【jQuery】attr()を使って要素の属性値の取得や設定を行う!

要素の属性値の取得や設定を行うにはjQueryのattr()メソッドを使用します。
jQueryのattr()メソッドとは要素の属性値の取得や設定を行うメソッドであり、ボタンを押した時などのイベント時などに要素の属性を取得でき、また設定することでタグはそのままで画像を差し替えたりすることができます。
また、attr()メソッドに似ているprop()メソッドがありますが、返される結果が異なりますので、同じメソッドであるという認識はしないでください。
今回は、jQueryのattr()メソッドを使って要素の属性値の取得や設定を行う方法について以下の内容で解説していきます。
⚫︎ 要素の属性値を取得する場合
⚫︎ 要素の属性値を設定する場合
⚫︎ jQueryを使用せずに要素の属性値を取得する場合
⚫︎ jQueryを使用せずに要素の属性値を設定する場合
⚫︎ attr()とprop()の違い
目次

今回はjQueryのattr()メソッドで要素の属性値の取得や設定を行う方法について説明していきます。

お願いします!
attr()とは
attr()とは、要素の属性値を取得したり、設定したりするメソッドとなります。
attr()の書き方
attr()メソッドの書き方は下記となります。
|
1 |
$("要素").attr(属性値, [属性内容]); |
attr()の引数に属性値を指定することで、要素の属性値を指定することができ、attr()の引数に属性値と属性内容を指定することで、要素の属性値を属性内容に上書きすることができます。
要素の属性値の取得や設定を行うサンプルコード
要素の属性値の取得や設定を行うサンプルコードを紹介します。
要素の属性値を取得する場合
要素の属性値を設定する場合はattr()の引数を1つ指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
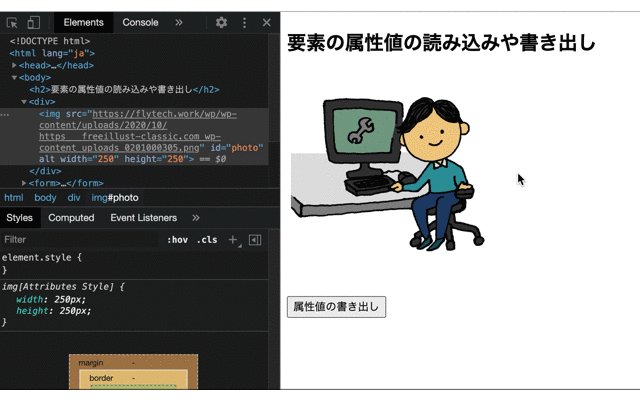
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の属性値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="属性値の読み込み"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btn1").click(function() { var content = $("#photo").attr("src"); alert(content); }); }); |
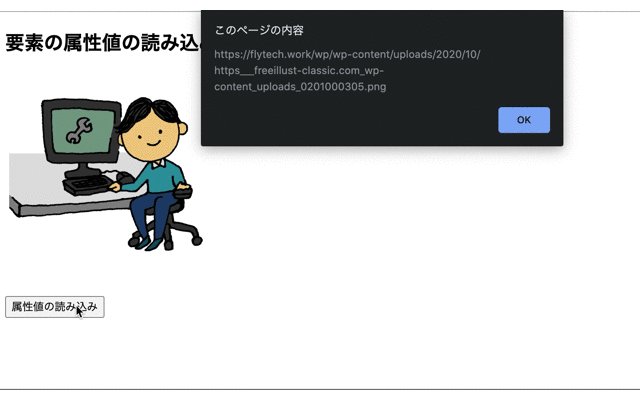
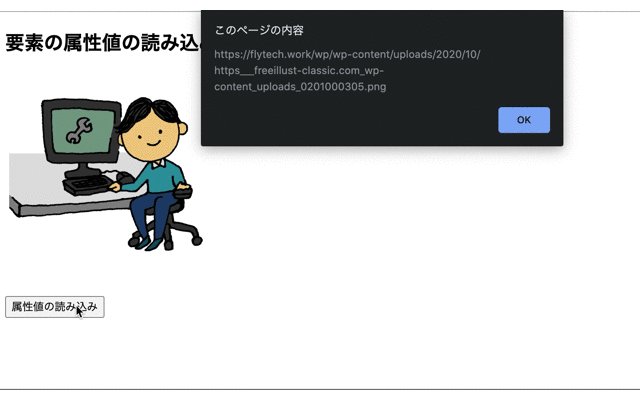
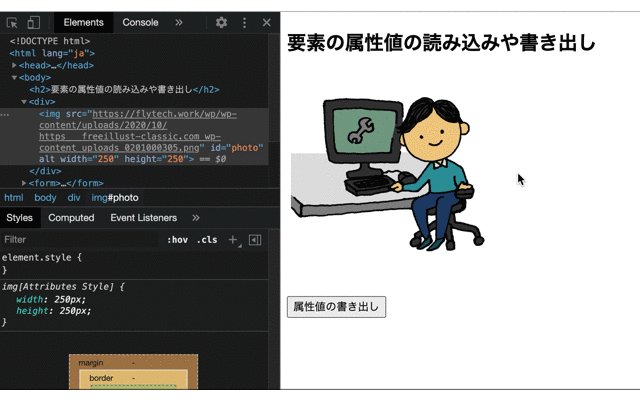
出力結果

