【jQuery】click()を使って要素をクリックした時に処理を行う!

要素をクリックした時に処理を行うにはjQueryのclick()メソッドを使用します。
jQueryのclick()メソッドとは要素がマウスによるクリック操作を行うことで、イベント処理を実行するメソッドであり、基本的には画面に配置されている「ボタン」をクリックする時によく使用されます。
ボタンをクリックする時によく使用されることから、click()メソッドはjQueryではよく使われるメソッドです。
しかし、覚えると簡単に使用できますのでここで学習しておきましょう。
今回は、jQueryのclick()メソッドを使ってクリックした時に処理を行う方法について以下の内容で解説していきます。
⚫︎ クリック処理時にイベント処理を行う場合
⚫︎ クリック処理時にデータの受け渡しを行う場合
⚫︎ jQueryを使用せずに指定した要素を削除する場合
⚫︎ パラメータ無しでclick()を使用する場合
目次

今回はjQueryのclick()メソッドでクリックした時に処理を行う方法について説明していきます。

お願いします!
click()とは
click()とは、要素がマウスによるクリック操作を行うことで、イベント処理を実行するメソッドとなります。
click()の書き方
click()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").click([イベントデータ], "イベントハンドラ"); |
パラメータ
⚫︎ イベントデータ:
イベントオブジェクトに渡すデータを指定する
(変数やマップ値のようにオブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
クリックしたときのイベントを指定する
click()のパラメータにイベントハンドラを指定することで、要素をクリックした時に指定したイベント処理を行うことができます。
また、パラメータにイベントデータを指定することで指定したイベントハンドラにデータを渡すことができます。
クリックした時に処理を行うサンプルコード
click()でクリックした時に処理を行うサンプルコードを紹介します。
クリック処理時にイベント処理を行う場合
クリック処理時にイベント処理を行う場合はclick()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行させる</h2> <div> <input type="button" class= "btn" value="クリック"> </div> <div class= "sample"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sample { width: 150px; height: 150px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ $(".out").text("クリック処理が実行されました"); $(".sample").css("background", "blue"); }); }); |
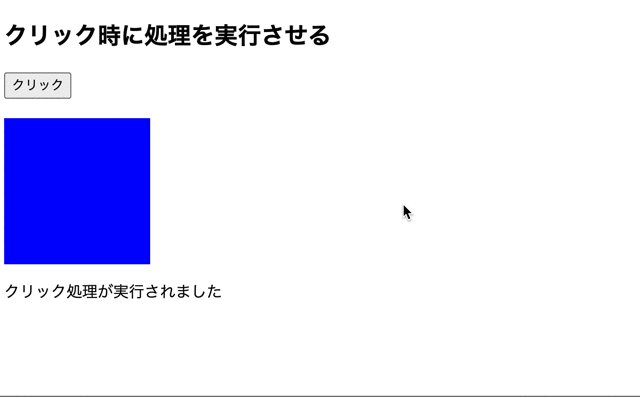
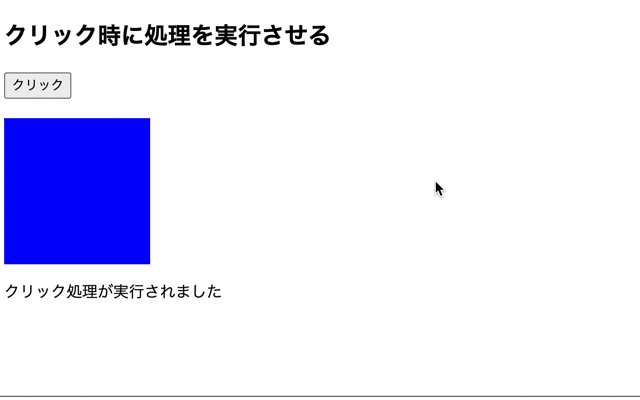
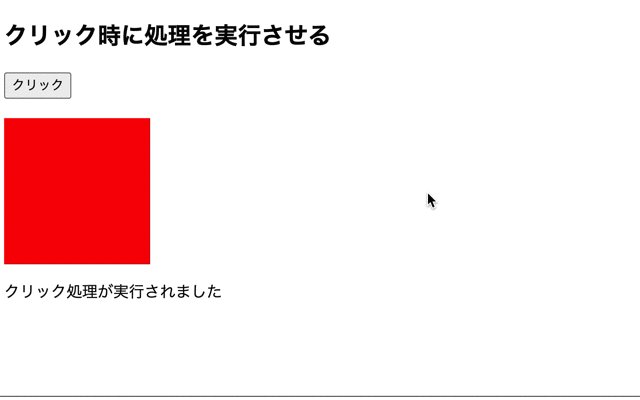
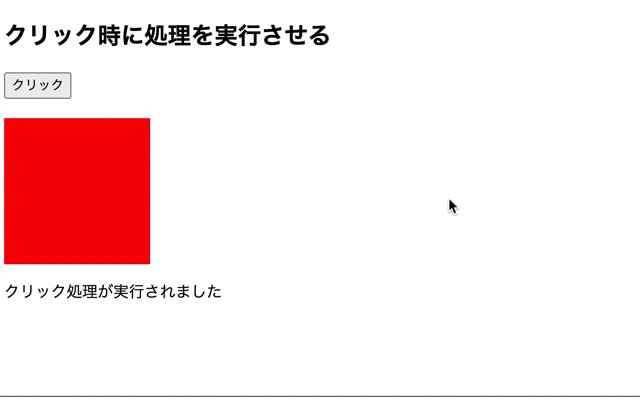
出力結果

