【jQuery】last()を使って最後の要素を取得する!

最後の要素を取得するにはjQueryのlast()を使用します。
jQueryのlast()とは指定した要素の最後の要素を取得するメソッドとなります。
また、最後の要素は擬似クラスの:lastでも取得ですることはできますが、jQueryで最後の要素を取得するメソッドはlast()になりますので、jQueryで指定要素の最後の要素を取得する場合はlast()を使用するようにしましょう。
今回は、jQueryのlast()を使って最後の要素を取得する方法について以下の内容で解説していきます。
目次

今回はjQueryのlast()で最後の要素を取得する方法について説明していきます。

はい!
お願いします!
last()とは
last()とは指定した要素の最後の要素を取得するメソッドとなります。
last()の書き方
last()の書き方は下記となります。
|
1 |
$("セレクタ").last(); |
$の()にセレクタを指定し、last()を呼び出すことで、セレクタの最後の要素を取得することができます。
最後の要素を取得するサンプルコード
last()で最後の要素を取得するサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>:lastで最後の要素を取得する</h2> <table border="1" style="border-collapse: collapse; float: left;"> <tbody> <tr> <th>科目</th> <th>subject</th> </tr> <tr> <td>数学</th> <td>Math</td> </tr> <tr> <td>国語</td> <td>Japanese</td> </tr> <tr> <td>理科</td> <td>Science</td> </tr> <tr> <td>社会</td> <td>Social</td> </tr> <tr> <td>英語</td> <td>English</td> </tr> </tbody> </table> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>科目</th> <th>subject</th> </tr> <tr> <td>数学</th> <td>Math</td> </tr> <tr> <td>国語</td> <td>Japanese</td> </tr> <tr> <td>理科</td> <td>Science</td> </tr> <tr> <td>社会</td> <td>Social</td> </tr> <tr> <td>英語</td> <td>English</td> </tr> </tbody> </table> <input type="button" id= "btnA" value="最後の要素の背景色を変更"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ // ボタンのイベントを設定する $("#btnA").click(function() { // trタグの最後の要素を取得する $("tr").last().css("background-color", "red"); }); }); |
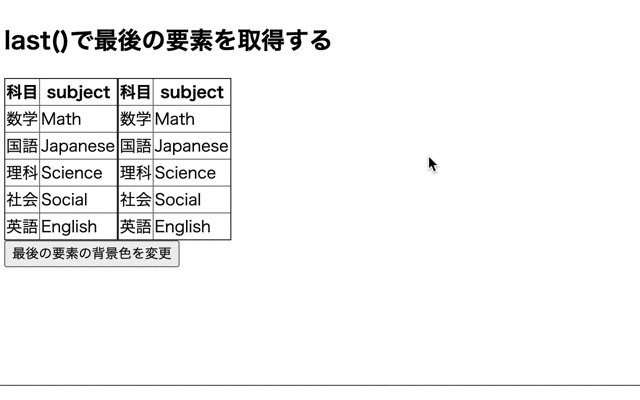
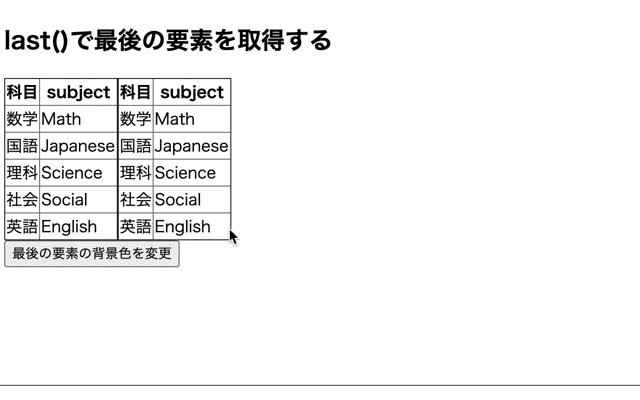
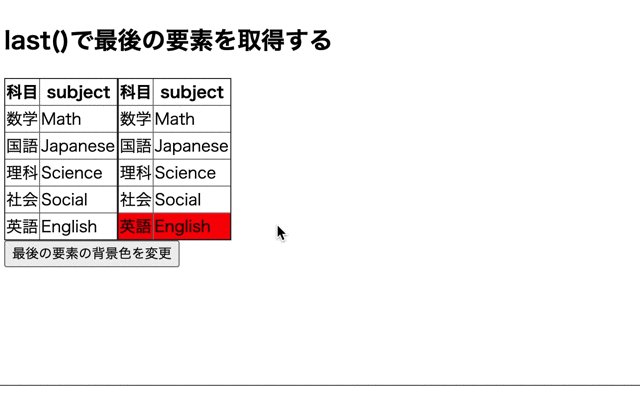
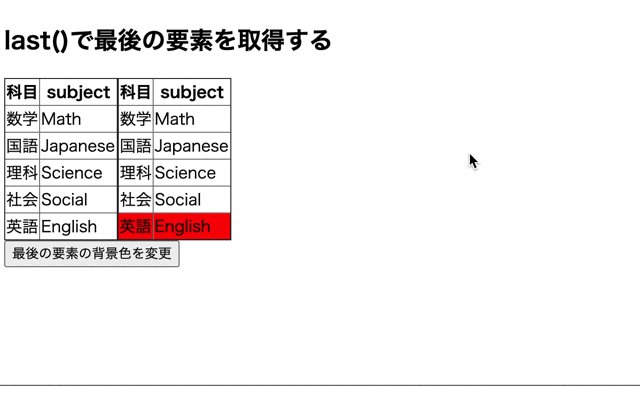
出力結果