attr()の引数を1つ指定することで、指定した要素の属性値を取得しています。
そのため、ボタンを押すと、指定した要素の属性が表示されています。

attr()の引数を1つ指定することで、要素の指定した属性値を取得することができるのですね!

そうですね。
attr()の引数を1つ指定すると、既に持っている属性値の値を取得するようになります。
要素の属性値を設定する場合
要素の属性値を設定する場合はattr()の引数を2つ指定します。
第一引数が属性名、第二引数が設定する内容となります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
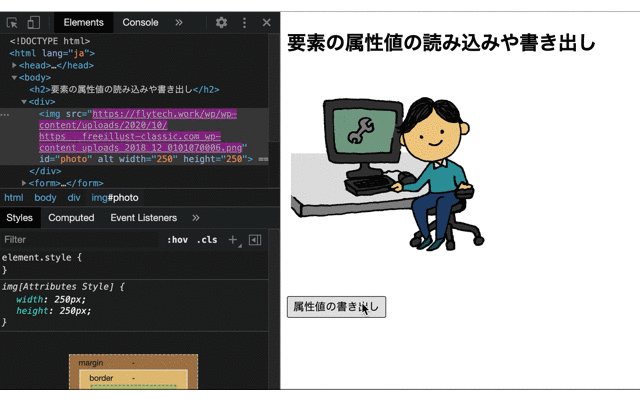
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の属性値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="属性値の書き出し"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $("#photo").attr("src", "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_2018_12_0101070006.png"); }); }); |
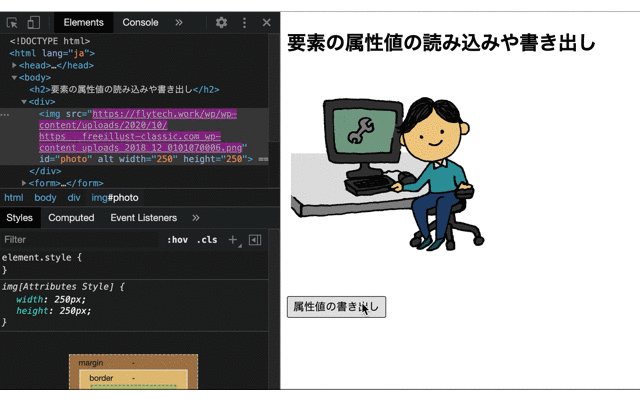
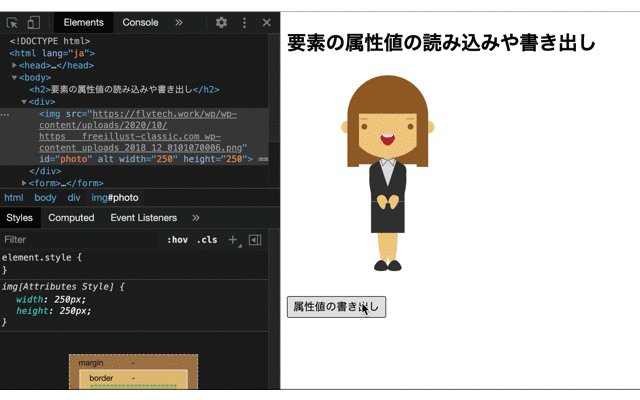
出力結果