click()にイベントハンドラを指定することでクリック後にイベント処理を行っています。
そのため、ボタンを押すと指定したoutクラスに文字列が表示され、sampleクラスの背景色が変更されています。
クリック処理時にデータの受け渡しを行う場合
クリック処理時にデータの受け渡しを行う場合はclick()のパラメータにイベントデータを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<p class="blog_p" style="font-size: 20px;"><strong>sample.html</strong></p> <pre class="lang:default decode:true "> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行させる</h2> <div> <input type="button" class= "btn" value="クリック"> </div> <div class= "sample"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sample { width: 150px; height: 150px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 |
let text = "オブジェクトデータを渡す。"; $(function(){ //ボタンのイベント $(".btn").click( {objData: text}, function(event){ $(".out").text(event.data.objData); }); }); |
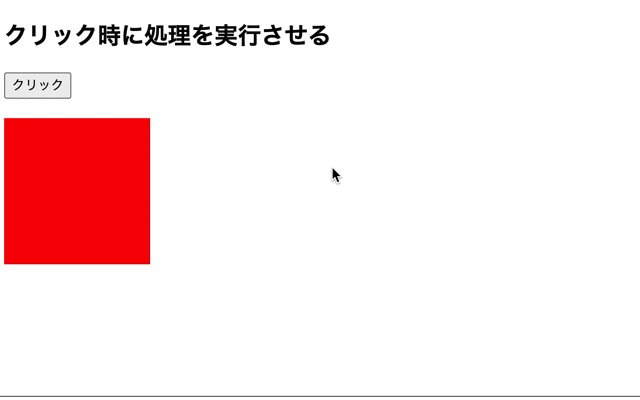
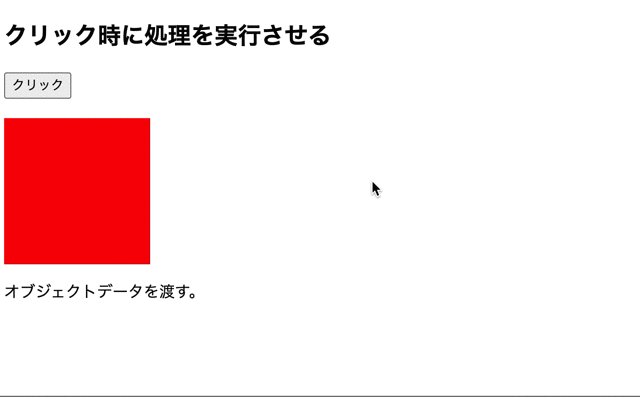
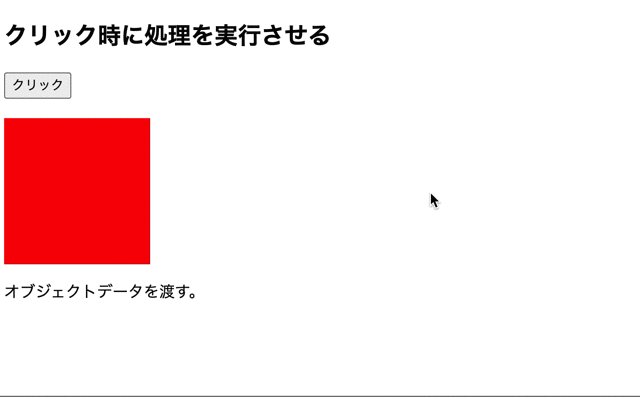
出力結果

click()のパラメータにイベントデータを指定することでクリック処理時にデータの受け渡しを行っています。
そのため、text変数のデータがクリック処理時に表示されています。

click()のパラメータにイベントデータを指定することでクリック処理時にデータの受け渡しを行うことができるのですね!