last()で最後の要素を取得することができます。
そのため、ボタンを押すと、trタグ要素の最後の要素であるthタグ要素の背景色が変化しています。
last()と:lastで最後に一致した要素だけを取得する
last()と:lastで最後に一致した要素だけを取得する方法についても紹介してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
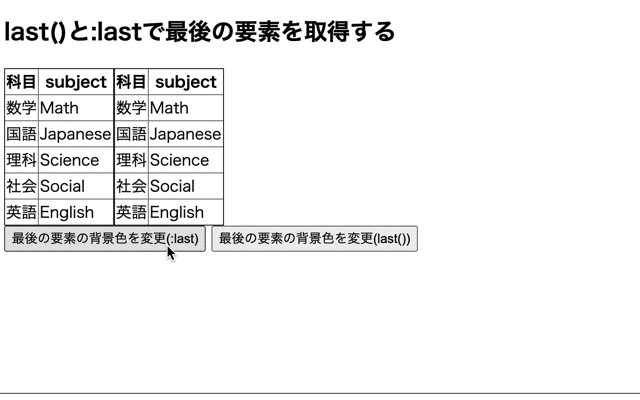
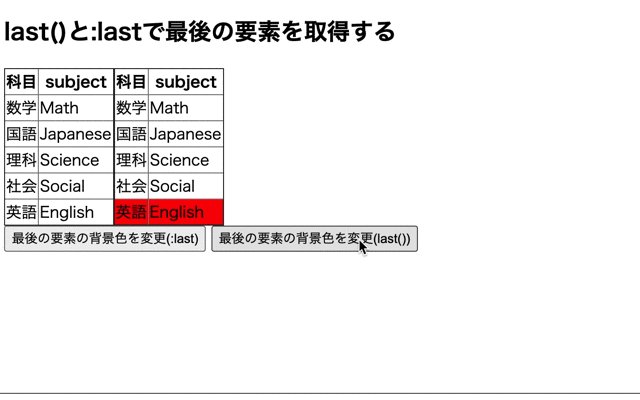
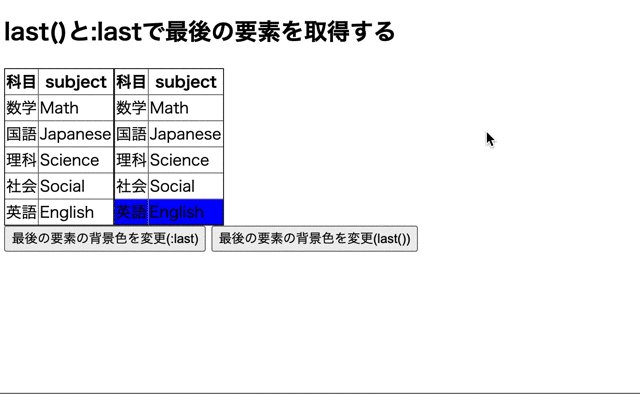
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>last()と:lastで最後の要素を取得する</h2> <table border="1" style="border-collapse: collapse; float: left;"> <tbody> <tr> <th>科目</th> <th>subject</th> </tr> <tr> <td>数学</th> <td>Math</td> </tr> <tr> <td>国語</td> <td>Japanese</td> </tr> <tr> <td>理科</td> <td>Science</td> </tr> <tr> <td>社会</td> <td>Social</td> </tr> <tr> <td>英語</td> <td>English</td> </tr> </tbody> </table> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>科目</th> <th>subject</th> </tr> <tr> <td>数学</th> <td>Math</td> </tr> <tr> <td>国語</td> <td>Japanese</td> </tr> <tr> <td>理科</td> <td>Science</td> </tr> <tr> <td>社会</td> <td>Social</td> </tr> <tr> <td>英語</td> <td>English</td> </tr> </tbody> </table> <input type="button" id= "btnA" value="最後の要素の背景色を変更(:last)"> <input type="button" id= "btnB" value="最後の要素の背景色を変更(last())"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ // ボタンのイベントを設定する $("#btnA").click(function() { // trタグの最後の要素を取得する $("tr:last").css("background-color", "red"); }); // ボタンのイベントを設定する $("#btnB").click(function() { // trタグの最後の要素を取得する $("tr").last().css("background-color", "blue"); }); }); |
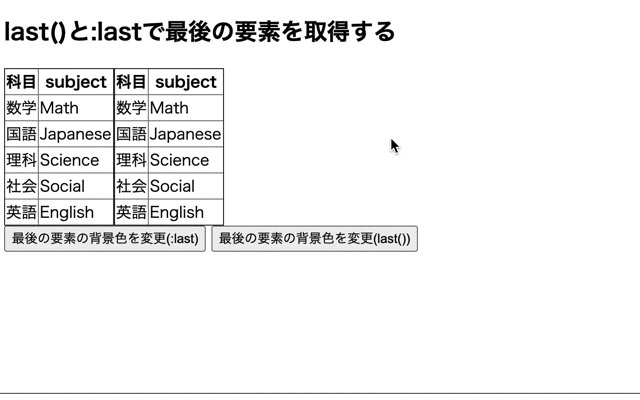
出力結果

セレクタに:lastの擬似クラスを指定することでセレクタの最後の要素を取得しています。
また、last()を使用することでセレクタの最後の要素を取得しています。
今回のポイント
last()で最後の要素を取得
⚫︎ 最後の要素を取得するにはjQueryのlast()を使用する
⚫︎ 擬似クラスの:lastを使っても最後の要素を取得することができる
関連記事
jQueryのfirst()で最初の要素を取得する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。