attr()の引数を2つ指定することで、要素の指定した属性値が設定されています。
そのため、ボタンを押すと、指定した要素の画像が変化しています。

attr()の引数を2つ指定することで、要素の指定した属性値が設定することができるのですね!

そうですね。
今回のサンプルコードではsrc属性を設定していますが、class属性やid属性なども設定することができますよ。
また、class属性を持っていない要素にclass属性を設定した場合は、class属性が追加されるようになります。
jQueryを使用せずに要素の属性値の取得や設定を行う場合
jQueryを使用せずに純粋なJavaScriptで要素の属性値の取得や設定を行ってみます。
jQueryを使用せずに要素の属性値を取得する場合
純粋なJavaScriptで要素の属性値を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の属性値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="属性値の読み込み"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
window.addEventListener("load", function(){ var val = document.getElementById("photo"); document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { alert(val.attributes.src.value); }); }); |
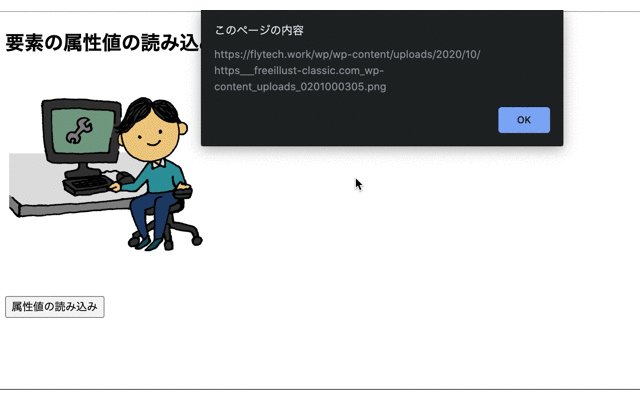
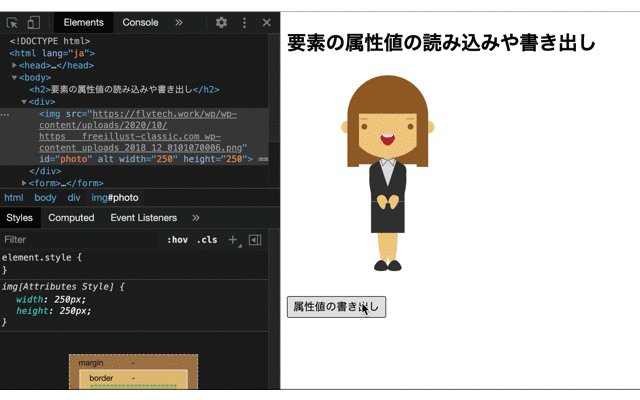
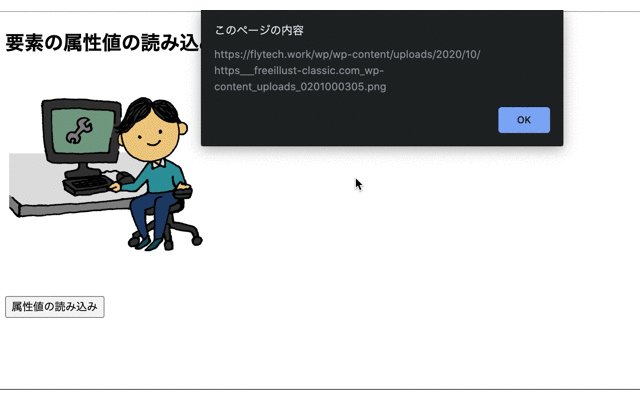
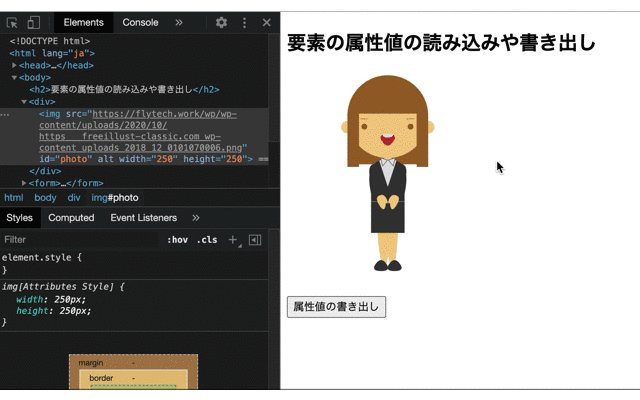
出力結果