そうですね。
サンプルコードでは、変数のデータを表示していますが、
let obj = {old: 50 ,name: ‘Haruto’}のようなマップ値のデータの受け渡しも可能ですよ。
jQueryを使用せずにクリックした時に処理を行う場合
jQueryを使用せず純粋なJavaScriptでクリックした時に処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行させる</h2> <div> <input type="button" class= "btn" value="クリック"> </div> <div class= "sample"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sample { width: 150px; height: 150px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var val = document.getElementsByClassName("out")[0]; val.innerText = val.textContent = "クリック処理が実行されました"; }); }); |
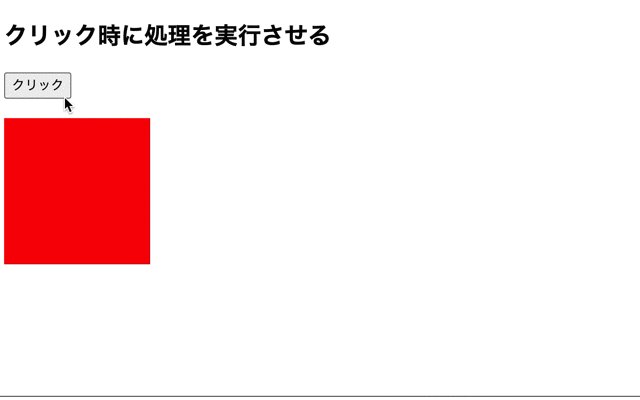
出力結果

純粋なJavaScritを使用して、クリックした時に処理を行っています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
パラメータ無しでclick()を使用する場合
パラメータ無しでclick()を使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行させる</h2> <div> <input type="button" class= "btn1" value="クリック1"> </div> <div class= "sample"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sample { width: 150px; height: 150px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 |
$(function(){ //ボタンのイベント $(".btn1").click(); }); |
出力結果

click()を呼び出しただけなのでbtn1クラスのボタンをクリックしても処理は行われません。
しかし、パラメータ無しのclick()は下記のコードのように使用することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行させる</h2> <div> <input type="button" class= "btn1" value="クリック1"> <input type="button" class= "btn2" value="クリック2"> </div> <div class= "sample"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sample { width: 150px; height: 150px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".out").text("btn2クラスのボタンが実行されます"); // ボタン2をクリックする $(".btn2").click(); }); //ボタン2のイベント処理 $(".btn2").click(function() { $(".sample").css("background", "blue"); }); }); |
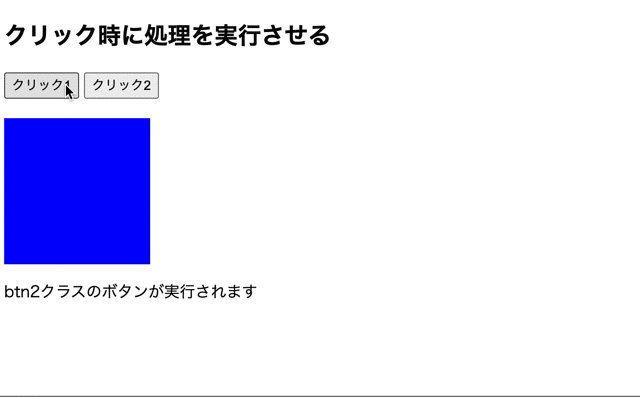
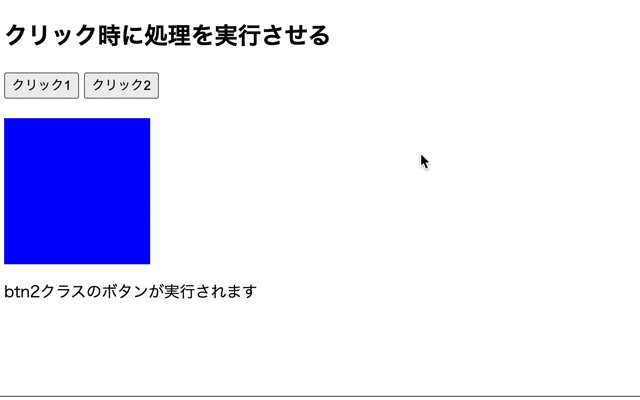
出力結果

btn1のclick()内でbtn2クラスのclick()を呼び出すことで、btn1クラスをクリックするとbtn2クラスもクリックしたことになります。
そのため、クリック1のボタンを押すと、クリック2のボタンも押したこととなりsampleクラスの背景色が変更されます。

click()はパラメータ無い場合でも指定したセレクタのクリック処理があれば処理が行われるのですね!

そうですね。
サンプルコードでは、クリック1のclick()のイベントハンドラ内でクリック2のclick()を実行しています。
これにより、クリック1を押した時にクリック2を押していなくても押されているようになります。
今回のポイント
click()でクリック処理を行う
⚫︎ 要素をクリックした時に処理を行うにはjQueryのclick()メソッドを使用する
⚫︎ クリック処理時にイベント処理を行う場合はclick()のパラメータにイベントハンドラ(関数)を指定する
⚫︎ クリック処理時にデータの受け渡しを行う場合はclick()のパラメータにイベントデータを指定する
⚫︎ click()はパラメータ無い場合はクリック処理は行われないが、指定したセレクタのクリック処理がある状態で、別の要素からclick()が呼び出されている状態だと処理が行われる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。