxB"></div> <div class= "boxC"></div> <input type= "button" class="btn1" value="アニメーションが始まる"> <input type= "button" class="btn2" value="アニメーション中の要素を指定"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.boxA { width: 100px; height: 100px; background-color: tomato; } .boxB { width: 100px; height: 100px; background-color: skyblue; } .boxC { width: 100px; height: 100px; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ $(".btn1").on("click",function(){ $("div").each(function() { $(this).animate({ width: "150px", height: "150px" }, 5000); }); }); $(".btn2").on("click",function(){ //アニメーション中の要素を止める $("div:animated").stop(); }); }); |
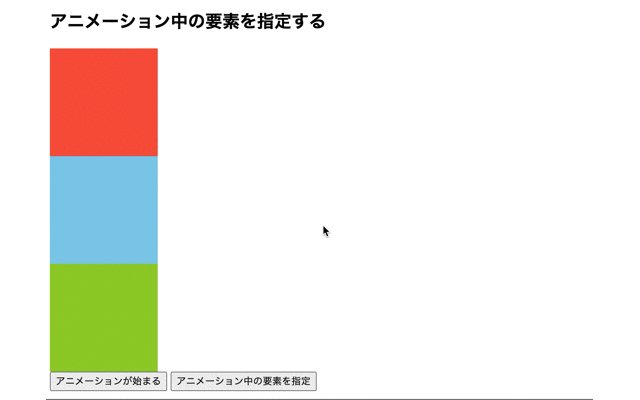
出力結果

:animatedの擬似クラスの要素にstop()を使用することで、アニメーションをストップします。
その為、アニメーション中にボタンを押すとアニメーションが止まります。
今回のポイント
:animatedでアニメーション中の要素を指定
⚫︎ jQueryでアニメーション中の要素を指定するには:animatedという擬似クラスを使用する
⚫︎ :animatedはアニメーション中の要素のみに指定することができる
⚫︎ アニメーションが終了した要素に:animatedで指定すると無効になる
⚫︎ アニメーションしている要素を停止するにはjQueryのstop()を使用する
関連記事
jQueryのanimate()でアニメーションを行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。