attr()の引数を2つ指定することで、指定した属性値が上書きされています。
そのため、ボタンを押すと、指定した要素の画像が変化しています。
jQueryを使用せずに要素の属性値を設定する場合
純粋なJavaScriptで要素の属性値の設定を行います。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の属性値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="属性値の書き出し"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
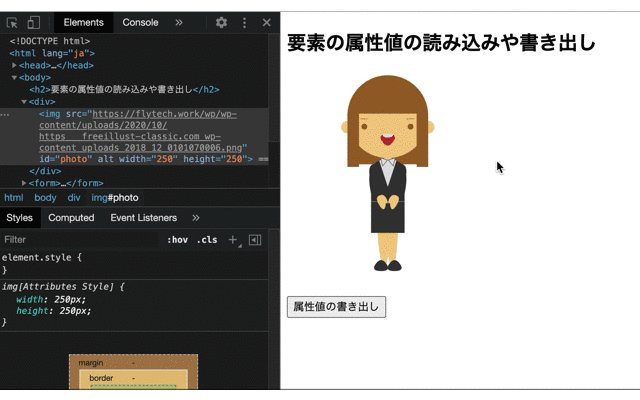
window.addEventListener("load", function(){ var val = document.getElementById("photo"); document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { val.attributes.src.value = "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_2018_12_0101070006.png"; }); }); |
出力結果

純粋なJavaScriptで属性値を設定しています。
attr()とprop()の違い
attr()メソッドとprop()メソッドは同じ属性、プロパティ名を指定した場合、返される結果が異なることがあります。
また、属性名は全て小文字で、プロパティ名は単語の区切りが英大文字(キャメルケース)になります。
prop()メソッドについて詳しく知りたい場合はこちらをご参考ください。

attr()メソッドとprop()メソッドの違いでどのような名前で異なることがありますか?

例えば、属性名が「class」であるなら、プロパティは「className」であったり、属性名が「rowspan」であるならプロパティは「rowSpan」であるなど小文字表示である属性名に対して、プロパティ名は基本キャメルケースになります。
今回のポイント
attr()で要素の属性値の取得や設定を行う
⚫︎ 要素の属性値の取得や設定を行うにはjQueryのattr()メソッドを使用する
⚫︎ attr()メソッドで要素の属性値の取得するにはattr()メソッドの引数に属性値を指定する
⚫︎ attr()メソッドで要素の属性値の設定を行うにはattr()メソッドの引数に属性値と属性内容を指定する
⚫︎ attr()メソッドとprop()メソッドは同じ属性、プロパティ名を指定した場合、返される結果が異なることがある
(属性名は全て小文字で、プロパティ名はキャメルケースになる)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。